
白い文字の視認性をよくするには?
こんにちは、ドルちゃんです。
昨日はGEEK CREATORS(ギークリ)にお邪魔していました。
東洋美術学校の校舎で、有名なクリエイターが50名近く集まってセッションをするイベントです。
もう右を見ても左を見ても知ってる方々ばかりで、本当に刺激的でした!
PCを打ちながら、イラレを使いながらセッションが聞けるのが私的にすごく良くて、また開催してほしいです🥰
さて、先日書いた採用試験以来Webサイトを細かく分析するようになったんですが、ふと「あれ?白文字ってよく使われてるけど、なんで読めるんだろう」と思うようになりました。
というのも、私自身白文字を使ったデザインをするときに視認性が悪くなりがちで悩んでたからです。(そしてあれこれやってダサくなってしまう🤯)
そこで、今回はよく見る白文字がどういう風に視認性を高めているのか、分析してみようと思います🫡
Webサイト編
Webサイトはこちらのサイトを参考に探しました!
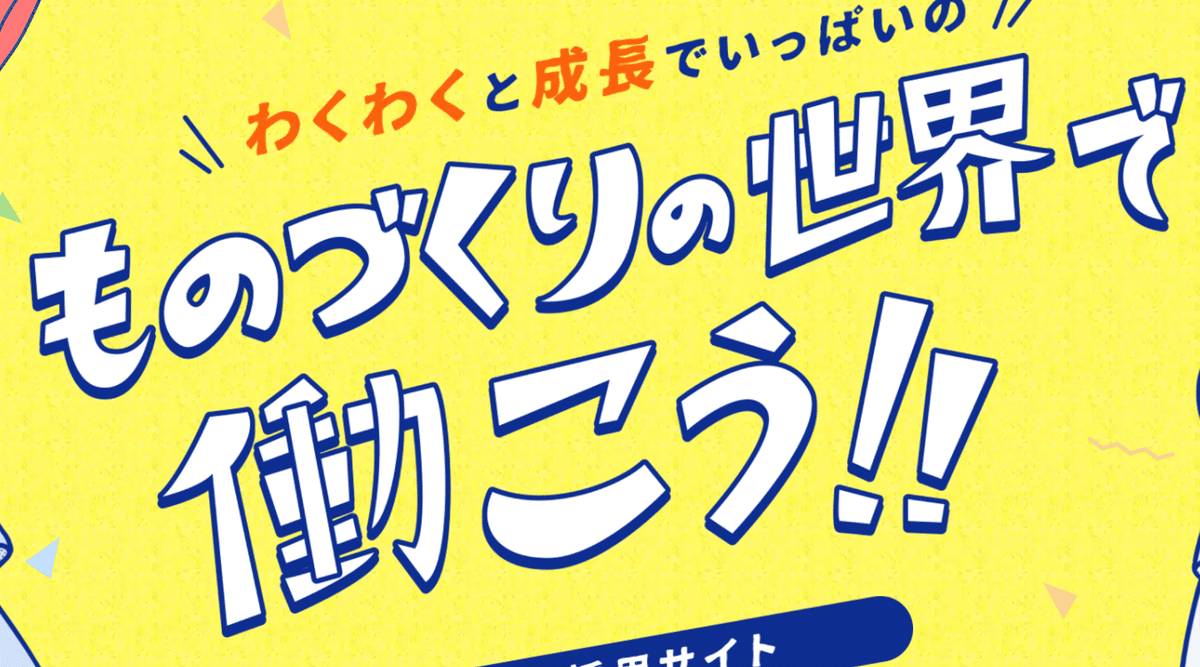
フチ文字
まずはシンプルにわかりやすくフチ文字です。
イラストを使ったデザインやポップなデザインでよく見かけました!


背景の色味が少し暗い
白っぽい背景でも少しグレーがかっていて、コントラストが生まれています。
▼文字自体の効果はつけてなさそうですが、白の部分がグレーで読みやすいです。


▼こちらのサイトも文字の効果はつけてないようですが、背景がグレーがかっていてはっきり読めます。テクスチャーのように見えます。

それにしてもこの小さな文字が読めるのすごくないですか😲
白っぽい背景に白い文字はなかなかの挑戦です。

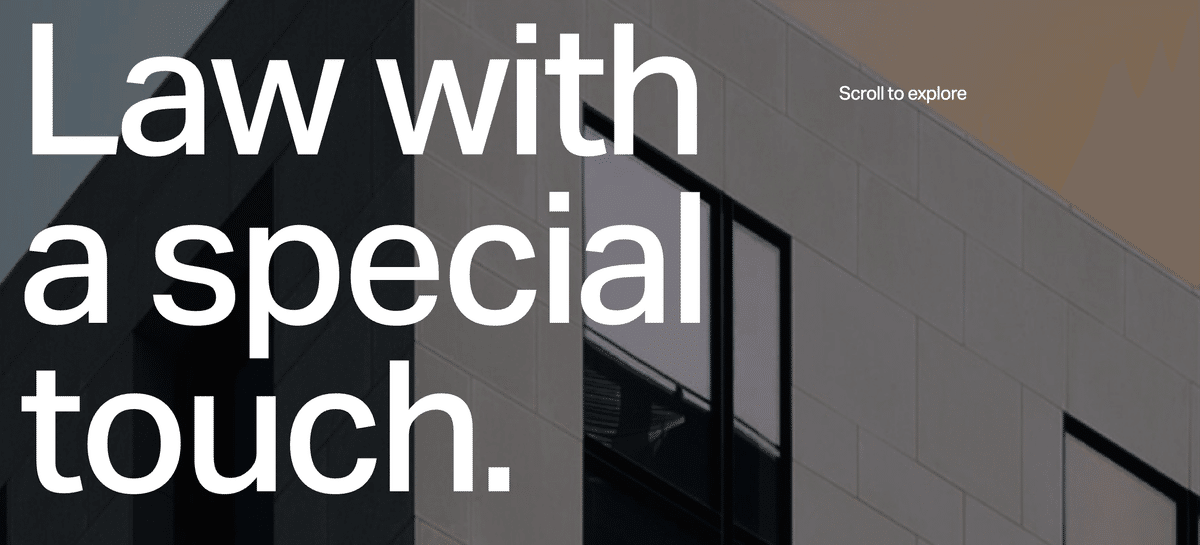
写真の色味を変えてる
写真の色味を変更することで視認性を高めています。さっきのデザインも写真がグレーがかっていて読みやすくなっていましたが、こちらはさらにわかりやすく色味を変えています。
▼このくらい濃いとはっきりわかりやすいですね。

▼こちらは湖のようですが、色が濃いのでより視認性が上がりました。

▼こちらはナチュラルなので朝焼け夕暮れなど少し暗い時間に撮影したのかもしれません。空の色が少し暗く、文字が読みやすくなっています。

アニメーションにする
アニメーションにすることで、読みづらい文字があっても次のページで文字が認識できるようになります。

▼こちらはさらに細くて難しい手書き文字ですが、画面が切り替わると読みやすくなります。

と、まとめてみたのですが、想像していた以上に効果をつけずにそのままのサイトが多いように感じました。
私自身まだデザインを見る目が赤ちゃんなので、うっすらドロップシャドウ入ってるよ、などあるかもしれません。
見つけた方はぜひ教えてください🐬
続いて、私がいつも悩んでいたバナーについても見てみることにしました。
バナー編
バナーはこちらのサイトを参考にしました!
それでは行ってみましょう!
フチ文字
▼こちらは背景に近いオレンジ系の色味ですが、フチをつけることで読みやすくなっています。

▼こちらも線は細いですが、フチをつけることでメリハリがつきますね。

ドロップシャドウ
▼赤に白文字なので、一見何もしなくても読めるような気がするのですが、黒のシャドウが入ることでさらに読みやすく、力強い印象になっています。

▼こちらは黒のドロップシャドウがスプレッドで入っているようです。

ナチュラルなドロップシャドウ
一見なにもついてなさそうに見えるドロップシャドウもあります。
▼こちらは右側のオレンジの背景と同じような色でドロップシャドウがかかっているのがわかります。

▼こちらはわかりづらいですが、文字の周りに月よりも少し濃い色でシャドウがかかっています。


▼こちらも右側の濃い色と近い色でドロップシャドウがかかっています。


背景の色味を少し変えてる

▼よくみると、人物の周りよりも少し暗く調整されているのがわかります。

▼こちらも背景に水色が加わることで背景の雲の部分も読みやすく、さらに華やかになっていますね。

いかがだったでしょうか。
今回は、視認性を失いがちな白文字についてまとめてみました!
まとめながらも自分で勉強になるのがいいですね🐬
ではまた〜🖐️
