
今までの知識で名刺を作ったので記録してみる
はじめに
こんにちは、現在デザイナーになるべく就活中のドルちゃんです🐬
今まで名刺は作ってなかったのですが、先日のギークリで完全初対面の鷹野さんとお話できる機会があり、こりゃ名刺ないのはあかんだろ😱ということで、制作することにしました🙋🏻♀️
なんと、通路を挟んでお隣座らせていただきました🥰#ギークリ https://t.co/qSt9OmmYiA pic.twitter.com/7xzz2rD5V1
— ドルちゃん (@design_dolphins) November 23, 2024
えへへ、初鷹野さんー!
お会いできてとっても嬉しかった🥰
名刺の作り方は職業訓練で習った内容なのであくまで基礎的な知識だと思うんですが、今まで点でしか知らなかった知識が線に繋がって名刺が作れるようになりました。
今日は最初の設定から入稿前のPDF化までを記録してみようと思います。参考になれば嬉しいです。
また、この記事で私が職業訓練で普段どんな勉強をしてるのかも見ていただけるんじゃないかと思います🐬
それでは、スタート✊
追記
現在はトンボはアートボードの外に出すという方法が主流かもしれません。常に知識をアップデートしていく必要がありますね🐬
準備
まず準備です。
普段Webの制作をしてる方は特に設定の変更が必要なので要チェックです👀
アートボード
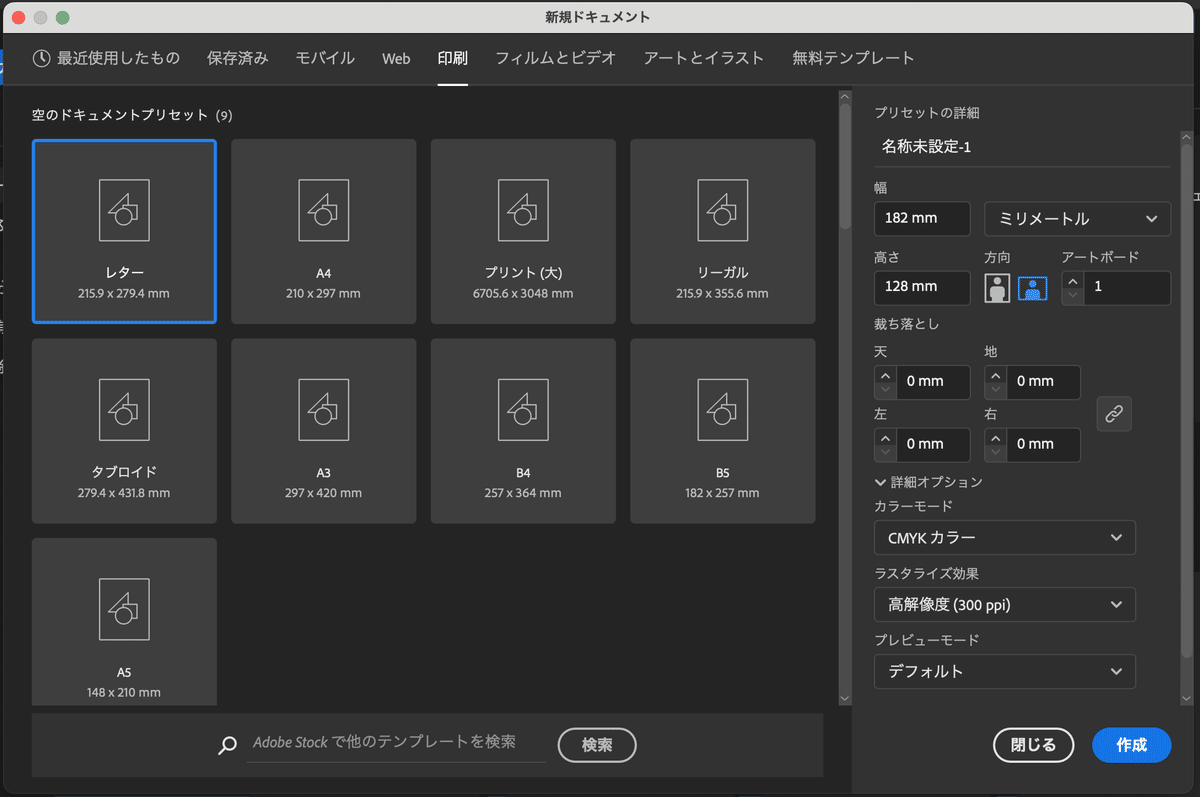
アートボードのサイズはB6サイズ、182×128mmで用意します。
名刺よりも大きいサイズですが、トンボをつけるため大きめで用意します。

チェックポイント
・サイズ:182mm×128mm
・方向:名刺と同じ方向にしてください。今回は横で作ります。
・裁ち落とし:0mm
・カラーモード:CMYK
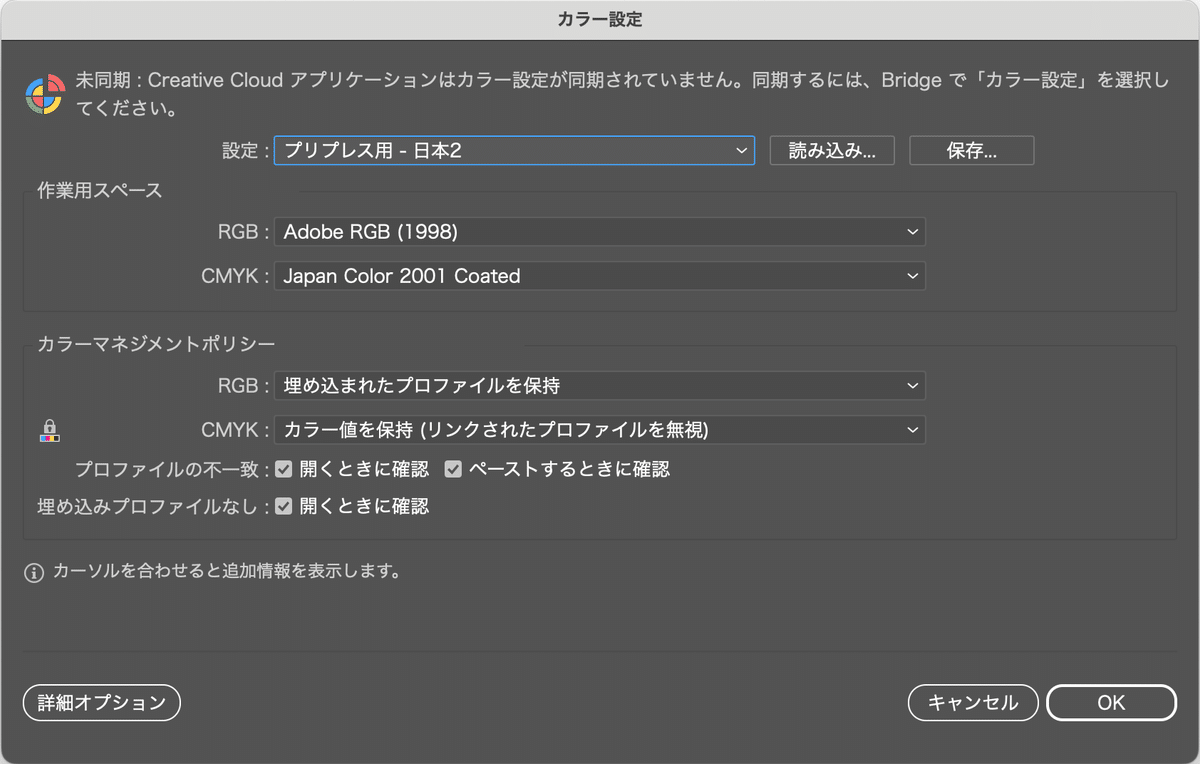
カラー設定
編集→カラー設定からプリプレス用-日本2を選択します。

トンボ
①アートボードの真ん中に91×55mmの長方形を作ります。
方向は制作する名刺に合わせてください。
塗りや線はなしにしてください。
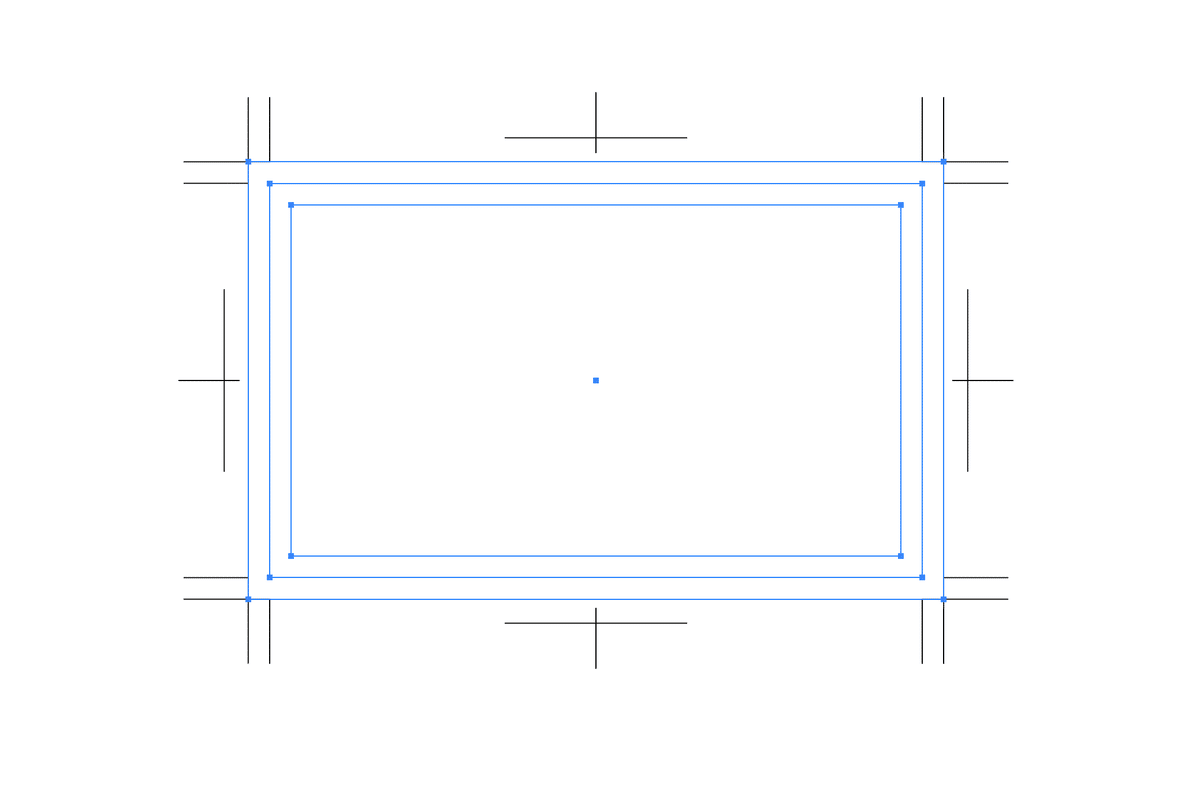
②トリムマーク
オブジェクト→トリムマークを作成
(効果にあるトリムマークは見た目のみなのでこのやり方がおすすめ)
③外側のガイド
①で作った長方形を元に外側に長方形を作ります。
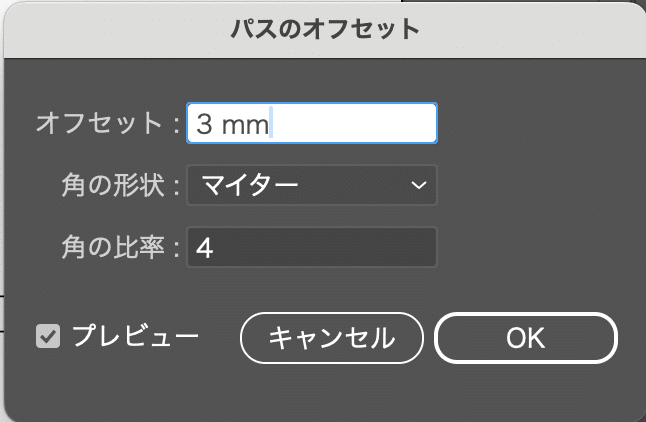
オブジェクト→パス→パスのオフセット
オフセット:3mm

これは塗りたしと言って、印刷後の裁断時にカットが外側にズレたときのために3mm多く塗っておく場所になります。
④内側のガイド
同じく内側にもー3mmの長方形を作ります。
これも同じく裁断時にズレて内側に入ってしまったときのために、文字などの大事な情報を内側にして守るためのガイドになります。
これで最初に作った長方形とその内側外側に長方形ができたと思います。

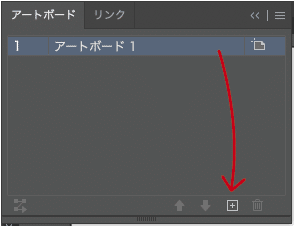
⑤アートボードのコピー
裏表ある名刺を作るときはそのまま丸っとコピーします。
このとき長方形がズレないように気をつけてくださいね!
アートボードを新規作成まで持っていくと楽に作れます。

⑥ガイドを作成
内側と外側の長方形はそれぞれ右クリックして「ガイドを作成」をクリックしてください。
真ん中の長方形は名刺のベースになります。
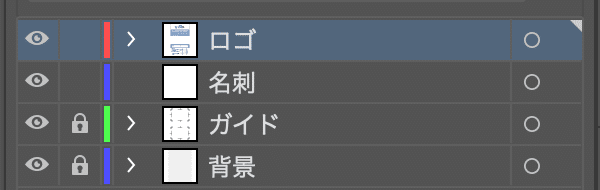
⑦レイヤー整理
ガイドとトンボ(真ん中の長方形以外)は全て一つのレイヤーに入れて、ロックをかけておきます。
トンボは最終的には一番上になるので、一番上でも大丈夫です。
なんなら最後に作っても大丈夫です。

⑧保存
ここまでで一旦保存しましょう。
デザイン
さて、デザインについては早送りでお届けさせていただきます。

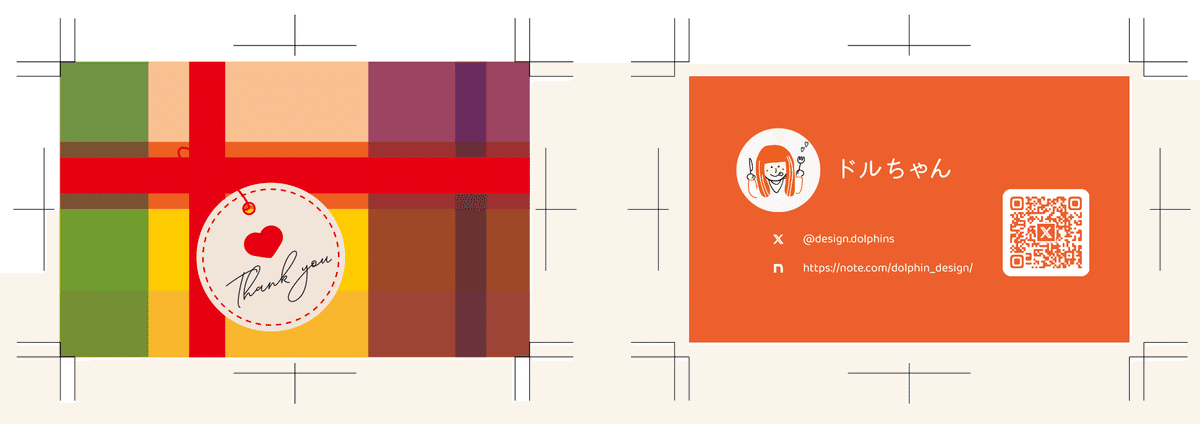
はい、できました🥰笑
でもこれ、右側はまだ塗りたしをしていない状態です。
なので、ここから塗りたしをやっていきましょう〜。
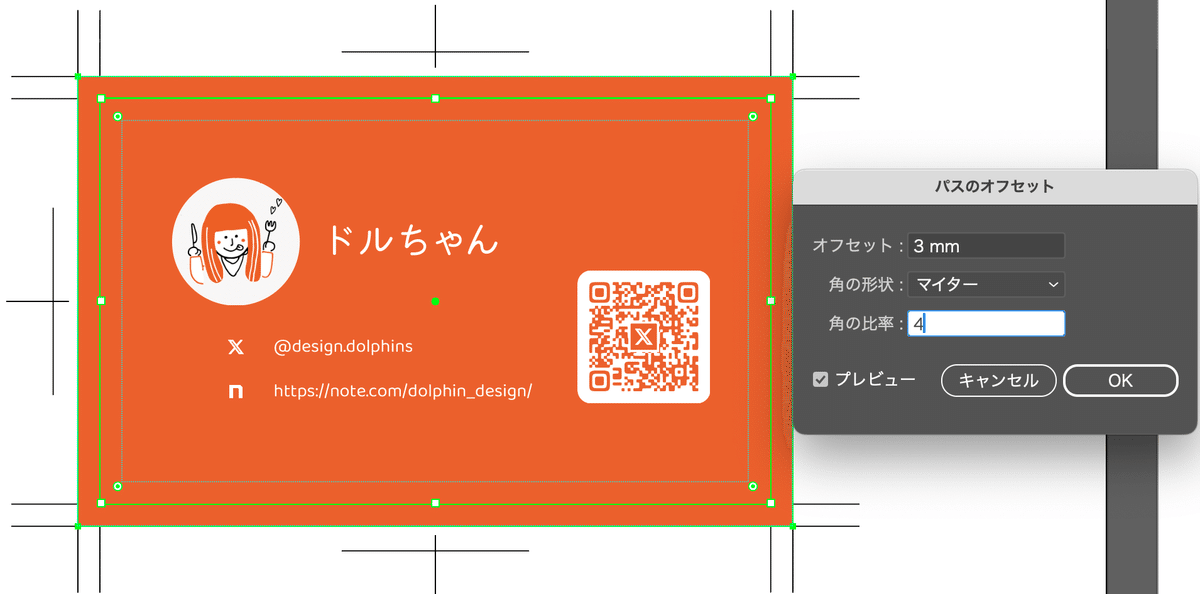
塗りたし
ベタの場合の塗りたしは簡単です。
パスのオフセットで3mm入力すれば出来上がりです。

でも、オフセットで作るときは長方形が追加で作られてしまうので、元の長方形は削除してしまいましょう〜。
お客様へ仕上がり確認するとき
今回は自分の名刺でしたが、もしクライアント様へ仕上がりの確認をお願いするときは、決まりはない(たぶん)ですが、見やすくするためのポイントはあります👀
・仕上がりサイズでお見せする
・1つのPDFにまとめる
・容量が重くならないように注意する
・画像は埋め込み、フォントはアウトライン化をする
・複製保存する
このあたりに気をつけたら大丈夫かと思います。
学校では下のように裏表と使用しているカラーも記載していました。

アウトライン用aiデータ
データは必要に応じてですが、全部で4パターン作る必要があります。
・最初に制作したデータ
・次に作ったクライアント様への確認用データ
・アウトライン用Illustratorのデータ
・入稿用にPDF化したデータ
それぞれ名前は以下のようにしていました。
・最初に制作したデータ→◯◯.ai
・次に作ったクライアント様への確認用データ→◯◯_確認用.pdf
・アウトライン用Illustratorのデータ→◯◯_OL.ai
・入稿用にPDF化したデータ→◯◯_PDFX-1a.pdf
準備
編集するデータは先ほど一番最初に制作したデータを使用します。
必要のない参考画像などのデータはこのときに削除しておいてくださいね。
そして、別名で保存をしておきます。(aiデータで保存)
小ネタですが、別名保存と複製保存はどちらも別でデータを保存することには変わりはないのですが、手元に残るデータが今使ってたものか、新しく作ったものかの違いになります。
アウトライン化
入稿前にパスやフォントをアウトライン化する必要があります。
やり方は以下の手順がおすすめです。
①オブジェクト→すべてのロックを解除(グレーアウトしてればOK)
②全選択→アピアランスの分割
③全選択→書式→アウトラインを作成
④全選択→オブジェクト→パス→パスのアウトライン⚠️トンボにはかけない
孤立点・フォントのチェック
ここで孤立点やフォントでアウトラインができていないものがないかのチェックをします。
フォント:書式→フォントの検索→何もでなければOK
孤立点:選択→オブジェクト→孤立点→delete
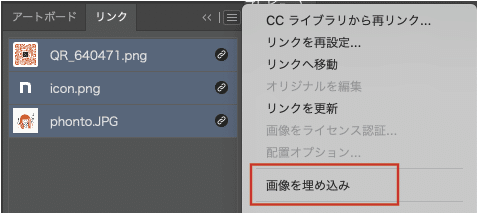
画像の埋め込み
画像を使用した場合は、画像の埋め込みも必要です。
ウィンドウ→リンクからリンクパネルを開き、右上のハンバーガーメニューから画像を埋め込みを押しましょう。

そして保存しておきます。
入稿用PDF
さて、いよいよ入稿用PDFの出番です!
え?長い?
いやいや、細かく説明したら長くなりましたけど、ここからが本番ですよ😎ファイトー!
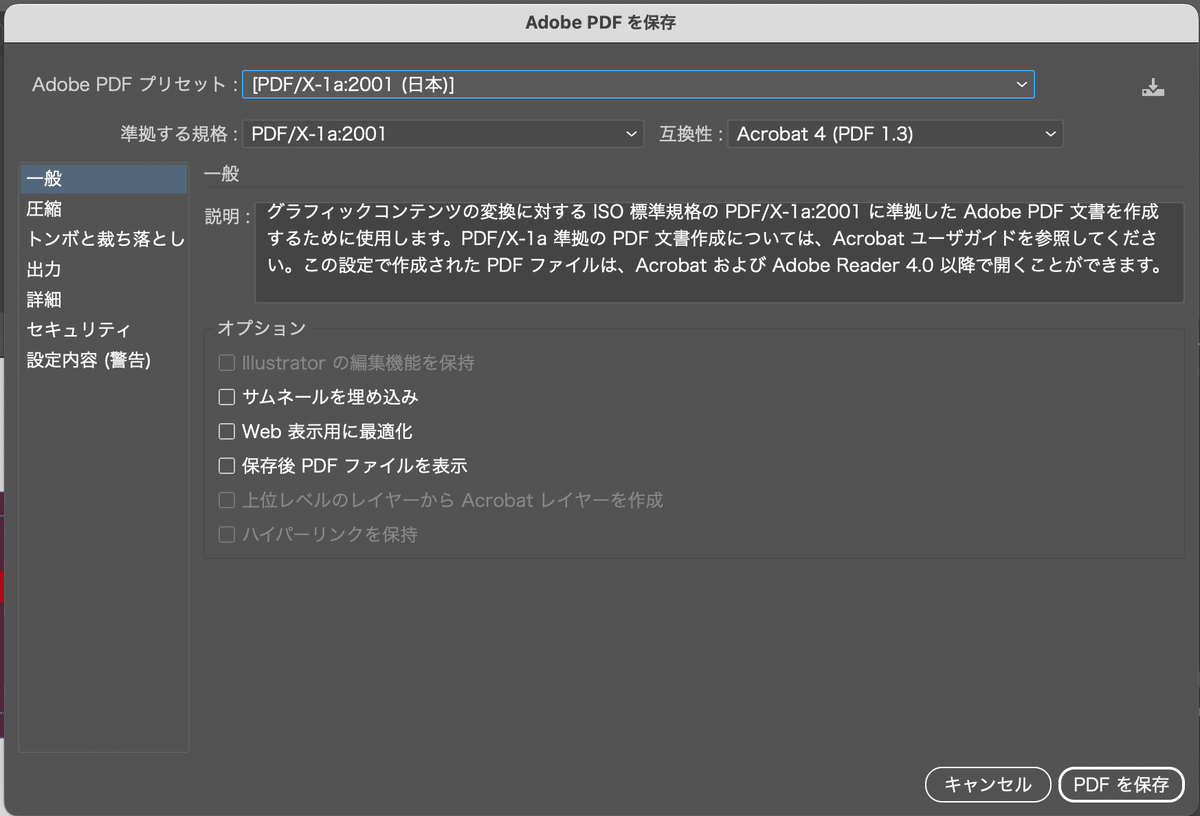
①まず、別名で保存します。
PDFを選択し、プリセットはPDFX-1a/2001(日本)です。

PDFをAdobe Acrobat proで開く
ここでPDFが問題なく作られているかをチェックします。
①Adobe Acrobat proでPDFを開く
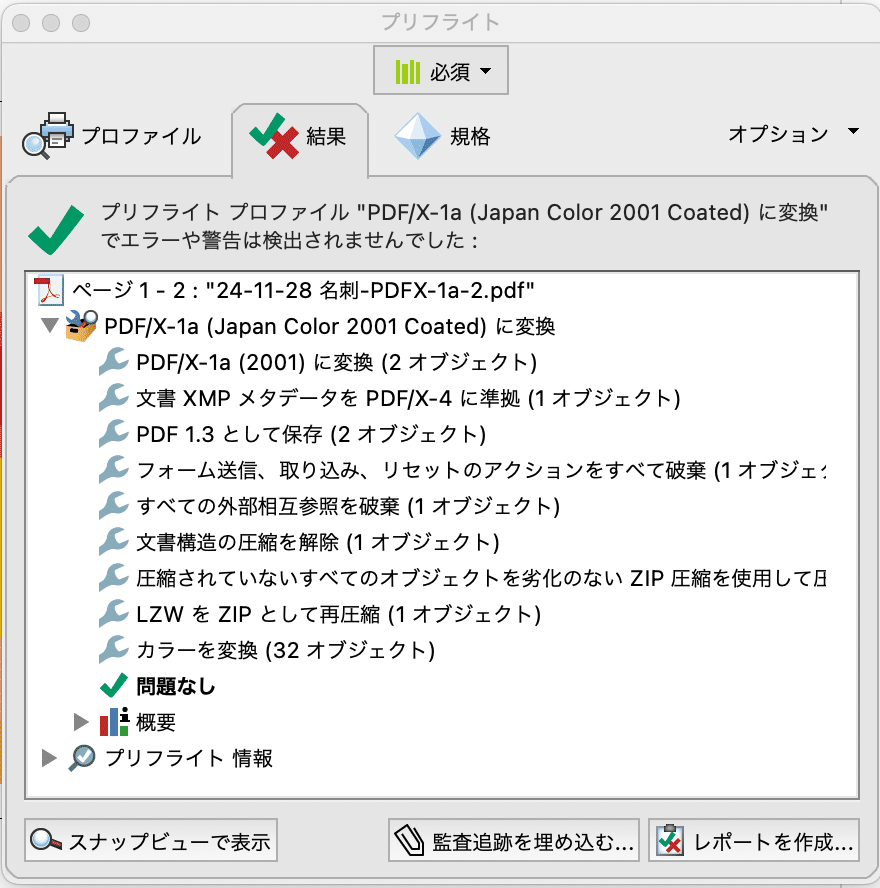
②ツール→印刷工程→プリフライト→PDF/x-1a(Japan Color Corated)に変換 →解析してフィックスアップ
③保存 ④最後にPDF/X-1aへの準拠を確認で解析チェック
👇こんな画面が出ればOKです!

さいごに
おつかれ様でした🐬
これであとは印刷所を選んで入稿するだけになりました☺️
いかがだったでしょうか。
今回はデザインはスキップしましたが、いつもは1日5時間の職業訓練でこんな感じの内容を学びます。
他と比べたことがないのでわかりませんが、内容が濃くて充実感があります👀
あとはこんなに長く説明したのに名刺の仕上がりおかしかったなんてことないようドキドキしながら名刺の到着待ちます🥰笑
ではまた〜🖐️
