
HTML ってなんのため? - HTML / CSS を極めるコーナー
HTML / CSS の基本の「き」を噛みくだいていく HTML / CSS を極めるコーナー です。以前、週刊ドットインストール でミニコラムとして書いていたものが好評だったので、しばらく連載してみることにしました。
今回は、 HTML / CSS を学んで間もない方に向けて、HTML の役割を明らかにできればと思います。

結論として、HTML の大切な役割はコンピューターに意図を伝えることです。そう念頭に置いておくと、目的をもって HTML に向き合えるようになります。
コンピューターに意図をつたえる?
Web サイトを利用する立場から、提供する立場( HTML / CSS を書く立場)になると、コンピューターとのコミュニケーションがはじまります。
はて、コミュニケーションとは…?ここでは、人とコンピューターそれぞれへの情報の伝わり方(それぞれの Web ページの見方)を比べてみます。
人が Web ページを見るとき
私たちが視覚情報を頼りに Web ページを利用すると、おおよそ、だいたい…こんな見方をします。

コンピューターが Web ページを見るとき
一方、コンピューター( Web ブラウザ)は、HTML でページの構造やタグの意味を読んでいます。

ここが「 section 」…なるほど、話題の区切りなんですね
ここが「 h1 」…なるほど、大事なところなんですね
といった様子でしょうか。
では、続いて以下のように HTML を書いてみました。

CSS で整えれば、見た目だけ同じように作ることはできますね。そのため、視覚的な捉え方には差し支えないかもしれません。
ところがコンピューターはこれらのタグをどんなふうに捉えるかというと…
いくつかの「 div 」があります
複数の「 p 」があります
ううむ、コミュニケーションとしてはやや言葉足らずになっていそうです。
ここでいう 「 div 」と「 section 」の使い分け については、過去のミニコラム(週刊ドットインストール内で掲載)でもすこし書いています。またの機会に、より詳しく記事にしますね。
コンピューターに意図がつたわると?
コンピューターとの上手なコミュニケーション(伝わりやすい HTML の記述)を心がけると、さまざまなメリットが生まれます。その一例は「アクセシビリティの考慮」や「 SEO 対策」です。
アクセシビリティの考慮
たとえば「 h1 (〜 h6 )」について、MDN には以下のようにあります。
スクリーンリーダーの利用者にとって一般的なナビゲーション技法として、ページのコンテンツを判断するために、すばやく見出しから見出しへジャンプすることがあります。
コンピューターに伝わりやすい HTML の記述をすると、画面の向こう側にいるユーザーの体験が向上するのですね。
MDN には スクリーンリーダーの用語解説 もあります。一読してみると、より理解の助けになるはずです。

SEO 対策
SEO は「 Search Engine Optimization 」といい、直訳で「検索エンジン最適化」となります。
SEO については一概に述べるのが難しいところですが…。コンピューターにもユーザーにも伝わりやすいページを作ることで、検索エンジンから良い評価を受け、検索結果の上位にあがりやすくなる、というものです。
集客の文脈で登場しやすいものの、本質的な目的はアクセシビリティの考慮と同様です。「この文章を必要としているより多くの人に(文章が)届けやすくなる」ことは大切ですね。

コンピューターへ上手に意図をつたえたい!
ではどうすればいいか?ということで、コンピューターにも、画面の向こう側のユーザーにも伝わりやすい HTML を書く支援ツールをご紹介します。
The W3C Markup Validation Service
W3C( Web 技術の標準化を行う非営利団体)による無料のサービス/ツールで、仕様に沿った HTML が書けているかチェックするのに役立ちます。
バリデーションとは、そもそも HTML に定められている「技術的な仕様」に、自分が書いた HTML が「沿っているかな?いないかな?」とチェックすることをいいます。
こちらのツールでチェックしてみると、仕様から外れたコードをエラーとして検出してくれるので、より伝わりやすいコードへの改善に取り組めます。

以下の記事では、バリデーションを VS Code 上で行える拡張機能「 W3C Web Validator 」をご紹介しています。格段に便利なので、ぜひご覧になってみてください。
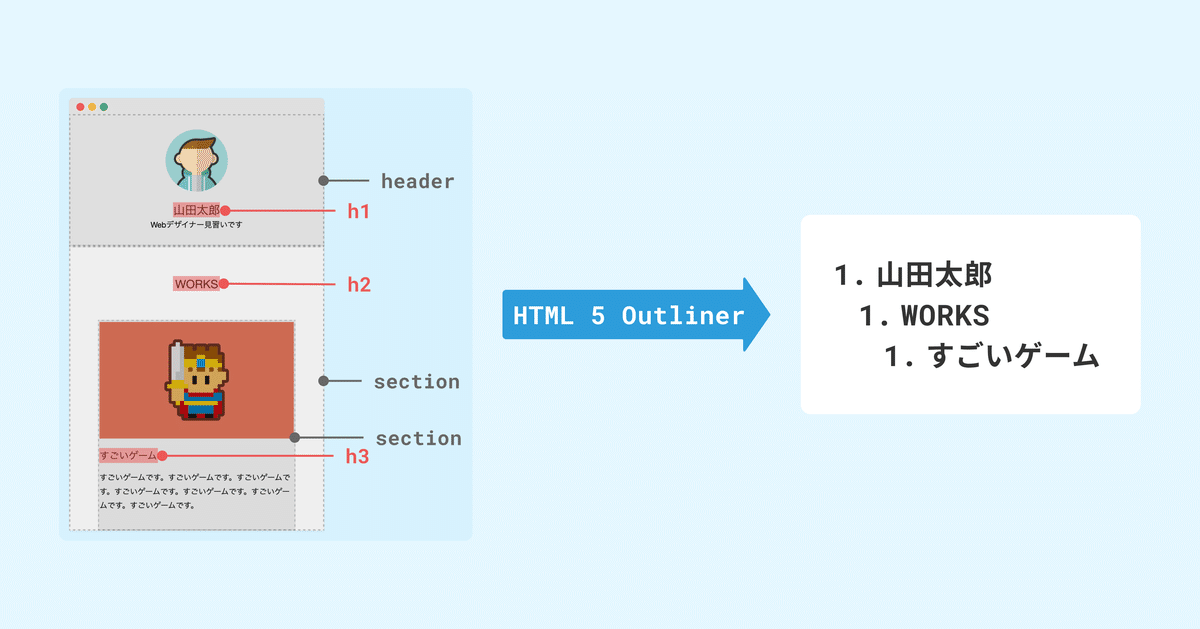
HTML 5 Outliner
こちらは HTML の階層構造を確認できるツールです。
たとえば「 section 」と「 h1 」を読んで、本の目次のように区切りを示してくれます。何の話題について述べられているのかが、わかりやすいですね。

おわりに
HTML は文章や画像を記述するだけのものではなく、意味を付与(マークアップ)するものです。
適切に意味づけられた HTML はコンピューターが解釈しやすくなります。また、それは画面の向こう側にいるユーザーにとってもわかりやすい Web ページを作ることへつながります。
コンピューターに伝わりやすい HTML を書き、Web ページを作ることで、「この文章を必要としているより多くの人に(文章が)届けやすくなる」のですね。

HTML / CSS の基本の「き」を解説する本コラムは、しばらく隔週くらいで更新します。次回もお楽しみに!
過去のミニコラム(週刊ドットインストール内で掲載)は以下からお読みいただけます。
ドットインストールの HTML レッスンは(プレミアム動画ですが…)こちらです。もしわからないことがあれば 質問と回答 もご活用くださいね。
