
初心者必見!3分でわかる OutSystems の基本アーキテクチャ
ぷっとです
これから「ローコード事始め」として、OutSystems Developer Cloud(以下 ODC)で開発をするためにまず知っておきたい事前知識をまとめていきたいと思います
Index
初心者必見!3分でわかる OutSystems の基本アーキテクチャ(本記事)
ODC 事始め③: フォームの基本
いずれも実際に開発をはじめてみて「これを知らないと行き詰まる」と感じた実感ベースでまとめていきます
ODC / ODC Studio とは
ODC(OutSystems Developer Cloud)
OutSystems の次世代開発プラットフォーム
2023/4 にリリース
従来の OutSystems 11 (以下 O11)との違いは大きく下記
クラウドネイティブなアーキテクチャ(マイクロサービス)
「ライブラリ」の導入(アプリ間での機能共有の仕組み)
詳細な違いについては、下記リンクをご覧ください
リリースされて間もないことからまだまだ導入事例や、Forge と呼ばれる拡張機能群(クラウドでいう Marketplace)が乏しい印象はあるが、差し支えない範囲だと感じています
ODC Studio
ODC の統合開発環境(IDE)
クライアントソフト(Windows / Mac にインストールして使用)
注)2023/12 現在 ODC Studio はフリーインストールできず、トライアル利用を申請してからの使用になります
3層アーキテクチャとは
いきなり、3層アーキテクチャ、と思うかもしれません
しかし先にネタバレしてしまうと、前述の ODC Studio の構成がそのまま3層アーキテクチャを踏襲しています
3層アーキテクチャ
3層アーキテクチャとは一般的な Web アプリケーションのアーキテクチャのひとつです
下記の3つの層から構成されています

プレゼンテーション層
ユーザとのインターフェース
いわゆる「画面」を提供する部分
html / javascript で書かれることが多い
アプリケーション層
処理のロジック部分(機能の中核部分)
登録、計算などやりたい「アクション」を担う部分
python / java/ Ruby などで書かれることが多い
データベース層
データの保管場所
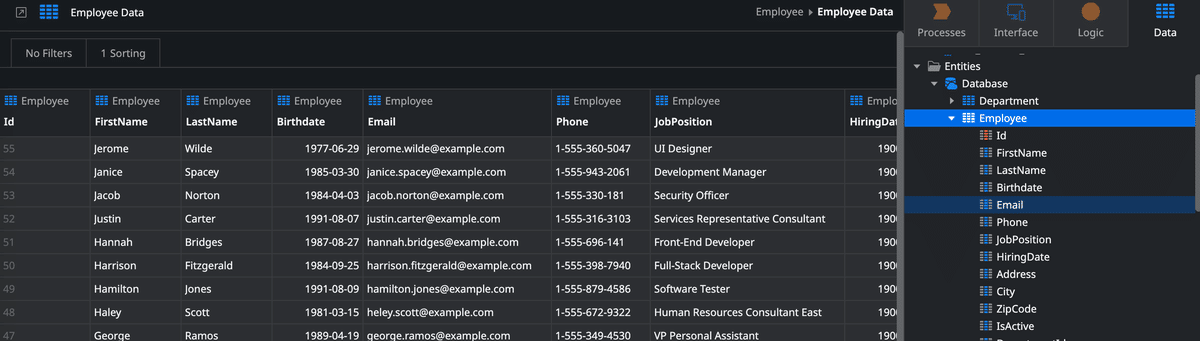
ODC の構成
ODC の構成はこの3層アーキテクチャの作りに対応します

Interface
UI の実装を行う
Screen Action でクライアント側での画面アクションを定義する

Logic
アクションフロー(下図)を用いてロジックを定義する
Server Action と Client Action の2種類を定義できる

Data
Entity という形でデータベースにデータを保持する

他にも沢山機能はありますが、ベースはこのような感じです
(Action の色々、Server / Client / Screen の違いなども追々記載していきたいと思います)
3層に分かれていることにより、
開発を分離しやすい(チーム開発に適している)
保守/運用がしやすい
など3層アーキテクチャが持つメリットも享受できます
まとめ
Web アプリの基本アーキテクチャとして3層アーキテクチャがある
ODC Studio は3層アーキテクチャを踏襲
Interface = プレゼンテーション層
Logic = アプリケーション層
Data = データベース層
上記により、保守性も高く、チーム開発も行いやすいというメリットがある
次回は、ODC によるアプリ開発のキモとも言えるデータ設計、データベースについて書きたいと思います
