
クラス名、どうする? - HTML / CSS を極めるコーナー
<div class="container"> </div>
.container { background: tomato; }
この「 container 」の部分が「クラスの名前」です。今回はクラス名の付けかたについて噛みくだいていきます。
HTML / CSS を学びはじめて間もない方や「自分なりに書いているけど…」という方にとって、参考になれば幸いです。
. . .
結論から述べてしまうと、自分なりのクラス名で OK です。ご自身がわかりやすい名前が一番ですし、チームで仕事をする場合などは命名規則をチームごとに決めることもあるかと思います。
ほんとうはここで記事を終えてしまっても良いのですが、「自分がわかりやすいクラス名がわからない」という方もご覧になっているはず…。
ということで以降は、今後のコーディングをとおして「自分なりのクラス名」を考え、腑に落としていけるように、クラス名にまつわる解像度を上げていく試みとなります。

なにが推奨されている?
結論で述べたように、クラスの命名は自分なりのクラス名で OK です。しかしながら、このケースバイケースという「自由さ」ゆえに、「どうしたらいい?」という疑問も生まれやすいのかもしれません。
ここでは「型があるほうが学習しやすい」「推奨されるクラス名にのっとりたい」ときに参考になる、いくつかのヒントをご紹介します。

よく使われる英単語や記号がある
クラス名には、実は日本語も使えます。とはいえ、英単語や数字、ハイフン( - )、アンダースコア( _ )を用いるのが一般的です。
英単語に苦手意識がある方は、以下のように、他の方がまとめてくれているリストを参考にするのも手です。積極的に取り入れてみることで、英単語やコードの理解もすすんでいくかもしれません。
意味的な名前が推奨されている
MDN には「 class 」について、以下のような記述があります。
仕様書ではクラス名の要件を示していませんが、ウェブ開発者は要素の外見ではなく、意味論的な目的を表す名前を使用することが推奨されます。
つまり、装飾的な見た目から名づけるより、意味を示すように名づけるのが推奨されているということですね。
たとえば「注意してください!」という段落を赤い文字にしたい場合、クラス名は「 red 」より「 alert 」にするほうがより相応しくなります。

この「意味づけ」については、ひとつ前の記事からも参考になることがあるかもしれません。もしご興味があればご覧ください。
CSS 設計はケースバイケース
CSS 設計とは簡単にいうと、コードを整理して管理しやすくする手法です。命名規則などのルールが定められており、今後の変更を前提としたコード(再利用しやすく、拡張性があり、保守しやすいなど)を目指します。
よく挙げられる記法には BEM があります。比較的シンプルな記法のため広く活用されていますが、使用に関して MDN の執筆ガイドラインには以下のような記述があります。
前のガイドラインと同じ精神で、 BEM や SMACSS のような特定の CSS の方法論を使って MDN のサンプルコードを書かないようにしてください。これらが有効な CSS 構文であっても、それらの方法論に精通していない人にとっては、命名規則が混乱を招く可能性があります。
よく耳にする BEM であっても、使用タイミングはケースバイケースなのですね。
また、CSS 設計 はプロでも破綻する可能性がある一面も持っているので、必要になったら学んでみる方針でも良いかもしれません。
スペースで区切らない
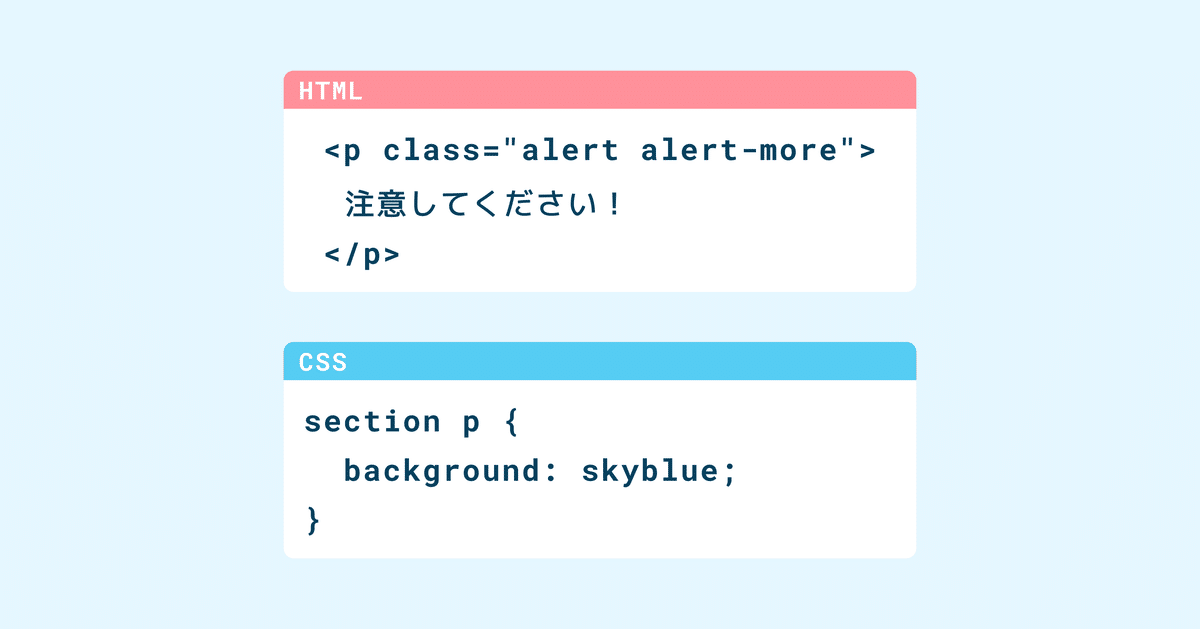
クラス名にはスペースを含んではいけません。例として、以下では HTML にスペースで区切って「 alert 」と「 alert-more 」というクラス名をつけています。
これにより CSS でスタイルを書き分けることができていますね。

つまり、スペースで区切ってクラス名を書き入れると「 alert alert-more 」というまとまったクラス名ではなく、「 alert 」と「 alert-more 」という2つ分のクラス名として扱われます。
この「スペースで区切ってクラス名を書き入れると2つ分のクラスになる」ことは、このあとお話しする「子孫要素をあらわす結合子」とも混ざりやすい知識です。
ほかの知識が混ざっていることもある
クラスの命名が難しいのかと思いきや、分解してみると、ほかの知識でつまづいていることもあります。
子孫要素をあらわす結合子
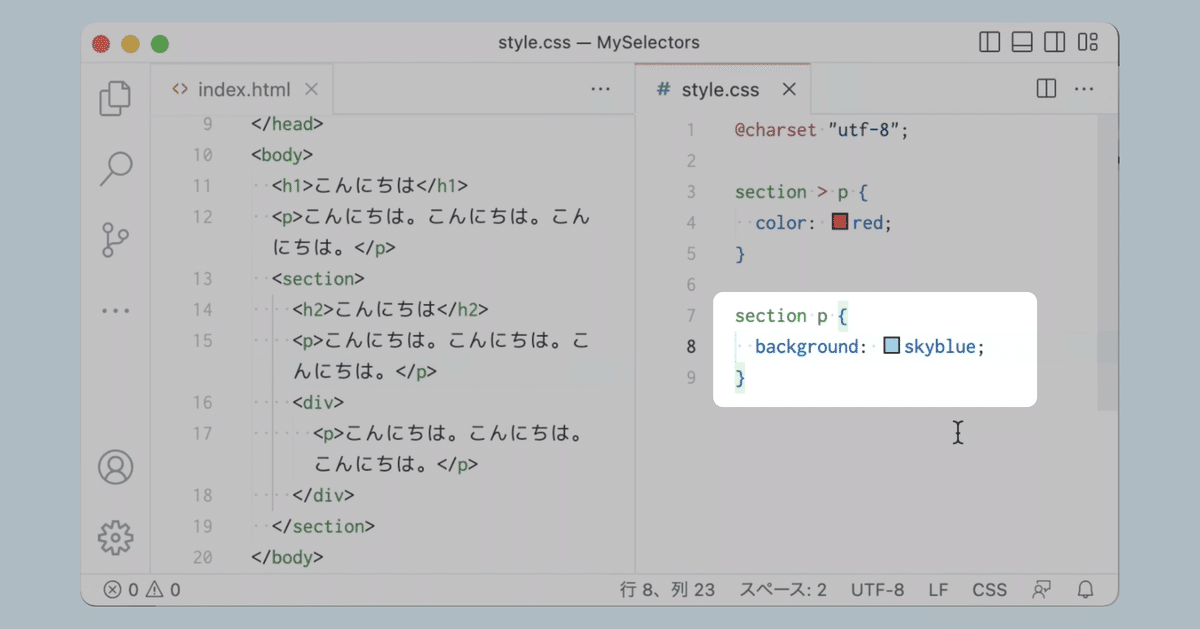
さて以下の CSS には「 section p { … 」という記述があります。

ここで「 section 」と「 p 」の間に使っているスペースは、前項でお話した「2つ分のクラス」とは別の知識です。
セレクターについて学習された方はピンときたかもしれません。こちらは「子孫要素をあらわすための結合子」となります。

ドットインストールの質問機能でもご質問が多く、レッスンをアップデートする際に強調しなおした箇所でもあります。とてもややこしいですよね。
▼ (プレミアムレッスンとはなりますが…)セレクター編は以下よりどうぞ
おわりに
基本的に、クラス名は自分なりの名前づけで OK です。
しかし「わかりやすいクラス名がわからない」場合には、よく使われる英単語や記号を参考にしながら、意味的な名前づけをできるだけ心がけます。
クラス名にまつわる知識において、混在しやすい点もまとめておきますね。
HTML でクラス名をスペースで区切ると「クラス名が2つある」扱いになること
CSS でクラスセレクターを選択する際のスペースは「子孫要素をあらわす結合子」であること

以上、今回は「クラスの名前」について噛みくだいてきました。
過去の「HTML / CSS を極めるコーナー」は以下からお読みいただけます。
この記事が気に入ったらサポートをしてみませんか?
