
今日からはじめる「 MDN 」 - HTML / CSS を極めるコーナー
「仕様は、MDN で調べるのがおすすめです。」「わからないことがあったら、MDN を見ましょう。」と動画レッスンや、ユーザーの方からご質問をいただいた際にお答えしています。
ただどうしても MDN より、インターネットのあちこちに公開されているお助け記事のほうが参考にしやすいようです。やはり MDN はとっつきにくいところがありますよね。
それでも「 MDN を見ましょう」と伝えたい理由は、長い目で見れば、基礎がつくられ、あとが楽になるためです。そして、仕事に活かしたい方にとっては、誠実に技術を扱うことができるようになるためです。
この記事は MDN を避けてしまっていた…という方に向けて、 MDN とは何かを紐解き、MDN を見る抵抗感を軽くすることを目的としています。
MDN って?
MDN の正式名称は「 MDN Web Docs 」といい、「仕様書」の次に正確で信頼できる Web に関するドキュメント(文書)です。Mozilla Foundation という組織が運営しています。
MDN は仕様書ではない
「一番でないなら、仕様書を見るべきでは」と思われたかもしれません。たしかにそのとおりで、なんだかんだと言っても MDN は参考情報であると認識しておく必要があります。
また MDN の日本語版は翻訳されたものであるため、時には端折られていたり、英語版より更新が遅れていたり、といったことがあります。つまり「正確さ」の尺度で順に並べると、以下のようになります。
仕様書 > 英語版の MDN > 日本語版の MDN
ただこの仕様書は、いつでも誰でも参考にできるかというと難度が高く、MDN 以上にとっつきにくいところがあります。
MDN よりとっつきにくい仕様書
仕様書がどのくらい難しいのか、まずは MDN で <img> タグを調べてみます。

下のほうまで降りていくと、仕様書という見出しがあり「 HTML Standard 」の「 # the-img-element 」へのリンクがあります。これが <img> タグの仕様書です。

以下に仕様書へのリンクを用意したので、クリックして見てみましょう(また戻ってきてくださいね!)。
▼ HTML Standard # the-img-element
一目見て、すぐに閉じたくなりましたか?
その代わりに、MDN がやさしく見えるようになったなら、収穫があったと言っても良いのではないでしょうか。
MDN はなぜ信頼できる?
ここまで書いてきたように、MDN は仕様書ではありません。では、なぜ信頼できるドキュメントとされているのでしょうか。
技術者がレビューしあって書いている
MDN のドキュメントには多数の人が関わっており、 GitHub を使ってプルリクエストで管理されています。
つまり書きっぱなしにならず、技術者がレビューして、承認されたものが公開されています。もし間違いがあっても、他の技術者が指摘する仕組みができている、ということですね。
各社の Web 技術の統一文書になっている

MDN は 2017 年より、 Google、サムスン電子、Microsoft および Mozilla の Web 技術の統一文書となっています。
In conjunction with similar commitments from Mozilla, Google, the W3C, and Samsung, we’re teaming up to make MDN Web Docs the best place for web developers to learn and share information about building for the open web.
それぞれの組織が、技術に関してまとめたサイトを別個に持つのではなく、MDN にまとめましょう、という取り組みがされているのですね。学習者の参考情報として用いるには十分そうです。
MDN の歩きかた
私たちはコードを書いている時に手が止まると、検索をかけて解決方法を見つけようとします。しかし MDN に書かれているのは、直接的な解決方法ではなく「(仕様にもとづく)参考情報」です。
コピーペーストで解決することはできず、「MDN にはこう書いてあるから、つまり…」と咀嚼して考えることになります。

そんなとっつきにくさのある MDN を、少しだけ一緒に見ていきましょう。
すべての文章を上から下までじっくり読んでいくのは大変ですが、項ごとに見ていけばだんだんと慣れていくことができるはずです。
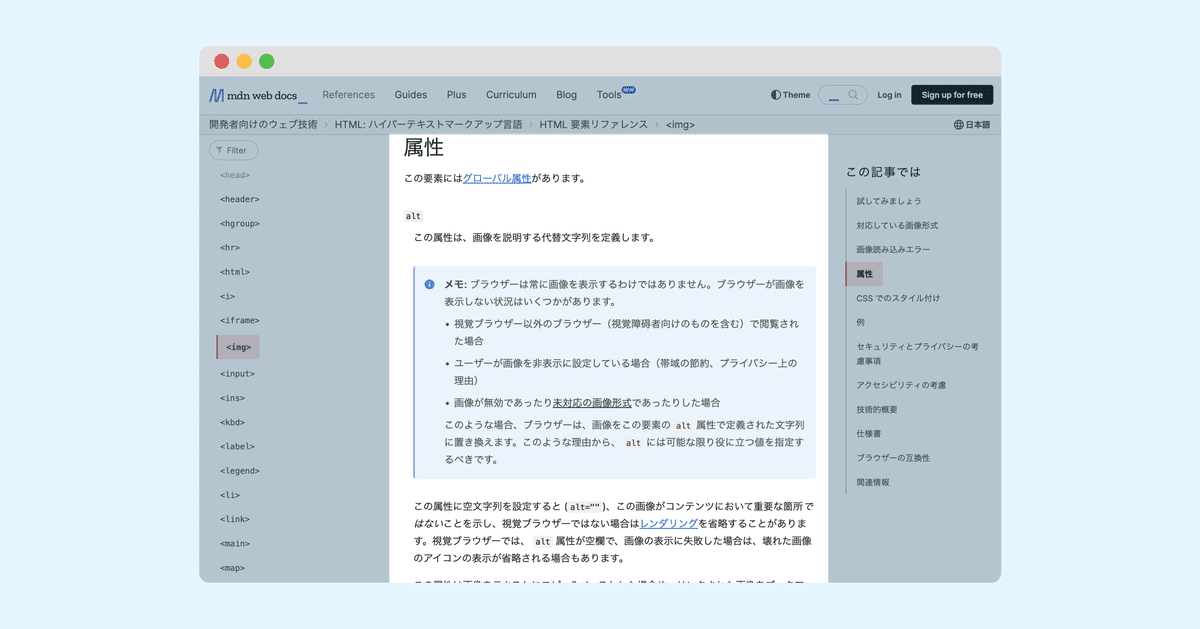
属性を見てみる
以下は、先ほども参照した <img> タグのページです。「属性」のところまで降りていくと、前回の記事 でとりあげた alt の説明がありました。

alt の説明からさらに下を見ていきましょう。練習として見つけていただきたいのは「 width と height に単位をつけてはいけない」という情報です。
height
画像固有の高さをピクセル値で指定します。単位のない整数でなければなりません。
--- 中略 ---
width
画像固有の幅をピクセル値で指定します。単位のない整数でなければなりません。
CSS では単位をつけてサイズ指定するので、とても混同しやすい知識です。MDN にはこのように記載されているのですね。
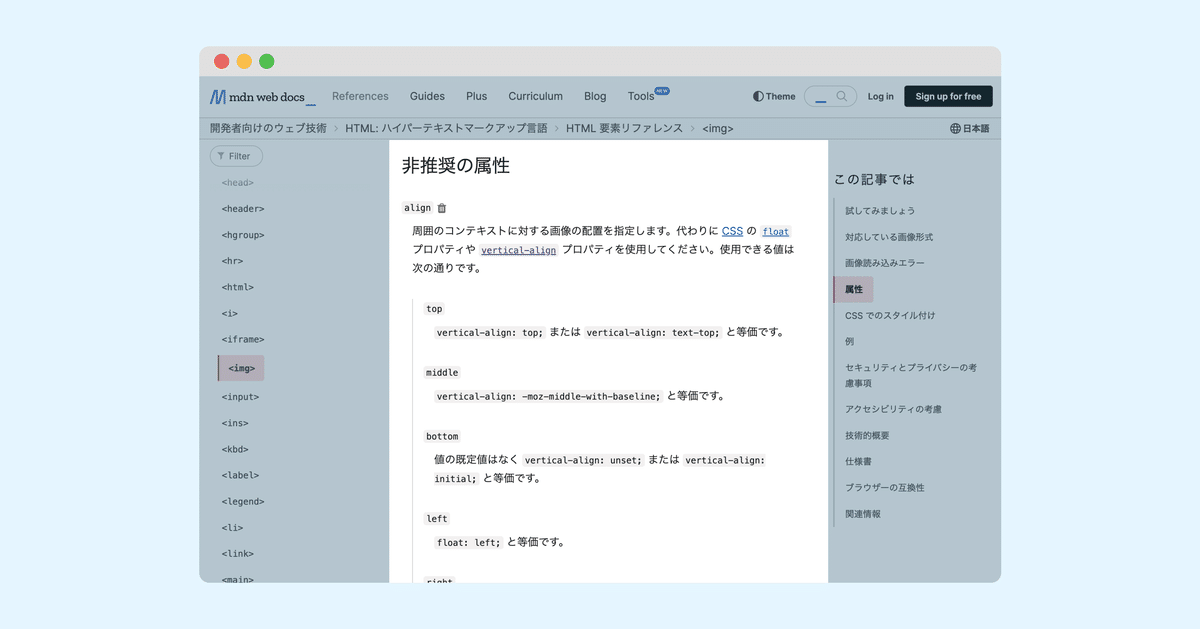
非推奨の属性を見てみる
さらに降りていくと、非推奨の属性という項があります。よく見ると、ゴミ箱のマークがついています。これは何かというと「昔はあったけど、今はつけてはいけない属性」です。

Web の技術は日進月歩で発展しているので、これまで推奨されていたものが非推奨になる、といったことが起こります。「エンジニアは学び続ける職業」と言われる理由が、こういったところからも窺えますね。
おわりに
それでは、本記事のまとめです。
MDN を進んで参照できるようになると、基礎がつくられ、あとが楽になります。仕事に活かしたい方にとっては、誠実に技術を扱うことができるようになります。
わからないことがあったときや、調べものをするときは、「仕様書 > 英語版の MDN > 日本語版の MDN 」の順に正確な情報が記載されていることを念頭におきましょう。
MDN への抵抗感を軽くするには、仕様書の難解さを知るのも手かもしれません。MDN は項ごとに少しずつ触れることで、だんだんと読み慣れていくことができるはずです。
. . .
それでは、次回の更新もお楽しみに。過去の「HTML / CSS を極めるコーナー」は以下からお読みいただけます。
この記事が気に入ったらサポートをしてみませんか?
