
図解「 background 」 - HTML / CSS を極めるコーナー
先日ドットインストールで ミニクイズをリリース しました。知識が定着しているかサクサク確認できるという新機能なのですが、そこで得たデータをもとに、学習者の苦手をフォローアップしていく取り組みにつなげています。
CSS において明らかだったのは、背景画像の指定が難しい、ということでした。学び始めは「仕様」文化も目新しいので、細かなルールがある背景のスタイルに関するプロパティは壁になり得るのかもしれません。
この記事は、とくに詰まりやすい background 関連プロパティを抜粋して、図で噛みくだいていく試みとなります。
background-size
慣れるまで挙動が掴みにくいプロパティです。関門になりやすいのは、contain と cover の違いでしょうか。
background-size: contain;
背景画像を、領域からはみ出さない最大の大きさで表示します。余ってしまった部分(右端の赤い領域)は繰り返しになります。

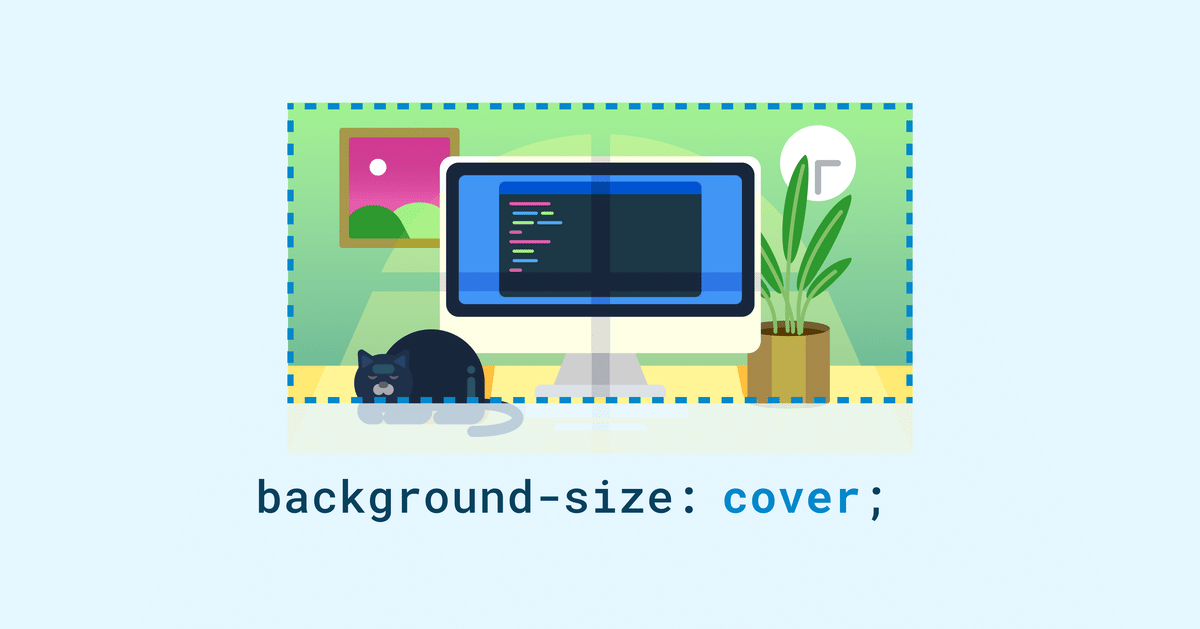
background-size: cover;
背景画像が はみ出てもいいので、領域を埋めるように大きく表示します。以下では、下端が領域の外に はみ出して見えなくなっています。

background-position
ひとつ上( background-size: cover; )の状態において「猫の全体像が見えるようにしたい」といった場合に活用できるプロパティです。ここでは起点を bottom にしています。

background
ここまで紹介してきたようなスタイルを一度に指定できるプロパティです。ただし、はじめて目にしたときに面食らいやすい仕様があります。
基本的に、プロパティを書く順序は自由である
ただ background-size は、background-position の後に / で区切って指定する

それでは突然ですが note でミニクイズです。以下のうち、正しい記述はどれでしょうか? 正解は記事の最後で記載しています。
(1) background: url(cat.png) cover/bottom;
(2) background: bottom url(cat.png) cover;
(3) background: bottom/cover url(cat.png);
(4) background: url(cat.png) bottom cover;おわりに
今回の知識はドットインストールの動画より一部抜粋しています。プレミアムプランをご利用中の方は、必要に応じて参考にされてみてください。
次回の「HTML / CSS を極めるコーナー」もお楽しみに。アーカイブは以下からお読みいただけます。
正解は (3)
(1) background: url(cat.png) cover/bottom;
(2) background: bottom url(cat.png) cover;
(3) background: bottom/cover url(cat.png);
(4) background: url(cat.png) bottom cover;