
【週刊ドットインストール】 レッスン制作の進捗、社内ツール開発のすすめ
今年はダイエットでもしてみようかな、と思い立ち、食材の研究をしているのですが、ニチレイさんの「むねから」…優秀ですね。
揚げ物の味がするのに脂質が低いのが実に素晴らしいです。界隈では有名なような気もしますが、脂質を抑えたい方はぜひ試してみてください。

さて、それはいいとして今週もドットインストール社内のいろいろをお伝えしていきます。
レッスン制作の進捗
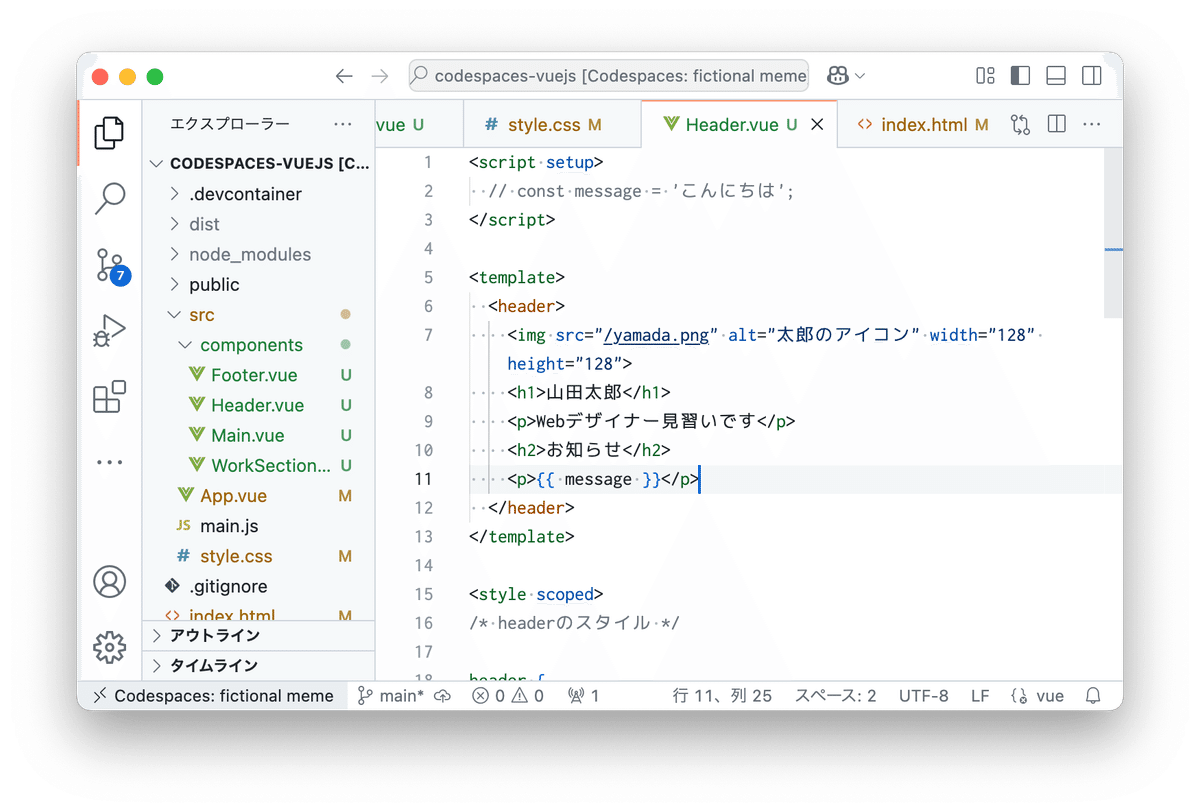
「Vue.js 3入門」を制作中ですが、内容を吟味していたら長くなりそうだったので「基礎編」「応用編」に分けていく予定です。
「基礎編」では、Web 制作からスムーズにステップアップできるように、なるべく JavaScript を使わずに「コンポーネントベースで開発するには?」といったあたりをカバーしていきます。一方、「応用編」では JavaScript を使ってさらに高度な機能を実装していく…という流れになりそうです。
もうしばらくお時間をいただきそうですが、お楽しみに…!

社内ツール開発のすすめ
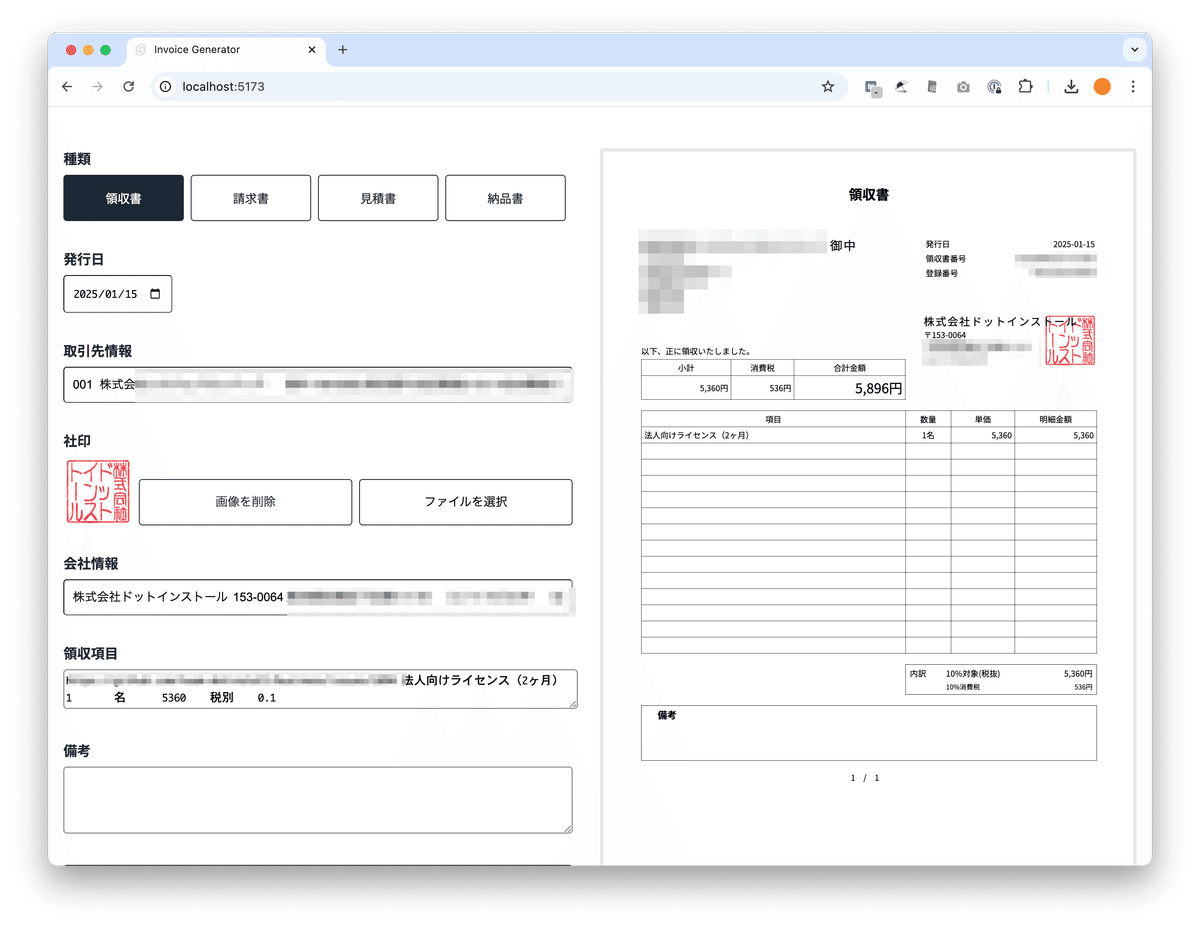
弊社では請求書や見積書を作るのにクラウド会計サービスを使っていたのですが「2025 年から値上げします」とのお知らせが…。値上げ自体は良いと思うのですが、あまり機能を使いこなせていなかったので、必要な部分だけを自作することに。
Excel のマクロなどでもできそうですが、今回は研究も兼ねて SveltKit で作ってみました。日本ではいまいち知名度が低いのですが、React、Vue.js と並ぶ、人気のフレームワークですよね。
開発担当スタッフ曰く、「Svelt…、開発しやすいです!」とのことだったので、この知見はいずれレッスンにも反映させていきたいところです。

コードが書けると、ちょこっとした DX をさっと実装できて便利ですよね(ポジショントークも少し入っていますが汗)。気になる技術が日々、たくさん登場しているので、これからも研究を兼ねてのツール開発、レッスンコンテンツへの反映、という流れを作っていきたいところです。
・・・
今週は以上ですかね。また来週も更新するのでお楽しみに…!
