文字パネのデザインを作る話 ※あくまでも自己流※
うまく説明できる気がしないんですけどご容赦くださいませ
※あくまでも自己流です。
もっと効率の良い作り方もあるかもしれません。
ぜひいろいろ試してみてもらって、ご自身が一番作りやすいやり方を見つけてみてください。
私が使っているのはアイビスペイントというアプリです。
他にも文字デザインを作成できるアプリはたくさんあります。ネット検索したらいくらでも出てくると思いますので、他の方の作成方法なども参考になさってください。
今回はこのアプリを使ってデザインを作っていきますー

①新規キャンバスを作成する
立ち上げるとこんな感じ

左端の『マイギャラリー』というところをタップすると

左下に"+"があるので、ここをタップしますと

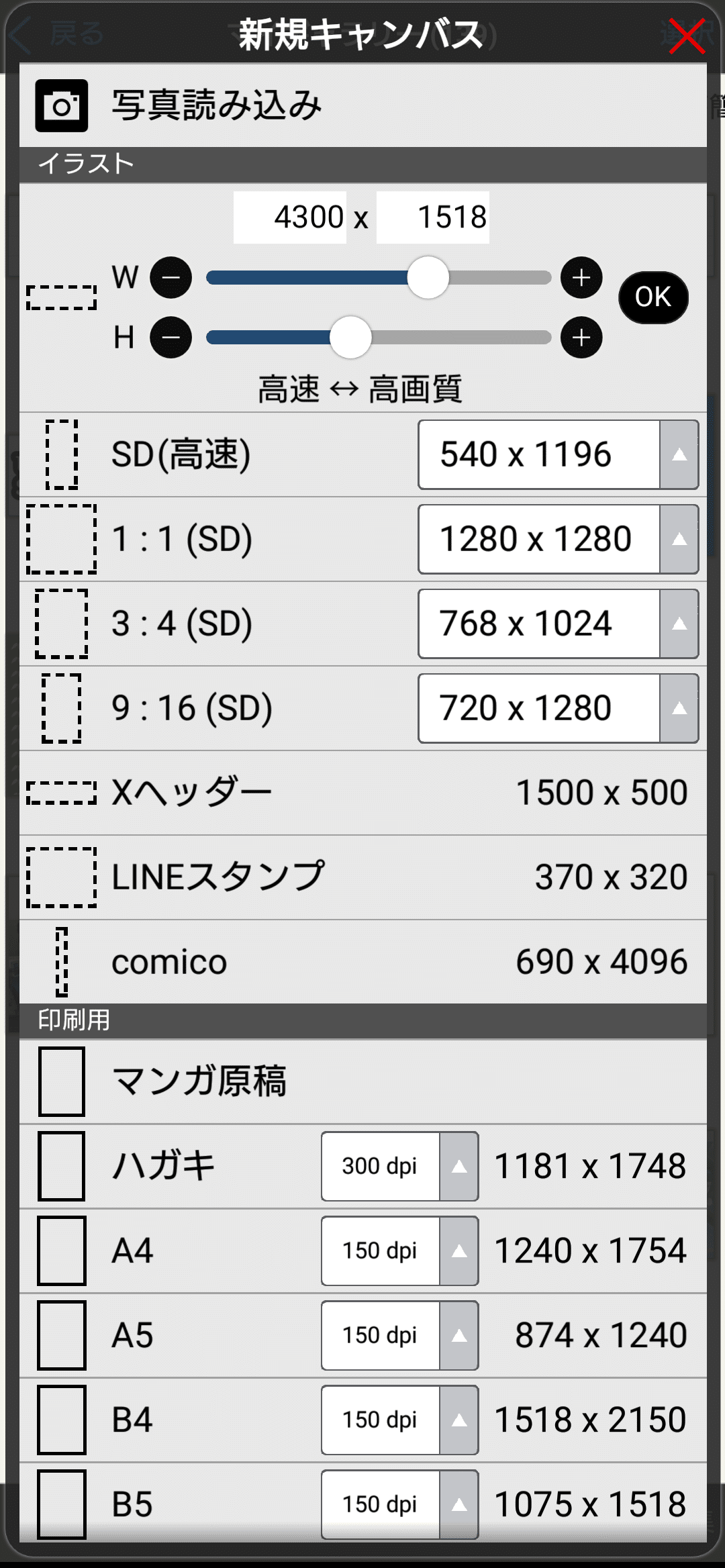
新規キャンバスという画面が開きます。
完全にまっさらなところからデザインを作る場合は、『印刷用』と書かれているところからサイズを選ぶのが良いと思います。
今回はB4サイズを選択して説明していきますが、ここで選ぶキャンバスサイズは任意のサイズで良いと思います。

はい、新規キャンバスが開きました。
ここで最初の問題が発生します。
…キャンバスを横向きにしたい。
文字を縦書きにするならこれで良いのかもしれませんが、横書きにしたい場合はこれでは具合がよくありません。
そんな時はまず

右下にある矢印をタップして、
マイギャラリーに戻ります。
まだ何も作ってないですが、一旦戻ります。

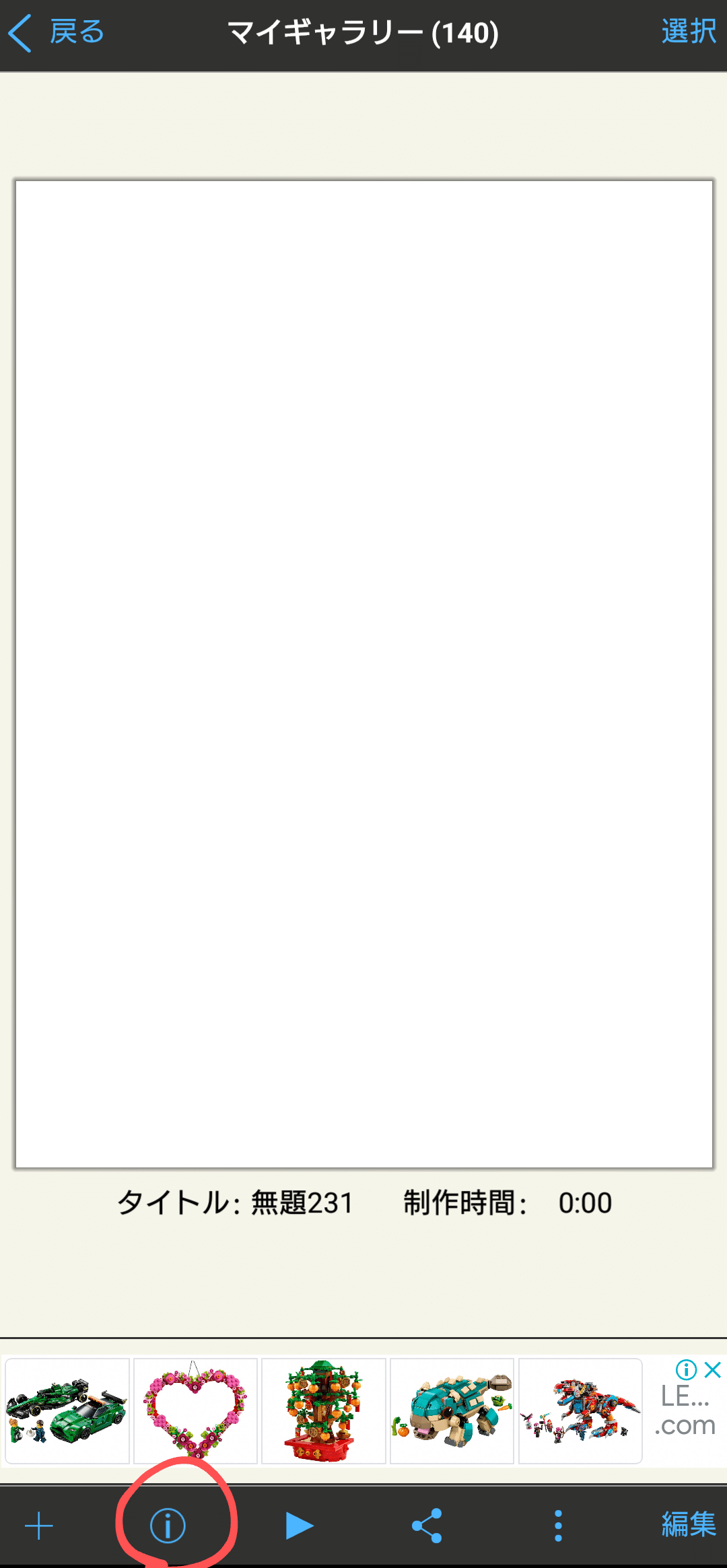
下の方に、インフォメーションマークみたいなマークがあるのでここをタップします。すると

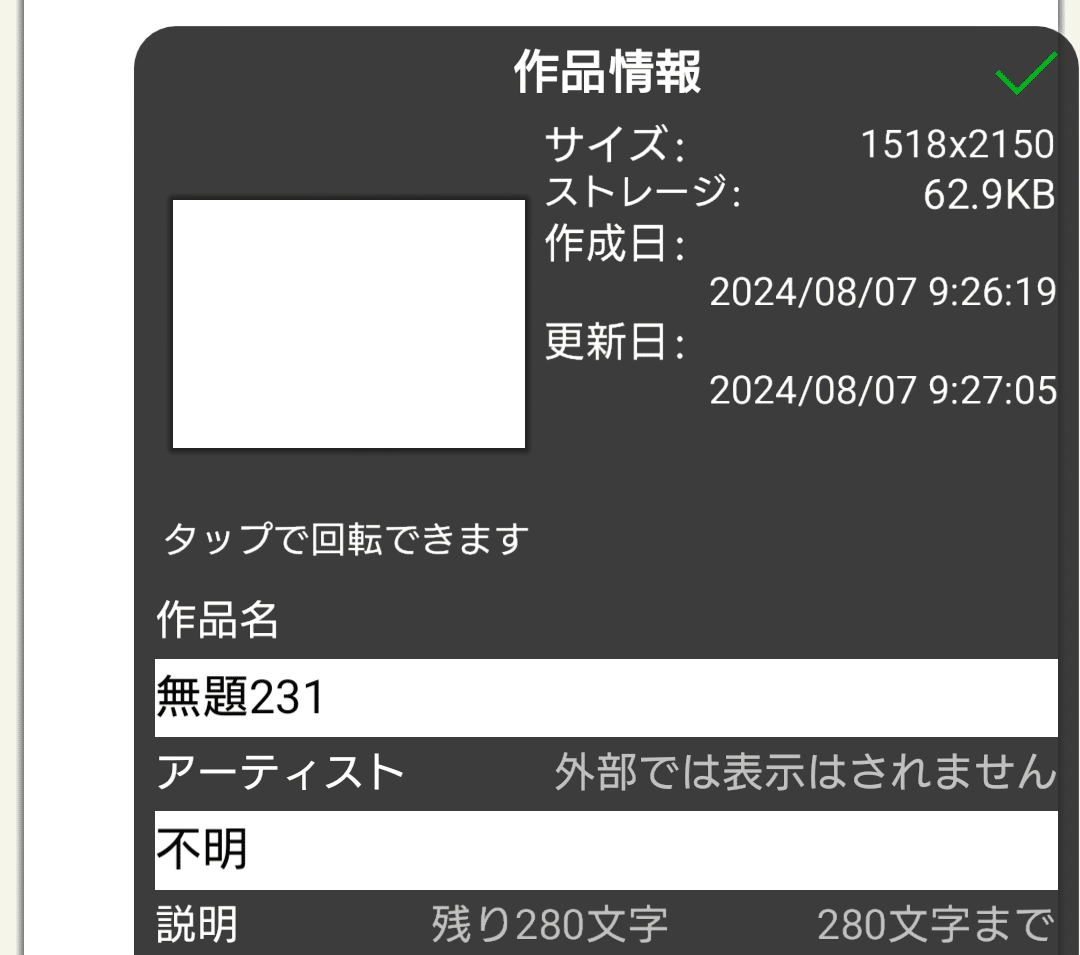
こんな画面が開きまして、
こんなところに"タップで回転できます"の文字が。
タップしてみると

回転してくれました。
これで作業を進められます。
画面右上の緑のチェックマークをタップして、画面一番下の右端にある"編集"ボタンで再度キャンバスを開けます。
②文字を入力する

では文字を入力していきます。
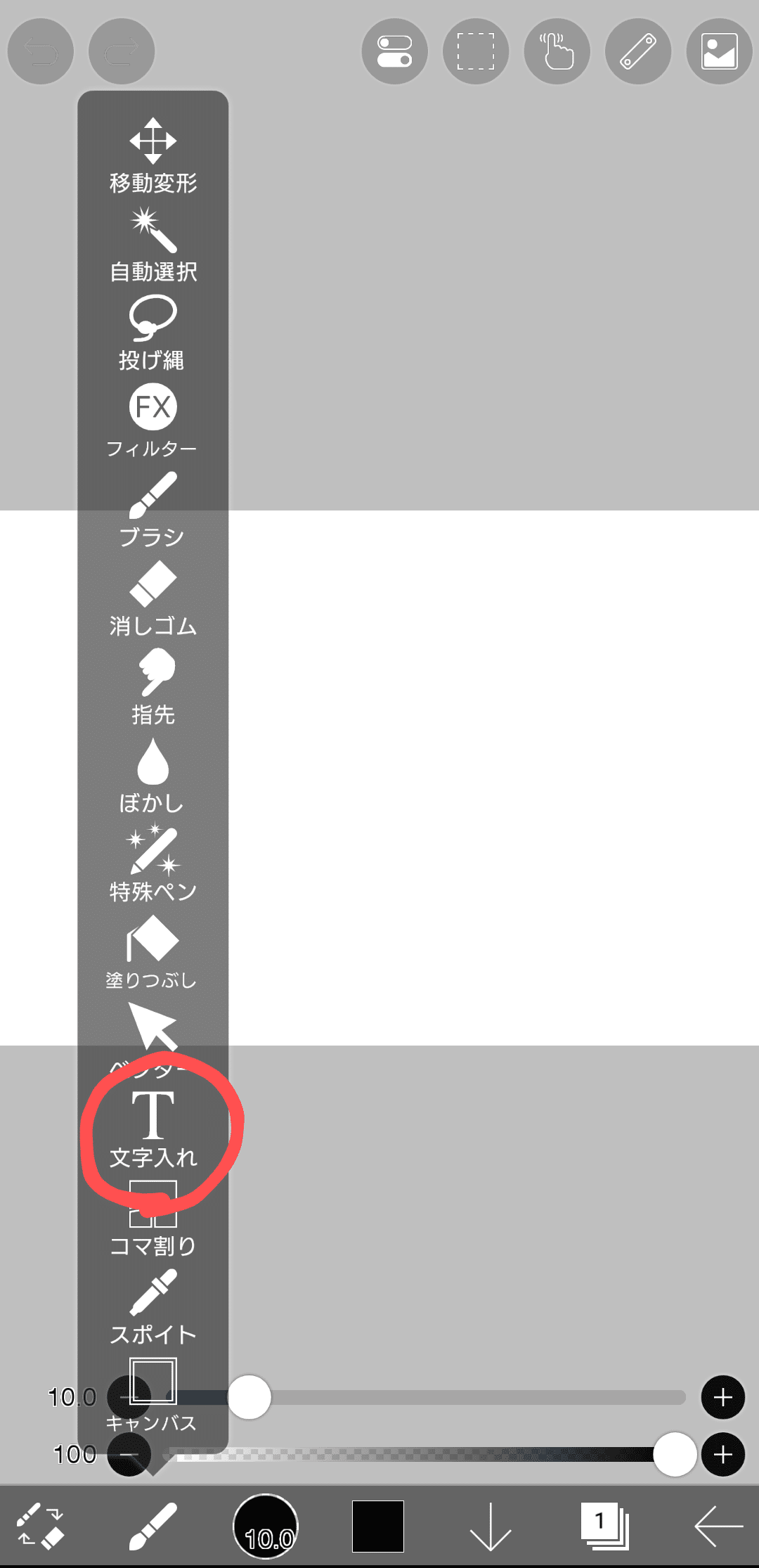
キャンバス編集画面の一番下、左から2番目がツールボタンになっていますのでこれをタップ、"文字入れ"を選択します。
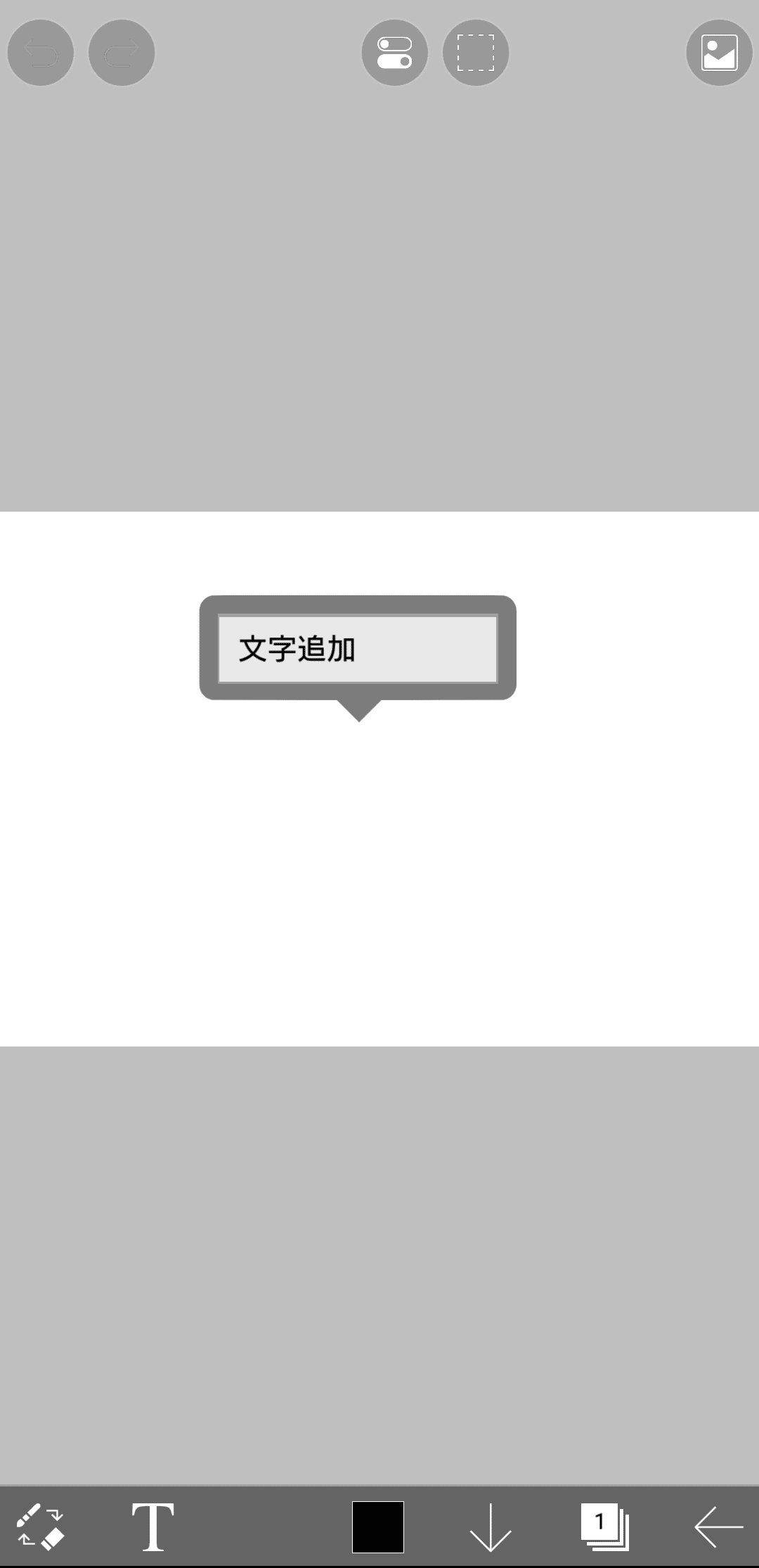
キャンバス上の適当なところでタップすると

文字追加というボタンが現れますのでこれをタップ

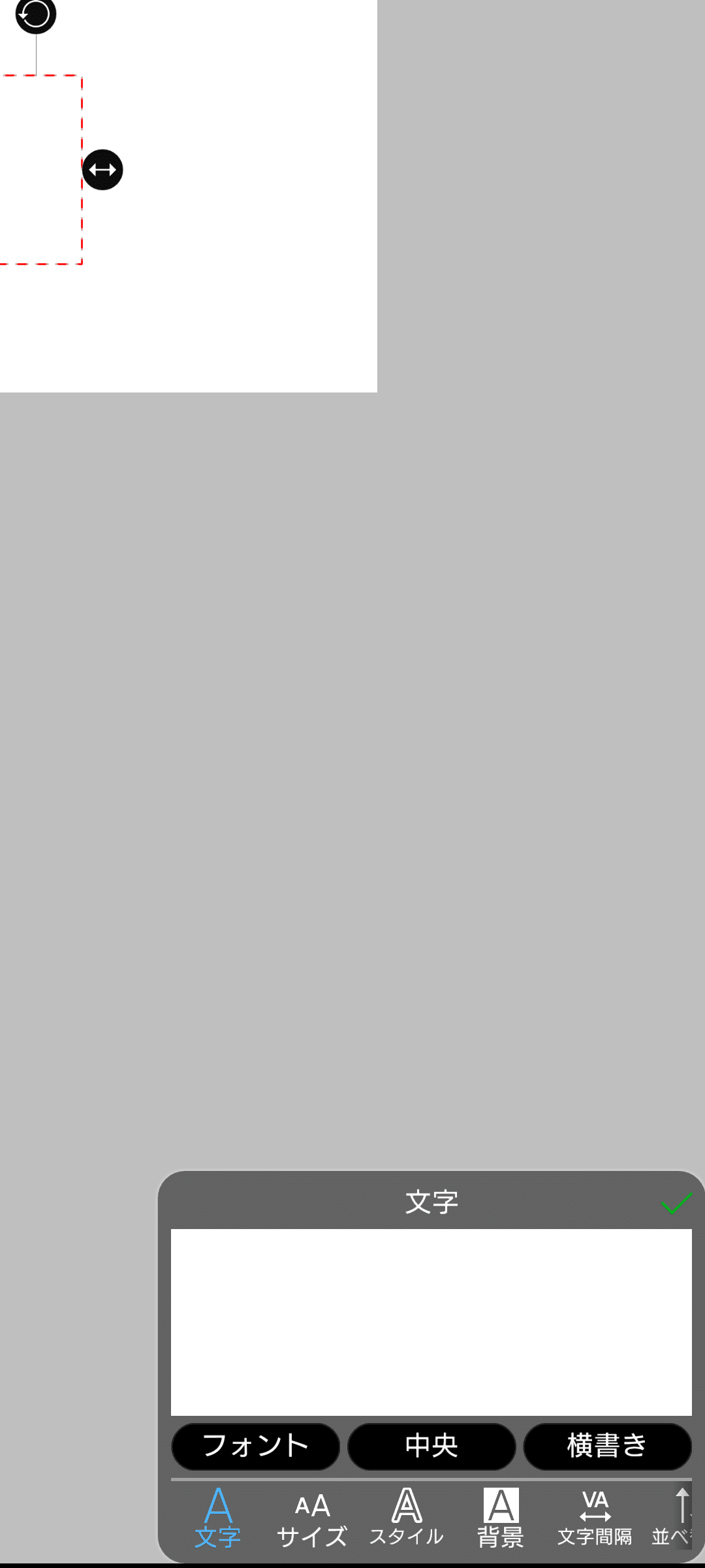
下の方に文字編集画面が開きます。
ここに好きな文字を入力していきます。
フォントを変更できる他、


適当に入力してみました。

ここで、文字入力枠右の両矢印ボタンなのですが
ここを長押ししてドラッグすると、入力枠の大きさを変えられます。
せっかくなら大きい文字にしたいですよねぇ

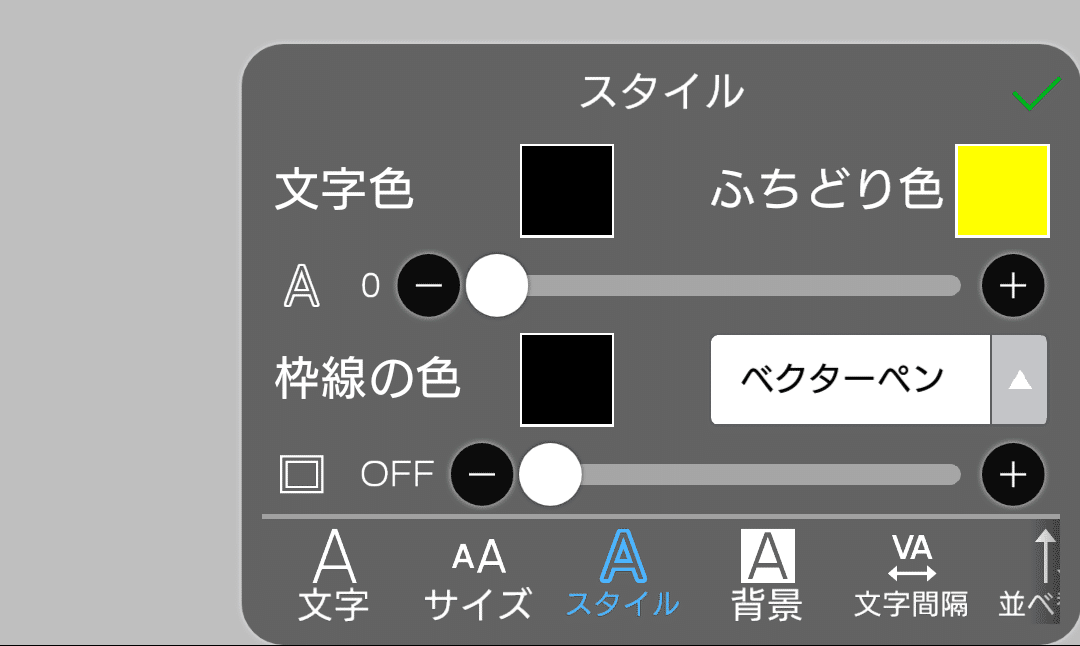
文字サイズやフォント、色などをお好みで調整していきます。
文字の場所は、入力枠(赤い枠)のあたりをドラッグすると動かすことができます。入力枠上方の回転してるボタンで文字の角度も変えられます。

文字だけでは味気ないので、文字入れツールの縁取り機能を使ったりして目立つ文字にしていきます。
③フィルターツールでふち取りを入れる
文字入れツールの縁取り機能だけでは、縁取りの太さに限界があるので、さらに太い縁取りを入れていきたい場合はこちら

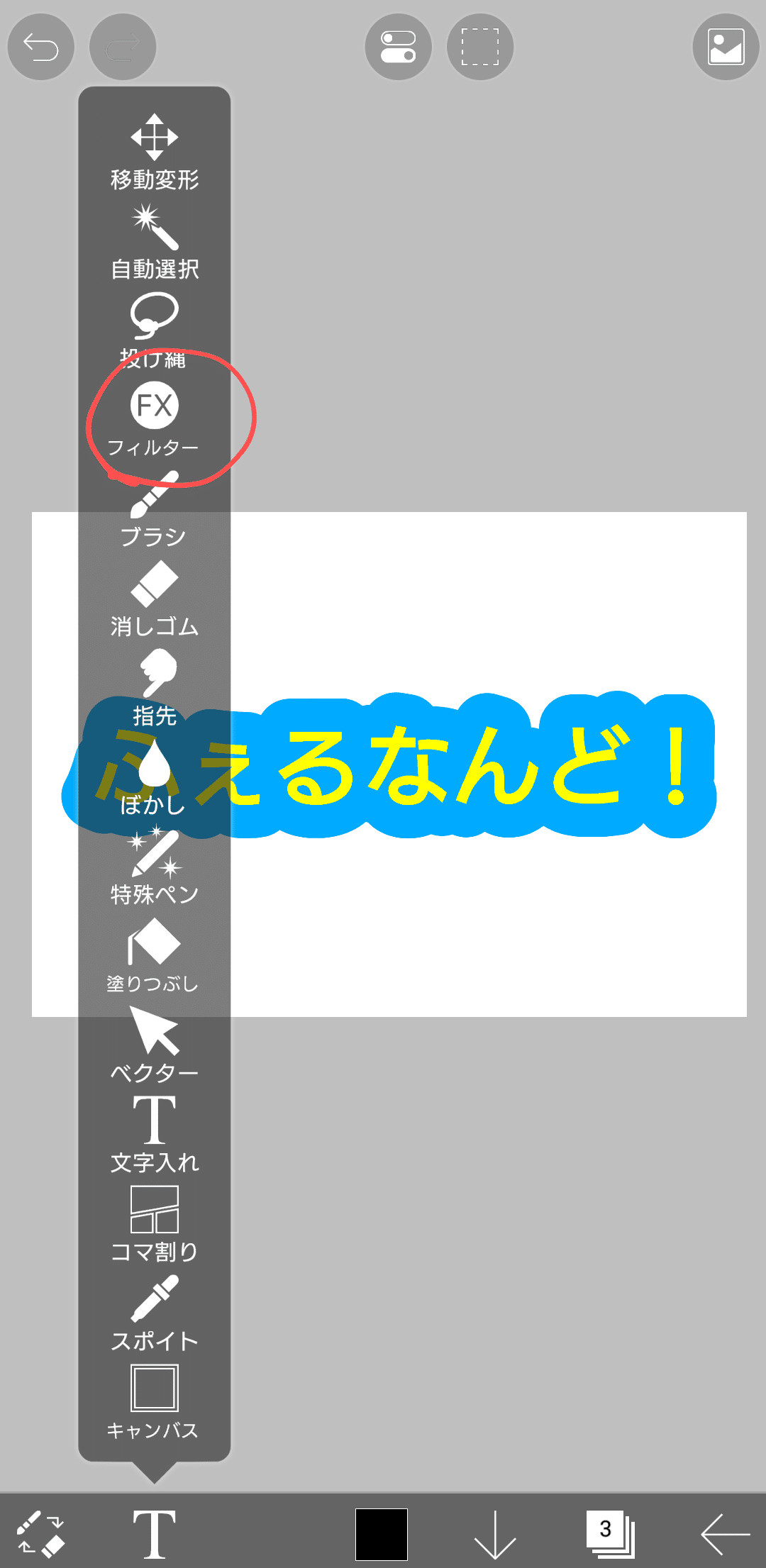
ツールボタンから"フィルター"を選択します。
…が、文字入れをした同じレイヤーでは、フィルターツールのふち取り機能を使うことができないので、レイヤーを追加する必要があります。
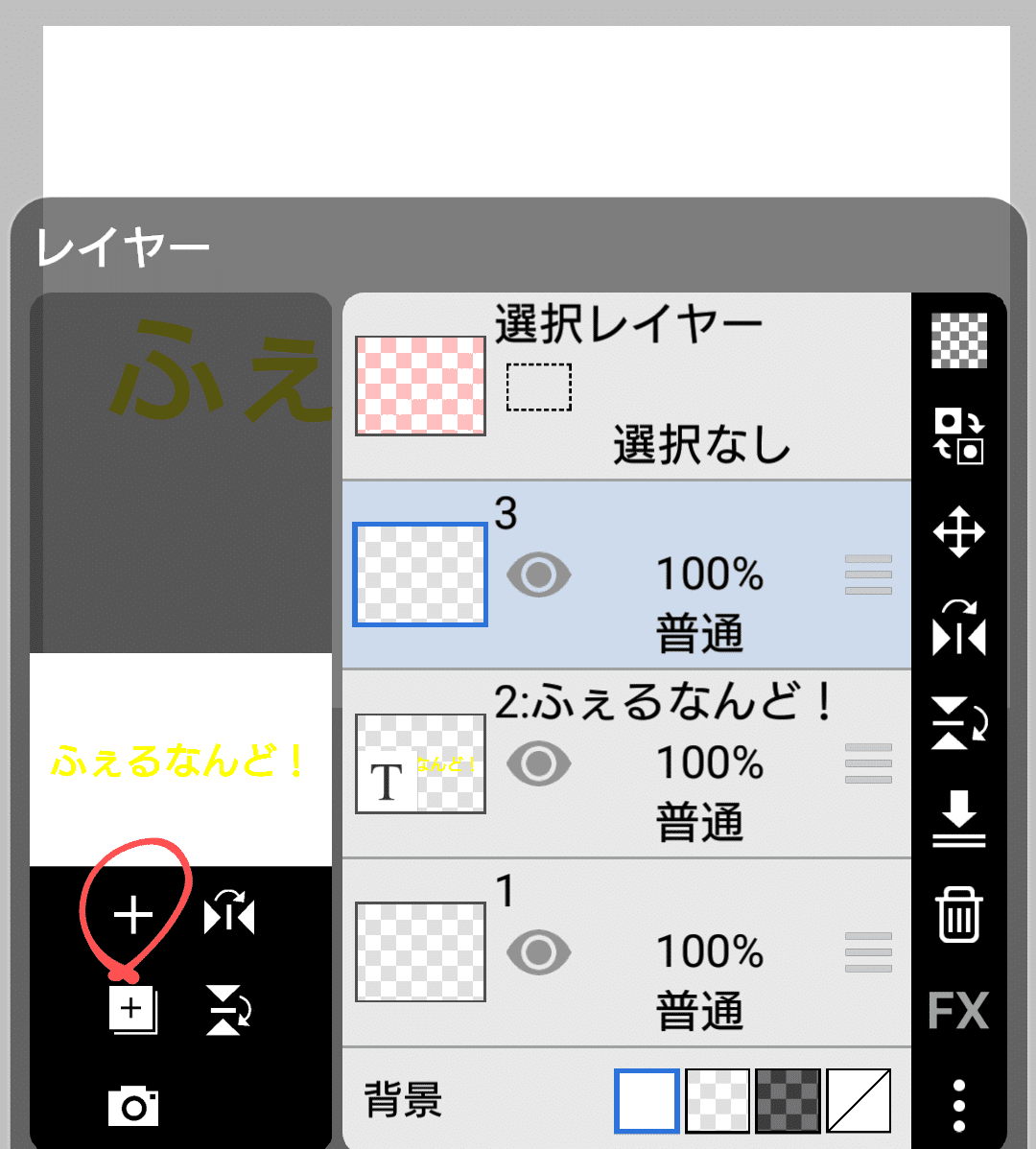
レイヤー追加ボタンは

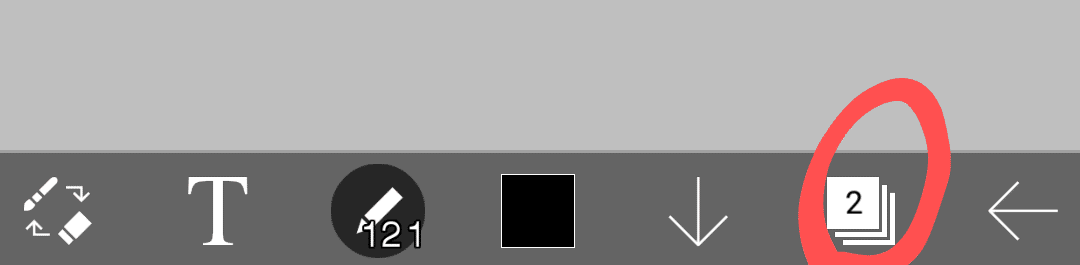
画面一番下、右から2番目のこの数字が書かれているボタンをタップすると

こんな画面が開くので、こちらの"+"ボタンをタップすると、新規レイヤーが開きます。
ちなみにレイヤーとは、この画面でいうところの1,2,3と番号が振られているものを指します。
さてフィルターツールの話に戻ります。
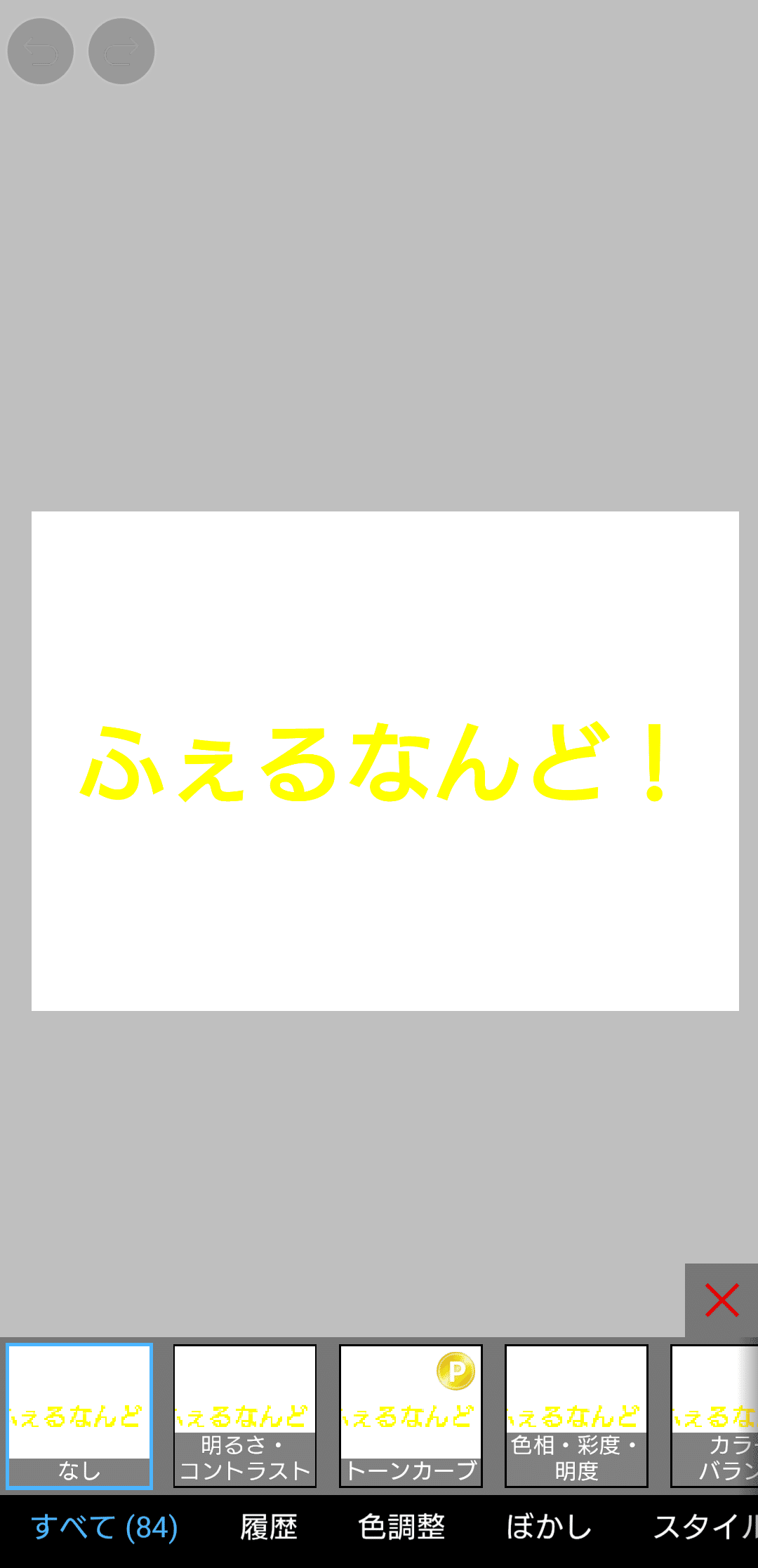
先ほどのフィルターツールを選択すると、

下の方にいろんなフィルター機能が出てきますが、その中から

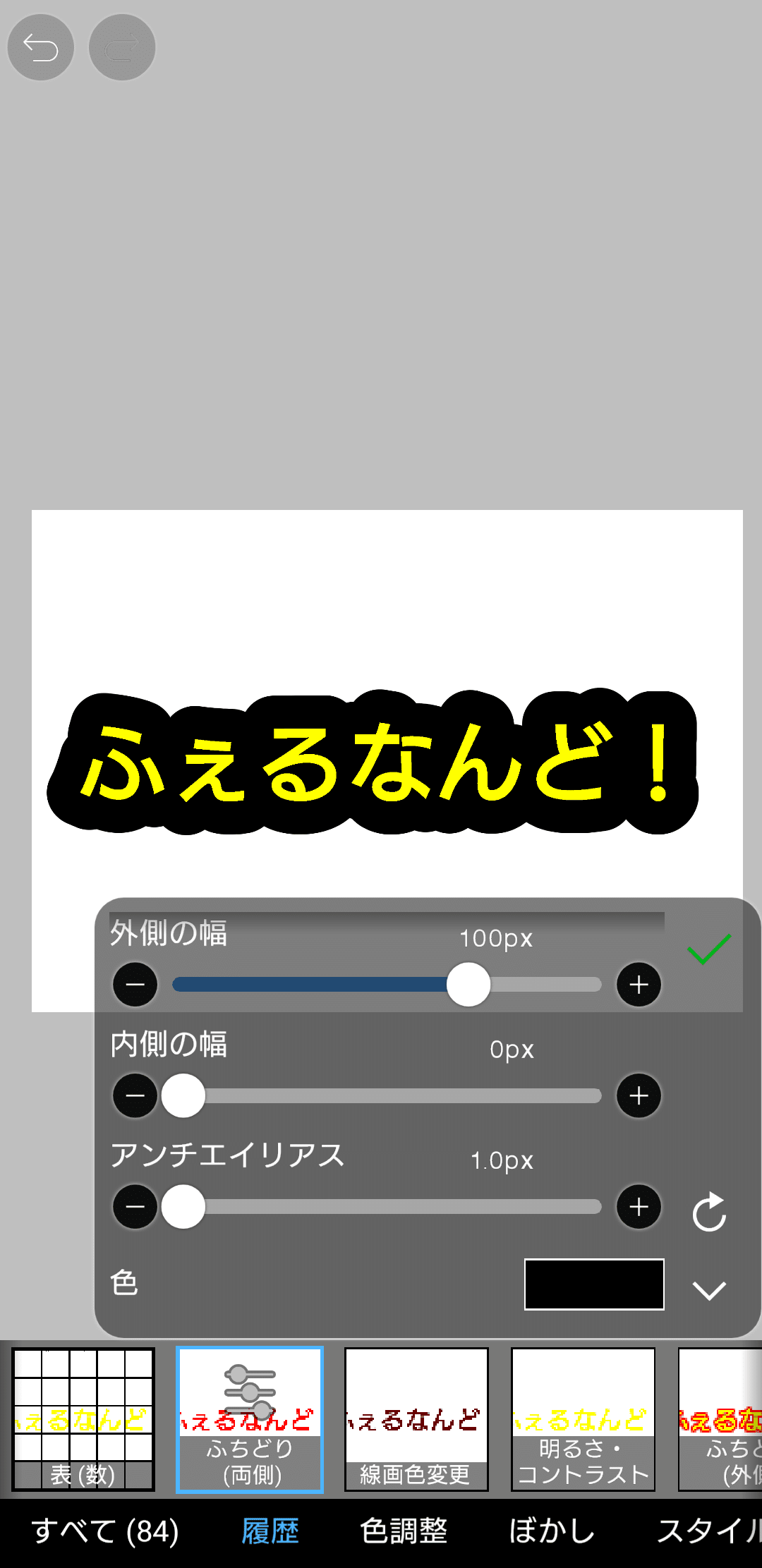
"ふち取り(両側)"を選択します。すると

初期設定がどうなっているかは忘れました
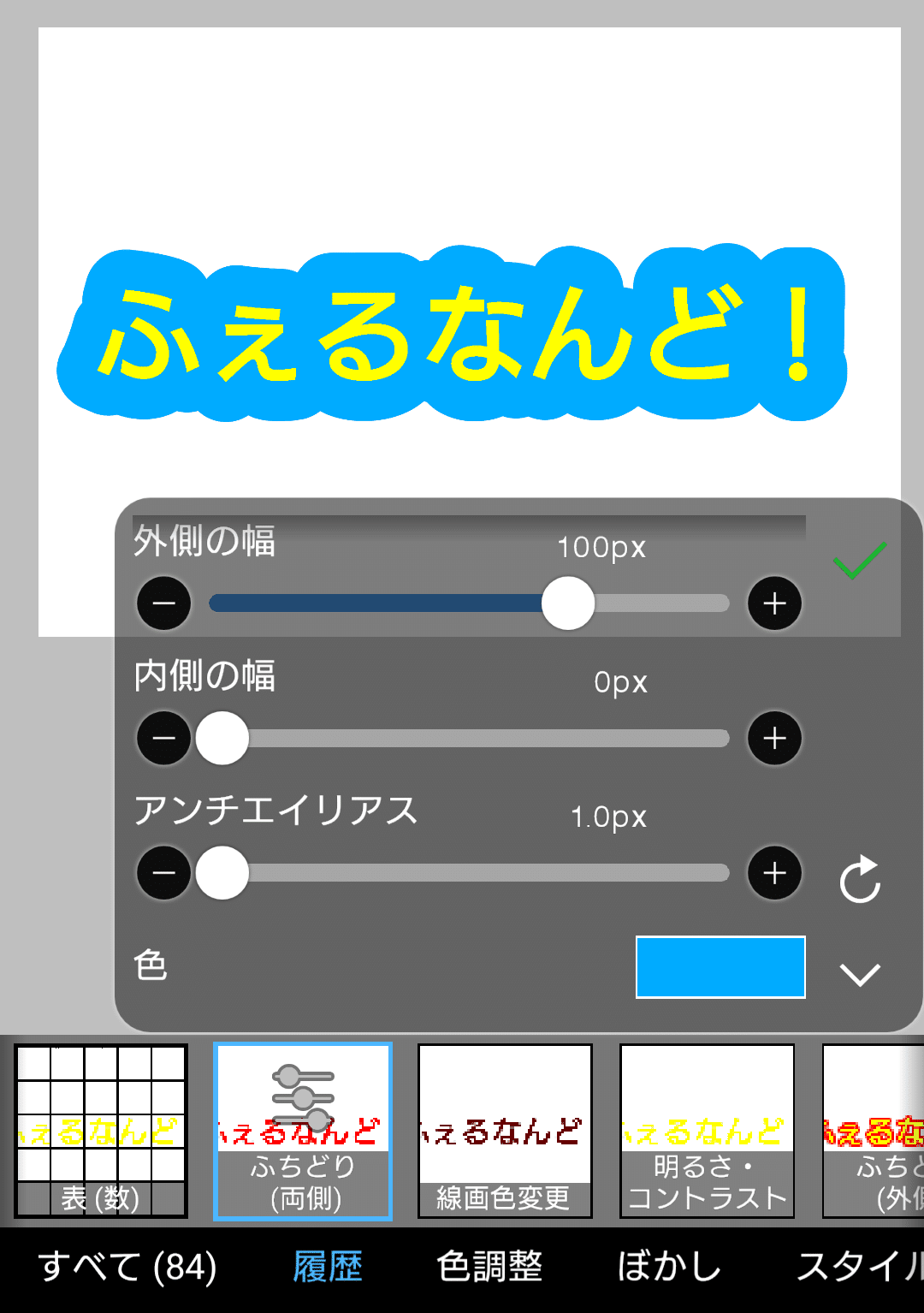
ふち取りの幅、色をお好みで調整します

ちなみに、複数枚の紙をつなげてパネル台紙を作る必要のない大きさの文字パネを作る場合は、ここからの工程は不要です。
画像を保存(工程④の最後の方にやり方書いてあります)して、印刷しましょう!
番外編
ふち取りを終えた文字を移動させる場合
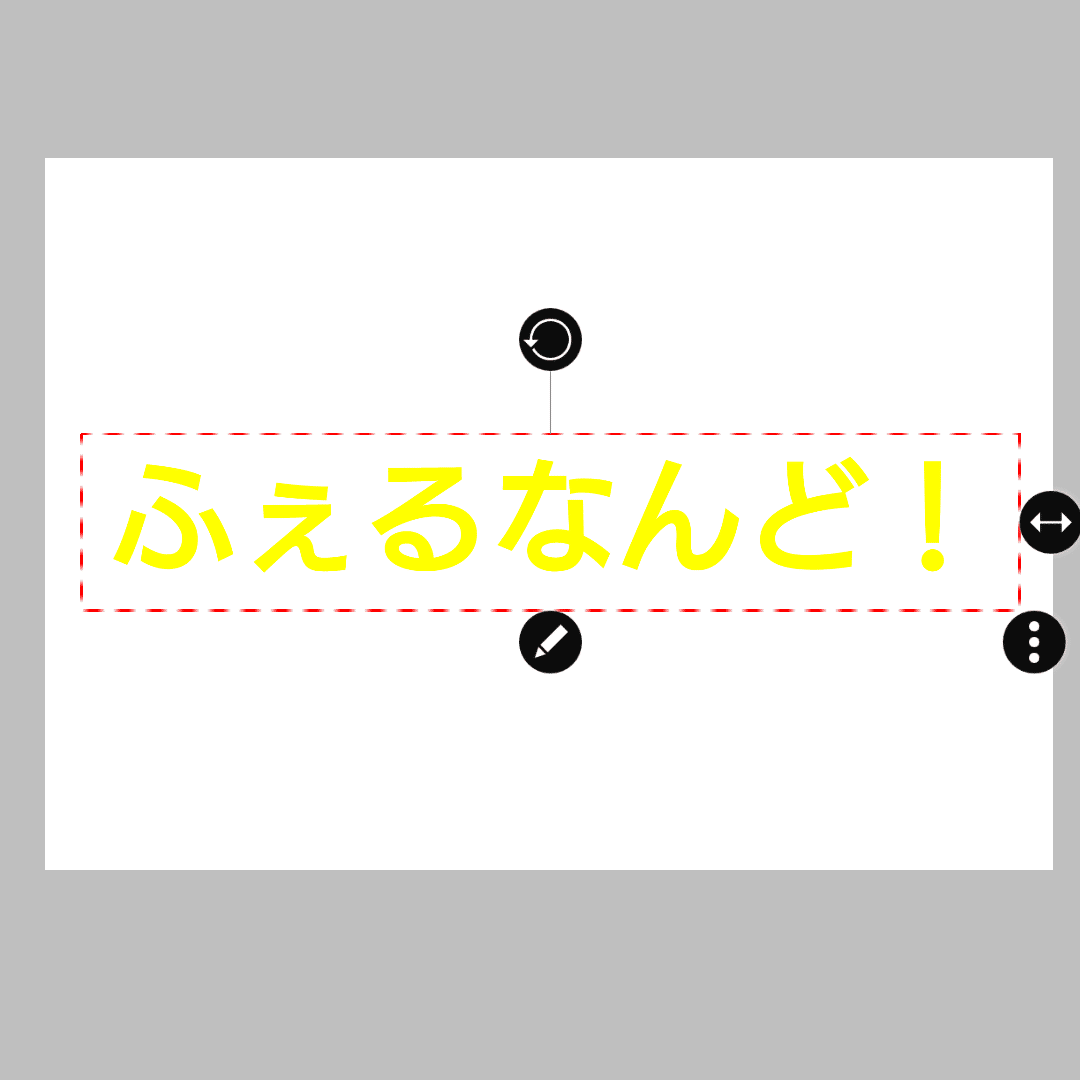
ここまでの『ふぇるなんど!』の画像ですが、
微妙にキャンバスの左に寄ってる感じしませんか?
※気にならない人は、この工程は読み飛ばしてもらって大丈夫です

ちゃんと真ん中に寄せたい、という場合、フィルターツールでふち取りまでつけてしまってから移動させるのは一手間かかります。文字入力の段階で気づくべきでした。
しかしそれももうあとの祭り。ここから修正していきます。
まずは、文字入力してあるレイヤーをラスタライズしていきます。簡単に言うと、文字入力したレイヤーをラスタライズすると、文字入力内容が変更できなくなる代わりに、移動拡大ツールで場所を移動したり、消しゴムツールで部分的に消したりすることができるようになります。
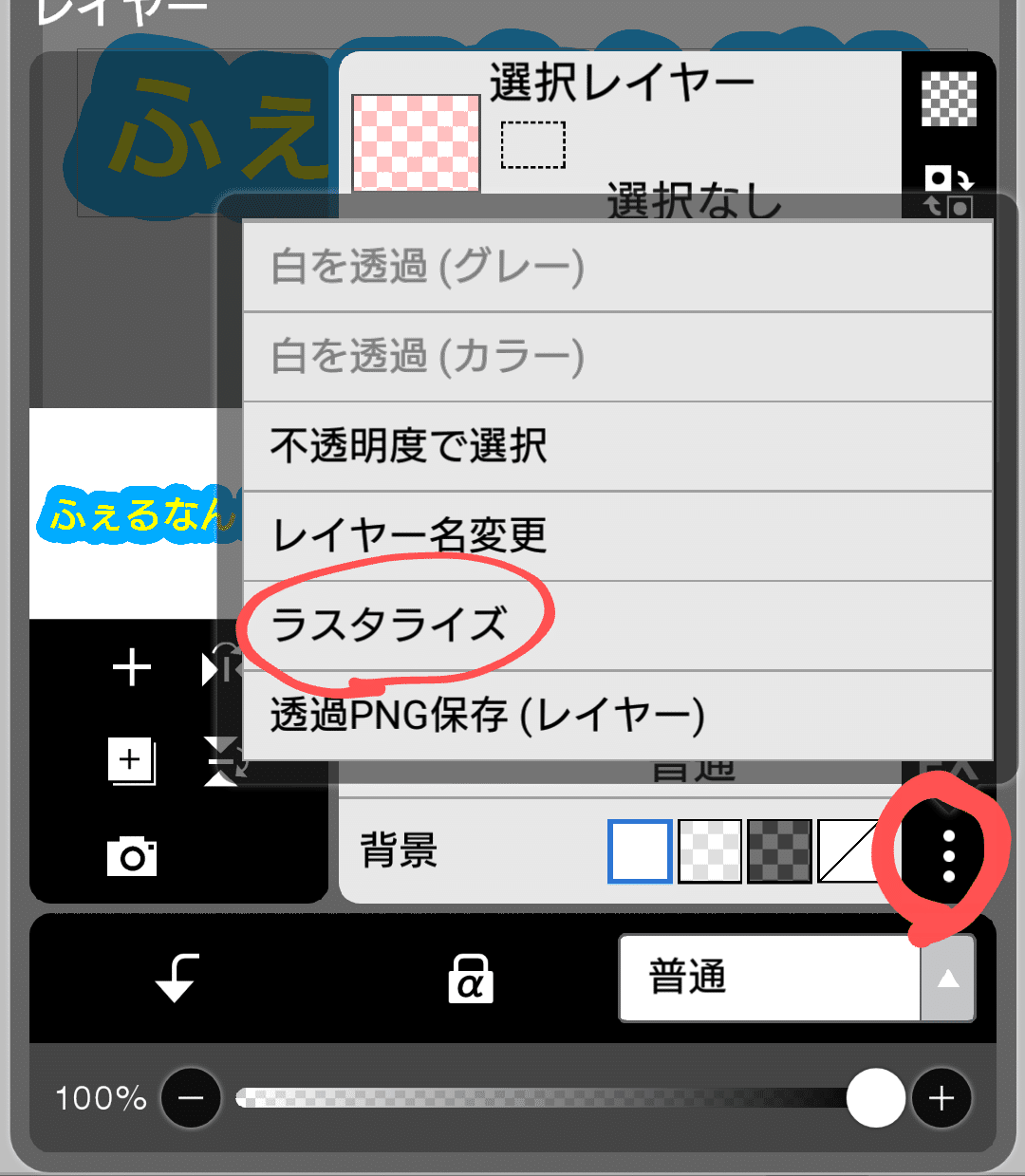
キャンバス編集画面の一番下、右から2番目の数字のところをタップして

文字入力したレイヤーが選択されている(背景が青くなっている)ことを確認して

三点リーダーを縦にしたようなボタンをタップすると、"ラスタライズ"という項目がありますのでこれをタップ

これで文字入力したレイヤーがラスタライズされました。次に、ふち取りレイヤーをタップして選択し

2重線を上から矢印が潰してるみたいなボタンをタップすると

ラスタライズした文字入力レイヤーと、ふち取りレイヤーが統合されました。先ほどの2重線と矢印のボタンは、レイヤー統合のボタンです。
文字とふち取りを同じレイヤーにすることで、一緒に移動させることができるようになります。
ツール選択ボタンから"移動変形"ツールを選択して

納得いくまで移動させます


(本当に微妙だな)
たぶんこれでど真ん中あたりに文字が配置できたような気がします。良き良き。(本当に細かい)
ちなみに、ラスタライズした文字はもう修正できないので、文字そのものをごっそり修正したい場合は文字入力からやり直す必要があります。お気をつけください。
(※キャンバス編集画面の一番上左側にある矢印ボタンを押すと、もしかしたら幸せになれるかもしれません(元に戻すボタンです))
④印刷する準備をするその1
さあこれで文字デザインは完璧!
と思ったら、これを印刷する準備をしていきます。

再びフィルターツールを使います。
(フィルターツール使う前に、新たにレイヤーの追加をお忘れなく)
今度使用するのはこちら

"表(数)"という機能です。これをタップすると

キャンバスを等分してくれる線が現れます。
作成する文字パネの大きさによって、何枚の紙に分けて印刷するかが違ってくるのですが、印刷する紙の分だけ等分の線を入れるのが良いと思います。列数で線の数が調整できます。
今回はB4サイズのボード2枚をパネルの台紙に使おうと思うので、B4サイズの紙2枚に印刷することを想定し、キャンバスも2等分にします。
必要な線を入れたら、これを画像データとして保存します。

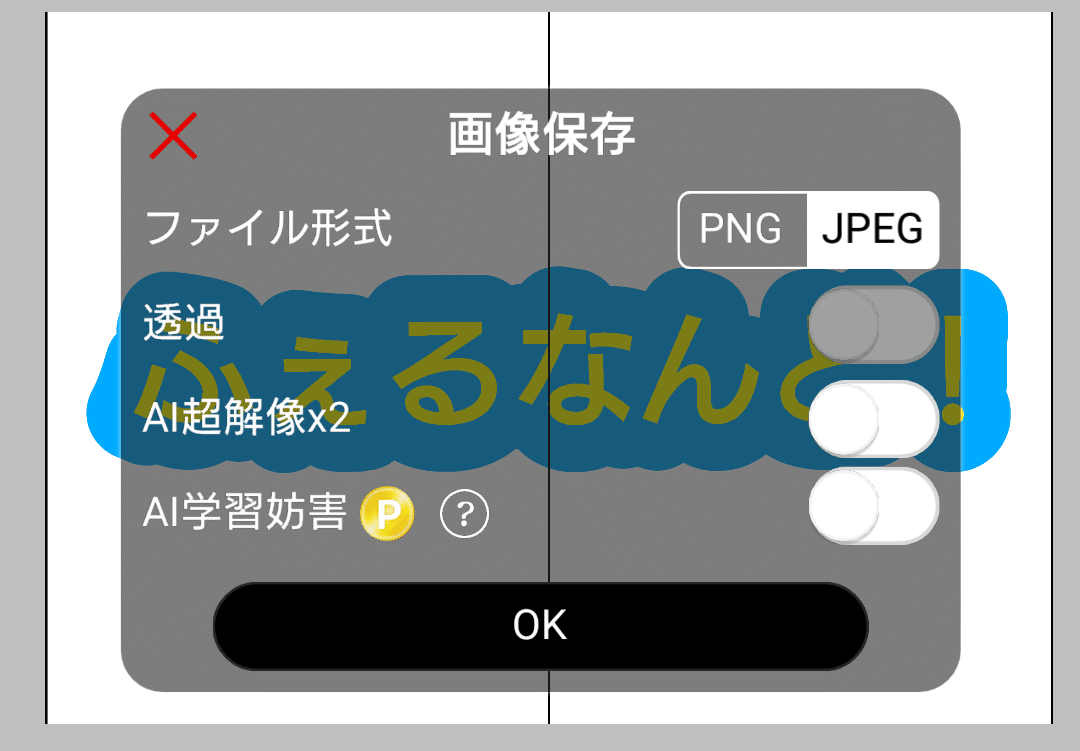
右下の矢印をタップして、画像を保存をタップ

ファイル形式はJPEGで十分だと思います。これでokをタップ

なんでこの文字にしたんだろう私。
⑤印刷する準備をするその2
次に、一旦マイギャラリーに戻り、まったく新規のキャンバスを作成します。
新規キャンバスの作成方法およびマイギャラリーへの戻り方はこのnoteの最初の方を見てください。ただし今回は、
印刷したい紙サイズのキャンバスを作成してください。A3サイズで印刷したい場合は、A4サイズのキャンバスで作成しておくとよいでしょう(縦横比が同じなので)。
今から作るデータが、印刷する画像データそのものになります。
今回はB4サイズ2枚で作成する予定なので、B4サイズのキャンバスを立ち上げました。

キャンバス編集画面の一番下、右から2番目の数字が書いてあるところをタップして

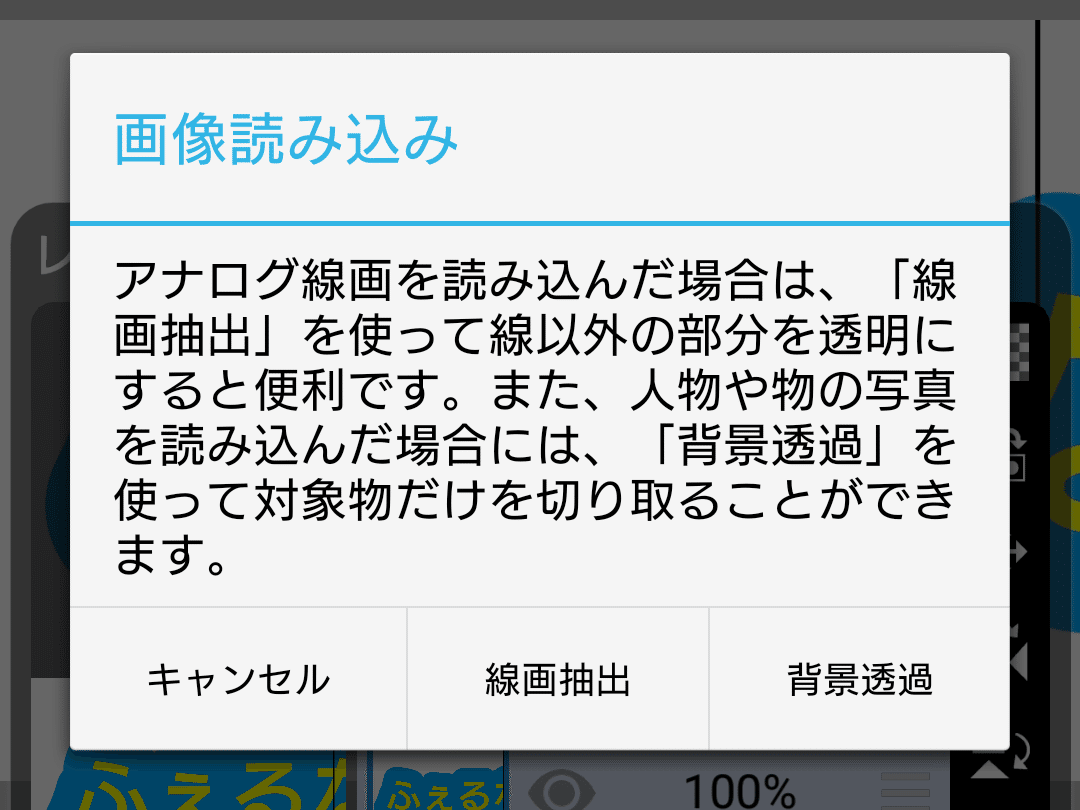
このカメラボタンをタップすると画像読み込みができます。

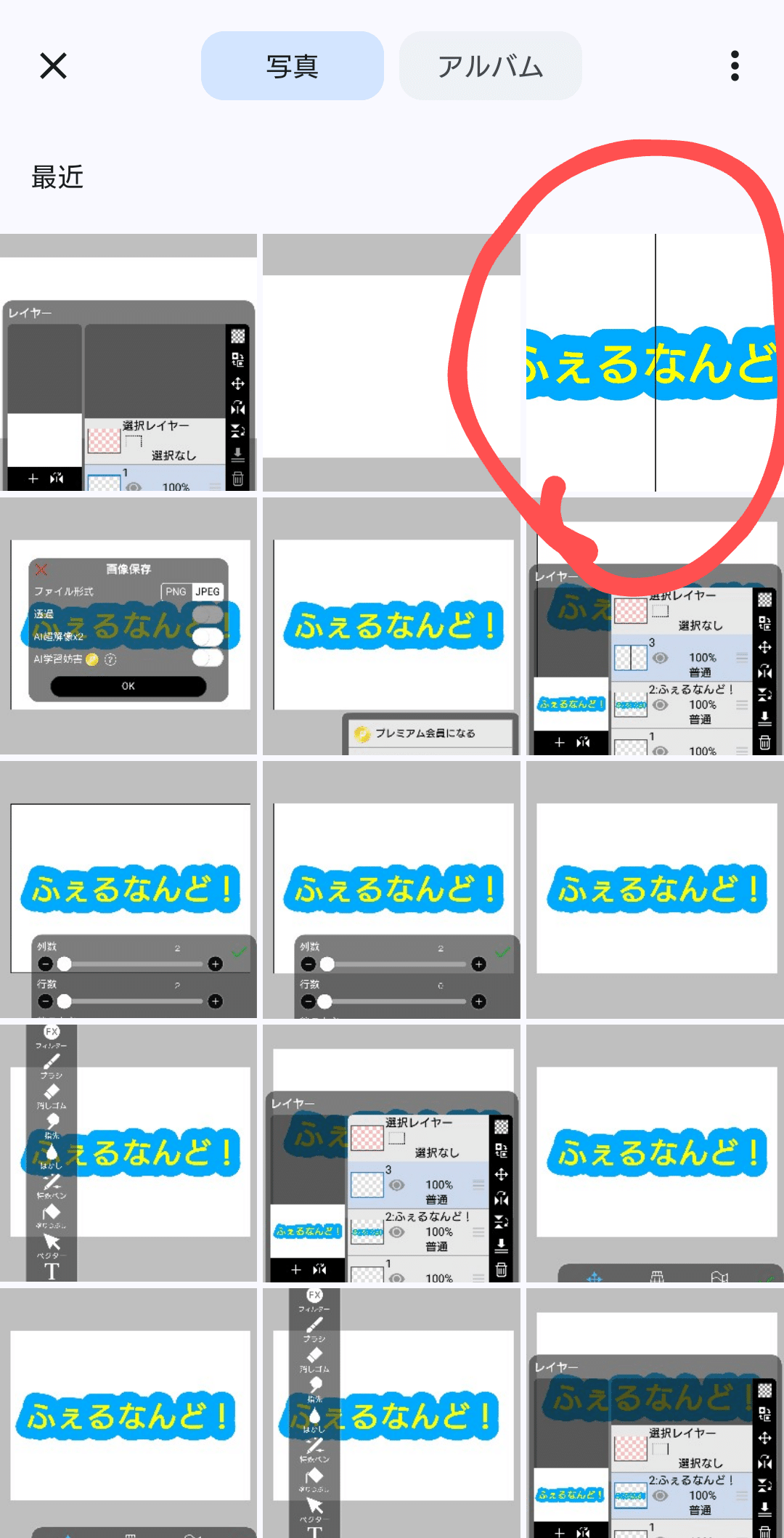
皆さんがお使いの端末の画像一覧は
もう少しすっきりしているはずです
お使いの端末に保存されている画像データの一覧が出てくると思います。
その中から、先ほど線を入れて保存した画像を選択します。

まず、画像の半分(左右どちらからでも良い)を、画像に入れた線をギリギリ消さないように、キャンバスサイズいっぱいまで拡大していきます。
この時、画面下方の操作ウィンドウをスクロールすると、拡大率を調整できるバーがあるのですが

この拡大率を必ず覚えておいてください。
これを忘れると、次の工程で絶望します。
※ちなみに画像に入れてある線は、このあと印刷した時にも目印として使います。
拡大に関しては、極限までギリギリを攻めてもいいのですが、印刷した際に勝手に端っこがトリミングされてしまうことがあるので気をつけましょう。(経験者談)
ちゃんと拡大して拡大率も覚えたら、操作ウィンドウ右上の緑のチェックマークをタップ

今作った画像データを保存します。保存方法は先ほど説明した通り。
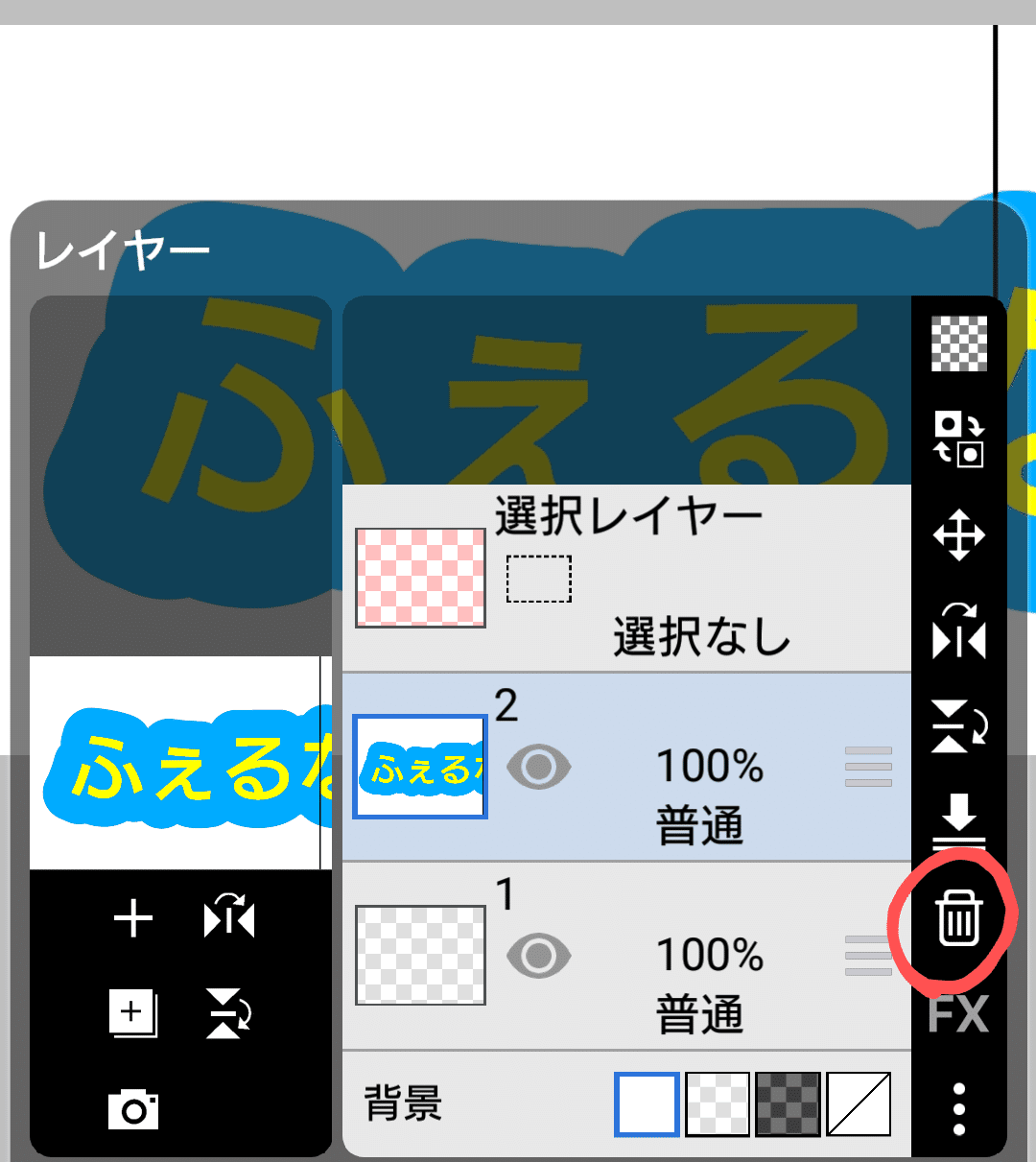
画像保存したら、このレイヤーは消します。

画面一番下右から2番目の数字のところをタップし、このゴミ箱をタップすると選択中のレイヤー(背景青表示)が消えます。
次に、残りの半分も同様に拡大していきます。
画像を読み込んで拡大し(前述の通り)

ここの拡大率を、先ほどの拡大データと同じにしてください!!!
じゃないと大きさが合いません!!!
ね、忘れると絶望するでしょう、もう一回さっきと同じことしないといけないんですよホントめんどくさいですよ(経験者談)
拡大できたら先ほどと同様に、画像データを保存します。
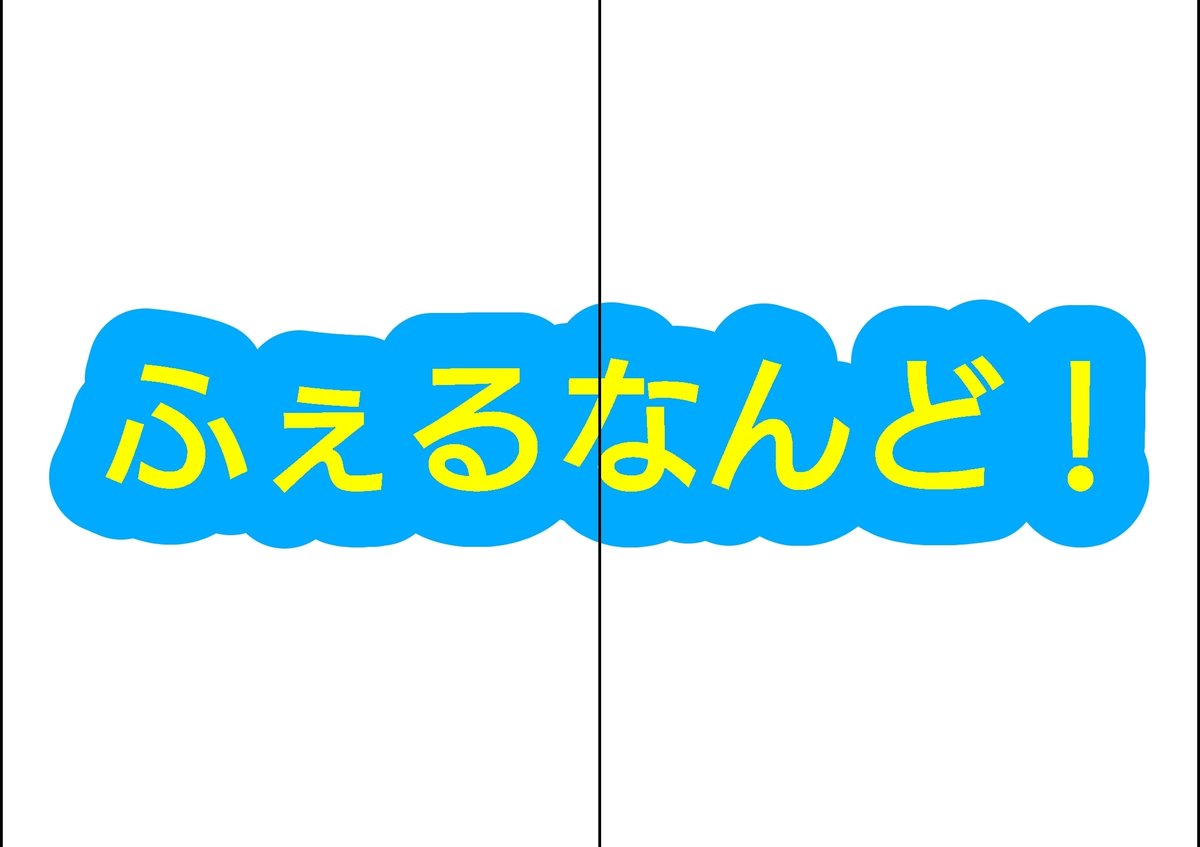
実際に保存した画像データがこちら。


あとはこれをなんとかして印刷してください。
我が家にはB4サイズを印刷できるプリンターがないため、私はよくコンビニに行きます。
あくまでもこれは台紙の型紙になるものなので、印刷は白黒で十分です。お金もかからないし。
印刷した紙そのものを文字パネに貼ることを想定している場合はカラー印刷してください。お金かかりますけど。
※そういえばめちゃくちゃ余談なんですが、コンビニのプリンターの話(超私感)
・コントラストをはっきりさせて印刷したい場合はセブンイレブン
・スマホ画面で見たそのままの色味に近いように印刷したい場合はそれ以外(ローソンとかファミマ)
がいい気がしています。
私は、それぞれのパーツの縁をわかりやすく印刷したい時(例:パネル台紙やうちわの型紙など)の印刷はセブンイレブンへ、カラー印刷したそのままの紙をパネルやうちわに貼る場合はファミマ(近くにローソンがないため)へ行ってます。
印刷してきたら、どちらか一方でいいので目印として入れた線のところをハサミで切って

こんな感じでテープで貼り合わせます。
これを外形で切り取れば、パネル台紙の型紙の完成です!
この続きの工程はこちら↓
ちなみにこのnote
アイビスペイントに搭載されている機能の、本当にさわりしか説明できてないです。
このアプリ、マジで有能です。めちゃくちゃいろんな機能があります。ド素人の頭で考えつくレベルのやりたいことは大概できます。私では到底扱いきれないくらいです。スマホの機能と同じだな。
有料(プレミアム)版もありますが、今のところ無料版で困ったことはほぼないです。
気になる人は適当に触ってみるなり、ネットで検索してみるなりしてみてください。(丸投げ)
◯おまけ◯
一例として、僭越ながら私が以前このアプリで作ったデザイン載せときます
・例①

これは名前と数字とSpanish Samuraiをそれぞれ別のレイヤーで文字入力して、それぞれにふち取りをつけたやつ(Spanish Samuraiの部分のみ、文字入れツールのふち取り機能も併用)
配色に関しては、私マジでセンスないので、ほとんどの場合イメージカラーだったりチームカラーだったりを参考にさせてもらってます。
アロンソさんの場合は、台紙と名前の部分に関してはわかりやすいですね、ご存知アストゥリアスカラーです。
Spanish Samuraiの縁取りは緑です。アストンなんで。
シルバーの文字は、何色なら名前などを邪魔せずに目立つのかを、実際にアプリでデザイン作っていく時にいろいろ試した結果です。アプリだと指一本ですぐ色を変えられるので気軽ですね。なおアプリには銀色の設定はないので、薄めのグレーになってます
そして完成品がこちら↓

出来上がってから、アストゥリアス意識しすぎてスペイン国旗要素が何もないことに気づいた。
次作はたぶんどこかに赤が入ります。
・例②

文字入力して、文字入力ツールのふち取り機能で1つ目のふち取り(黄色の部分)、フィルターツールのふち取り機能でふち取り×2(黒と緑の部分)…を何かしっちゃかめっちゃかやった気がする。何か不測の事態が起こったような記憶があるけど、何が起こったのか具体的な記憶がすでにない。
例によって配色はチームカラー。黄色の縁取りから直接緑色の台紙だとちょっとぼんやりする感じがあったので、もう一本黒の縁取りを入れてみました。

黒の縁取りを入れたほうが、全体的に締まった感じに見える、気がする。
ただし、もちろん文字パネ制作の作業工程は増えます。
これはB4サイズのボードを4枚つなげる想定で作ったので、

拡大の目印の線も4本入れました。
これをB4サイズに拡大して4つの画像データにして保存し、印刷したのがこちら↓

本当はこの文字パネを作る時に、ちゃんと作業工程を記録したいと思っていたんですが、実はこの次の工程で思いっきりミスったので記録に残すのは断念しました。(涙)
完成品にはさらに笹のイラストもくっついていますが、これはまた別でカラー印刷したイラストを後付けしました。

これ伝わりましたかね…?
よくわからなかったら申し訳ないです。
ご参考になれば幸いです。
適宜追記するかもです。
この記事が気に入ったらサポートをしてみませんか?
