
『Swiperでカルーセルを実装しよう 実践編』をリリースしました
先日の「Swiperでカルーセルを実装しよう」に続き、より実践的な Swiper のカスタマイズ手法を紹介するレッスンをリリースしました。このレッスンを履修すれば、Web 制作でよく見かけるカルーセルのほとんどを実装できるようになるはずです。
どういうカルーセルが作れるようになるの?
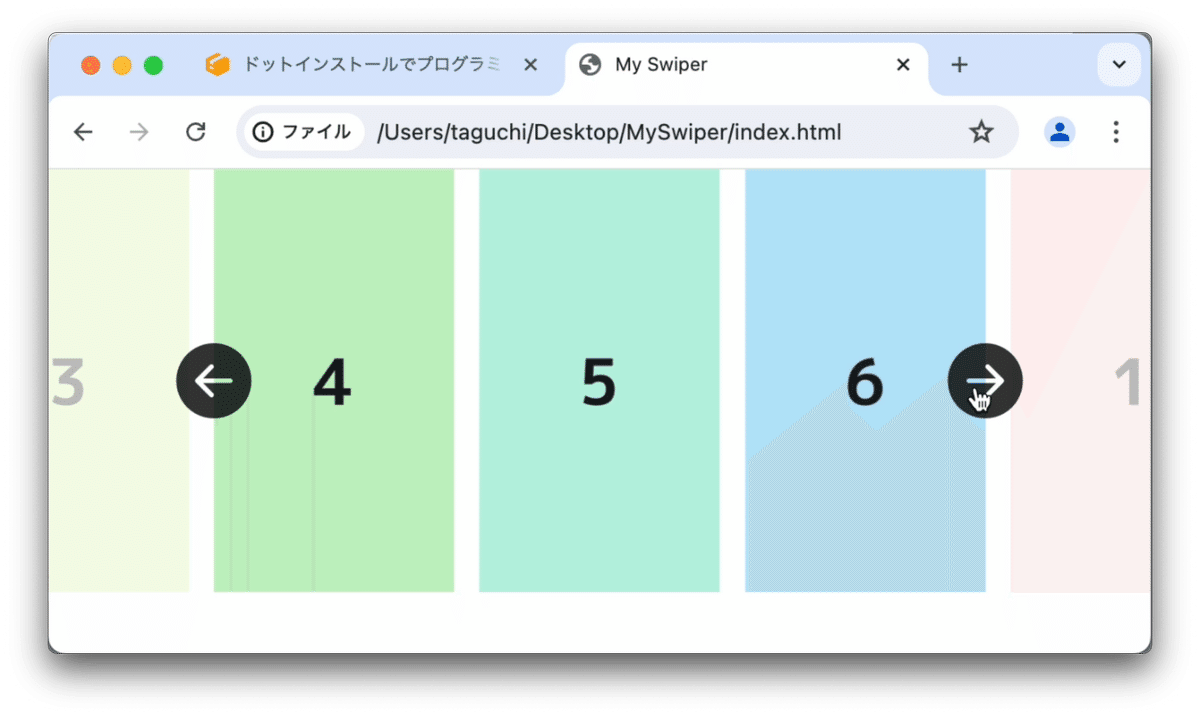
今回のレッスンでは以下のようなカルーセルの作り方を紹介していきます。どのカスタマイズも多少 CSS の知識が必要ではありますが、そのあたりも丁寧に説明していきます。






こういう方におすすめ!
「カルーセルを実装したいけど、今は JavaScript を勉強する時間がないかも…」という方に特におすすめです。今回は全 19 回にまとめてみました。詳細は以下からご確認ください。
今後の予定は?
今後については Go 言語の文法を解説したレッスン、React を使ったミニアプリのレッスンなどを制作予定です。ただ、少しお時間をいただくかと思います…。進捗はこちらの note にてお知らせしていきますね。
