【Minecract JE】リソースパックの作り方~Texture編~
はじめに
これから紹介するリソースパック作成方法は我流のものなので間違っている部分もあると思いますがご了承ください。なるべくわかりやすく詳細に書くように心がけます。
注意点として、これから紹介するのはJava版のリソパの作成方法ですので、統合版には対応していません。また、Windowsで作成していきます。
1.テクスチャを作成する
前回はリソパの型を作っていきましたが、今回はそれにテクスチャを追加して、ブロックの見た目を変えていこうと思います。
前回から私が作っているのは、怪しげな砂・砂利と普通の砂・砂利の区別がつきやすくなるリソースパックです。ですから、今回は怪しげな砂・砂利のテクスチャを変えていこうと思います。
バニラのテクスチャを準備する
今から作っていくのはバニラのテクスチャをベースとしたものなので、まずは変更するテクスチャのバニラのものを準備します。
(そうでない方は新規でテクスチャを作成しても構いませんが、少し下に書かれてある太字の部分に従って作ってください。)
前回用意したバニラのassetsフォルダを開き、minecraft>texturesと開いていきます。

するとこのようにいろんなフォルダが入っていると思います。フォルダ名から分かる通り、ここにマイクラで使用されているすべてのテクスチャが格納されています。blockというフォルダにはブロックのテクスチャ、entityというフォルダにはエンティティのテクスチャが入っています。各自でいろいろ見てみてください。
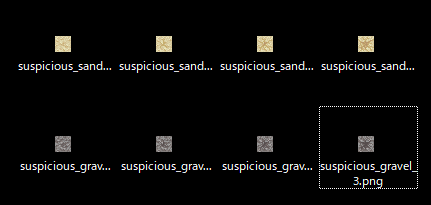
今回必要なのは「怪しげな砂」と「怪しげな砂利」のテクスチャなので、一番上のblockのフォルダから取り出していきます。ですが、次も使えるようにコピペするようにしましょう。

ということで必要なテクスチャをすべてデスクトップにコピペしました。今からこれらを画像編集ソフトで編集していきます。
テクスチャを描く
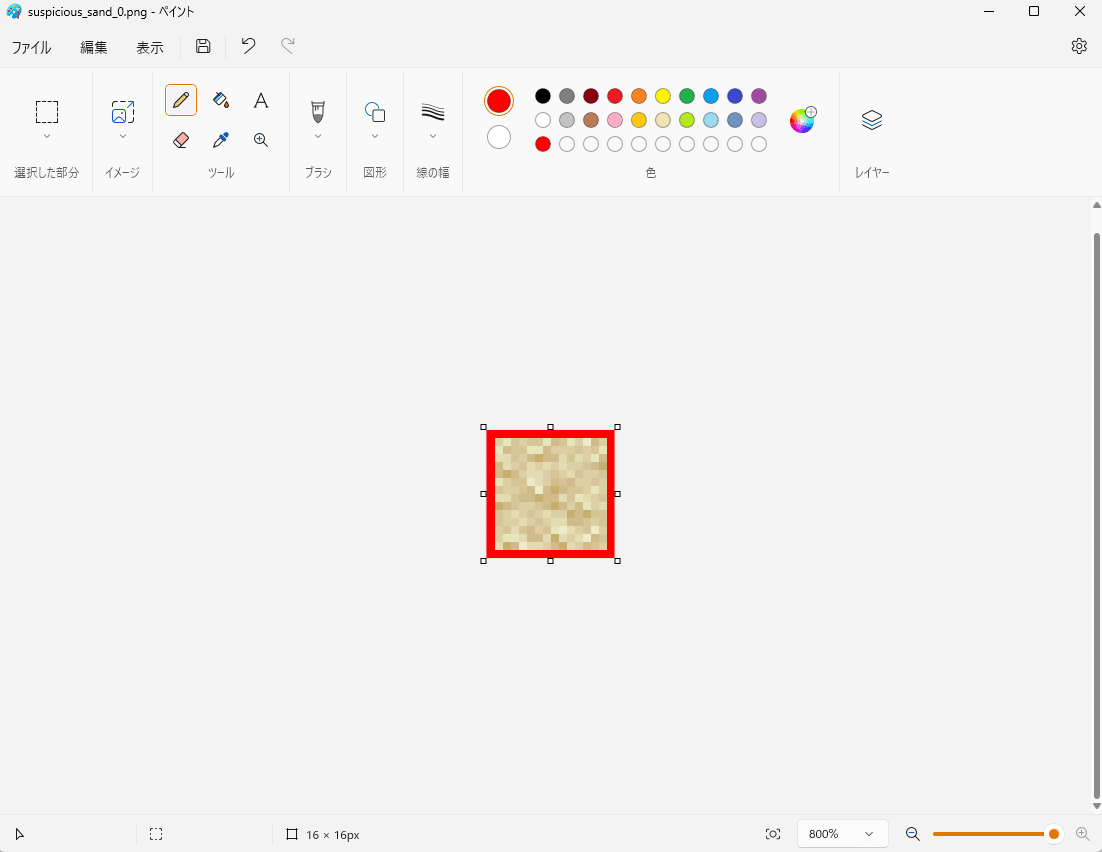
早速テクスチャを描いていきましょう。使用する画像編集ソフトは何でも構いませんが、pngファイルで保存できるものを使いましょう。私は普段iPadで「Pixelable - ドット絵エディター」というアプリを使って描いていますが、今回は分かりやすいようにWindowsのペイントを使っていきます。

こんな感じで描いてみました。描けたらpngファイルで保存しましょう。画像の大きさですが、16×16px、32×32px、64×64px、128×128px、256×256px、512×512px、1024×1024pxのいずれかです。大きくなるにつれて重くなっていきます。今回は16×16pxで十分なのでこのサイズで保存します。ここではファイル名は変更せず、バニラと同じものにしてください。上書き保存で大丈夫です。というのも、どのブロックにどのテクスチャを割り当てるかというのがmodelsフォルダに入っているjsonファイルで指定されています。そのため、バニラのファイル名と同じにしないとうまく反映されません。(modelsのjsonファイルの中身を書き換えればオリジナルのファイル名でも反映されるようになりますが、それに関してはModel編で紹介しようと思います。)

ということで全部描き終えました。次はこれをリソースパックに追加していきます。
2.テクスチャを追加する
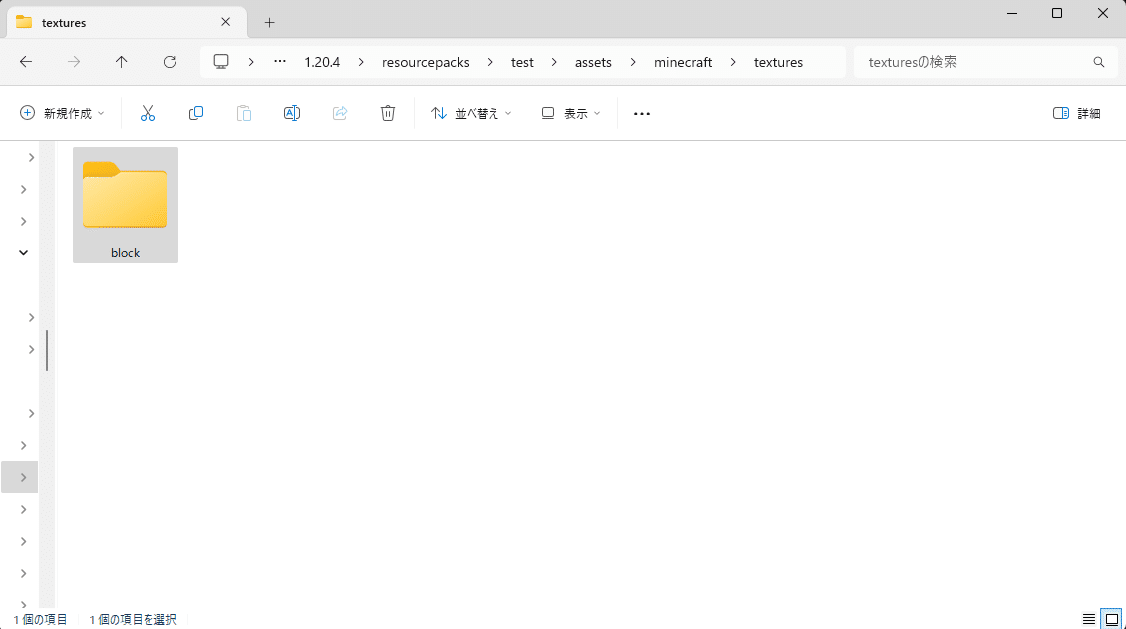
前回作ったリソパの型を用意し、assets>minecraftという順に開いていきます。そうしたら、minecraftフォルダの中に「textures」というフォルダを作ります。

次に、今作ったtexturesフォルダの中に「block」というフォルダを作ります。

最後に、先ほど描いたテクスチャを今作ったblockフォルダに入れてテクスチャの追加は完了です。

これまででもう察している方もいると思いますが、要はassetsフォルダの中身はバニラのassetsフォルダの中身を真似して作っていけばいいわけです。この要領でモデルも変えることができます。
では、ちゃんとテクスチャが反映されているか確認してみましょう。

作ったリソパを読み込みました。

こんな感じで、うまく反映されていますね。これで完成です。
アイテムのテクスチャも同じ要領で変えることができます。つまり、ブロックの場合はblockフォルダを作ってその中にテクスチャを入れましたが、アイテムの場合は「item」というフォルダを作ればいいわけです。ぜひ試してみてください。
さいごに
今回はTexture編ということで、テクスチャの変え方を解説していきました。実際に自分でいろんなものを作ってみてくださいね。次回はモデルの変え方について解説していきます。
