
character Animator講座
①データのパーツ作り
キャラクターのデータはaiまたはpsdのデータで作りましょう。
●ai(Illustrator)
デフォルメキャラや、マスコット、塗りのみのキャラが作りやすいです。
左右対称や均等が取れたものを作りやすいです。
●psd(Photoshopあるいはアイビスなどの絵描きソフト)
線の多いイラストキャラに向いています。
Adobeでないお絵かきソフトでも制作可能。
写真が使えるのでぬいぐるみVtuber作れたり、
どうしてもこのcharacter Animatorで全部完結させたい!映像の背景に写真流したい!という時に背景パーツ作る時に使えます。
今回はIllustratorでキャラクターを動かせるデータにします。
まずはキャラクターを部位パーツごとに分けていきます。
今回は最低限これが分かれていれば。というところをご説明します。
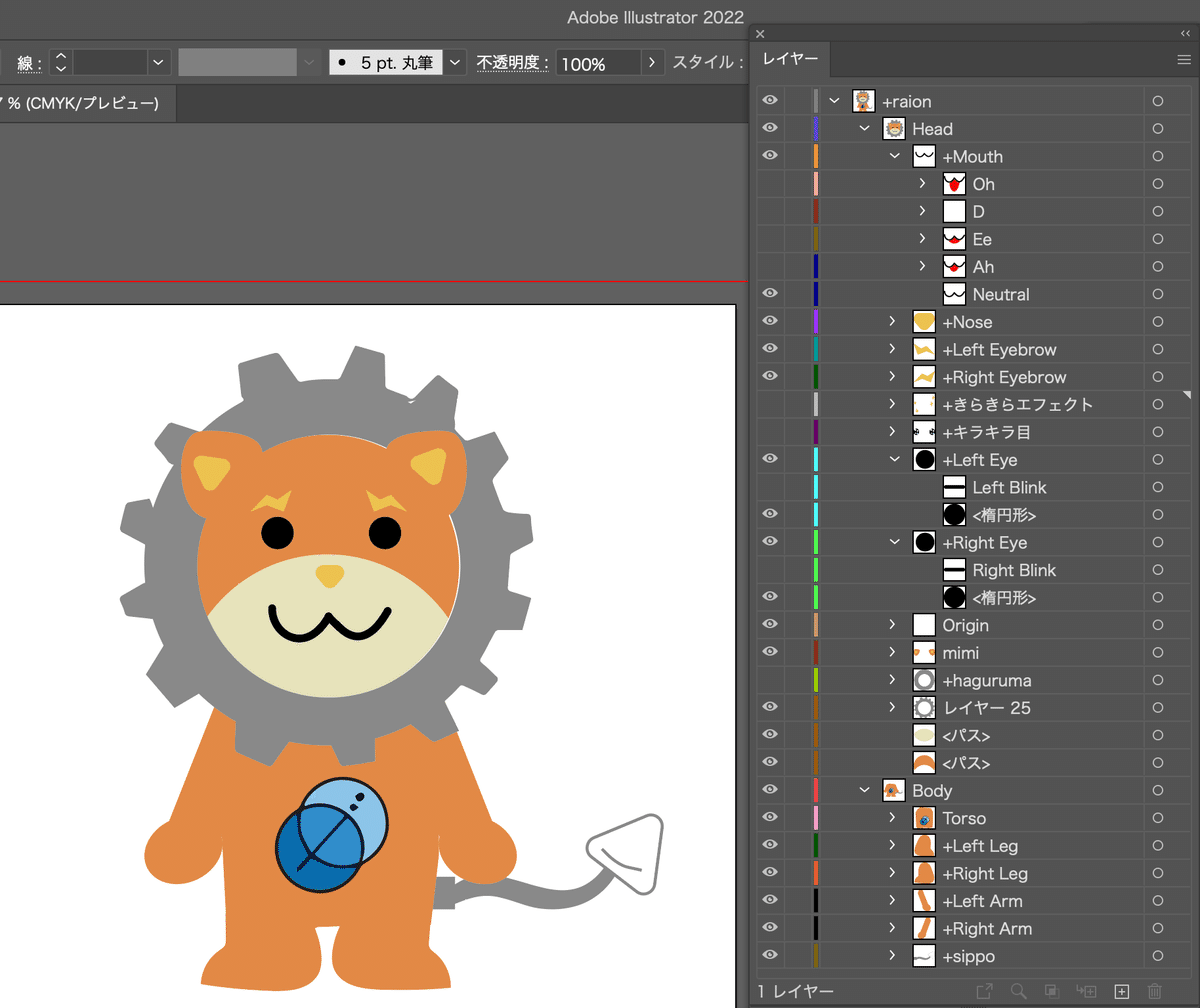
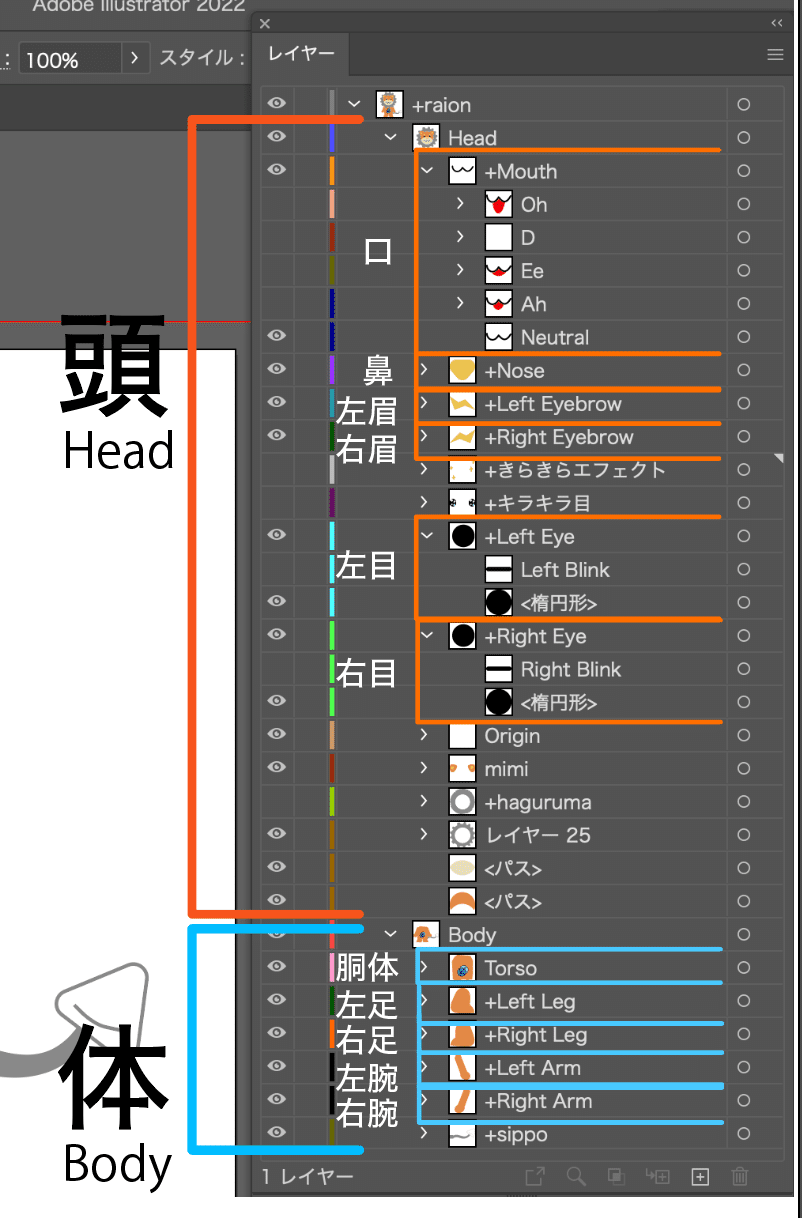
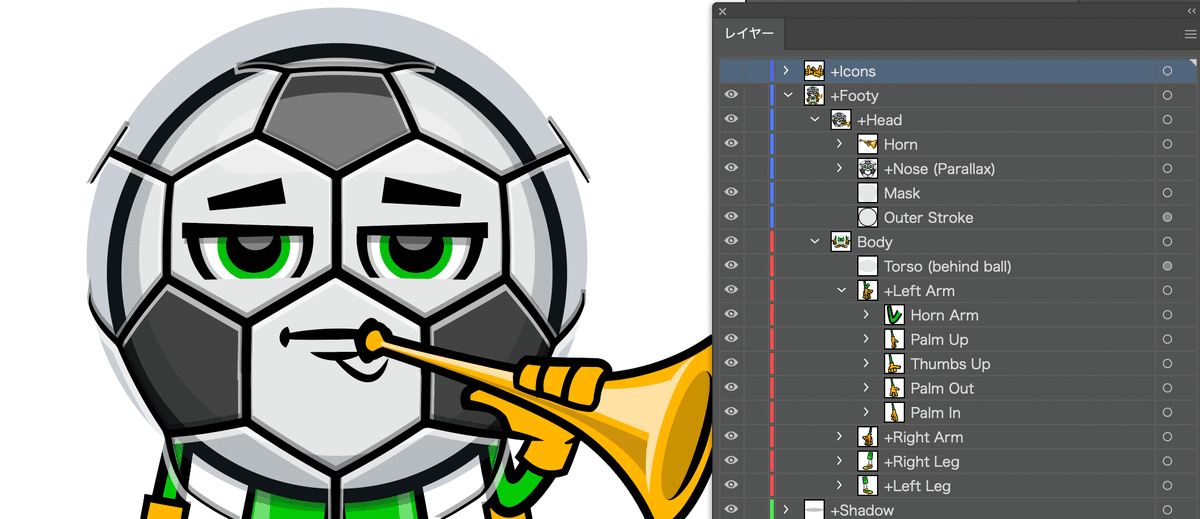
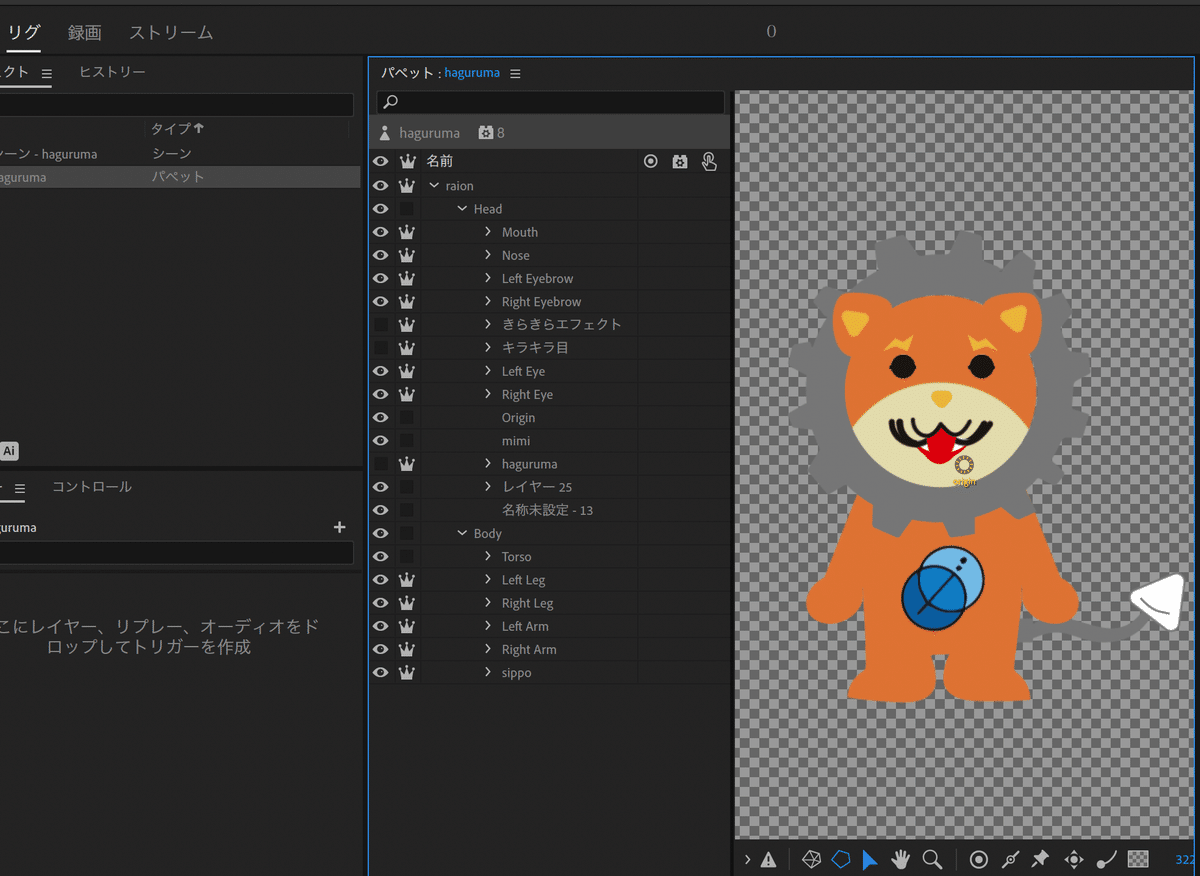
例えば下記のキャラは、このようにレイヤーごとパーツ分けがされています。

ざっくりどんなパーツ分けかというと

こんな感じです。
各パーツをレイヤーで分けて、
相応する名称を英語でふっていきます。
左右はキャラにとっての左右になります。
名称の頭に「+」が付いているものは、そのパーツが自立して動く印です。
これはつけ忘れていてもあとでつけられます。
そして実際にこの+があるかないかでどうなるのかは
動かしてみるのが分かりやすいのでやりながら説明します。
各パーツの名称一覧表
各パーツの名称は、下記一覧表からコピペしてレイヤー名に貼ってください。
コピペがうまくいかない人は下記URLのページからとってください…
頭パーツ
$$
\begin{array}{|l|l|l|l|} \hline
Head & & \\ \hline
& 左眉 & +Left Eyebrow \\ \hline
& 右眉 &+Right Eyebrow \\ \hline
& & \\ \hline
& 左目 & +Left Eye \\ \hline
& & 閉じた目 &Left Blink \\ \hline
& & 左瞳 &+Left Pupil \\ \hline
& & 左白目 &Left Eyeball \\ \hline
& & \\ \hline
& 右目 & +Right Eye \\ \hline
& & 閉じた目 &Right Blink \\ \hline
& & 右瞳 &+Right Pupil \\ \hline
& & 右白目 &Right Eyeball \\ \hline
& & \\ \hline
& 鼻 &+Nose \\ \hline
& & \\ \hline
& 口 & +Mouth \\ \hline
& & 通常(無表情)&Neutral \\ \hline
& & あ&Ah \\ \hline
& & い&D \\ \hline
& & え&Ee \\ \hline
& & お&Oh \\ \hline
& & ん&M \\ \hline
& & \\ \hline
& 顔の土台 & Face Background \\ \hline
\end{array}
$$
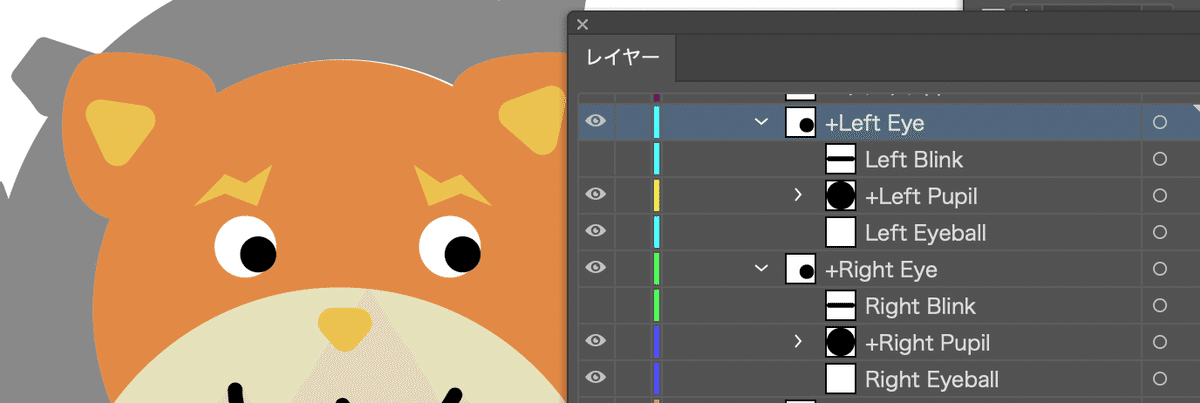
目は左目・右目それぞれ作ります。
白目と瞳が分かれているキャラの場合は、それぞれ分けます。

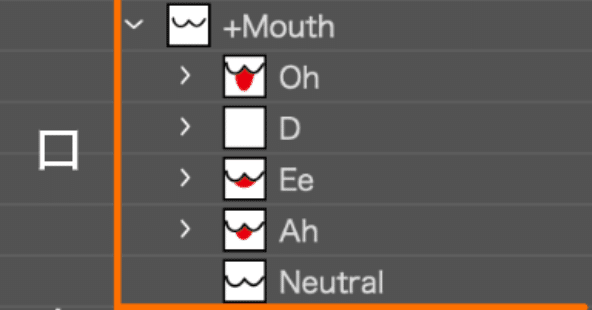
口の部分は
無表情に加え、ひとまず「あ・い・え・お・ん」の口の形を用意すると
自分の声や録音した音声に合わせて口を動かしてくれます。
さらに細かく設定もできますが最低限でよいです。

体パーツ
$$
\begin{array}{|l|l|l|} \hline
Body & & \\ \hline
& 左腕 & +Left Arm \\ \hline
& 右腕& +Right Arm \\ \hline
& 左足 & +Left Leg \\ \hline
& 右足& +Right Leg \\ \hline
& & \\ \hline
& 胴体& Torso \\ \hline
& & \\ \hline
& 足動かさない人は、胴体+足&BodyBG \\ \hline
\end{array}
$$
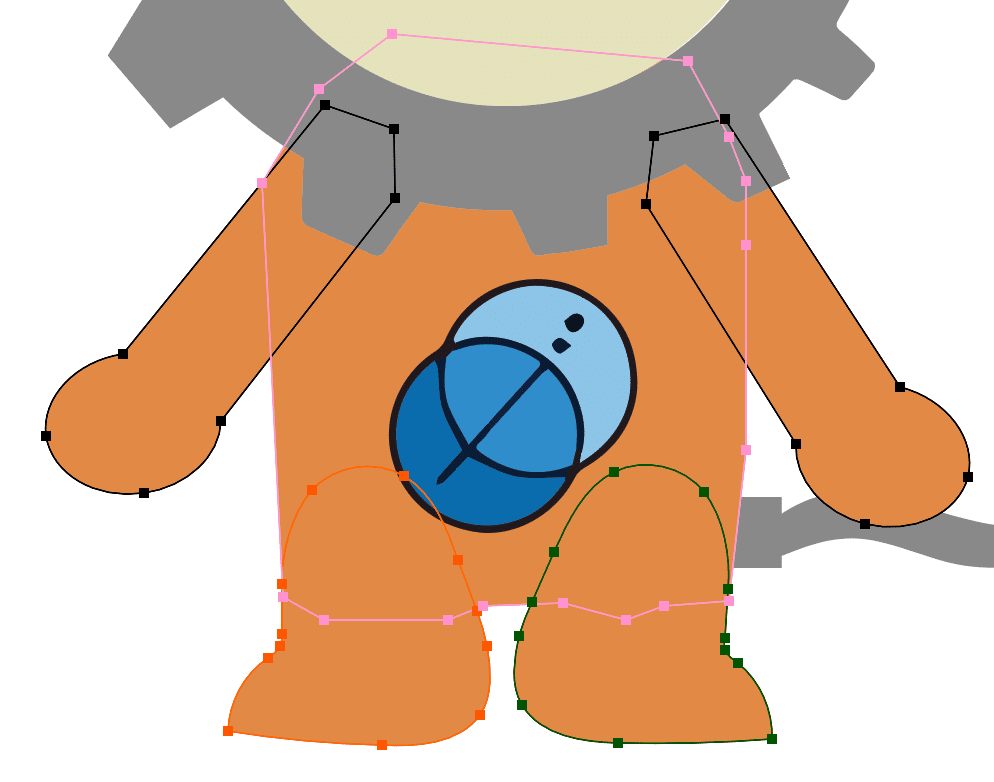
作成にあたって、体のパーツについては下図のように重ねておくことで、
動かした際に関節が外れないようになります。

他、尻尾や耳、小物などは
わかるようにレイヤー分けだけしておくと後々動きをつけたりできるので
日本語名で大丈夫ですので分けることだけしておいてください。
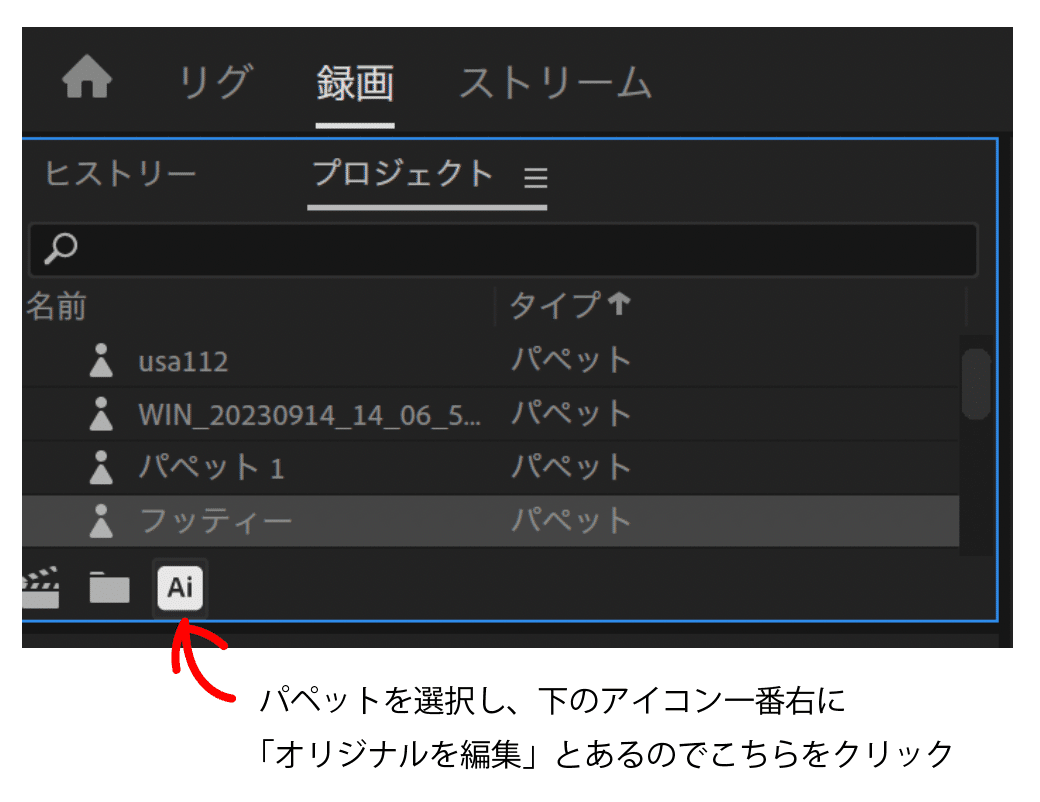
既存キャラをベースに作成する方法
一から作る場合、キャラクタアニメーターに入っている既存のキャラクターのデータを落として、分かれているレイヤーに沿って作図していくとわかりやすい場合があります。



既存のキャラのオリジナルデータはキャラによってpsdかaiデータになります
いずれもパーツごとにレイヤー分けがされていますので
構造を理解する参考になります。
②character Animatorをつかおう
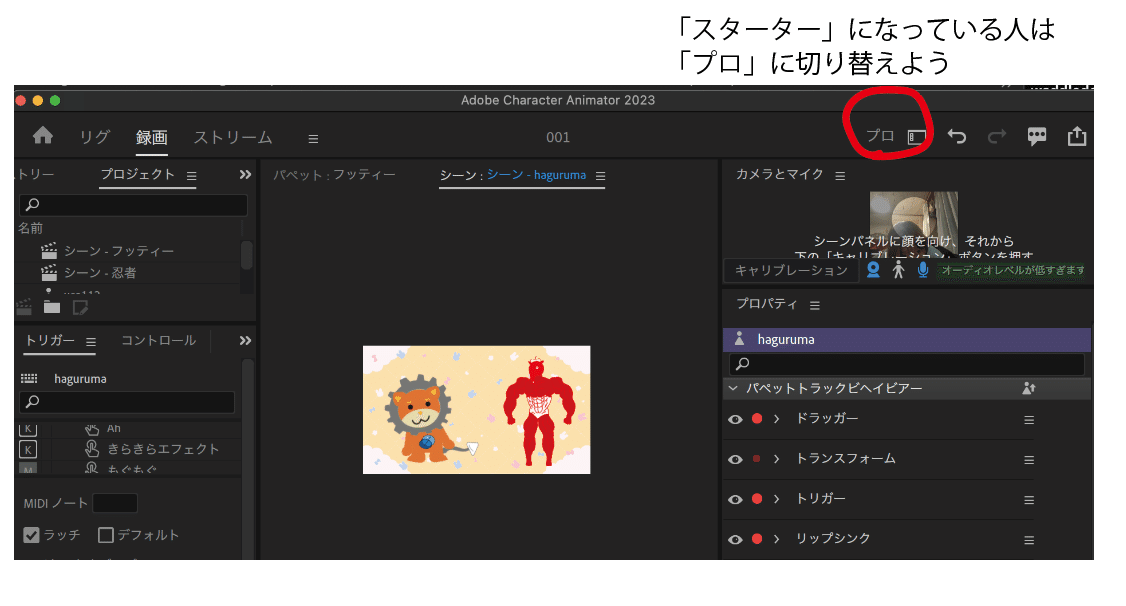
まずインストールしてすぐだとモードが「スターター」になっているので
こちらを「プロ」に切り替えよう。図の部分をクリックして切り替えができます。

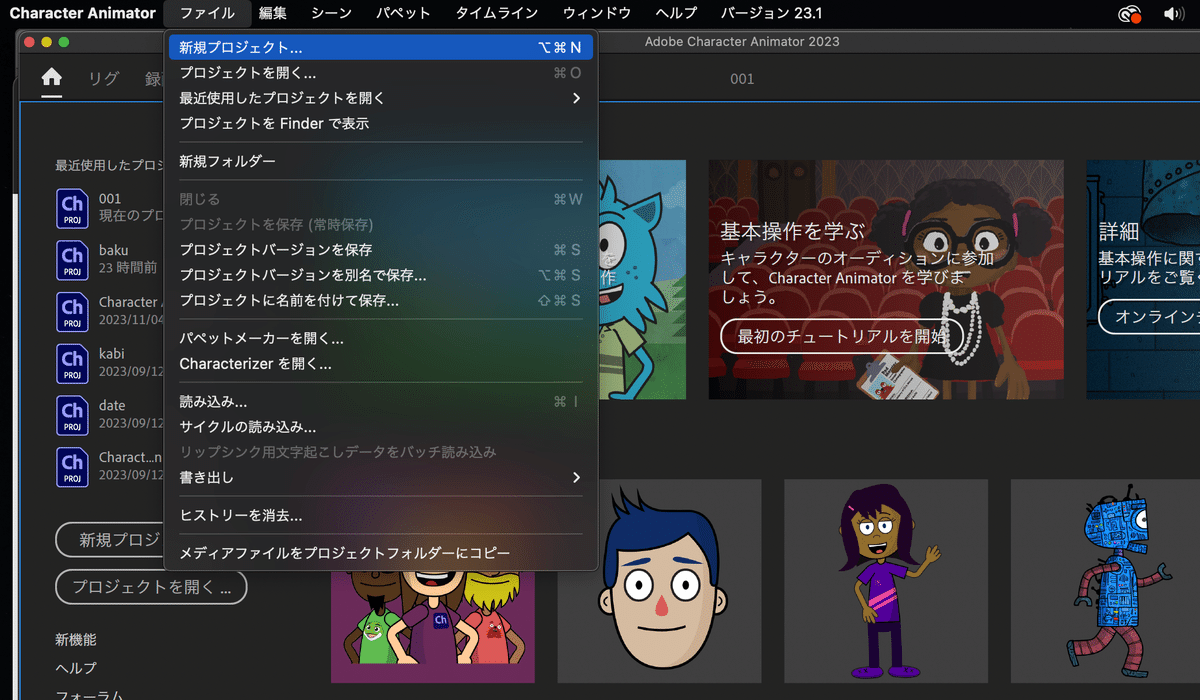
起動をしたら
ファイル→新規プロジェクト を押してプロジェクトを作ります。

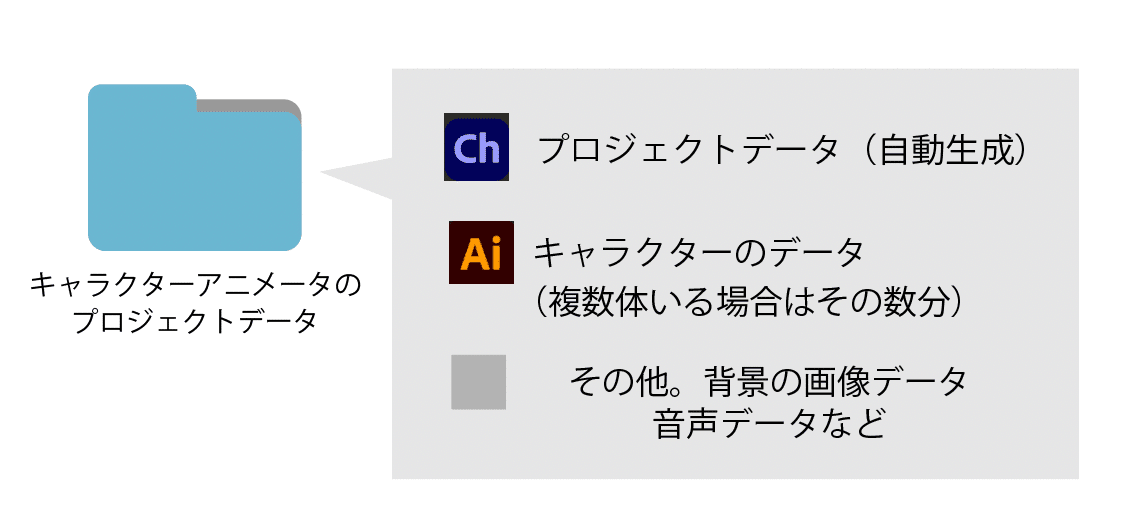
すると作成した場所にフォルダができあがります。
作成されたフォルダの中に、
先ほど作ったai(もしくはpsd)のキャラデータをいれます。

フォルダの中にキャラ本体のデータを入れておくことで
キャラクターアニメーターと、キャラクターのデータとの紐付け、
いわゆるリンク切れが起こることを防ぎます。
背景画像や音声などの素材も同じフォルダにいれてゆくといいですね。
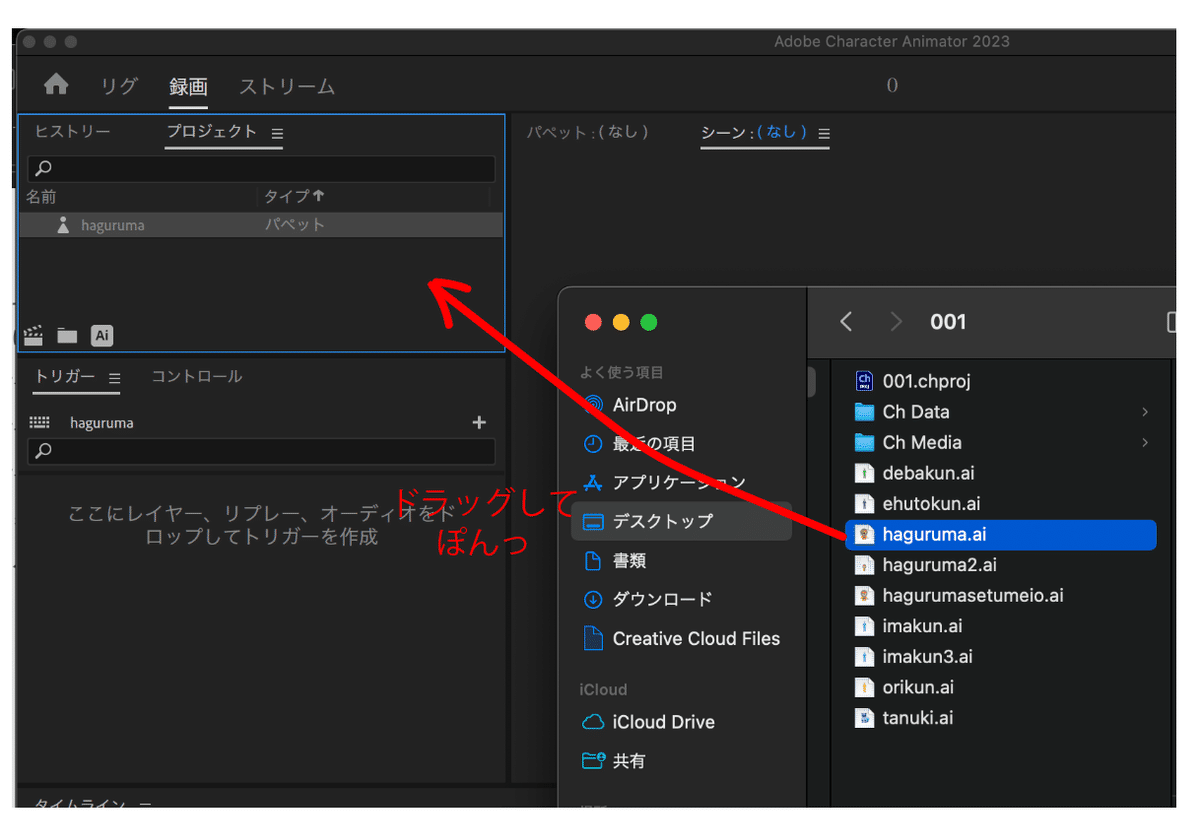
フォルダに入れられたら
データをキャラクターアニメーターの「プロジェクト」という窓に
ドラッグしていれてください。
すると、「パペット」という形でキャラクターが入ります。

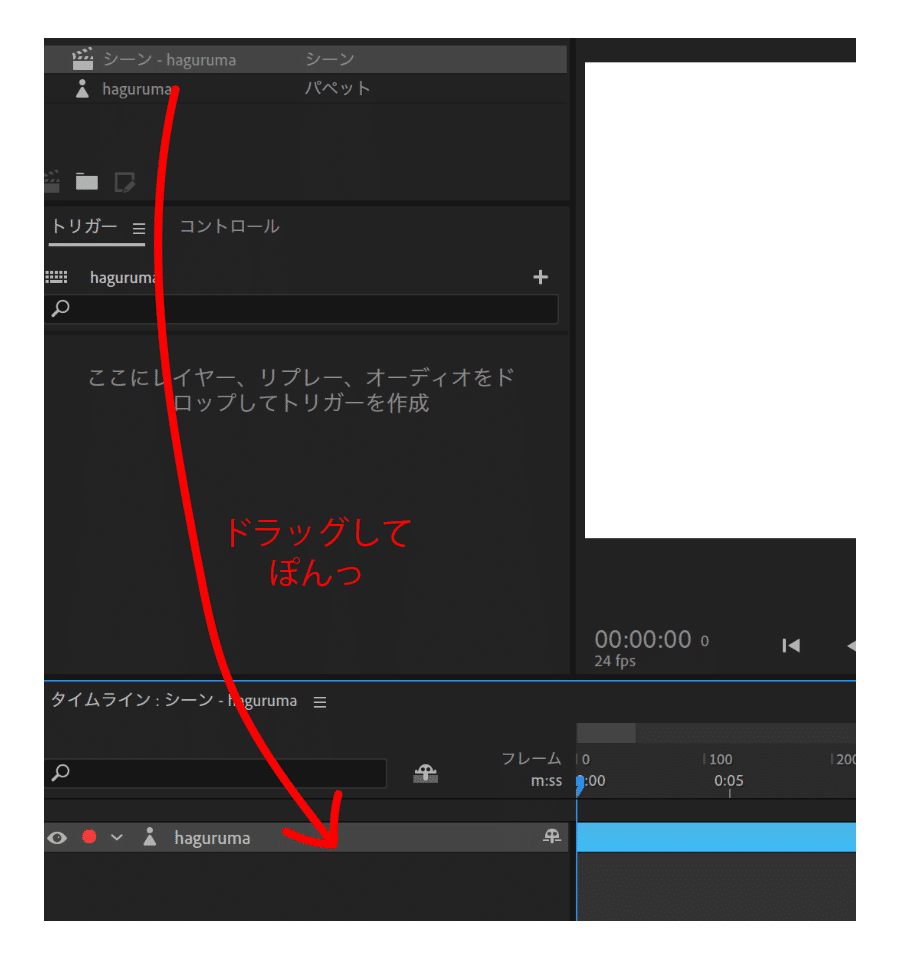
次に、このキャラクターの「パペット」をドラッグして
下のタイムライン:シーンというところにぽんっします。

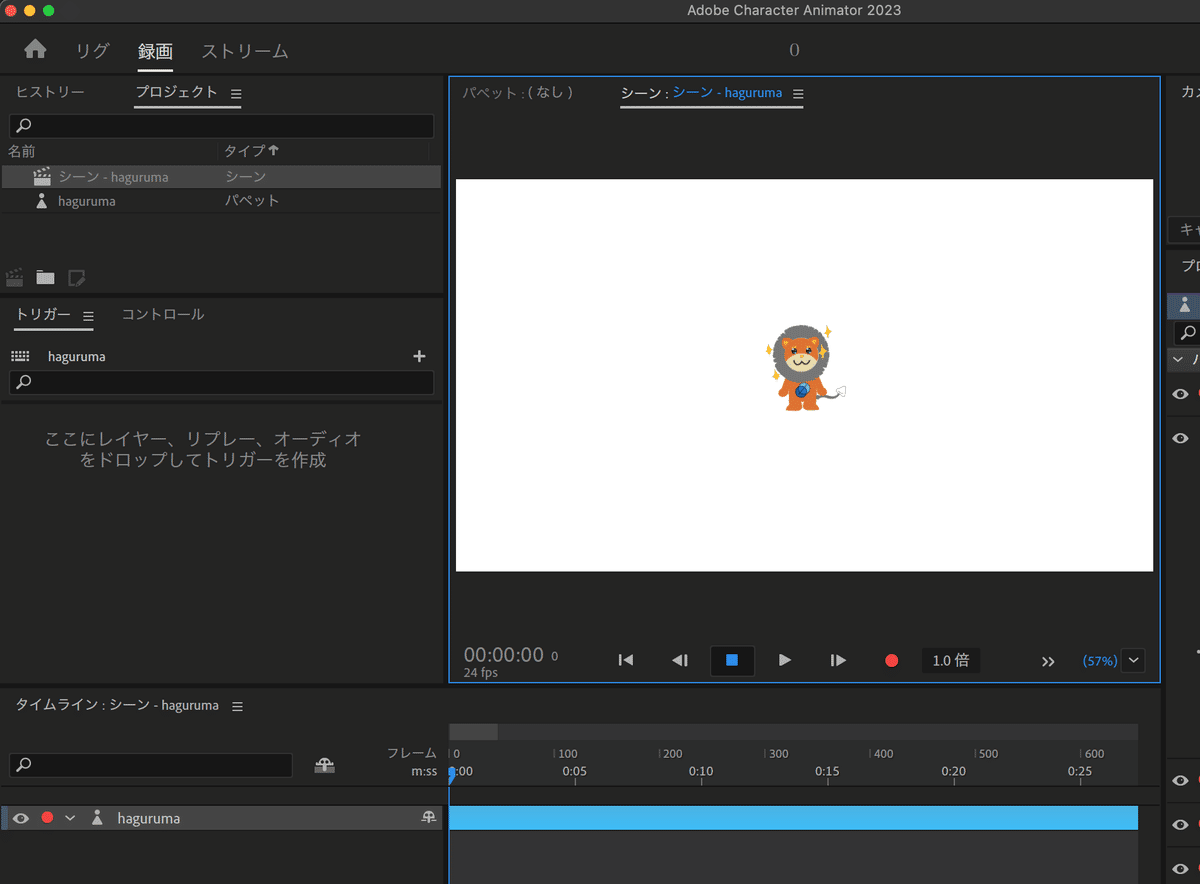
このように中央のシーンの窓にキャラクターが表示されます。

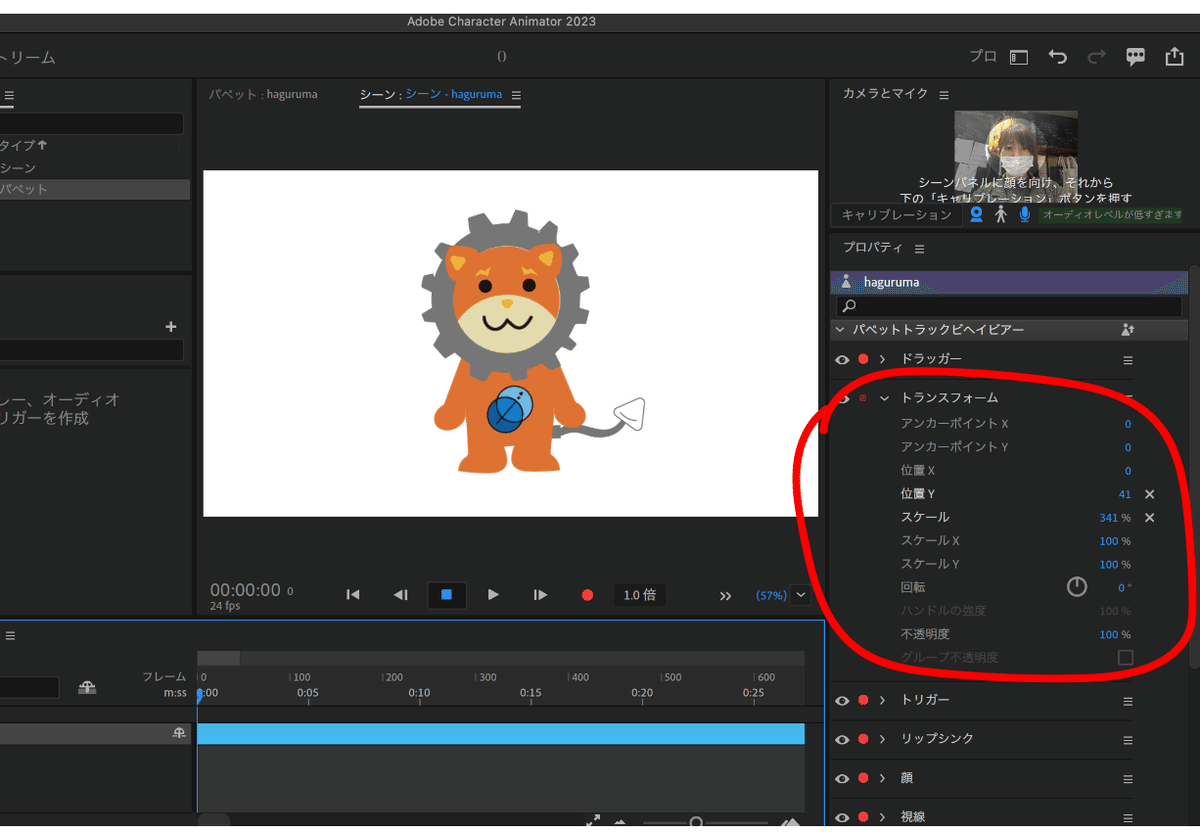
キャラクターの拡大縮小・位置変更
キャラクターのサイズや位置を変えたい場合は
右側のプロパティの中にある
「トランスフォーム」から
位置Xは、よこ移動
位置Yは、たて移動
スケールは、均等拡大縮小になりますので
その数値を変更しましょう。

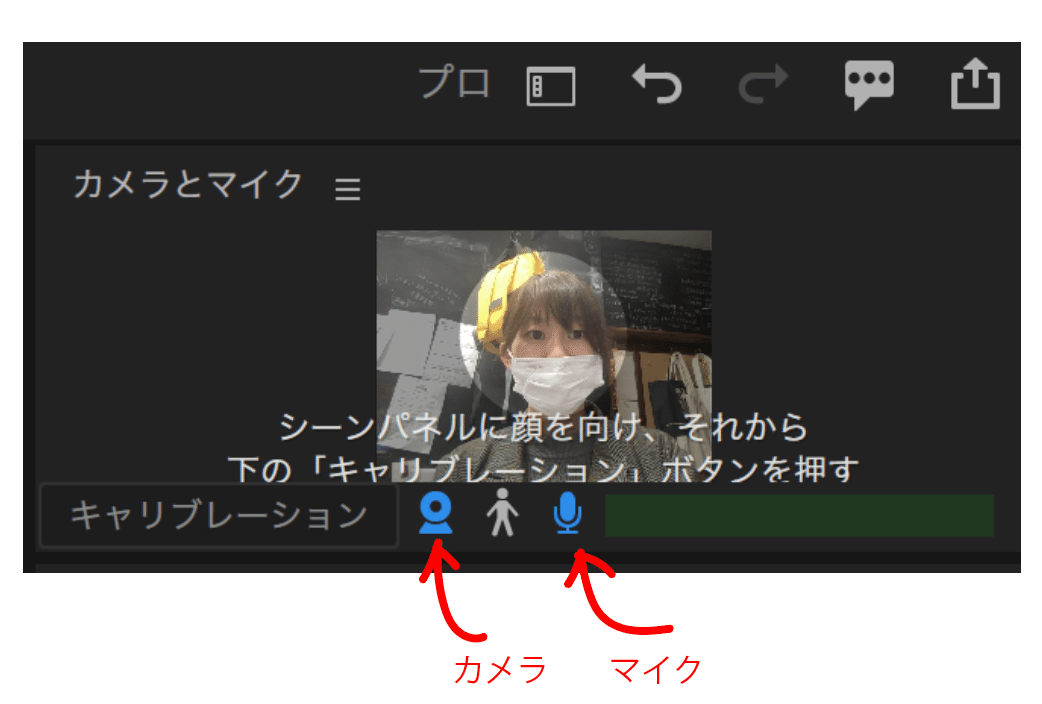
顔との連動・キャリブレーション
右上のキャリブレーションがオンになっていれば
すでにキャラクターが目や顔の動きに合わせて動いているのではないでしょうか

地に足をつけよう・ピンツール
キャリブレーションをさせると、
キャラが顔の動きに合わせてふよふよ浮いているのではないでしょうか…
まずはこの浮遊を止めてあげましょう

左上の「リグ」の画面に切り替えましょう

この「リグ」の画面で細い部位の設定などができます。
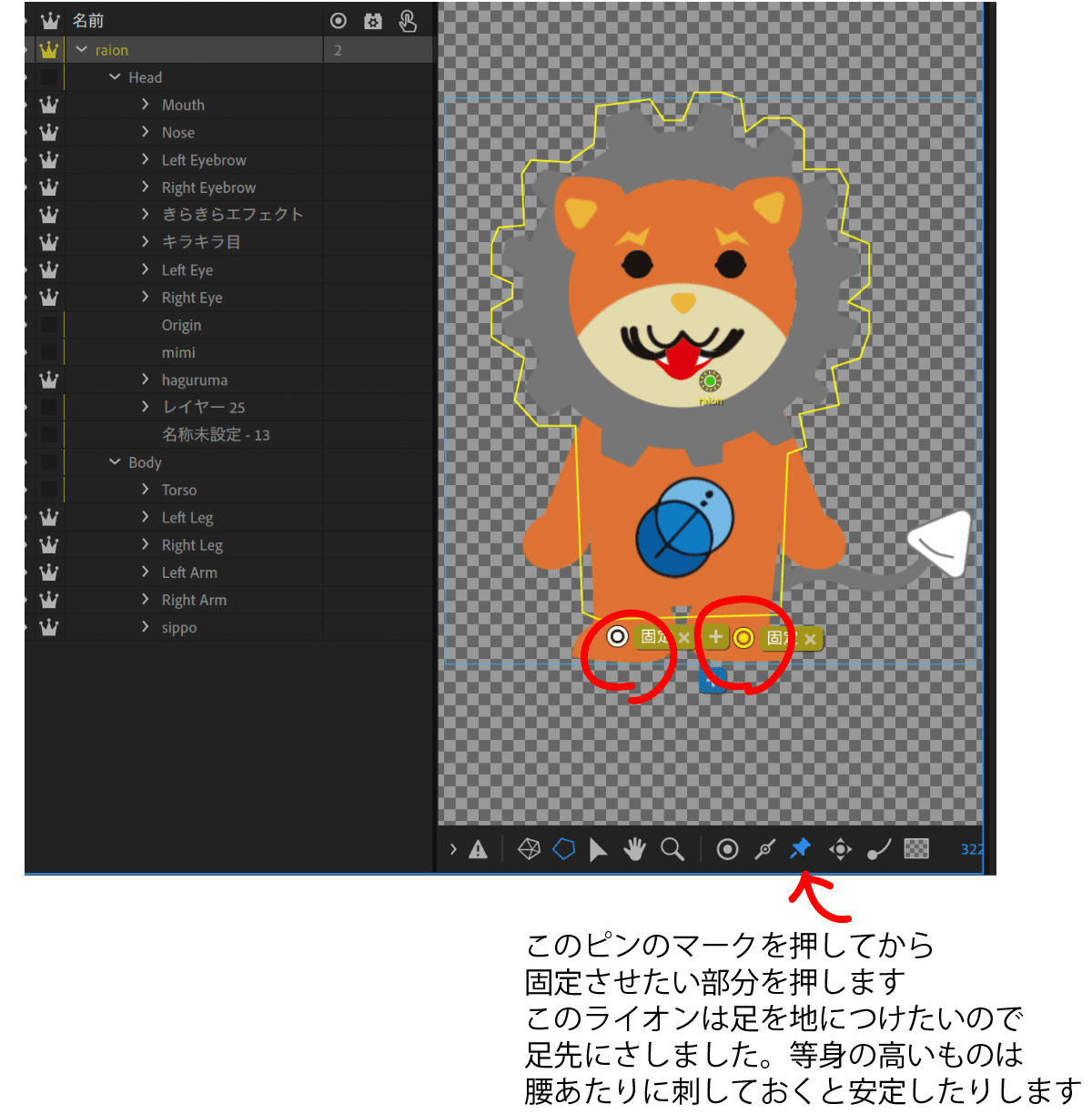
まずは浮いている問題を解決したいので
「ピンツール」というものを使います。

こうすると地に足がつきます。
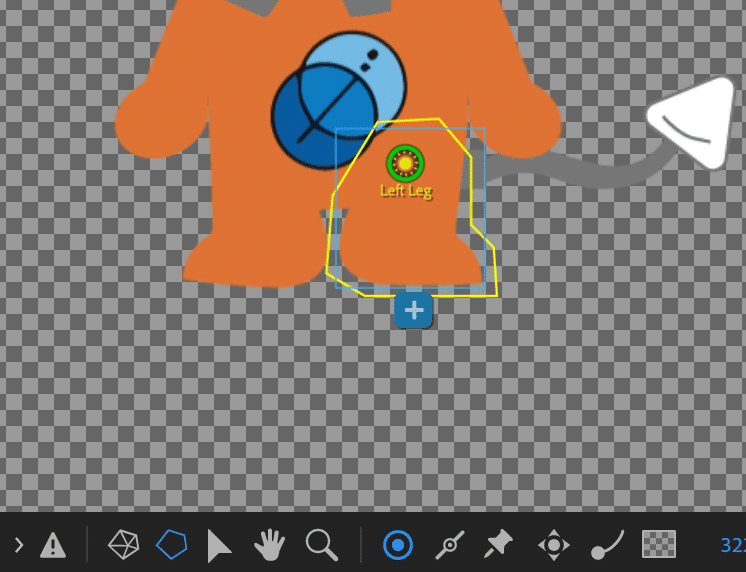
胴体と四肢の連結を確認しよう
四肢がばらけないような設定をします

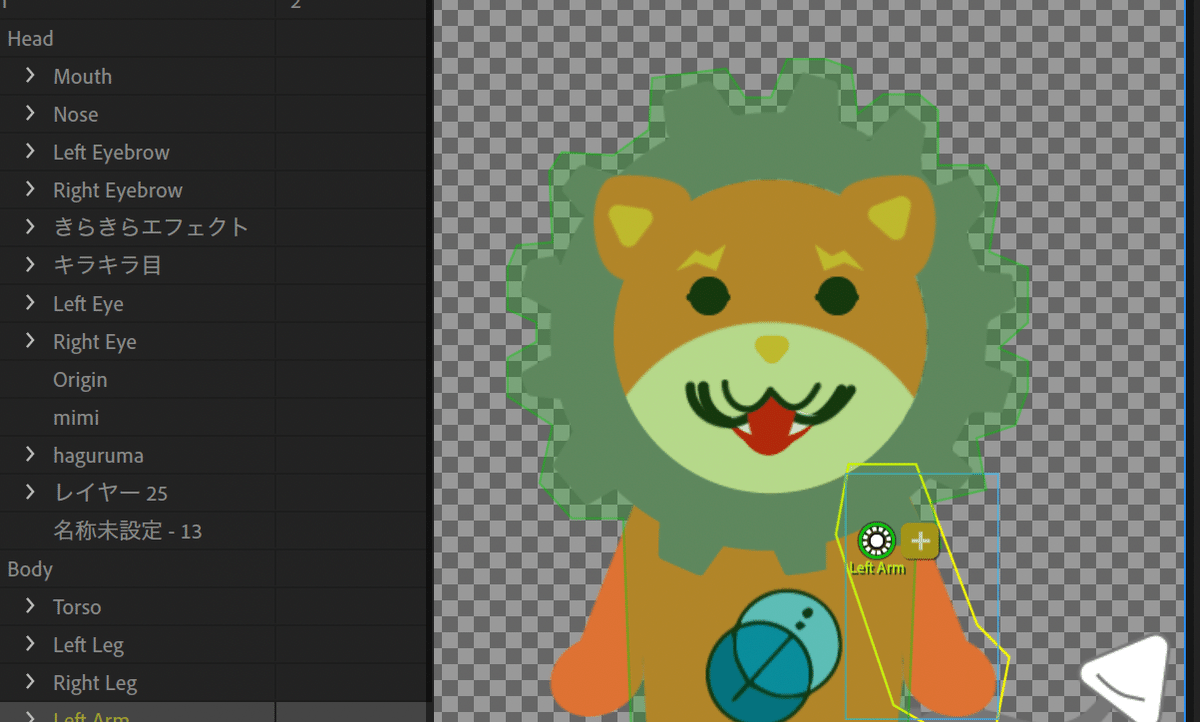
Bodyに入っている各パーツを触ると、その基軸となる点がでてきます。
この点を、メインの胴体に近づけます。
重なるとメイン胴体が緑色になるので、その状態ならOKです。
③いろんな機能を使おう
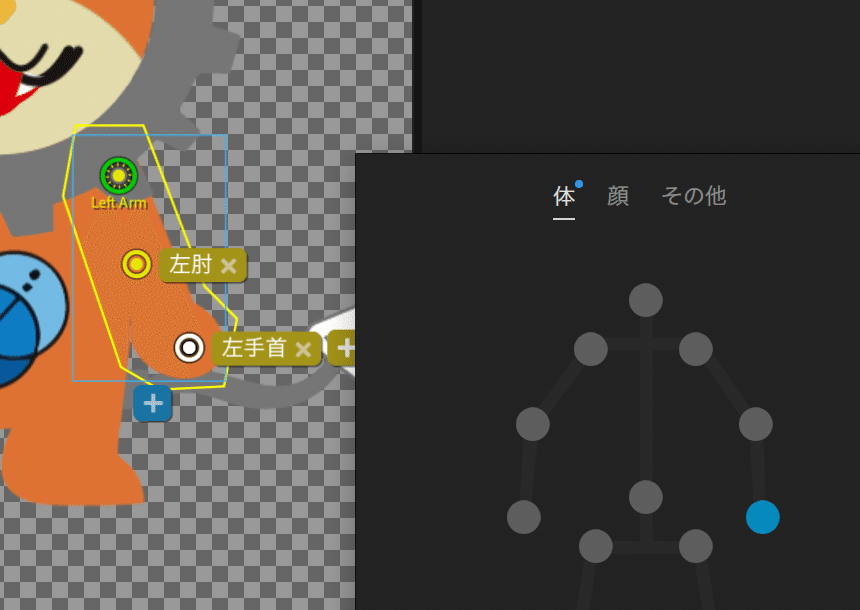
ハンドルツール(タグ付)
腕や足にさらなる関節をつくったり、動きを特殊効果を追加できるツールです


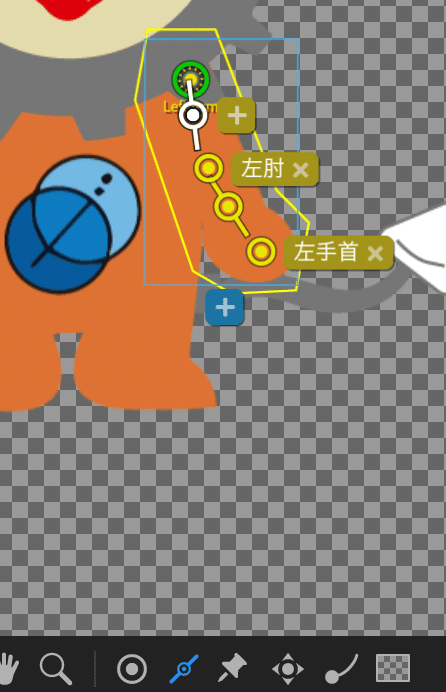
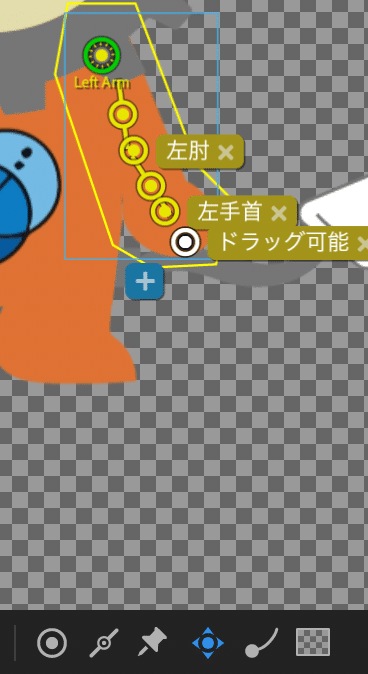
手首や肘など相応する場所をクリックし、「+」を押すと
人体図みたいなのがでてくるので、対応したものを押してタグ付をしていきます。
この図は左手首にハンドルを追加していますね。
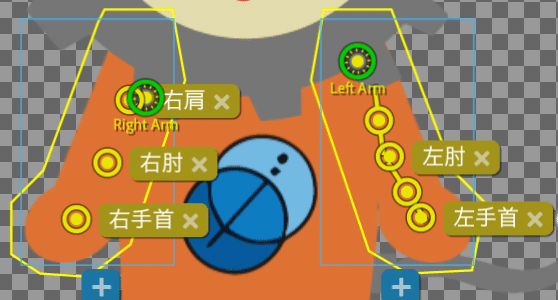
スティックツール(曲げたくない)

曲げたくない部分に入れるものです。


スティックを入れた左手と、入れてない右手の差です。
関節らしさが左の方が出てきますね。
ドラッガーツール(マウスで動くよ)

とりあえずマウスで動かしてみたいところにぽちっとすると

手を振らせたり、伸ばしたりできます。
ちなみにこのドラッガーツールで動かした動作を録画することで
同じ動作をワンクリックでできるような設定ができます。
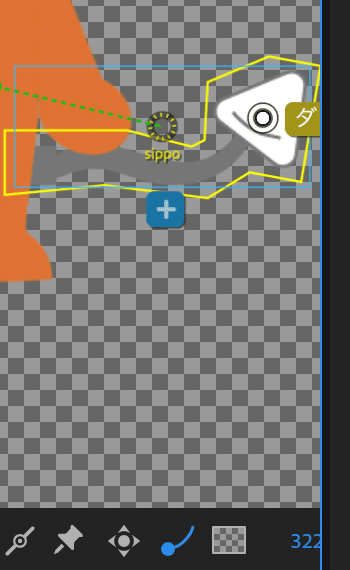
タングルツール(たゆんと揺らしたい)
尻尾や前髪、服の袖など、キャラクターが揺れた時に
たゆんと揺れてほしい部位につけるといいやつです。


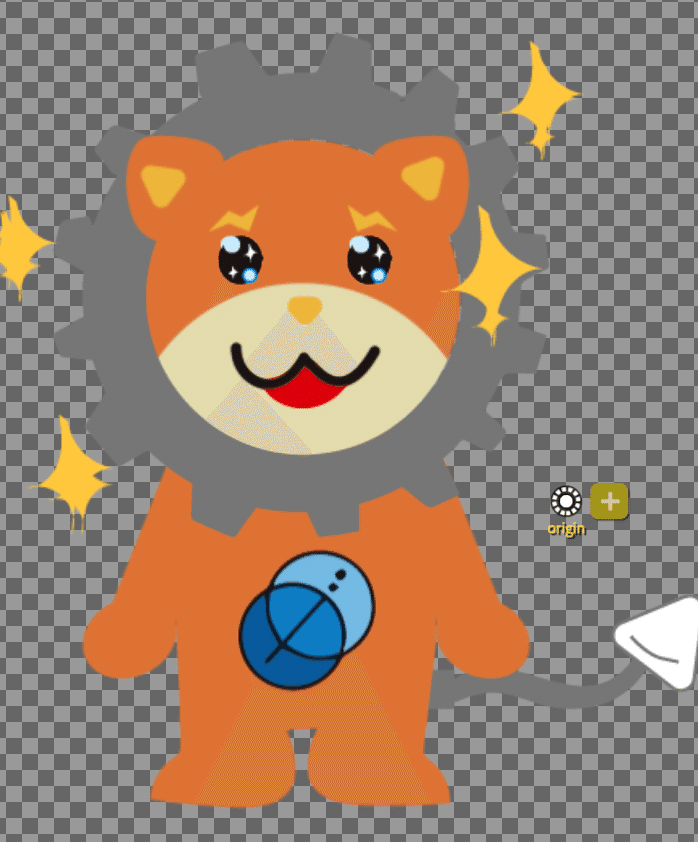
サイクル(動くものや効果を追加したい)
動くきらきらの目や周りの効果表現などをたまに出したい
常にどこかのパーツが回ってたりメラメラしてたりさせたい!という時に使います

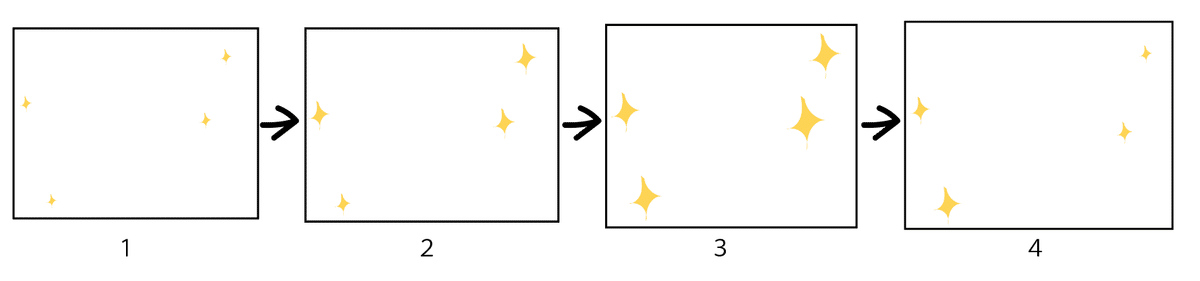
仕組みとしてはコマアニメの要領です。
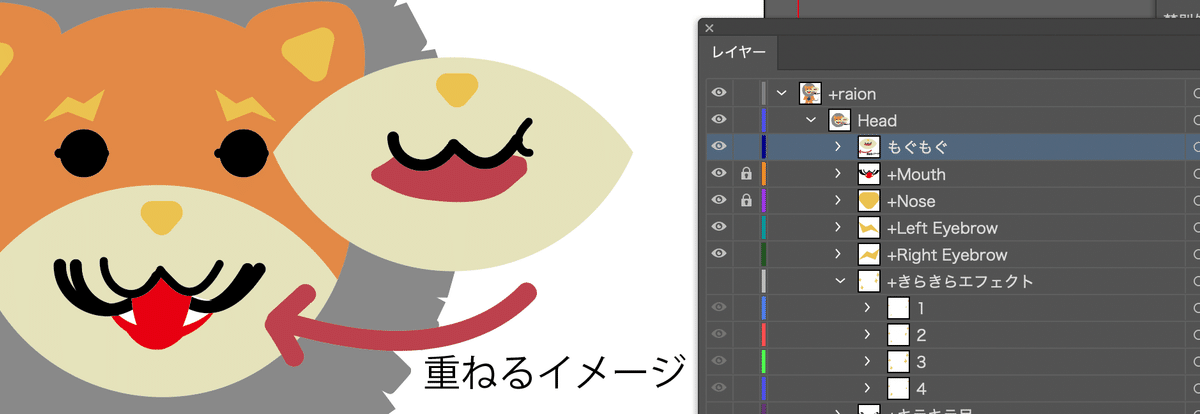
まずはaiデータの方をいじります。
レイヤーを一つ作り、「+名称」とします。
その中に、1コマ目、2コマ目、3コマ目〜とレイヤーを作ります


レイヤー名は1・2・3・4と数字でしてゆきます。
サイクル機能は、1・2・3・4・1・2・3・4と連続表示あるいは
1・2・3・4〜〜と、最後のコマで停止させることも可能ですので
それを見越してコマ数を作りましょう。
できたら保存をします。
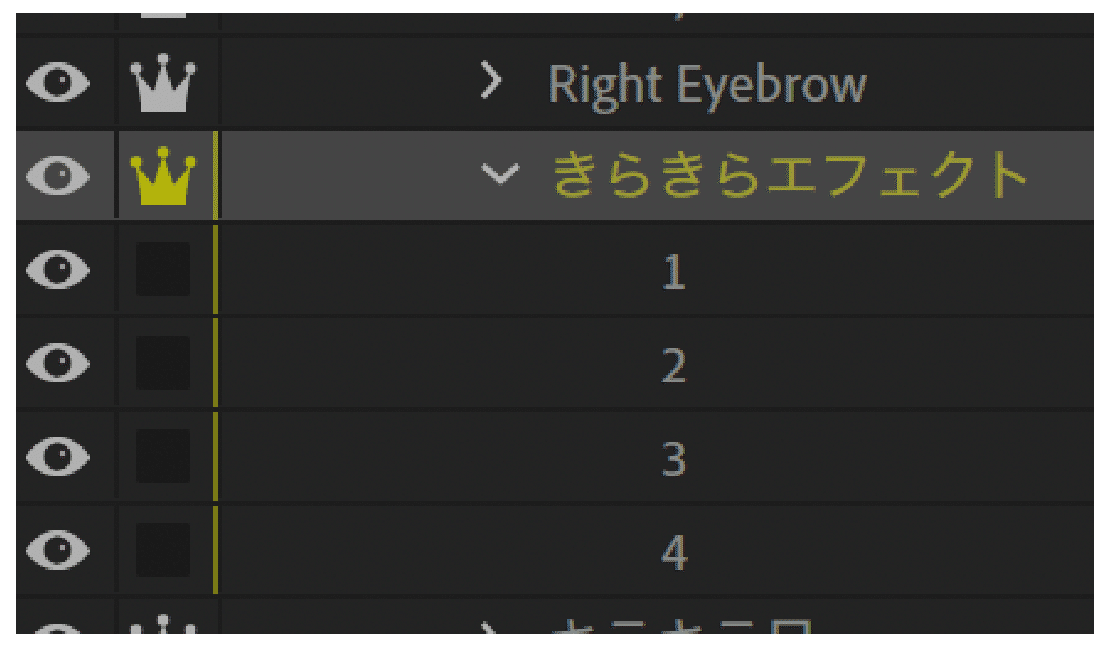
キャラクターアニメーターのに切り替えて、リグを開きます。

こんな感じになっているかと思います。
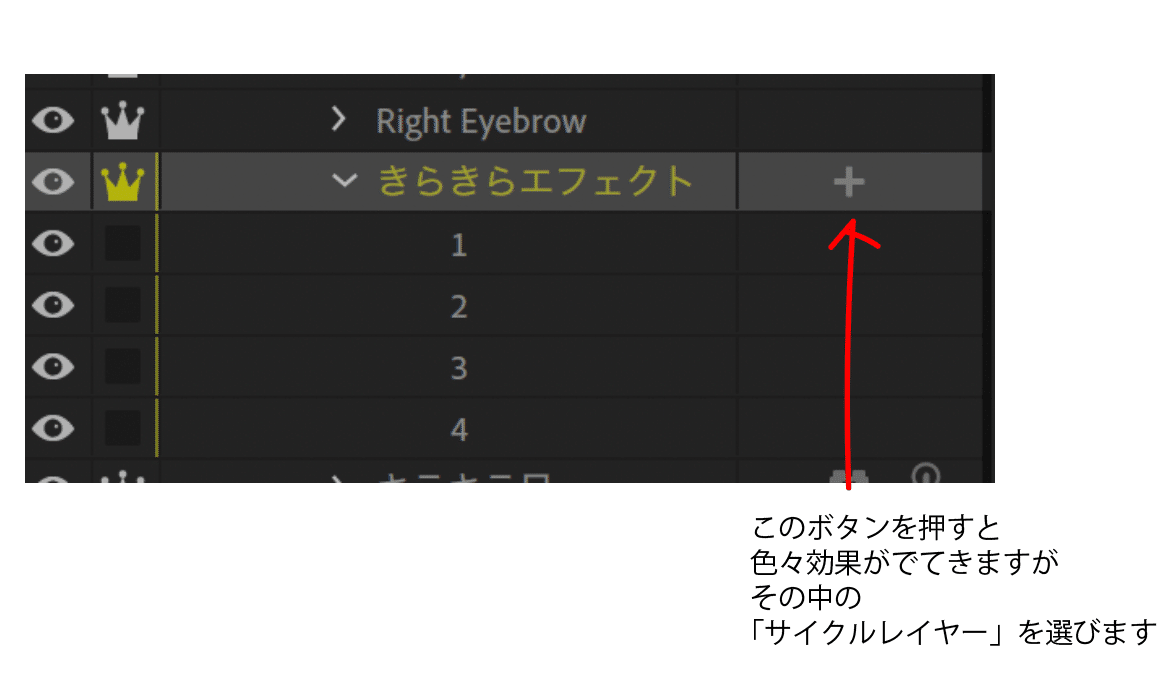
次に文字横のところ、カーソルを合わせると「+」が
出てきますので、そちらを押します。
いろんなツールが出てきますが「サイクルレイヤー」を選びます。


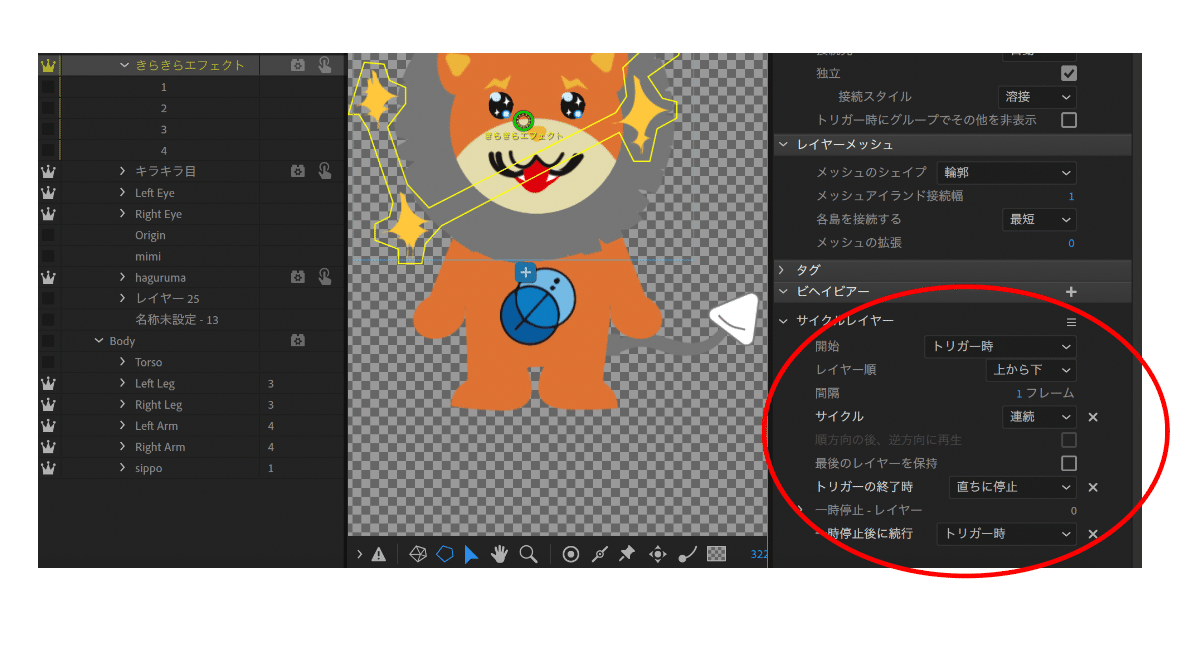
右下のプロパティにサイクルレイヤーの設定がでてきますので
こちらで設定をすることができます。
・開始:とりあえずトリガー時に
・レイヤー順:上から下でいいです
・間隔:一つのレイヤーを何フレーム表示させるかを制御しています
・サイクル:「1回」か「連続」か選べます。
・最後のレイヤー保持:一回転後最後のフレームを維持します
・トリガーの終了時:直ちに停止でよいです

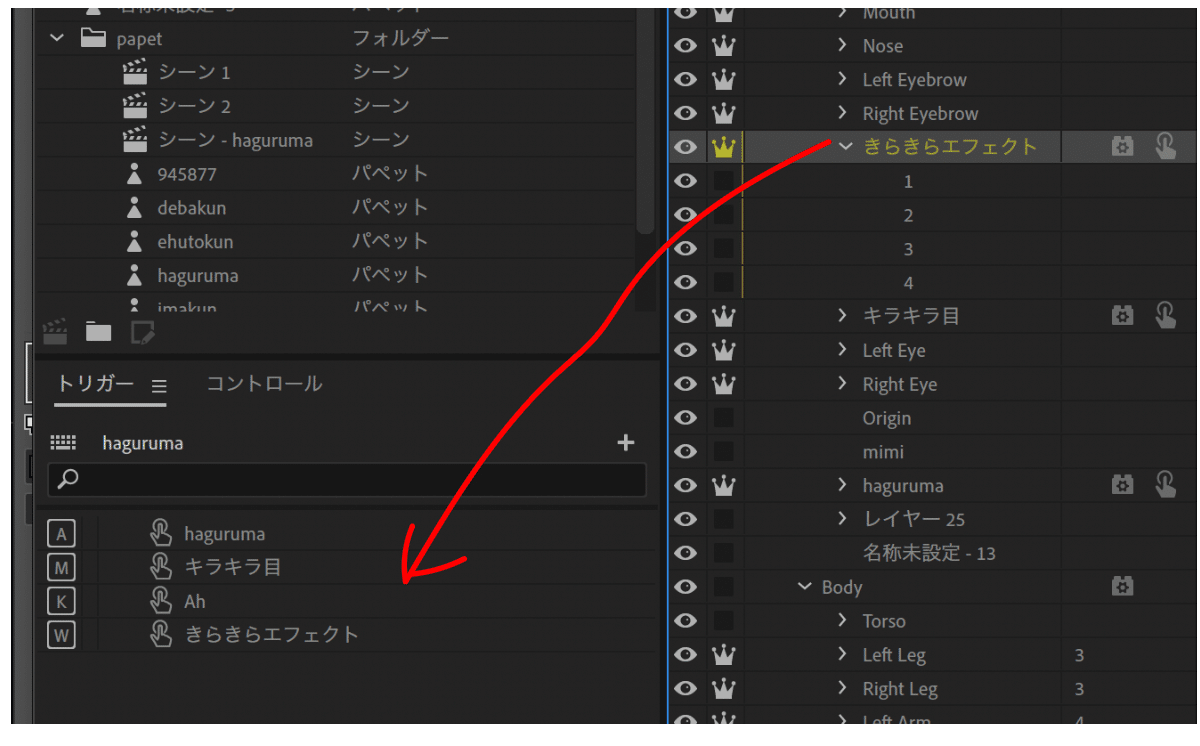
リグ・パペットの「きらきらエフェクト」をもって、
左下の「トリガー」というものにドラッグします。
トリガーに入ったら、対応するローマ字(このボタン押すとそのエフェクト出るよ!)を設定できるので好きなボタンを設定しましょう。
このきらきらエフェクトは「W」になってますね。
③表情差分や動き差分をつくろう
①トリガー(ラッチ)で表情・小物出現!
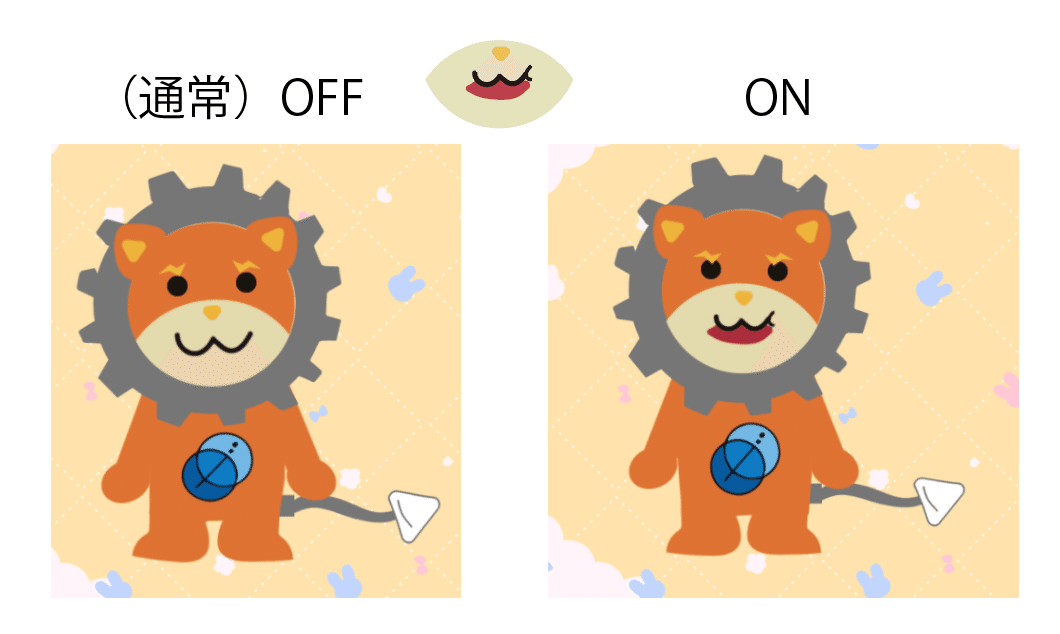
ワンクリックで表情や小物を加えたい!というときの説明です。
1つのオブジェクトの表示ON/OFFをするイメージです。
上に追加して乗せる形になります。


Illustratorで重ねたい表情差分や小物ができたら保存します。
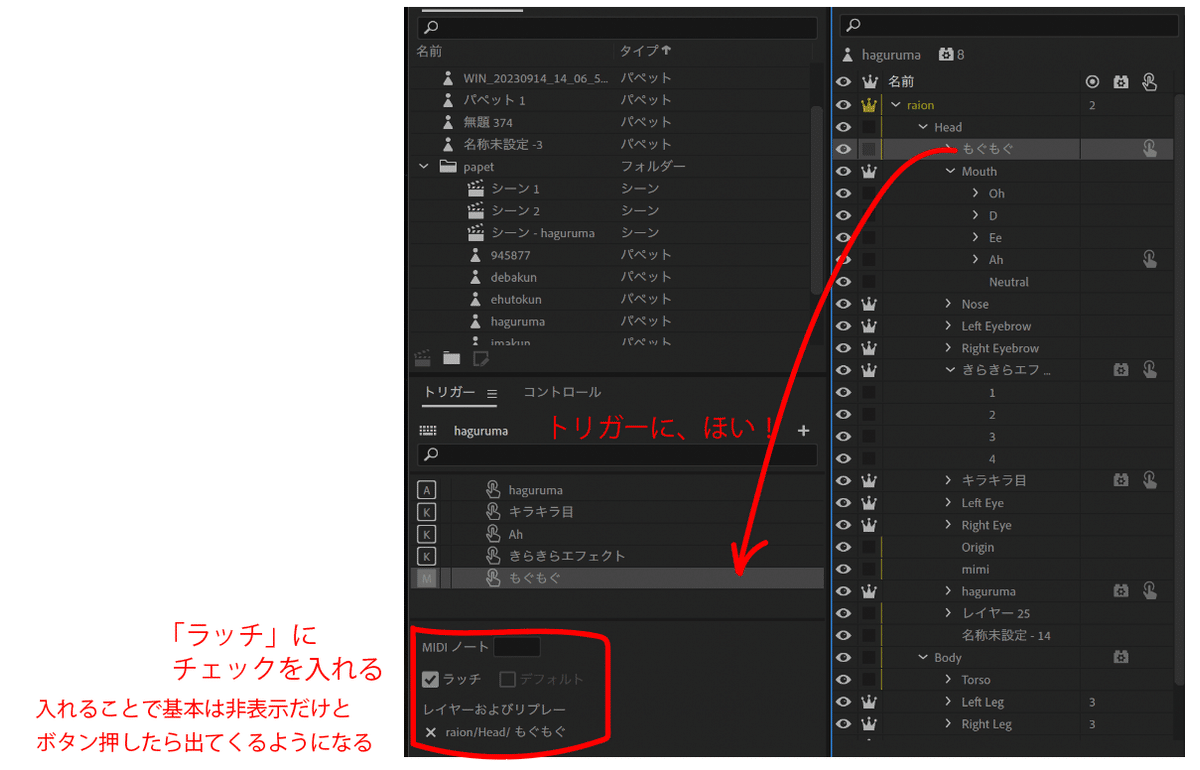
character Animatorを開き、リグをひらきます。

「ラッチ」にチェックを入れることで基本は非表示
ボタン押したら出てくる!といった仕組みにできます。
キャラクターとは別で、写真をこの時だけ表示したい!という時にも使えます。
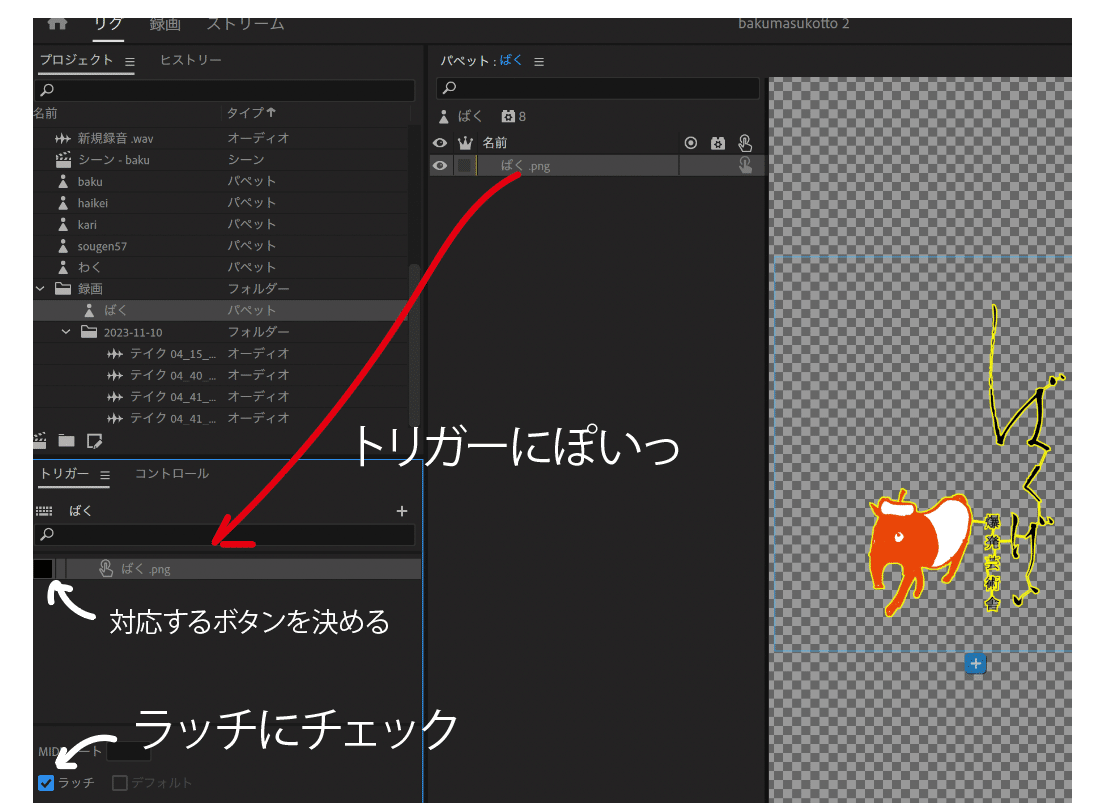
プロジェクトに使いたい画像を入れて、リグを開きます。
あとはトリガー設定をしてゆきます。

こうすることでボタンを押すと画像がでてくる!といったことができます。
②スワップセットで表情・動き切り替え!
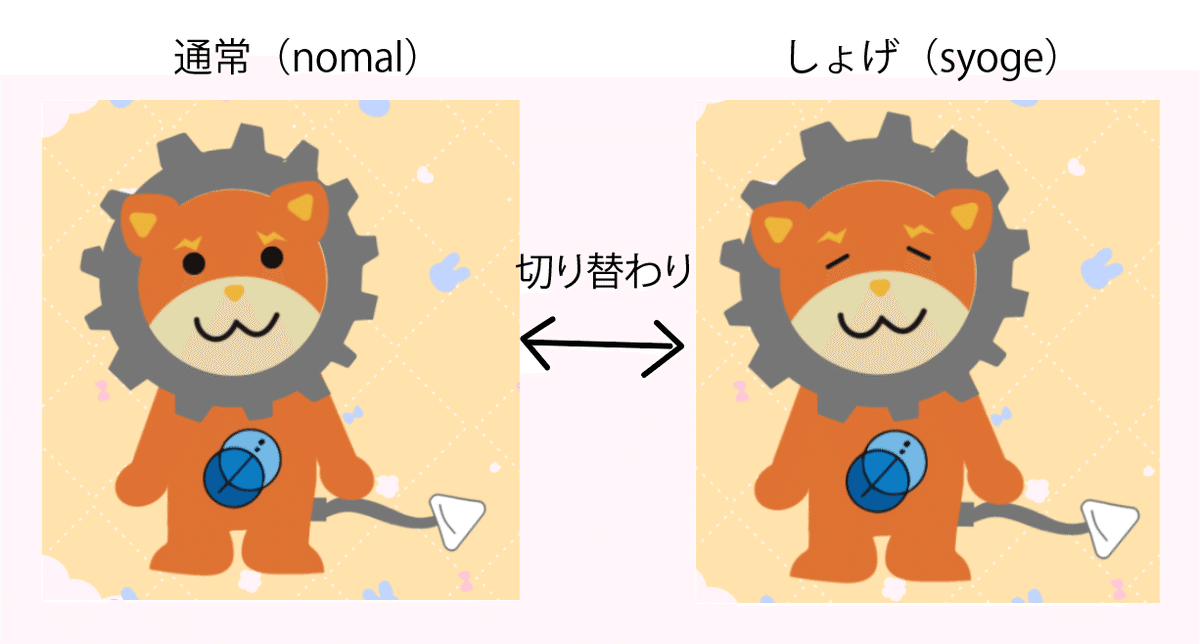
ワンクリックで表情やパーツを切り替えたい!
という時に使います。

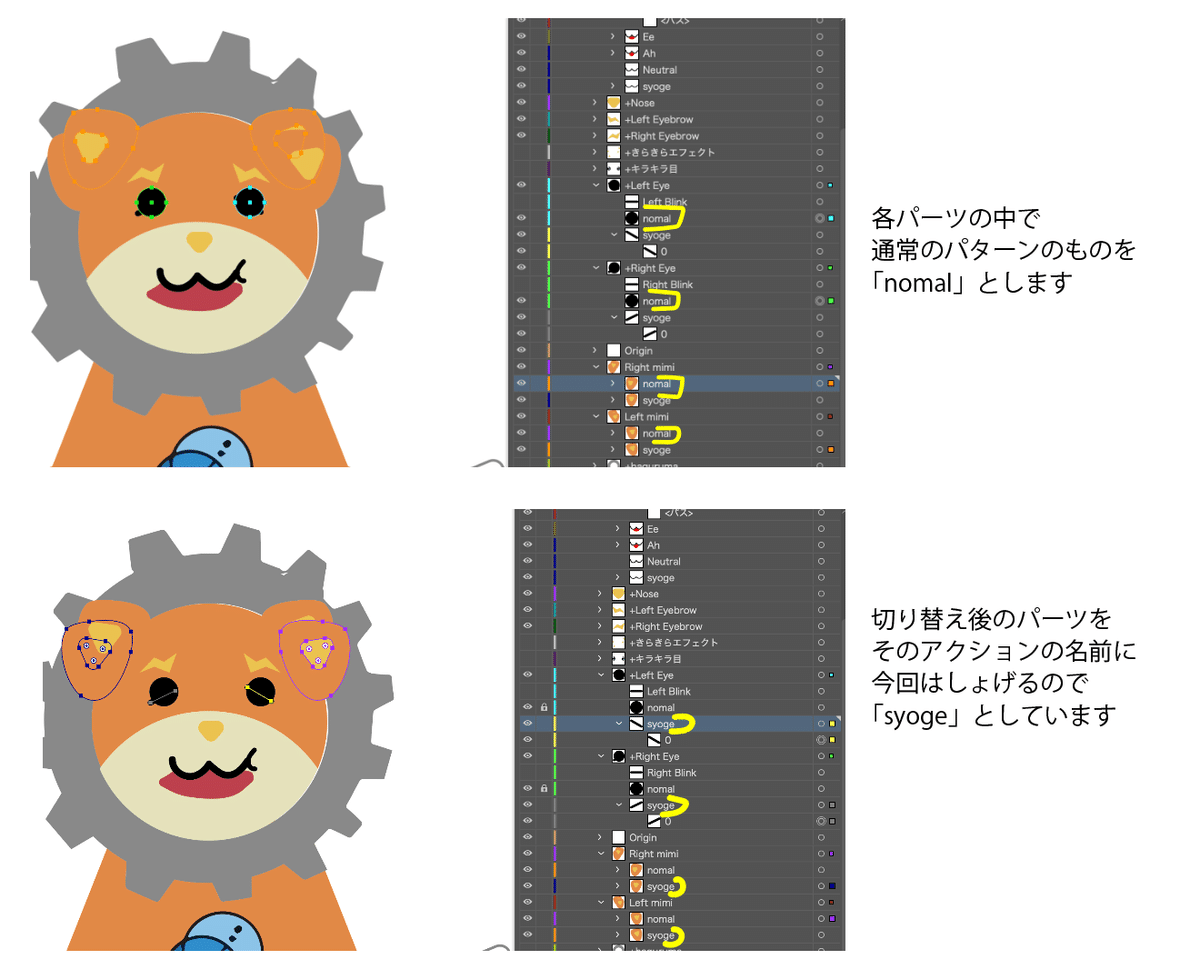
イラストレーターのパーツ分けは下記の通りになります。
動かしたいパーツの
動かす前に標準の顔で使っていたパーツに
「nomal」とつけていきます。
その後、動いた後のパーツ(差分パーツ)を作り
名称をつけます(今回は「syoge」としています)

パーツはいずれも、各パーツの大元の階層の中へ作ります。
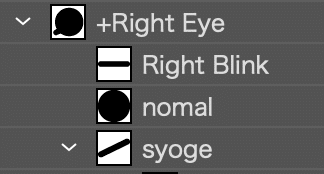
例えば右目なら「+Right Eye」の
下の階層に「nomal」「syoge」といった差分を入れていきます

保存をしたところで
character animatorのリグを開きます。
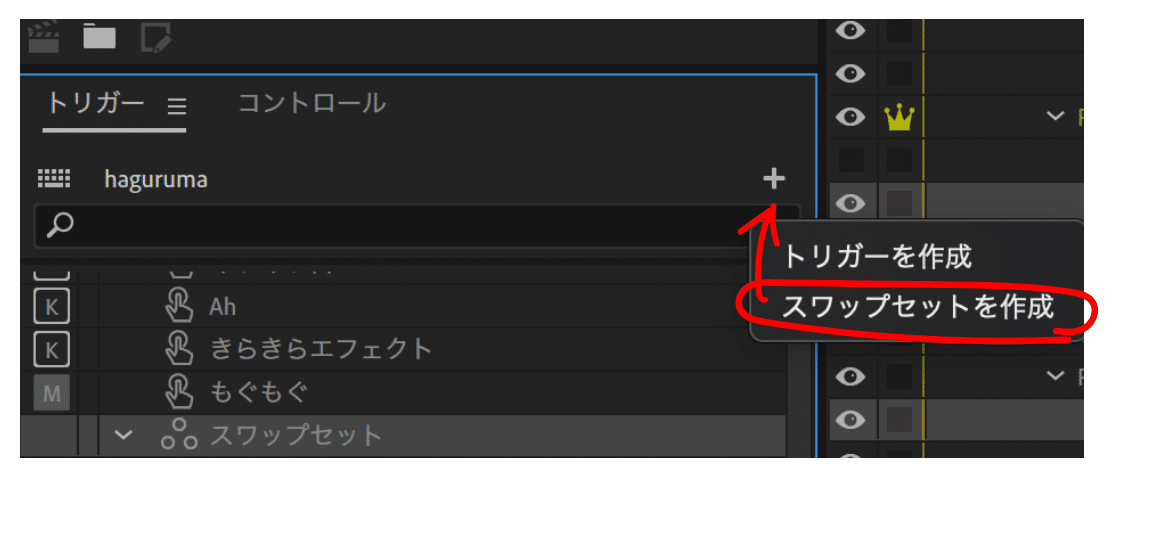
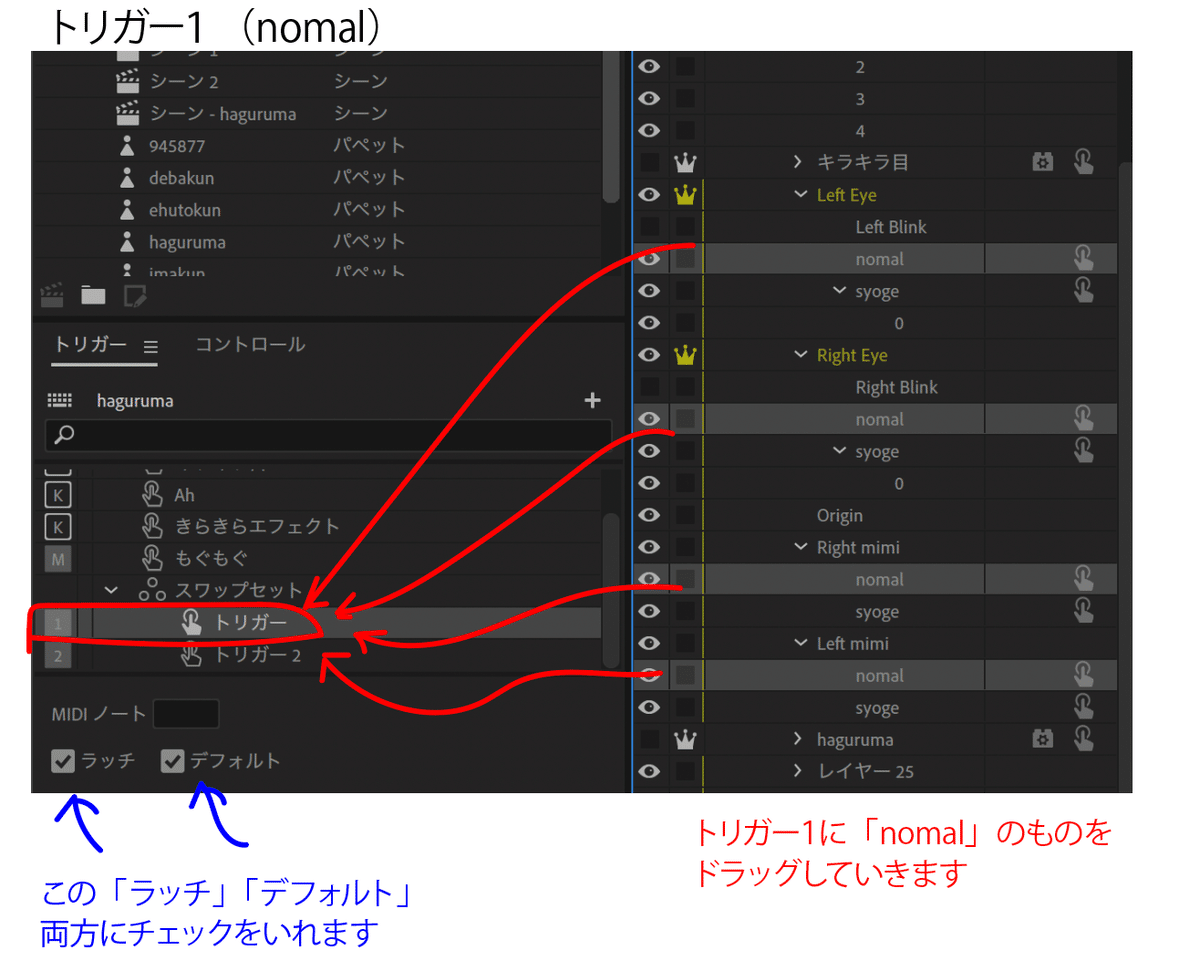
左下のトリガー部分にスワップセットを追加します。

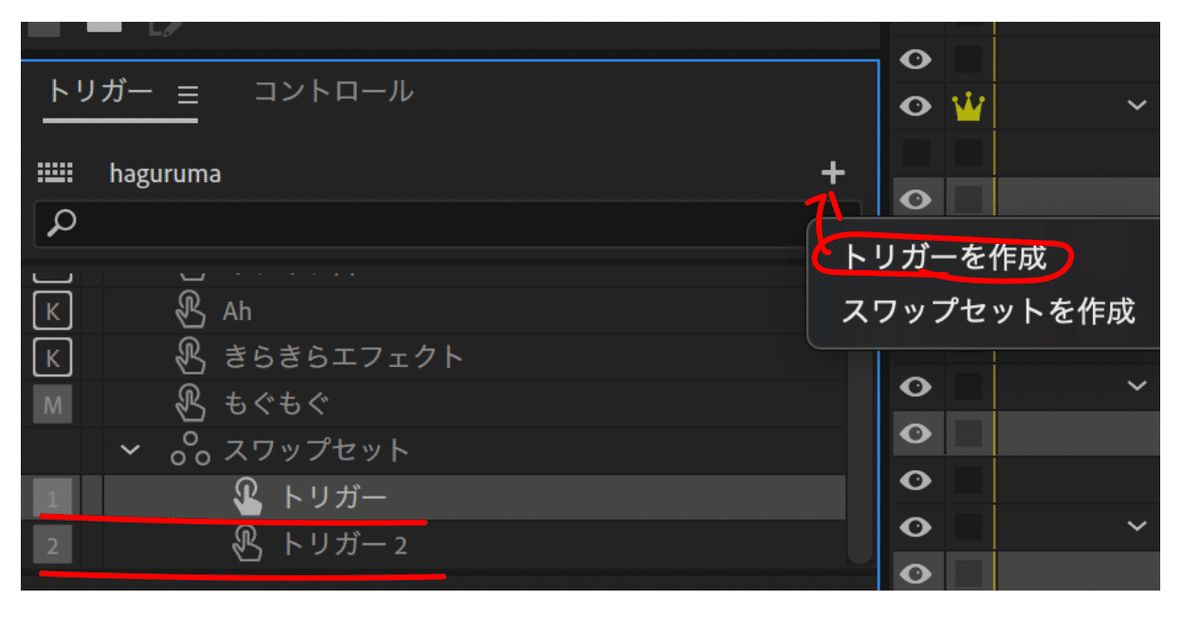
スワップセットの中にさらにトリガーを追加します
(今回は通常と差分1の、2差分なので2つ作りました)

まずトリガー1に通常の顔である(nomal)のパーツをドラッグします。
複数差分がある場合も、通常の顔はこのトリガー1にいるといいでしょう。
トリガーに入れられたら、
トリガーの下のタブにある
「ラッチ」「デフォルト」にチェックを入れます。
「ラッチは非表示」「デフォルトは基本表示」の設定なので
通常状態で、表示させたいこのトリガー1は「デフォルト」を必ず入れましょう

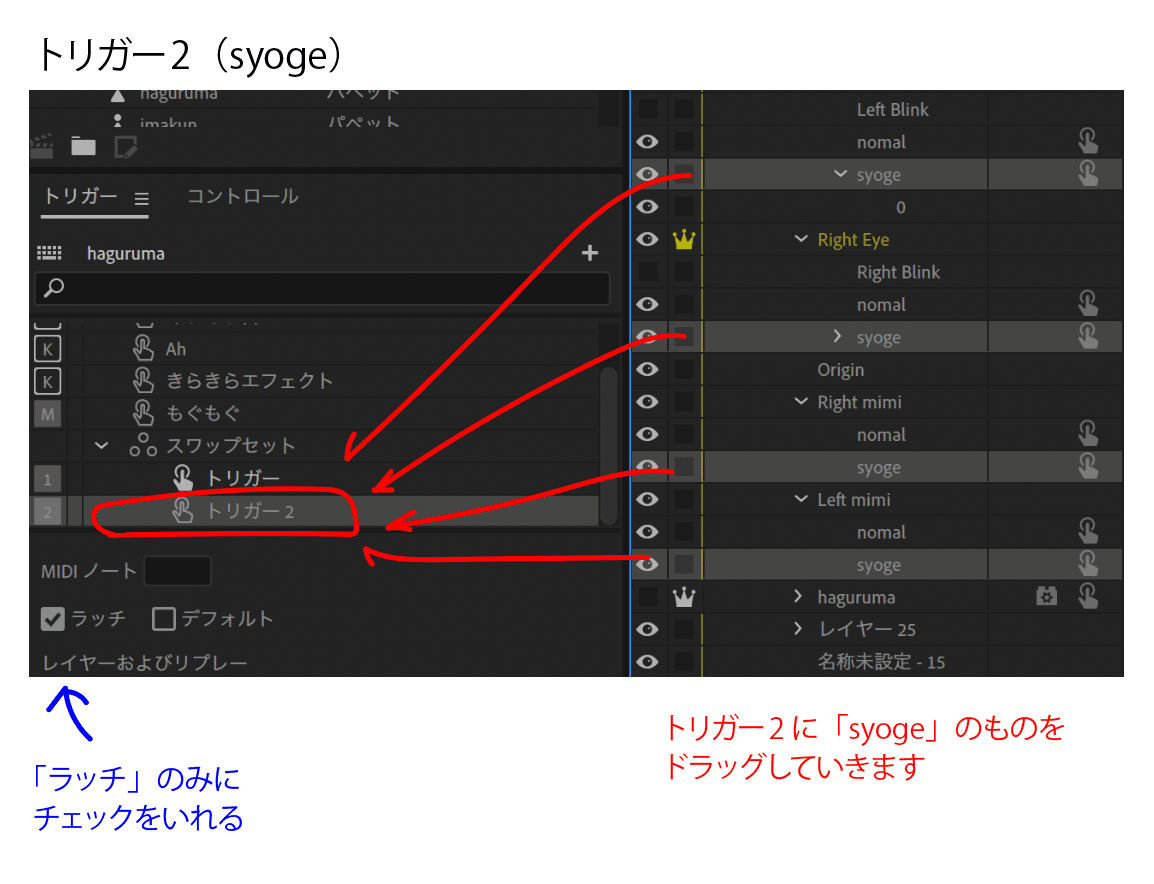
次にトリガー2を設定していきます。
1と同様に該当のパーツをドラッグしていきます。
こちらは「ラッチ」のみチェックをいれておきましょう。

次回の予定
振り返りをしつつ、マスコットキャラのモチーフである
商品の紹介動画・イメージアップ動画を作ります。
① おさらい・動くキャラ制作の続き
② 動画のストーリー作り
③ 録画の方法と、トリガーを使った録画のテクニック
【番外】OBSを使用したライブ配信の仕方
