
【週刊ドットインストール】 レッスン制作の進捗、256timesのエディター更新、メンタリングの現場から
最近、スーパーで見かけた「謎ドレッシング」…はまってしまって、見かけるとつい買ってしまいます。おいしいですよね。カレー屋に来た気分にもなれますし。おすすめです。

さて、それはそれとして今週もドットインストール社内のいろいろをお伝えしていきますね。
『Go言語入門 制御構造編』はもうすぐ…
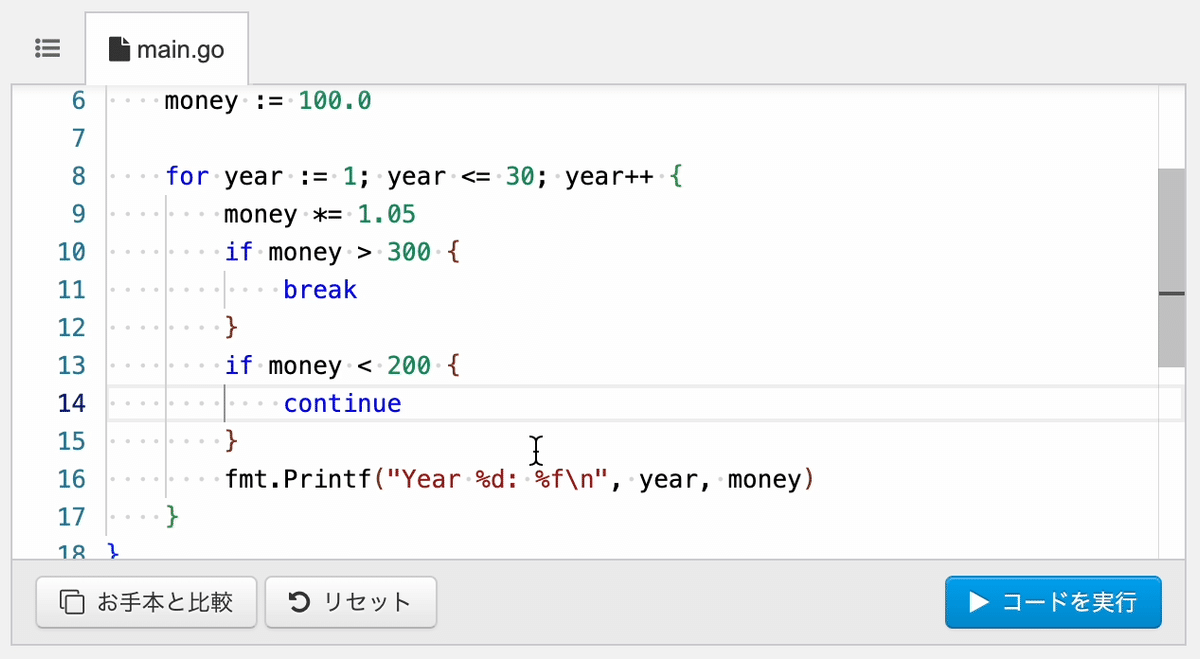
リニューアル中の「Go言語入門」ですが、次の「制御構造編」がもうすぐリリース予定です。今週末か…来週早々には、と思っているのでお楽しみに!

なお、その他のレッスンとしては、現在 CSS の入れ子を取り上げるか検討中です。主要なモダンブラウザではもう使えるようになっていますし、やはり格段に便利ですよね…。進捗はまたこちらの note でも報告していきますね。
256timesのオンラインエディターを更新!
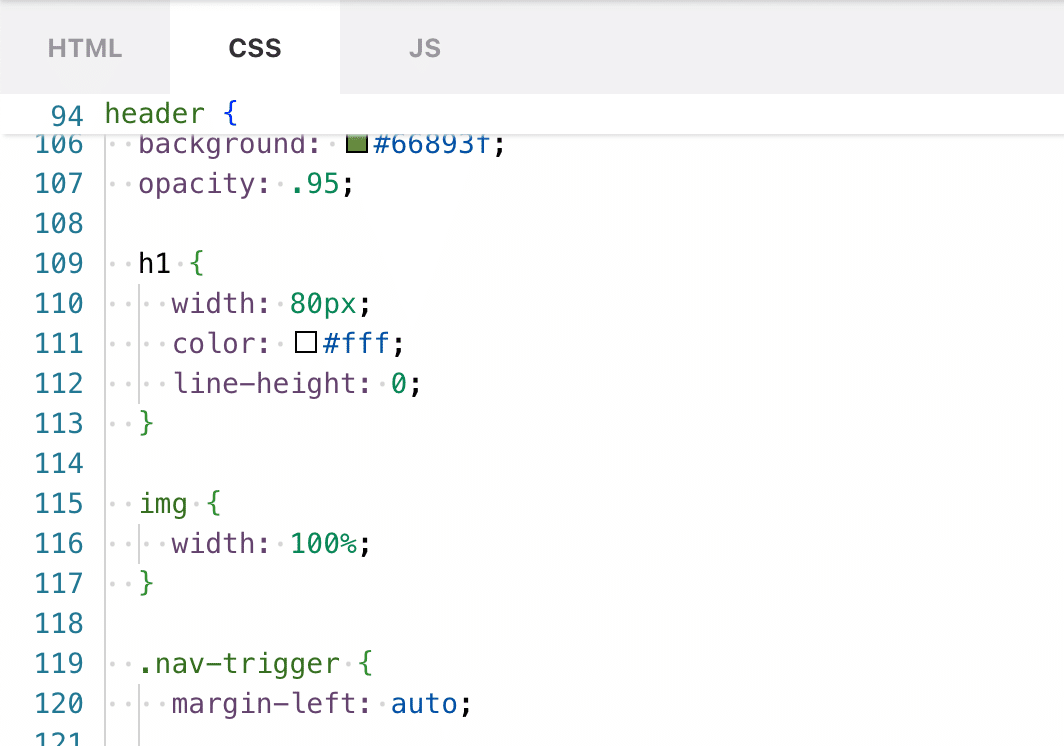
256timesで使っているオンラインエディター(プレイグラウンド)が新しくなりました!
これまで Ace Editor というツールを使っていたのですが、VS Code と同じマイクロソフト社が開発している Monaco Editor にしてみました。CSS の最新記法が使えたり、Emmet が賢くなったりと、かなり操作感が良くなったはずです。是非お試しください…!

コードレビュー付きメンタリングの現場から
メンタリングでコードレビューをする毎日ですが、デザインの四原則を知っておいたほうが良いかな…、と思われることが良くあります。
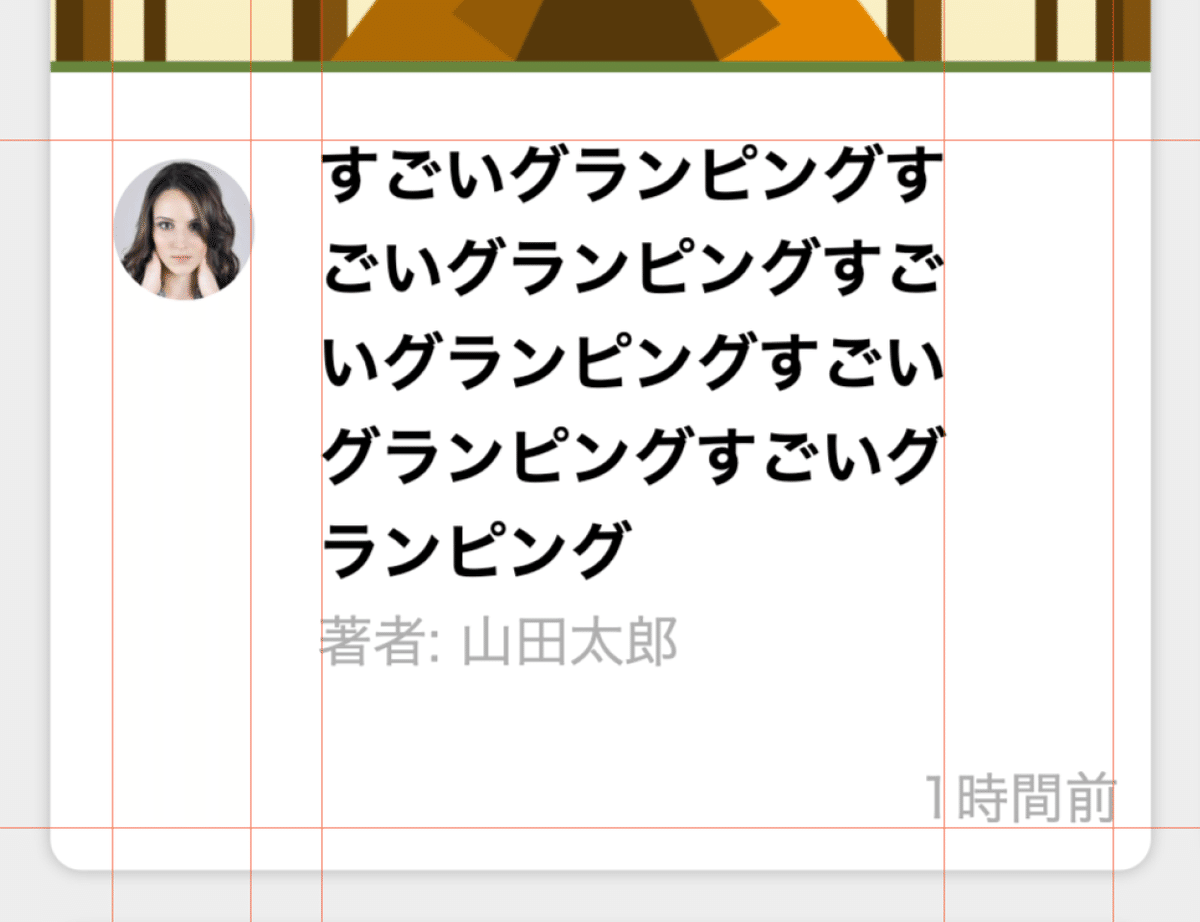
実装する部品が複雑になってくると、あっちこっちに padding や margin をつけてしまって、ちょっとガタガタしてしまうことがあります。その場合、まずは「どこで要素が揃っているか?」の補助線をつけてみるのがおすすめです。たとえば以下のようになりますね。

そしてこうした補助線ですが、以下の 2 点を意識すればデザインを整えることができます。
なるべく補助線の数を少なくすること
補助線の周辺にある余白の長さを揃えること
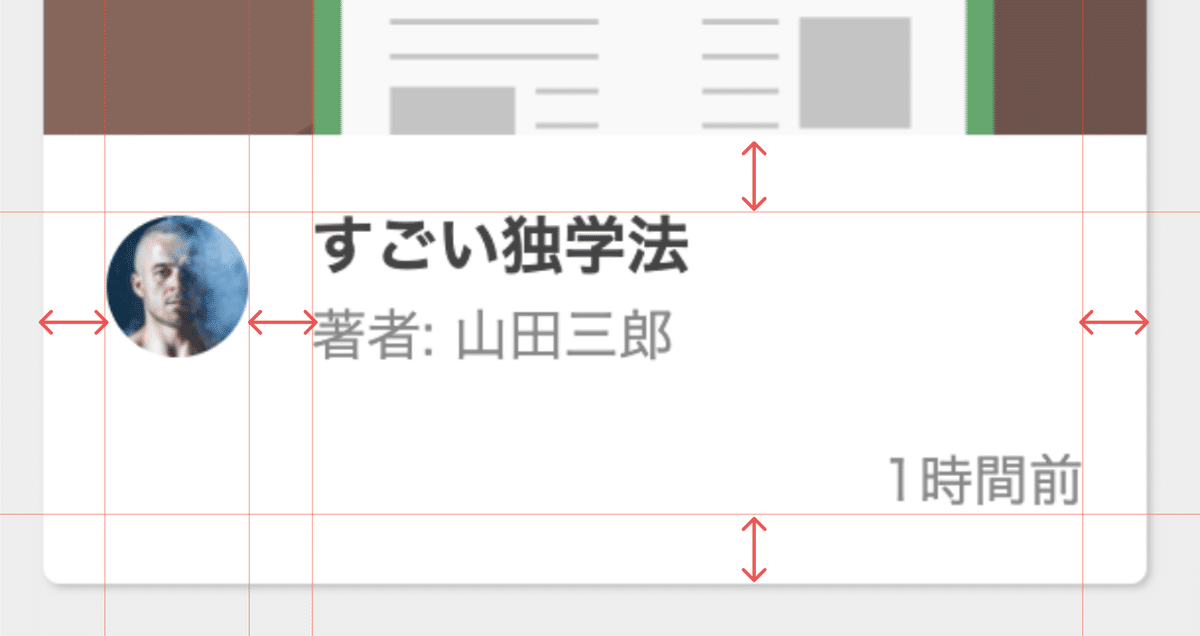
この 2 点を意識すると、上のデザインは以下のようにすればいいことがわかります。言われてみれば当たり前かもしれませんが、コードを書いているとついぐちゃぐちゃになってしまうこともあるので、メンタリングではそのあたりを丁寧にサポートしていたりしますね…。

なお、こうしたデザインの原則を学ぶには(定番ですが)「ノンデザイナーズ・デザインブック」がおすすめです。Web のデザインに限らず、ビジネス的な資料にも使える考え方が紹介されているので、どこかで一度読んでおくのもいいかもしれません。
・・・
さて今週は以上ですかね…。また来週も更新するのでお楽しみに!
