
iosアプリのオンボーディングUI/UX事例
オンボーディングとは
・初めてサービスを利用するユーザーを定着させるプロセスのこと。
・初めて訪れたユーザーはそのサービスにどんな価値があるのか、何が得られるのかを理解していません。したがって新規ユーザー定着のためには「最高の体験」を提供して、それを通じてサービスの価値を理解してもらうことが重要になります。
<引用>
Growth Hack Journal
オンボーディングは人事用語で「新人研修」を意味しているとのこと。
つまり初めてサービスを利用するユーザーのための「新人研修」みたいなものですね。

(映画アプリ/フィルマークスのオンボーディング画面)
このアプリはどのような機能があるのか、どのようなことができるのか などを数ページに渡って紹介しています。
オンボーディングプロセスにおいて大事なこと
①オンボーディングを通して、ユーザーの温度感を高めること
└・サービスの価値を端的に伝えられているか
・サービスの使い方を端的に伝えられているか
②オンボーディングプロセスの離脱率を低下させること
└・ステップや手間が最適であるか
・登録作業の手間が最適であるか
③オンボーディング後、再訪率を上昇させること
└・サービスの価値を受けられる状態になっているか
・次のアクションが明確になっているか
かな〜と。
①のようにサービスの価値や機能を伝えることはもちろんなのですが、伝えすぎたり、登録作業が多すぎたりして離脱率を高めてしまったら本末転倒ですね。
事例
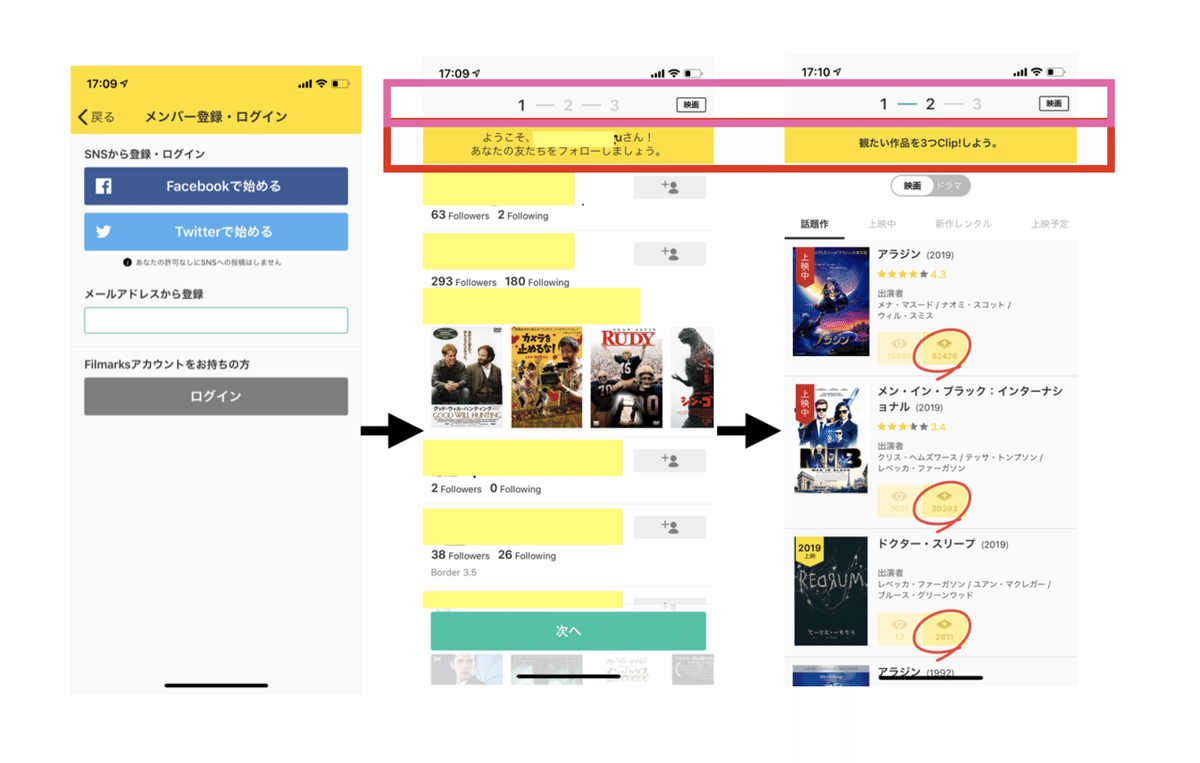
■フィルマークス

<チュートリアル画面>
■ピンク■
・ステップを示す
■オレンジ■
・ウェークスルー
・機能の説明
■赤■
・説明のタイトル
■緑■
・登録、ログインボタン
僕が個人的に良いな〜と感じたのは、
チュートリアル中にも、緑枠のように「登録・ログイン」に進むことができるということ。「スキップ」と表示させるのではなく、「登録」させるのは良いな〜と。
あと意外に大事だなと感じたのは自動でページがめくられるということ。この画面上に、「次へ」といったボタンがないため(スクロールのみ)、時間が経つと自動でページがめくられます。

<登録画面>
■ピンク■
・残りのステップを示す
■赤■
・サービスを利用する上で準備の指示
フィルマークスは映画レビュー投稿サイトなので、色々な人のレビューを見るためには「他のユーザーをフォロー」して自分のタイムラインを活発にさせたり、一方で「自分の好みの映画をピックアップ」させ他のユーザーに示す必要があります。
それを考えると、このオンボーディングの段階で「操作の説明をしながら、サービスを活用していく上での準備をさせている」のはとても素晴らしい効果を発揮するのではないでしょうか。
ユーザーの温度感を高めるために「機能の説明」をしながら、同時にユーザーの再訪率、アクティブ率を高めるために「サービスの価値を受けられる状態」にさせています。
■KOU

<チュートリアル画面>
■オレンジ■
・サービスの説明
・最後は注意点と利用規約を提示
■黄色■
・ステップを示す
■緑■
・ページをめくるために「次へ」のボタン
・最後は「同意」確認
KOUはコミュニティを作り、そのコミュニティ内で独自のコインを作って受け渡しをするサービス。サービスの使い方もコミュニティの数だけ多種多様なものになるので、チュートリアル画面も、概要のみシンプルに説明が行われていました。
「あえて説明しすぎない」ということもサービスによっては大切でなのではないでしょうか。仮にKOUの使い方が、画面を見せながら事細かに説明されていたら、コミュニティ×KOUの化学反応も起きにくくなってしまうのかな〜と。説明がシンプルであるからこそ、想像が掻き立てられ、コミュニティによって様々な使い方が生まれているのかもしれません。
一方、KOUのチュートリアル画面は自動でページがめくられることはありません。よって「次へ」といったボタンがありました。
この後、登録画面に移るのですが、その前に利用規約に同意するような流れでした。
■ひま部

※学生ではないため調査後削除しました(笑)
<チュートリアル画面>
■緑■
・チュートリアルの確認ボタン(ページめくれる)
■オレンジ■
・機能の説明
■赤■
・実際のサービス画面
ひま部は学生専用のSNS。UIが可愛かったので事例に取り上げてみました。
何と言っても、緑枠。チュートリアルの確認ボタンの表記がわかりやすい。
・なるほど
・わかった
・通知を許可する
・30人を推しメンして次へ
「次へ」や「スキップ」といった表記が多い中、ひま部のような表記はとてもいいな〜と思いました。
ただチュートリアルページをめくるためにボタンを押すのではなく、説明を確認した意思表示がしっかりとできるな〜と。
また、仮に説明を見ずにボタンを押そうとした時に、
「なるほど」や「わかった」といった表記のボタンがあったら、
「何事!!」と思い、思わず説明を読んでしまうような気がします。(笑)
あとは単純にチュートリアル見てても飽きないです。多分。
そして、赤枠のところ、背景が実際のサービス画面なのいいですよね〜。
まぁチュートリアルを出すタイミングが最後(新規登録後)だったこともありますが、「もう少しで利用できる!」とユーザーに思わせることができるような気がします。
一応まとめ
・オンボーディングの設計はくそ難しい。のでこれはケーススタディをやり続けるしかなさそう。
・「操作の説明をしながら、サービスを活用していく上での準備をさせる」ことができたらベスト
・ステップや現在のフィードバックは必須
・登録作業はシンプルに
・ページは自動でめくるのか、ユーザーにめくらせるのか
・チュートリアルで何をどのくらい伝えるのかは要確認!
参考文献
https://goodpatch.com/blog/onboarding-trends/
https://growthhackjournal.com/onboarding/
https://uxdaystokyo.com/articles/glossary/onboarding/
Linkedinのオンボーディングが良さげらしいので、分析しましょう。
