
Notionでの参考サイト集め | 作り方編
こんにちは、いつも元気、ドルちゃんです🐬ムキムキ
先日、こんな記事を書きました👀
参考サイトをパーツごとにNotionにまとめていて、そのやり方を紹介したんですが、嬉しいことに何人かのお友達から作りたいというお声をいただき、今回はその作り方編になります。
紹介するのは”制作するアイテムが決まってない場合”のまとめ方です。
Notionにまだ慣れてない方でも分かるように細かめに説明できればと思います✊それではいってみよう!
(見るのめんどくさいやーい!って方はおわりまで飛んでってください😂)
1 | ページ作成
この辺は慣れてる方もいると思うのですが、ちょっと細かめにいきます。
①新規ページを作成
②まずタイトルをお好きなもので入力します。
今回は参考パーツDB(データベース)としておきます。
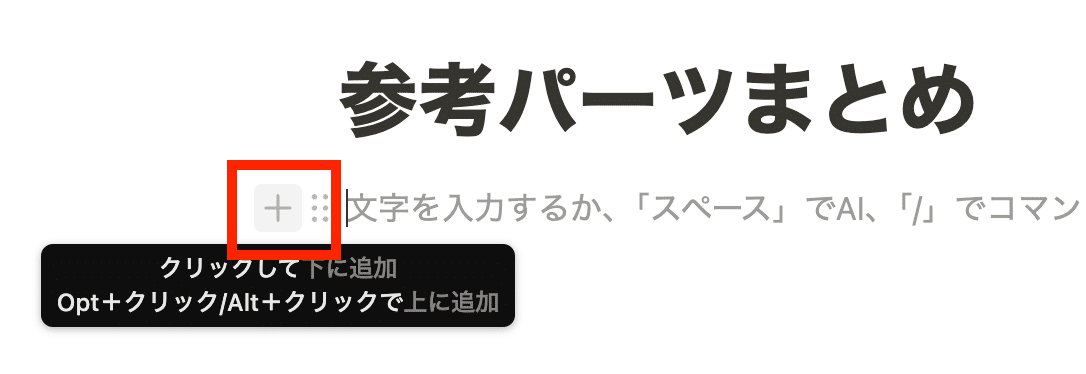
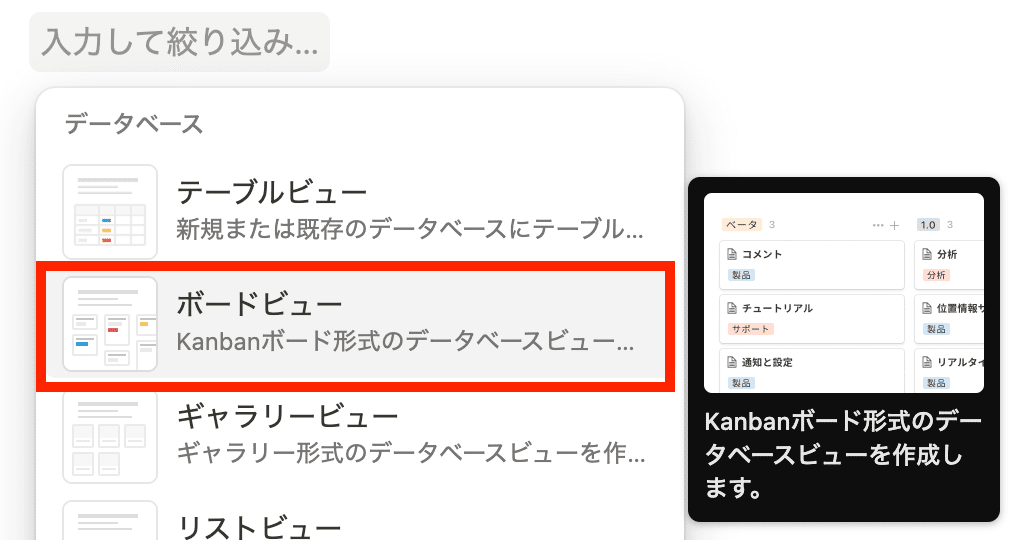
③次の段でプラスボタンを押して下の方にあるボードビューを選択します。


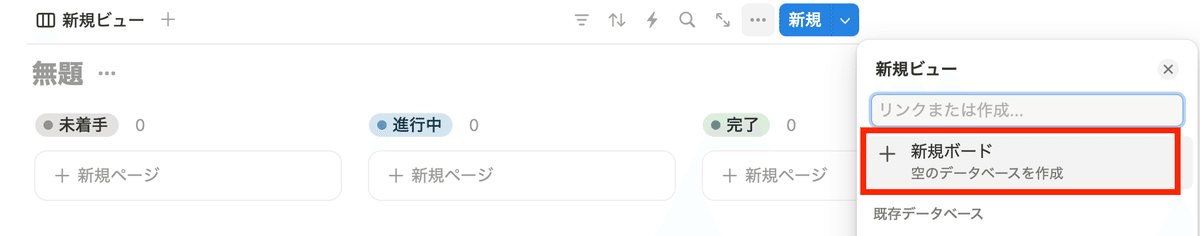
④新規ボードを選択します。

・・・
2 | レイアウトの変更
続いて、レイアウトを変更していきます。
①「 … 」をクリックしてレイアウトを選択。


②レイアウトの設定を変更します。

こちらはお好みですが、列の背景色とページアイコンを表示してると見やすいです。
③戻るボタンを押してプロパティをクリックします。

④この担当者の部分をクリックして、以下のように編集してください。

・種類→セレクト
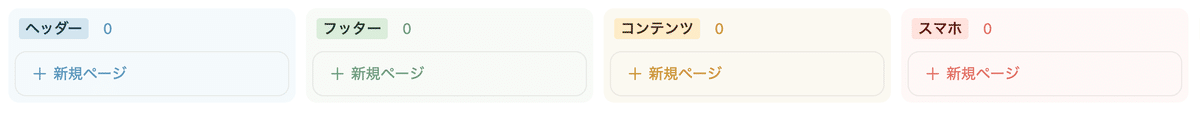
・オプション→ヘッダー・コンテンツ・フッター・スマホその他お好みで入力します。オプションは+ボタンから追加できます。
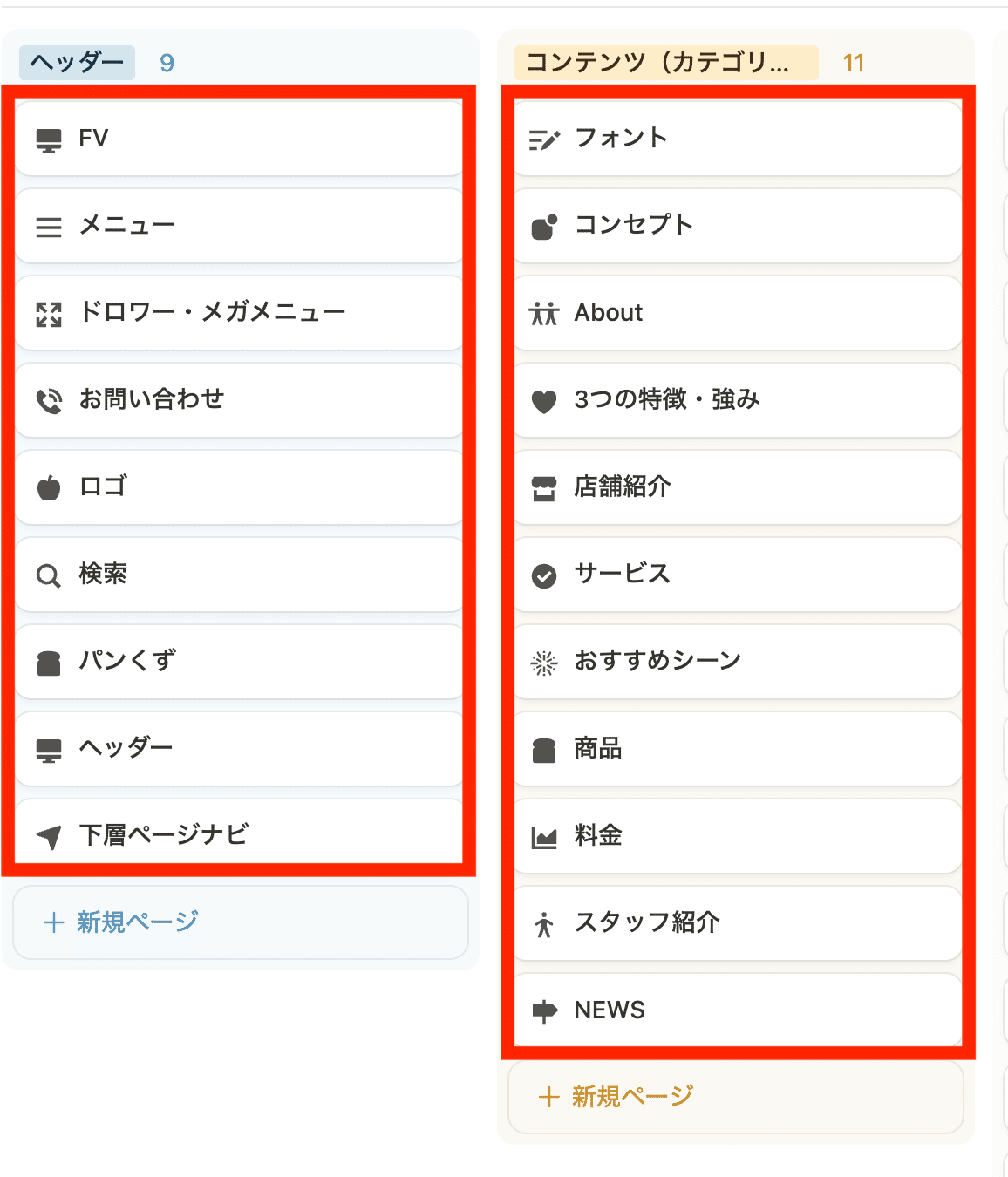
↓オプションで作ってるのはこの部分になります!

③再度戻るボタンを押して、カテゴリは目玉マークを非表示、ステータスは削除します。

カテゴリ、せっかく作ったのに非表示?!と思うかもしれませんが、表から見えないだけなのでご安心ください。
次はグループを編集します。

・グループ化→カテゴリ
・表示されてるグループでオプションの順序をお好みで変更してください。
一旦ここでの編集は以上となります🐬
・・・
3 | テンプレートの作成
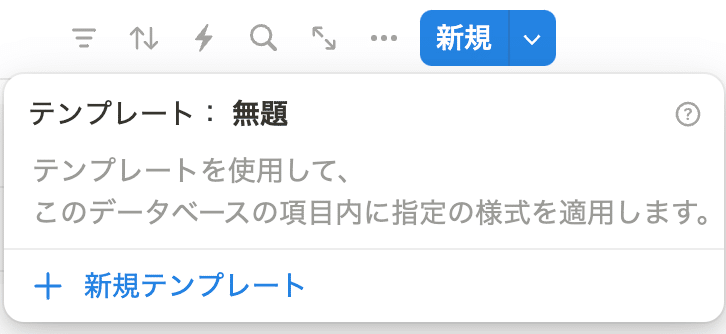
次に、1で作ったボードビューの右側の新規のボタンの下向き三角をクリックして、テンプレートを作成します。

ちょっと大変ですが、これやっておくと後が楽ちんなのでおすすめです!
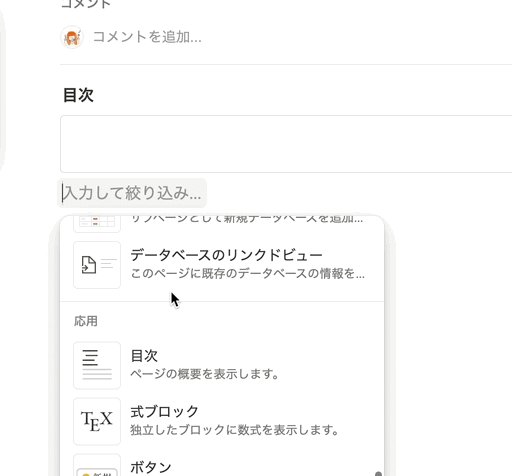
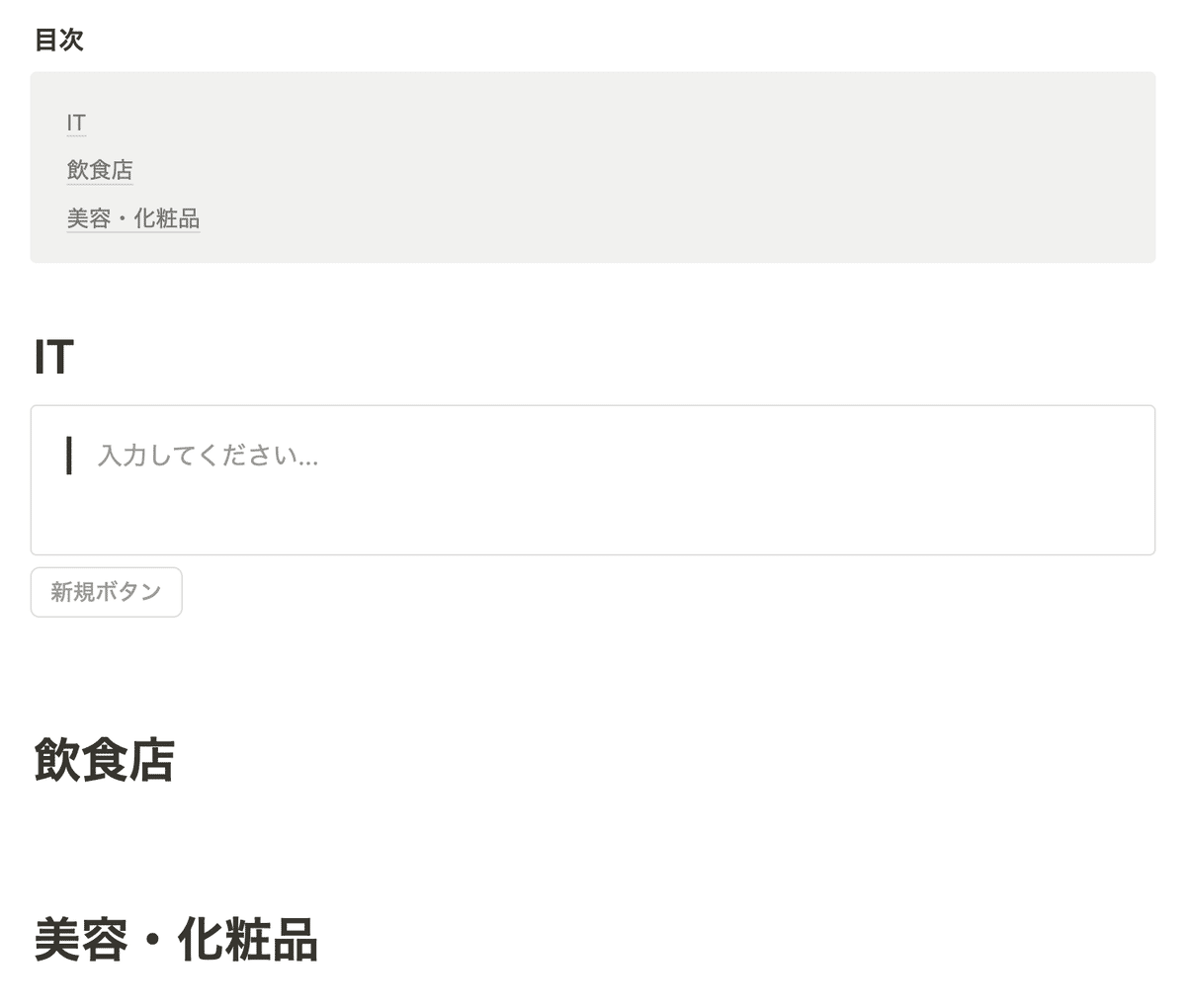
①目次を作成します
コメントの下の本文入力部分に入力していきます。
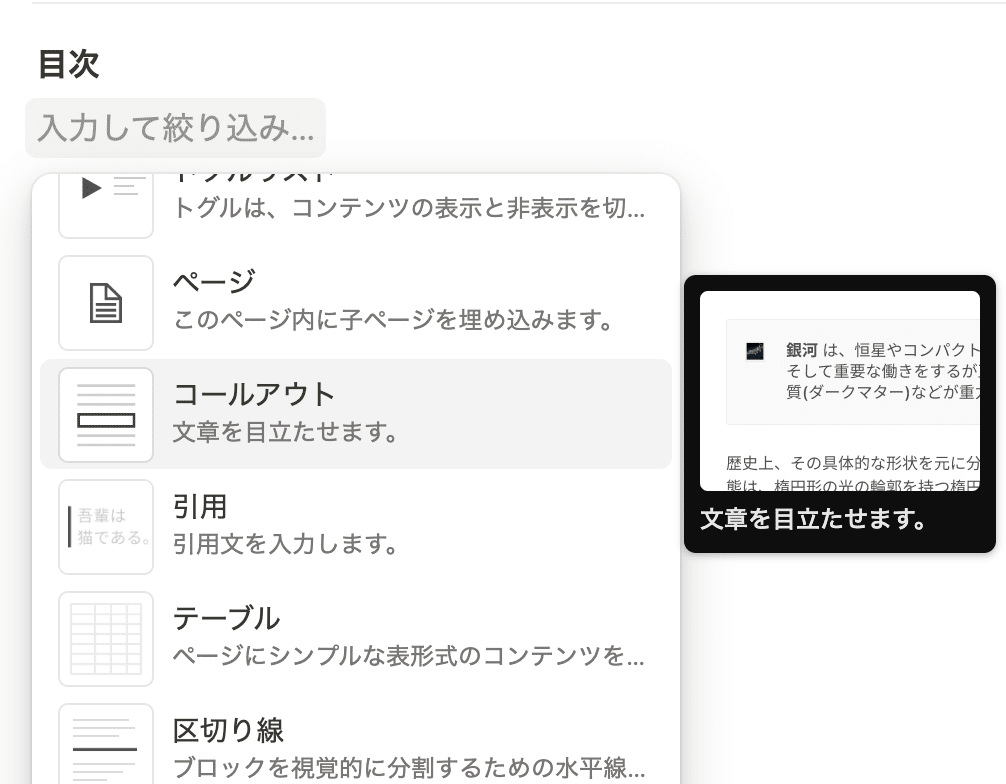
目次はテキストで打って、その下にコールアウトを追加します。

コールアウトの中に目次を追加する構造になっています。
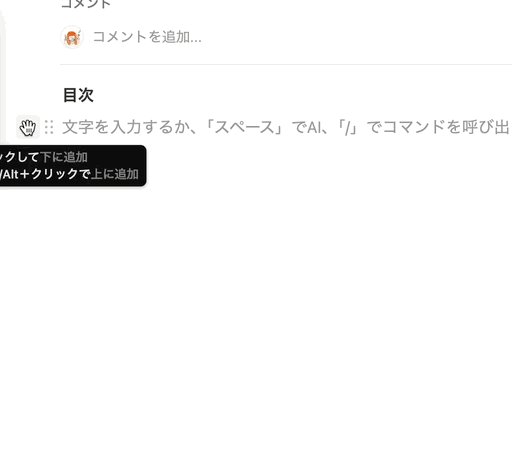
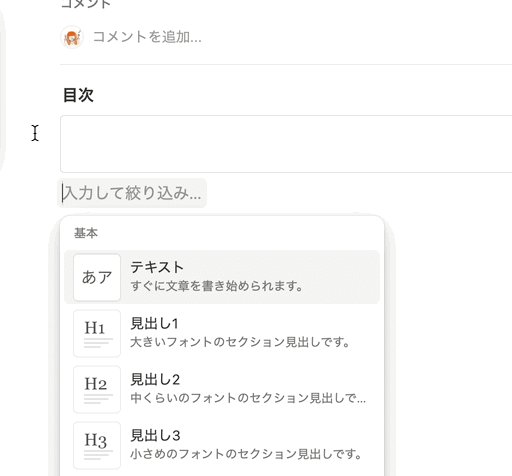
目次は最初はただのテキストなので、以下のように移動して作ってください。

②入力欄を作ります
見出し1の下に、コールアウトを追加し、その中に引用を入れて作っています。先ほどと同じように移動して作ってくださいね。

③ボタンの作成
ボタンを作成します。
これがすごく良い働きするのでぜひ作ってください〜!
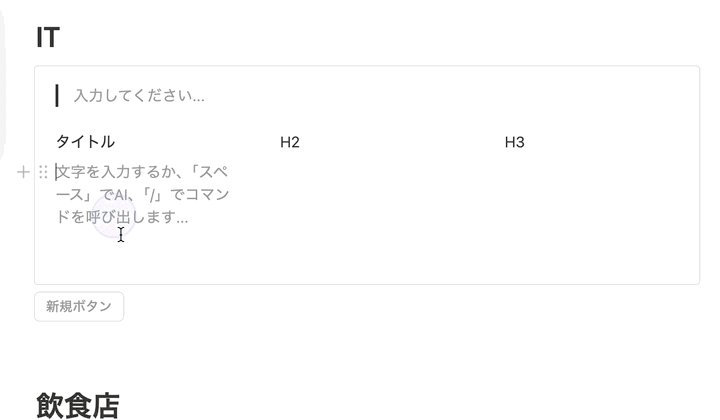
「/bu」まで入力すると、ボタンが出てくるのでこちらをクリックしてください。

新規アクションをクリックして、ブロックを挿入をクリック。

そこに、先ほど作ったコールアウトと引用とセットを入れます。
こんな感じで!

完了ボタンを押したら準備完了です🫡
ブロックの挿入をボタンの上にしておくと、ボタンを押した時に上に出てくるようになるのでおすすめです。
実際に押してみるとこんな感じ。

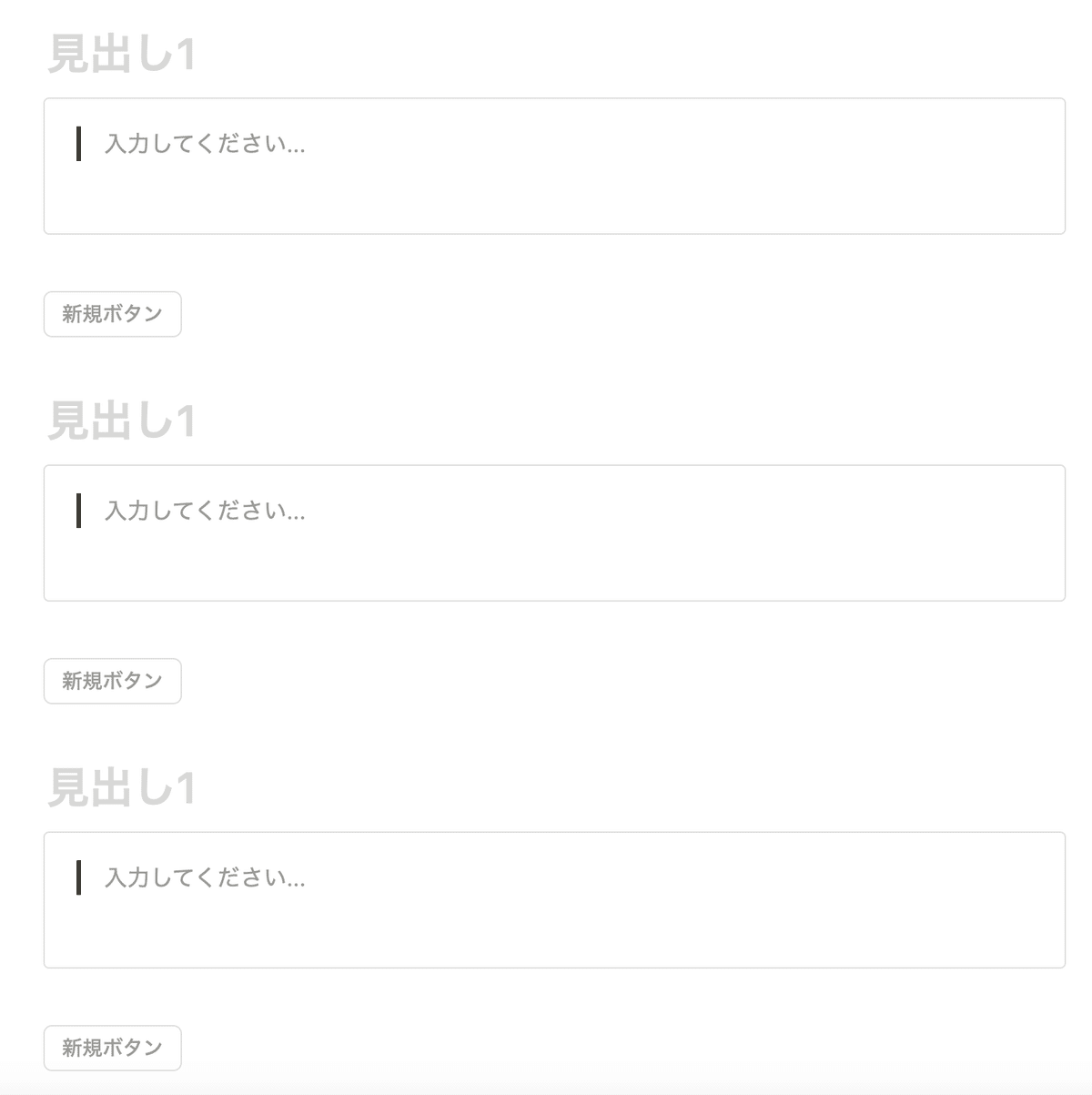
④ボタンをコピペ
ここまでで作った「見出し〜新規ボタンまでをコピーして、好きな数だけペーストしていきます。どのくらいの数のカテゴリで分けるかによるんですが、私で13個でした👀
今回はやり方を見せるため、一旦3つにします。

そしたら、ここにカテゴリ入力をします。
カテゴリは業界別、雰囲気別など、お好みでいいと思うんですが、例えばIT、飲食店、美容・化粧品、またはCute、Cool、POPというような感じです。
私は業界別です。
一度決めたらなるべく変更しない方が楽なので、しっかり考えてみてください🙆🏻♀️
迷った方は、ギャラリーサイトのカテゴリ分けを参考にするといいですよ☺️
ここまででテンプレートは完成、最後にこのテンプレートをデフォルト設定して完了です。

新規の横の下向き三角→三点リーダーから設定できます。
・・・
4 | カテゴリ制作
次にカテゴリの内部のカテゴリを作っていきます。
この部分です。

このカテゴリは私は細かく設定してるんですが、もっとざっくり分けても問題ないと思います。お好みで変更してください。

この新規ページを押すだけで先ほど制作したテンプレートでページが制作されるので、タイトルとアイコンのみ変更しましょう。
・・・
5 | フォント
実はフォントのみ、先ほど作ったテンプレートとは中身が異なります。
こちらの変更方法は少し大変かもしれませんが、やってみましょうー✊
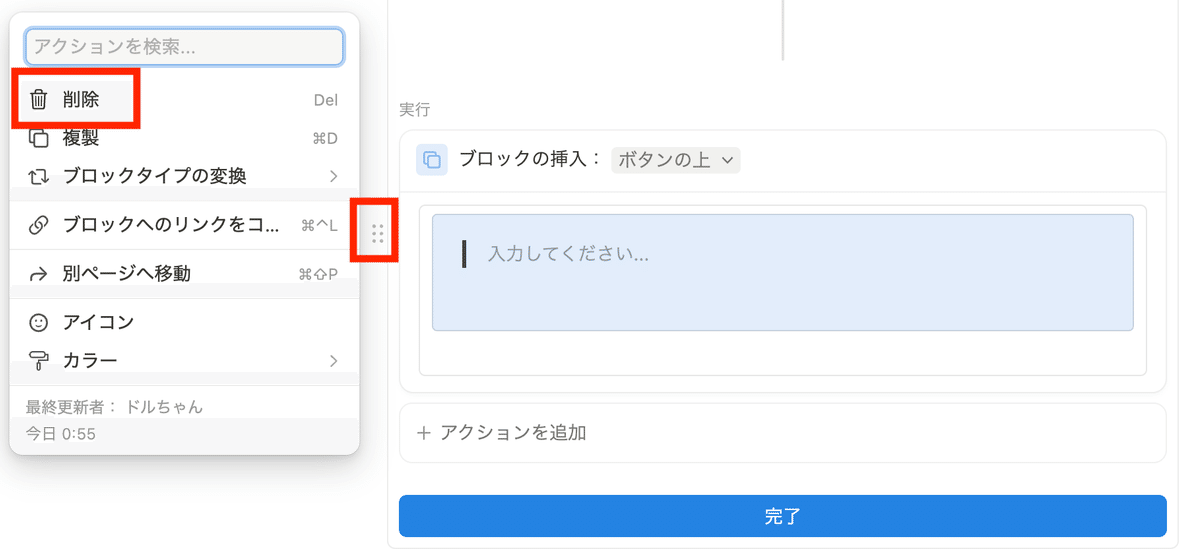
①いらないものを削除
まず、他のカテゴリと同じように新規ページでテンプレートを出したら、中に入ってるボタンとコールアウトを1つずつ残してそれ以外は削除します。
見出しは残しておいてくださいね。

こんな感じです。
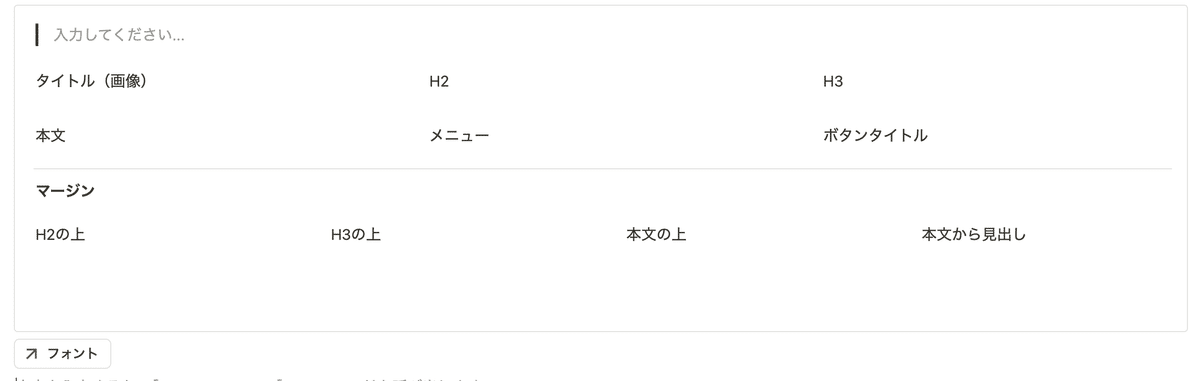
👇ちなみに仕上がりはこんな感じになります。

文字だけの状態だとわかりづらいんですが、上から引用→3列→3列→区切り線→マージン(1列)→4列で並んでいます。
最初に上の3列を作っていきます。
+→3列で追加です。

次にちょっとややこしいのですが、1列の列を追加してから再度3列を作っていきます。
これをやっておくだけで、後でいろんなサイズのスクショを入れたときも綺麗になりやすいです。

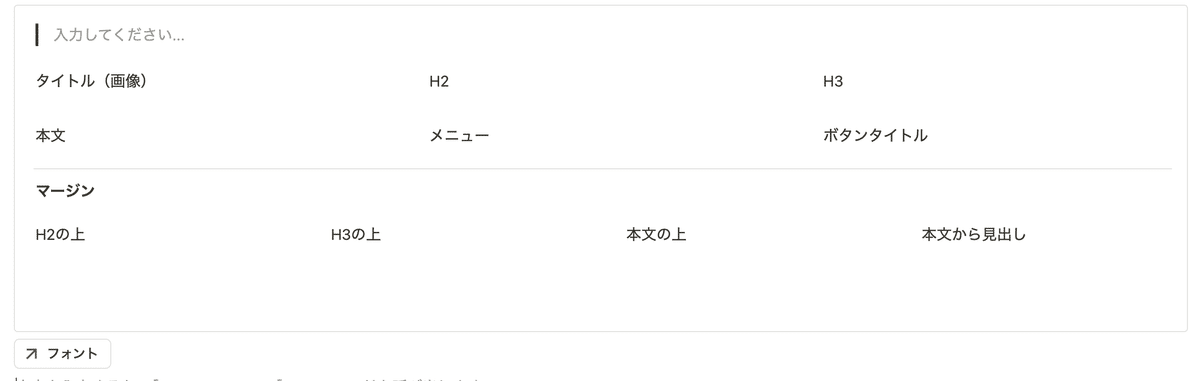
その下に作った3列は本文・メニュー・ボタンタイトルとします。
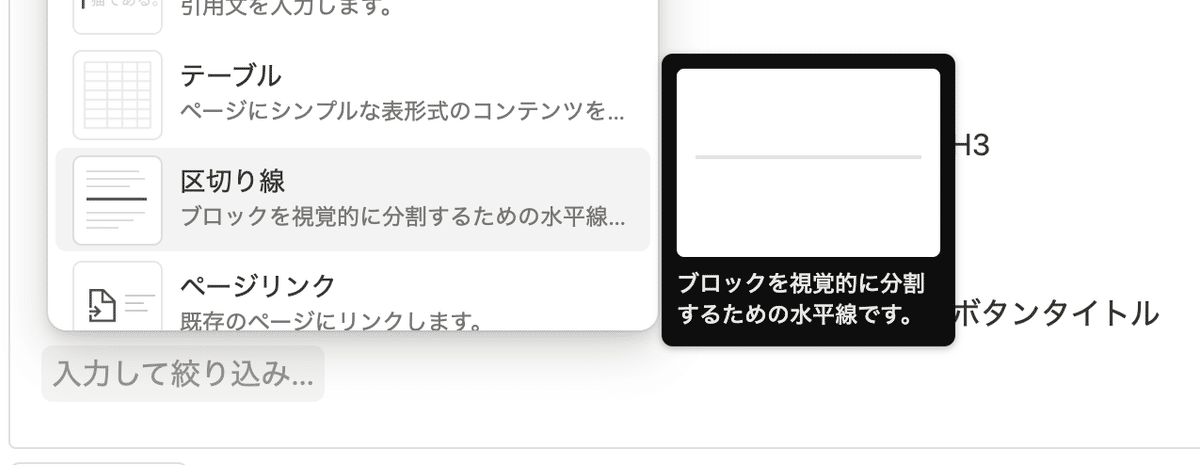
その下は区切り線を選択します。
+→区切り線

その下にマージンの入力欄を作ります。
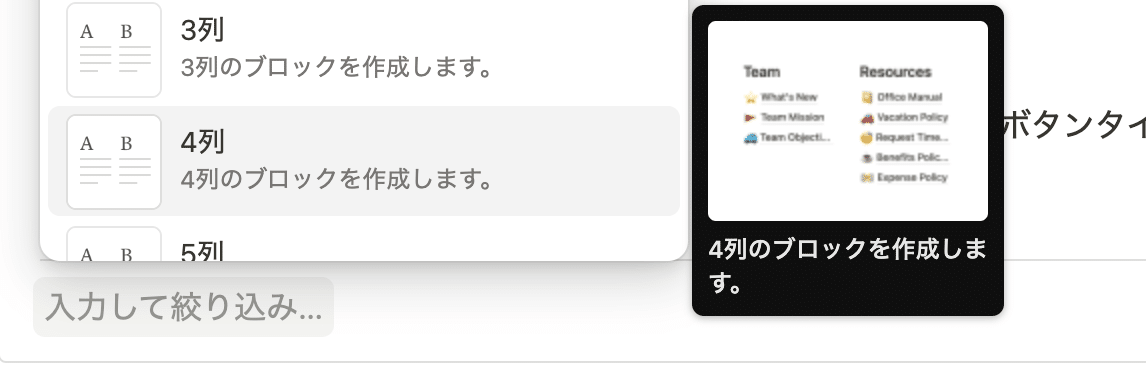
+→4列を選択

仕上がりはこちらです。

次に、こちらをボタンに入れていきます。
ボタンのマークの横に歯車マークがあるので、こちらを押して編集しましょう。

先ほど作ったボタンの中身は捨てて、入れ替えて完了です!

👇変更後

この作ったボタンをそれぞれの見出しの下にコピペして完成です🥰

・・・
おわり
これで完成です🐬
と、ここまで書いたのですが、私のフォロワーさんにはNotion初心者の方も多く、ちょっと心配…なので、今回作成したものはテンプレートとして期間限定で配布します🧡
よかったら使ってください🥰

右上に複製ボタンが現れるはず…!なので、自分のNotionに複製して使ってください🙌
複製ができたら最初に今日作ったテンプレートを編集してから使うのがおすすめ🐬

自己流にアレンジしてみてくださいねー!
ではまた〜🖐️
・・・
現在デザイナーを目指して就職活動中です🐬
Xもよろしくお願いします🥰
👇2024.12.26時点のポートフォリオ
