
Vue3 + Nuxt3 + Vuetify3 のクイックスタート
はじめに
仕事でメインに使っているのはVueですが、先日Nuxt 3が公開され、更にはVuetifyもバージョンが3になって正式にVue 3に対応しました。
2023年にVueのプロジェクトを新規ではじめるならこの組み合わせがベストだと思うので簡単にセットアップを紹介します。
前提・事前準備
使用機材はMacbookでコマンドからインストールを基本とします。
Node.jsはNodenv等でバージョン管理されているものとして18.13.0を使っていきます。またnpmは使わずyarnを使用します。
HTML部分はPug、Script部分はTypeScript、CSS部分はSASSとします。
エディタはVSCodeを使用します。
インストール
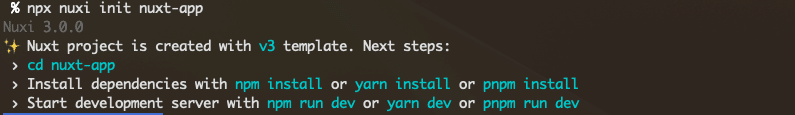
npxコマンドで手っ取り早くインストールします。
npx nuxi init nuxt-app結果はこんな感じ

nuxt-app ディレクトリが作成されていると思うので、cdしてパッケージをインストールします。
cd nuxt-app
yarn installインストールが終われば起動確認してみます。
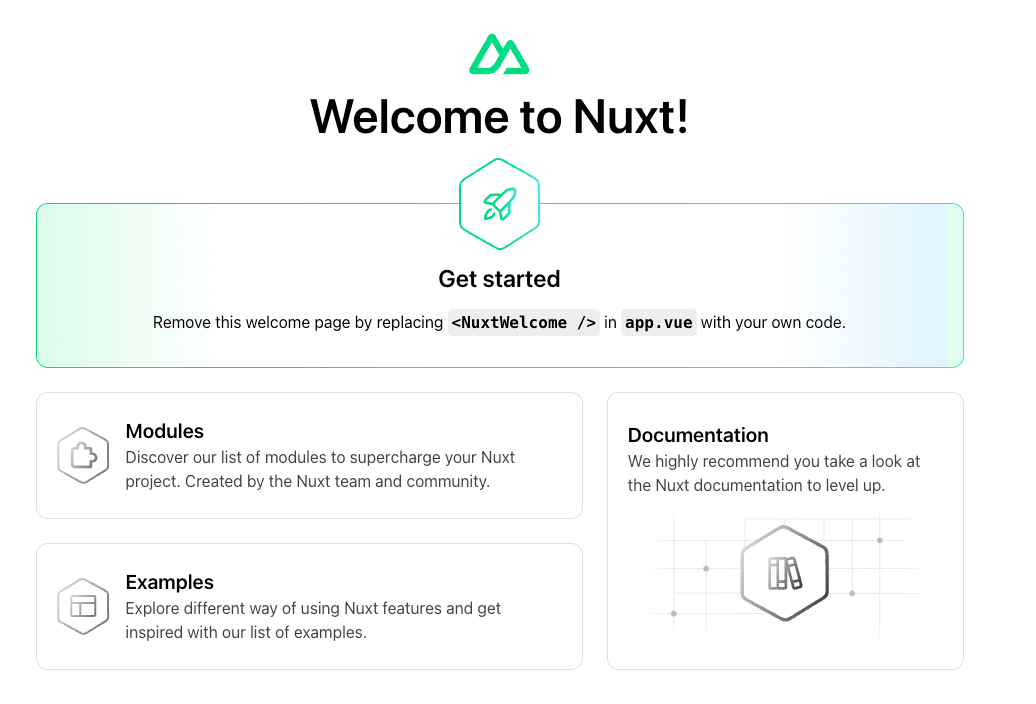
yarn devこれで使用しているPC上でWebサーバが立ち上がります。ブラウザから http://localhost:3000 へアクセスするとページが見えるはずです。

VS Codeのセットアップ
基本的にはもう既にクイックスタートしてしまっているのですが、もうちょっとまともに開発できるところまで設定します。
Visual Studio Code(VS Code)を使って編集していくのでセットアップを済ませてしまします。
yarn devで動いているサーバをCtrl-C等で止めて、VS Codeを起動します。
手っ取り早く開くなら下記のコマンドを打てば良いです。
code .これで今いるディレクトリをVSCodeで開けます。

インストールしている拡張機能の一部を紹介します。
vscode-icons-team.vscode-icons
良い感じのアイコン
tuttieee.emacs-mcx
Emacsキーバインドにする
mubaidr.vuejs-extension-pack
Vue用のExtension Pack
VolarやESLintなどまとめて入れられる
amandeepmittal.pug
pug用
eamodio.gitlens
Gitを使うなら必須
mhutchie.git-graph
Gitを使うなら必須
oderwat.indent-rainbow
インデントの状態をカラーで分かりやすくしてくれる
syler.sass-indented
SASS用
また、settings.jsonは下記のような感じです。
{
"editor.formatOnSave": true,
"editor.tabSize": 2,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"prettier.endOfLine": "lf"
}configの編集
volarを入れている場合はnuxt.config.tsを編集する必要があります。
export default defineNuxtConfig({
typescript: {
shim: false,
},
});pugの追加とページ編集
続いてpugをインストールします。
割と賛否両論の多いpugですが、VuetifyのようなTailwindcssの使い方をするような場合は必須だと思っています。
タグの閉じ忘れ・閉じミスなども防げますし、行数が減るので認識率も上がります。Volar等も対応しているのでLint等も問題ありません。
移行する場合は変換すればいいだけですが、100%完璧かどうかは怪しいので既存プロジェクトに入れるのは多少リスクがありますが新規なら問題ありません。
習熟コストがかかる、というのはありますが、HTMLと一対一対応なので1日もかからないと思います。
ということでpugをオススメします。
インストールはyarnから入れるだけです。
yarn add pugこれだけです。ページをPugで書いてみましょう。app.vueファイルを下記のように編集します。
<template lang="pug">
div
p Hello Nuxt3
</template>起動はyarn devから行えば良いですが、-oオプションを付けるとブラウザで開いてくれます。
yarn dev -o
こんな感じで表示されればOKです。
Vuetifyの導入
続いてVuetifyを導入します。普通にyarnからVuetifyをインストールするとVer 2系が入るためVue 3には正式対応していません。Ver 3系を入れるには下記のように@nextを付けます。合わせてMaterial Design Iconも入れます。
yarn add vuetify@next @mdi/fontインストールできたら nuxt.config.ts を編集します。
export default defineNuxtConfig({
typescript: {
shim: false,
},
ssr: false,
css: ["vuetify/styles", "@mdi/font/css/materialdesignicons.css"],
build: {
transpile: ["vuetify"],
},
vite: {
define: {
"process.env.DEBUG": false,
},
},
});Nuxt 2の頃のVuetifyなら勝手にMaterialDesignIconが使えましたが、Vuetify 3だと今のところはcss等を指定する必要があります。
続いてVuetify用のpluginを作成します。pluginsディレクトリを作成し、その中にvuetify.tsを作成します。内容は下記の通りです。
import { createVuetify } from "vuetify";
import * as components from "vuetify/components";
import * as directives from "vuetify/directives";
export default defineNuxtPlugin((nuxtApp) => {
const vuetify = createVuetify({
components,
directives,
});
nuxtApp.vueApp.use(vuetify);
});Nuxt 2ではpluginの設定をconfigに書く必要がありましたが、Nuxt 3では必要ありません。pluginsディレクトリに置いたものは勝手にインポートされます。
ということで、以上でVuetifyの導入は終了です。
Vuetifyでページを作る
せっかくなので適当に作って見ましょう。
app.vueを編集します。
<template lang="pug">
v-app
v-main(app)
v-container
v-card
v-card-title Hello Nuxt3
v-card-subtitle work with Vuetify 3
v-card-text
v-color-picker
</template>こんな感じで出てくれば成功です。

v-cardの余白が狭くて息苦しいですね。下記のように v-cardにpa-5クラスを追加してみましょう。
<template lang="pug">
v-app
v-main(app)
v-container
v-card.pa-5
v-card-title Hello Nuxt3
v-card-subtitle work with Vuetify 3
v-card-text
v-color-picker
</template>
ブラウザを開いたまま編集すると気付いたと思いますが、更新が無茶苦茶早いと思います。Nuxt 2ではこの辺りがやはり遅かったんですが、Nuxt 3ではViteのお陰(?)でかなり高速になりました。開発スピードもかなり向上すると思います。
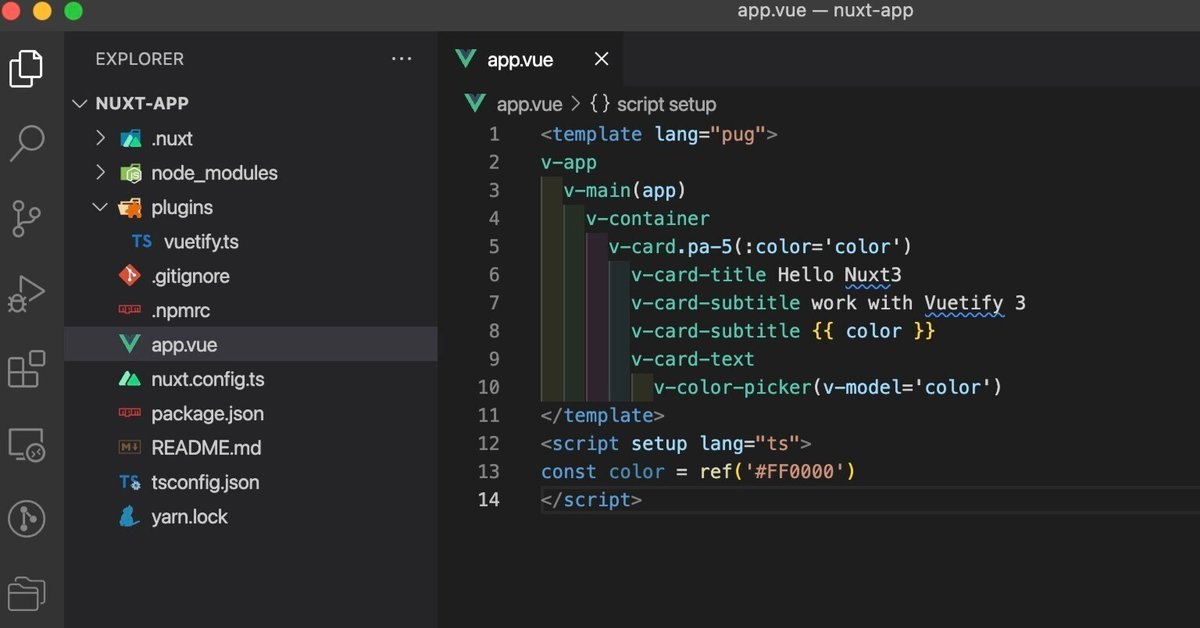
TypeScriptでの実装
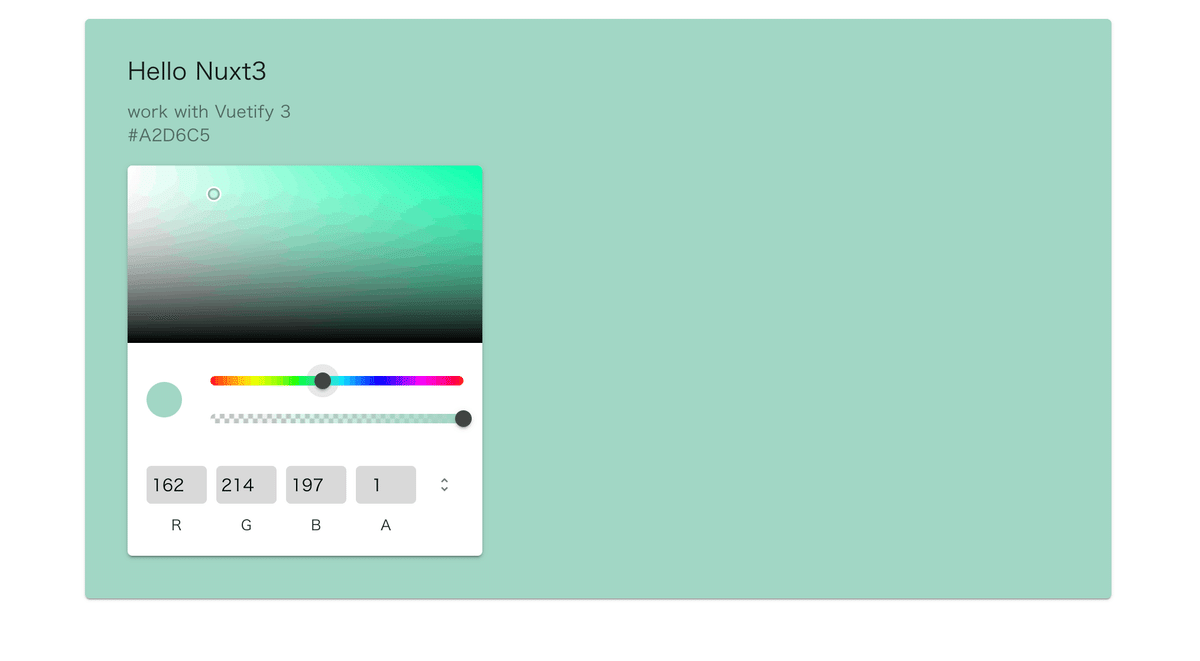
おまけにTypeScriptの実装も追加してみます。ColorPickerがあるので、選んだ色に合わせてCardの色を変えてみましょう。
<template lang="pug">
v-app
v-main(app)
v-container
v-card.pa-5(:color='color')
v-card-title Hello Nuxt3
v-card-subtitle work with Vuetify 3
v-card-subtitle {{ color }}
v-card-text
v-color-picker(v-model='color')
</template>
<script setup lang="ts">
const color = ref('#FF0000')
</script>
こんな感じで簡単にTypeScriptによる制御を追加できます。
Vue3からはsetup構文が導入されたため、Vue 2のようなexport defaultの宣言などは不要となりました。returnで使用する変数を指定する必要もありません。また、ref等の関数も自動インポートされるので、import文等を書かずに使うことができます。
Vue3+Nuxt 3によって本当に必要な部分だけを書けばちゃんと動いてくれるので、余計なバグを防ぎつつ高速な開発が可能になります。
まとめ
Vue3 + Nuxt 3 + Vuetify を使って簡単にWebアプリの実装を始めることができました。もちろん、Vue3の使い方やNuxt 3の新機能、Vuetify 3のコンポーネント、TypeScriptによるプログラミングなどを使いこなせないとちゃんとしたアプリまでは作成できませんが、ひとまず「動くものを作る」というスタートラインに立つことはできたと思います。
今後もNoteで開発情報は公開していきますのでお楽しみに。
