
Scratchでドット絵を描く!
こんにちは。
プログラミングサイトのScratchでドット絵(ピクセルアート)を描く方法を紹介します。
今回はまったくプログラミングをしません。
簡単なのでぜひ試してみてください。
あくまでもScratchのコスチュームエディターでドット絵を描く方法の紹介です。
Scratchでドット絵メーカーをつくる方法の紹介ではありません。
準備
まずScratchのページに行き、コスチュームエディターを表示してください。
その次に、コスチュームの追加ボタンから描くを選択してください。
新しいコスチュームが作れたら、ビットマップに変換を押してください。
(ベクターに変換と出ている場合はそのままでOK)

これで準備は終了です!
ドット絵を描くぞ!
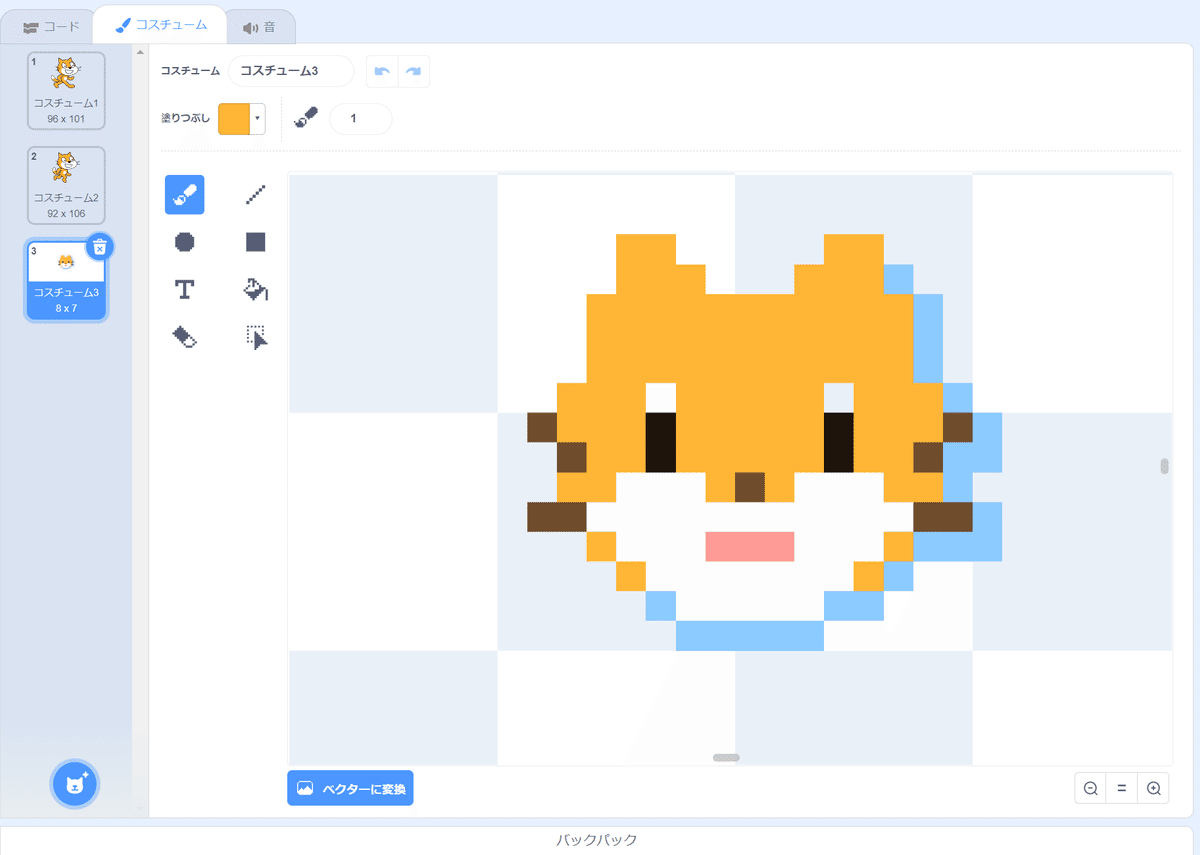
筆ツールを選択して太さを1にします。
これが一番重要です。ドット絵を描きたいなら太さは1!

塗りつぶしから色を自由に設定してとりあえず描いてみましょう。
ドットが小さすぎて絵なんて描けたもんじゃないですね。
こういうときは拡大表示させましょう。
右下の+ボタンを押すと拡大表示できます。
…が、ドット絵が描きやすい大きさにまで拡大するには、このボタンをかなり連打しないといけません。
マウスのカーソルをコスチューム画面内に持っていき、Ctrlキーを押しながらスクロールすると簡単に拡大・縮小表示ができます!

どのくらい拡大するかは好みです。
個人的には思った3倍くらい拡大すると描きやすいイメージがあります。
あとは実際に描いていきましょう!
わからないことがあったら補足を見てみてください。
コメントでの質問もOKです。

Scratchキャットを描いたつもり
以上です。最後まで読んでいただきありがとうございます!
補足
消しゴムを使う
消しゴムツールはその名の通り描いたものを消すことができます。
太さを1にするといいと思います。

塗りつぶし
塗りつぶしツールは一気に色を変えたい時に便利です。
色を透明にして塗りつぶすとその範囲を消すことができます。

コスチュームを変形・移動する
選択ツールで選択した範囲は変形・移動ができます。

変形・移動はピクセル(画素)に合わせて行われるので、
その時にピクセルからずれたドットは勝手に消されてしまいます。
なので変形・移動は注意して行いましょう。
もし描いたドットが消されてしまっても、Ctrl+Zで元に戻すことができます。

Scratch内で使う
ドット絵をゲームなどで使うときのプログラミングのコツみたいなものを紹介します。
今回描いたドット絵は、ゲーム内で使うにしてはかなり小さいと思います。
スプライトの大きさの値を直接調整すればいいのですが、
もっといい方法(たぶん)があります。
大きさ調整用と変更用のふたつの変数を用意する方法です。
まず調整用。
ドット絵をゲーム内で使いやすい大きさにさせるためだけに使います。
定数のように扱い、緑の旗が押されたときやクローンされたときなど初期化するときに値を設定します。
そのあとは、この変数の値は変えないようにします。
そして変更用。
普段のスプライトの大きさと同じような使い方をします。
ボタンのスプライトがクリックされたら一瞬小さくなるとか、爆弾のスプライトが時間経過とともに膨れ上がっていくようにさせるとか…
そんなことをするときはこの変数を使います。
あくまでも変数として扱い、ゲーム内で起こったことに合わせて値を変えていきます。
変数の値を変えたあとは、実際にスプライトの大きさに反映させるために大きさを ( 調整用 * 変更用 ) %にするブロックを配置します。
変数名はわかりやすいように適宜変更してください。
コスチュームを保存する(書き出し)
描いたドット絵をデバイスに保存する方法を紹介します。
保存したいコスチュームを右クリックしてメニューを表示し、書き出しを押してください。
コスチュームが書き出されます。
保存先はブラウザの設定によって変わります。

