
ScratchでそれっぽいUIをつくる!
こんにちは。
Scratchでゲームを作っている方は、UIもたいてい自分で作っていると思います。
今回は自分がやっている、UI(今回は特にボタン)をそれっぽい見た目する方法を紹介します。
統一感をだす
一番かんたんにそれっぽくする方法は、統一感をだすことです。
大きさや形、色、フォントなどをそろえればそれっぽくなります。
統一感をだすには何をしたらいいか?
それは、コピペ。
コピー&ペーストすれば統一感がでます。
「UIよりもゲーム本体を作りこみたい」という方も多いと思いますが、
コピペなら手間がかかりません。
Scratchにはコピペ(ctrl+C, V)しなくても一発で複製できる方法があるので紹介します。
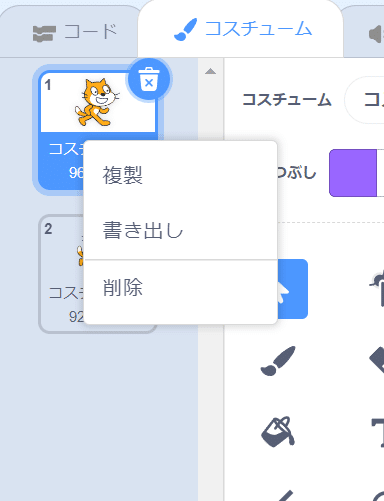
コスチュームを右クリックすると、下のようなメニューがでます。
「複製」をクリックすることでコスチュームを複製できます。

コスチュームをほかのスプライトへドラッグ&ドロップすると、ほかのスプライトにコスチュームを複製できます。

目立たせたいものがあったら、そこだけサイズを大きくするとか色を変えるとかがいいと思います。

余白をつくる
余白は思ったより多めにするといいです。
余白の大きさも統一しましょう。
各UIの大きさと形がそろっていれば、余白の大きさをそろえるのも簡単です。座標の数値を等間隔にするだけです。
ただし、関連するものどうしの余白は狭めると、「関連している」というのが分かりやすくなります。

将来的に機能を追加することも考えて、その分の余白をとっておくのも大事です(僕は毎回これでやらかしてます)。
色の数をしぼる
色は3~4色くらいまでに抑えるとそれっぽくなります。
同じ系統の色でまとめると引き締まった印象になります。
「色」の数値は揃えて、「鮮やかさ」や「明るさ」を変えれば、色はまとまります。
背景色と文字色のコントラストは大きくなるようにしましょう。
つまり、薄い色と濃い色を組み合わせればいいということです。
そうしないと文字が読みづらいです。

カラフルにしたいという場合は、「鮮やかさ」を小さめの値でそろえるといいと思います(好みにもよりますが)。
反応をつける
ボタンをクリックしたときに、ボタンが少し明るくなったり大きさが変わったりといった反応があるとそれっぽいです。
反応があると「ボタンを押した感」がでて気持ち良いですし、ボタンが押せていることを伝えることもできます。
また、ホバーしたときに反応があると、「これはボタンなんだ」と気づかせることができて、見るだけのイラストやテキストとの区別がつくようになります。
画面に動きをつけて飽きさせないためにも、反応をつけるのはいいかもしれません。
ホバーアニメーションをそれっぽく
少し残念なホバーの反応のコードをふたつ示します。
ボタン上にマウスがあるときにボタンが少し大きくなるコードです。
実際に動かしてみるとカクカク動くと思います。
大きくしたい量が少しならこれでも大丈夫ですが、たくさん大きくしたい場合はこれでは不自然です。

次にカクカクを改善したコードをふたつ示します。
大きさが少しずつ変わっていくので、滑らかで自然に見えます。
大きさを変えるスピードは自分好みのものに変えてみてください。

ゲームの世界観にあわせる
「それっぽさ」という面ではとても重要です。
たとえば、
角を丸くするとかわいい印象ややさしい印象になります。
斜めの線を使うと勢いがでたり、かっこいい印象になったりします。

また、フォントを変えるだけで雰囲気がガラッと変わるので、いろいろ試してみてください。
余白多め、色の数少なめを守れば見やすいUIになります。
ただ、見やすさを捨てて、かっこよさに全振りするのもいいと思います(サムネに載せたUIは割とそう)。
まとめ
統一感をだす
余白は多めに
色の数は3色くらい
反応をつける
ゲームの世界観にあわせる
最後まで読んでいただきありがとうございます。
実際にUIを作るときは、見た目だけでなく「どのシーンで、画面上のどこに、何のためのUIを配置すると楽しく遊べるか」を考えるといいと思います。
ほぼScratch関係なくてごめんなさい。
この記事が気に入ったらサポートをしてみませんか?
