
Blockbenchを使ってカスタムモデル&スキンを作る。(統合版マインクラフト)
前置き
初めまして、ドージマと申します。
今回はBlockbenchという公式が提供するマイクラのオリジナルモデル、
スキン作成ソフトを使用して、リソースパックとビヘイビアパックを
作っていく手順を分かりやすく解説していきます。
パソコンの必要最低限の操作ができればそんなに難しくないです!
初めての方でも作れるように解説しますのでよろしくお願いします。
環境
前提としてwindows環境での解説ですが、macやlinuxでも可能です。
マイクラのバージョンは1.20です。桜が追加されたバージョンです。
用意するソフト
Blockbench
(用途によって追加で必要となるソフトもありますが追々説明します)
便利なサイト
Minecraft: Bedrook Edition Creater
(公式が配布しているモデルテクスチャ等の内部データ)
※場合によってはダウンロードしなくても構いませんが、データを見ることは面白いですし、既存のモブの見た目を変えるときにはあった方がよいです。
ミニドット絵メーカー3
(パックのオリジナルアイコン作成用)
補足
今回僕は2つのパターンに分けて説明します。
1.オリジナルのモブを作る
2.既存のモブのモデルとテクスチャを変える
尚ブロックのテクスチャを変えるだけであれば、Blockbenchは必要ないです。こちらの記事を参考にしてみて下さい。
ついでに便利なドット絵編集ソフトを紹介しておきます
windows環境おすすめ Paint.net
それ以外のos Ginp
使用方法は各自調べてみて下さい。
尚Paint.netは後程解説致します。
家具などのアドオンの作り方はこの方の動画を参考にしてください。
とても分かりやすく解説されています。
また、オリジナルのモブの作り方も解説されています。
僕の文章より絶対わかりやすいんで是非ご覧ください。
(尚僕が今から説明するオリジナルモブの作り方はこの人のものを参考にしています。)
手順1:Blockbenchのダウンロード
長くなってしまいましたが、2つのパターン共通の手順を解説していきます。
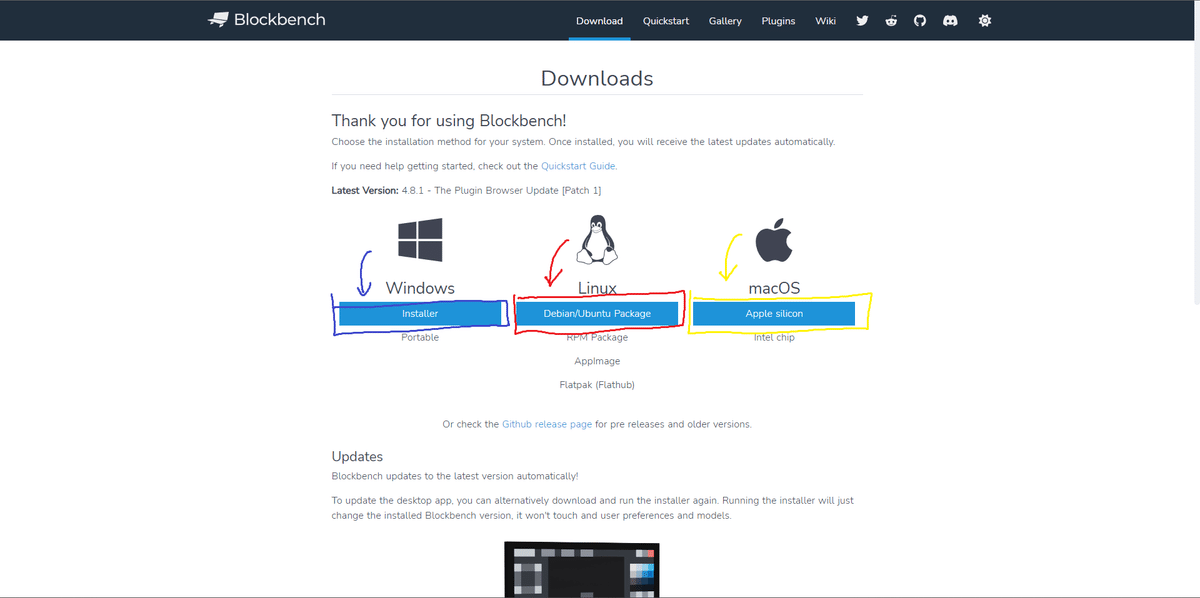
Blockbenchへアクセスし、Blockbenchをダウンロードします。


windowsは青です

インストールする際に色々出てきますが、すべてはいを押して頂いて構いません。
初期設定の操作でBlenderを選択すると、モデリングの際に僕の操作方法の解説と合致します。
(Blenderとは無料の3DCG製作ソフトです。そのソフトと同じ操作方法に設定するという設定です。)
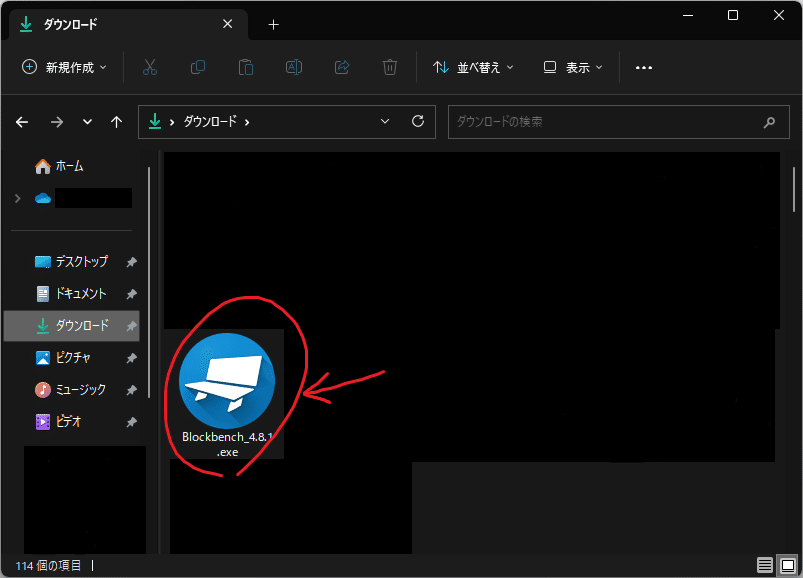
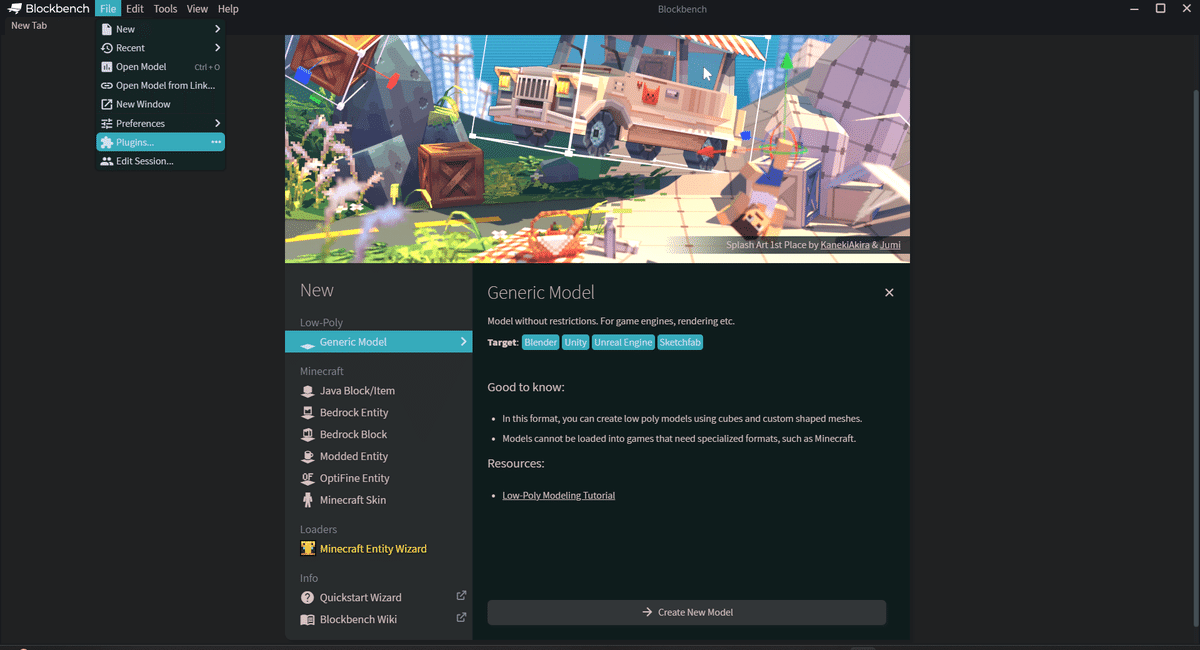
インストールが完了して、Blockbenchが起動しましたら
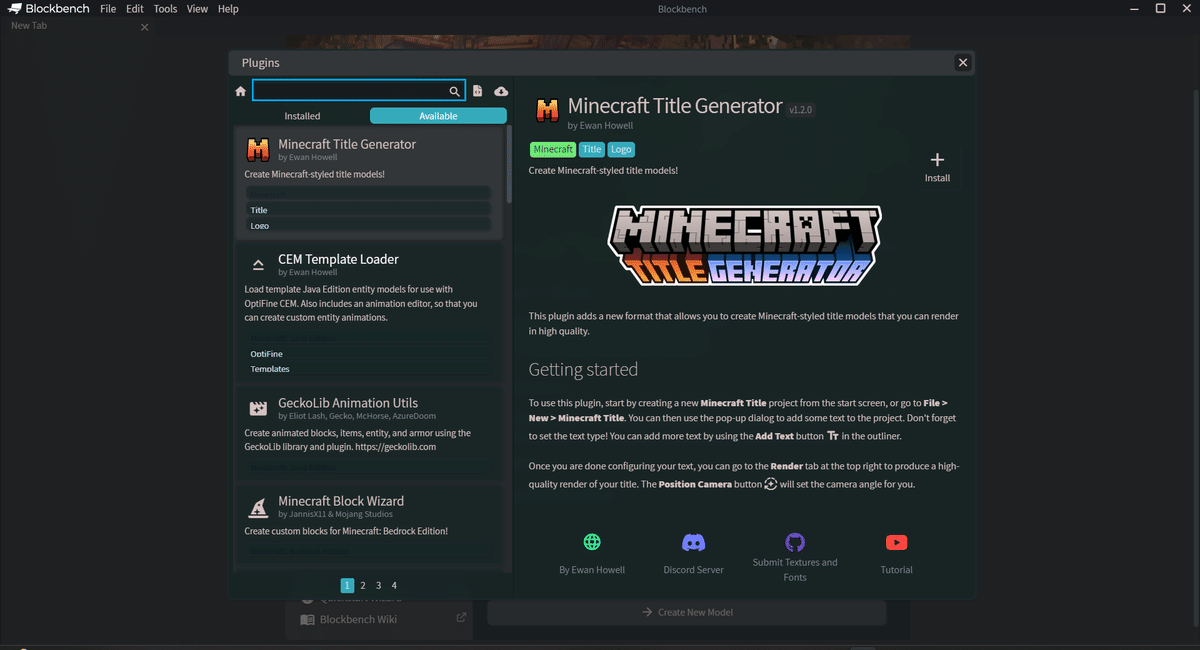
Minecraft Entity Wizardというプラグインを導入していきます。

パズルのピースのアイコンが目印です

と打ち込んで右上のプラスボタンでインストールしてください
ここまでくれば下準備は完了です!一先ずお疲れ様でした!
手順2.モデリング
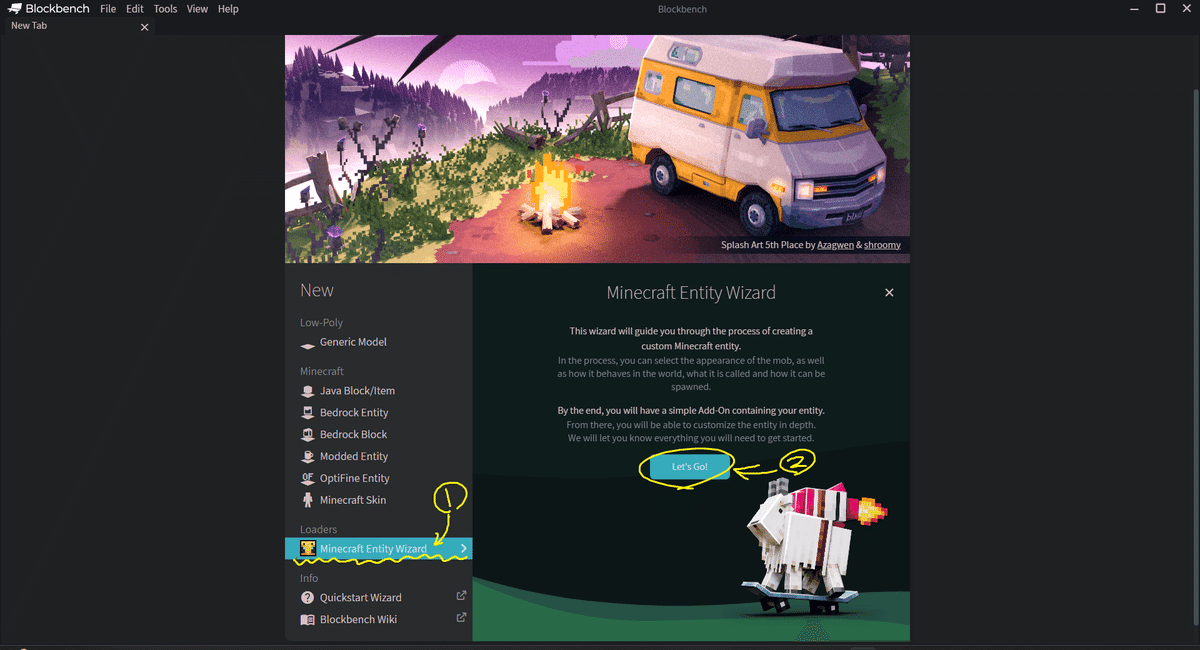
ではモデリングしていきましょう!

画像の通りポチポチしていきましょう。

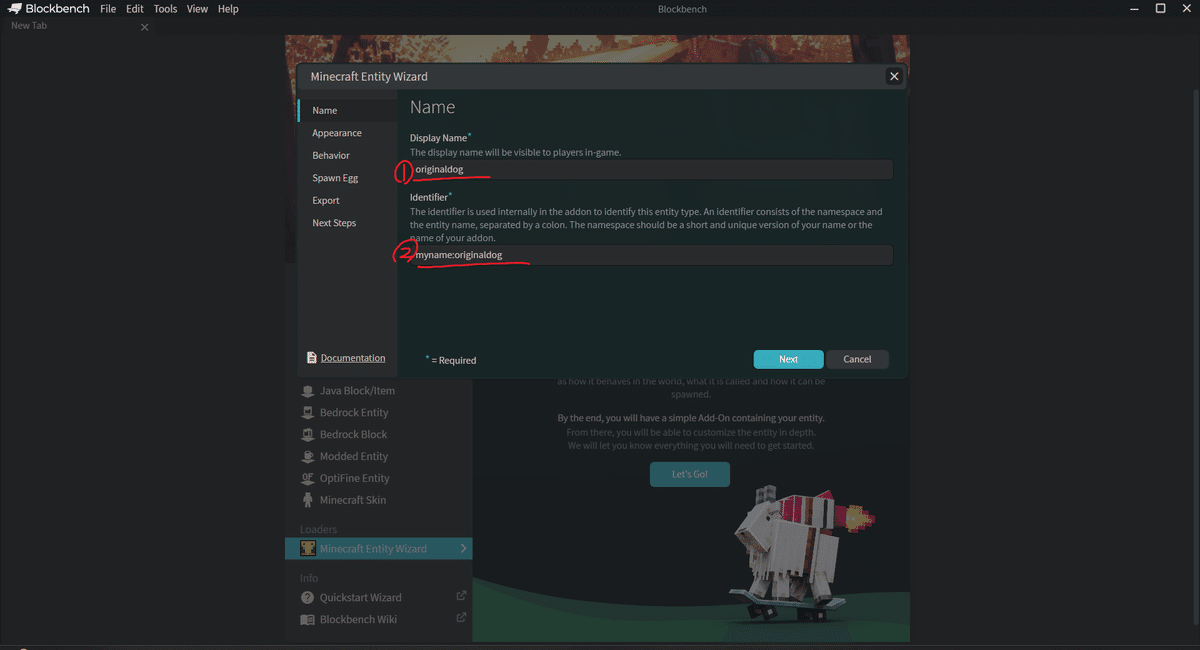
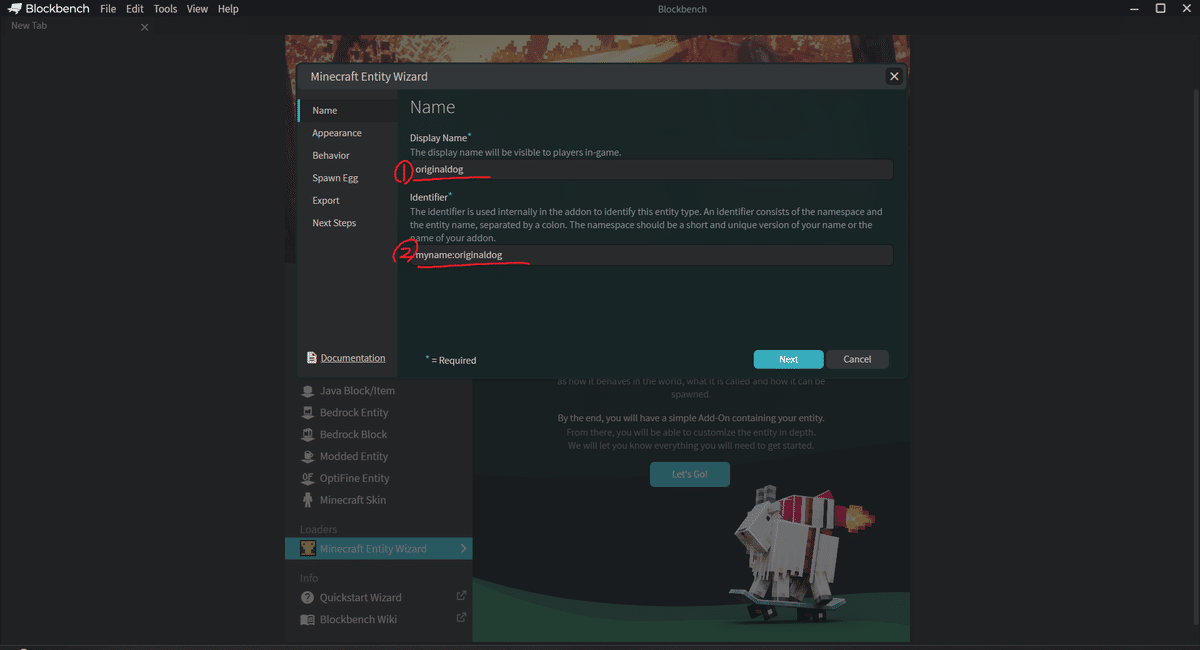
するとこんな画面が開きます。
①は表示名、②はIDの設定です。
①はお好みの名前で。②は別で名前を変えられます。
":"の前にある"myname"も変えて大丈夫です。
":"は消すと恐らく不具合が出ます、知らんけど…(なんも分からん人)
xxxx:xxxxxxというような形式で書いて下さい。

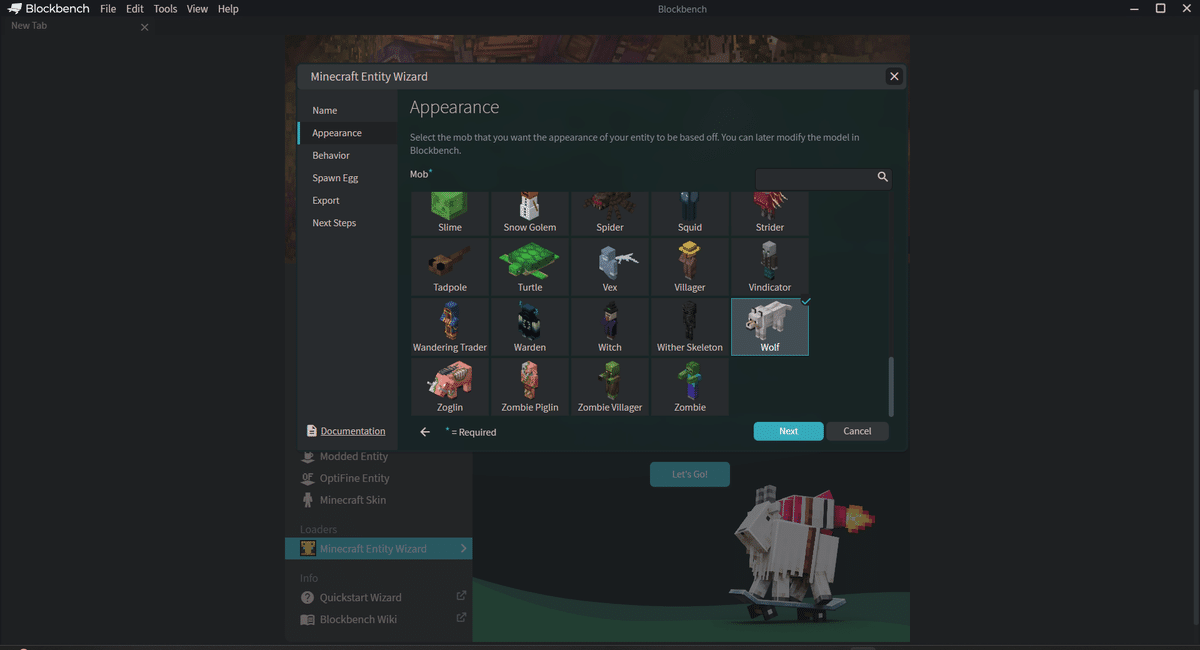
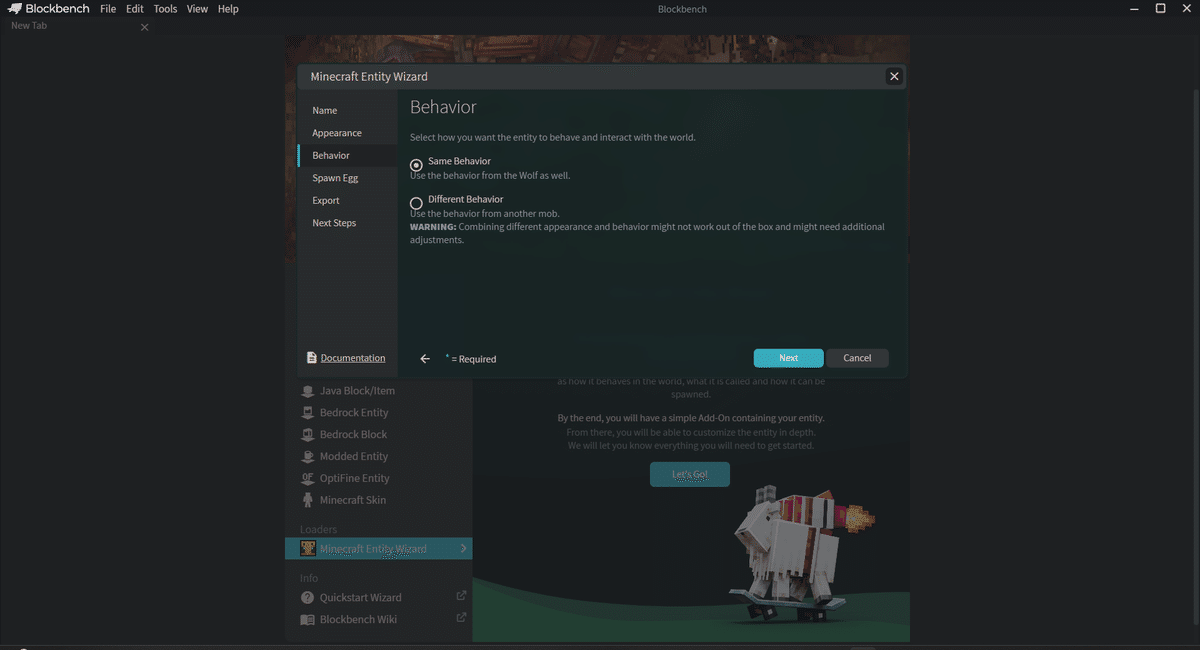
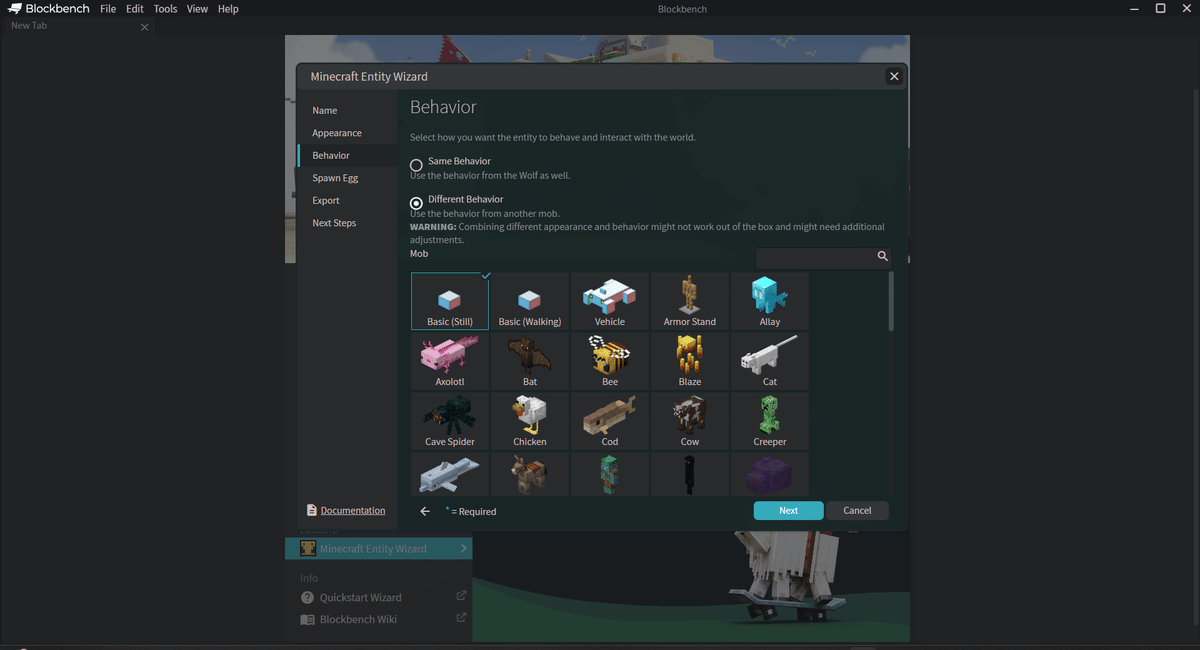
僕はオオカミにしますが、皆さんはお好きなmobを選択して下さい

上は先ほど選んだmobと同じ挙動にする場合に選択します

アレンジ次第では見た目が村人のウィザーなんかも作れそうですね
今回僕は上を選択しました。つまりオオカミと同じ挙動をとるmobを作るということです。

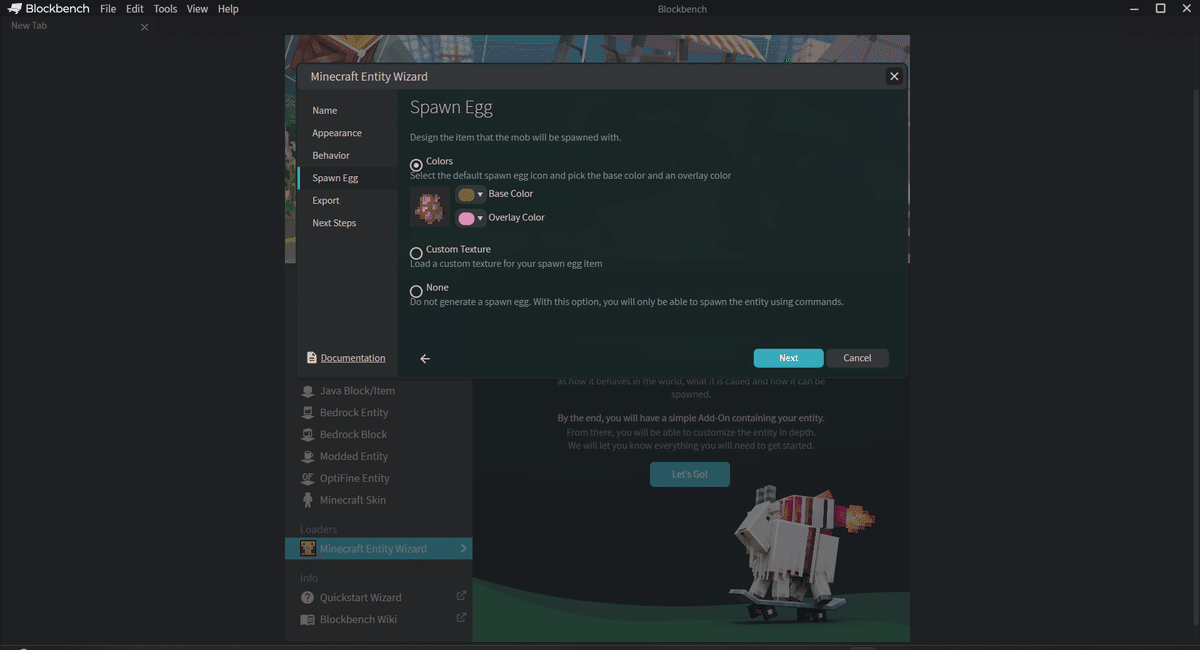
尚オリジナルの画像を割り当てたりそもそも割り当てないことも可能です
画面を見ればわかる…ハズ

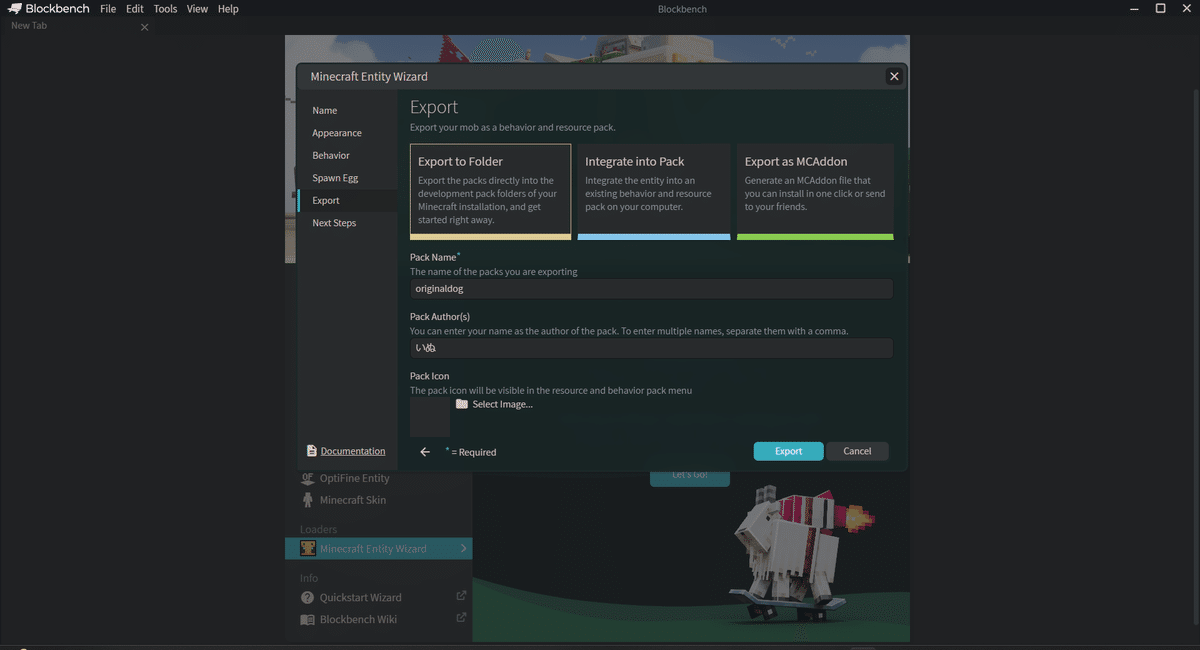
Pack Nameを半角英数字で打ち込んでください
Pack Author(s)は打ち込まなくても大丈夫です
サブタイトルみたいなものです
Pack iconについて解説します。
設定しなければデフォルトでハチのアイコンになるのですが、設定すれば好きな画像を使うことができます!
今回はマイクラらしく、ドット絵にしましょうか。
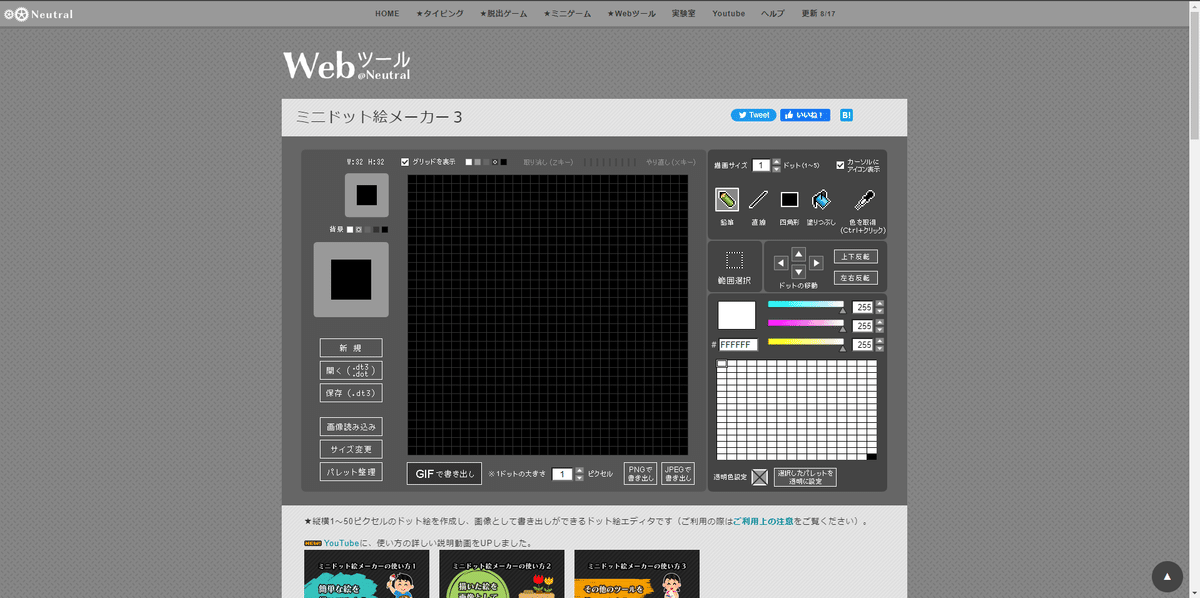
ミニドット絵メーカー3を開きます

このサイトでは50x50までの大きさを作ることができます
ドット絵であれば8x8 16x16 32x32などのサイズがよいでしょう
分かりやすいUIなのですぐ描けると思います。
出来ましたら.pngでダウンロードして下さい。
そしたらPack iconのselect imageを押して設定してください。


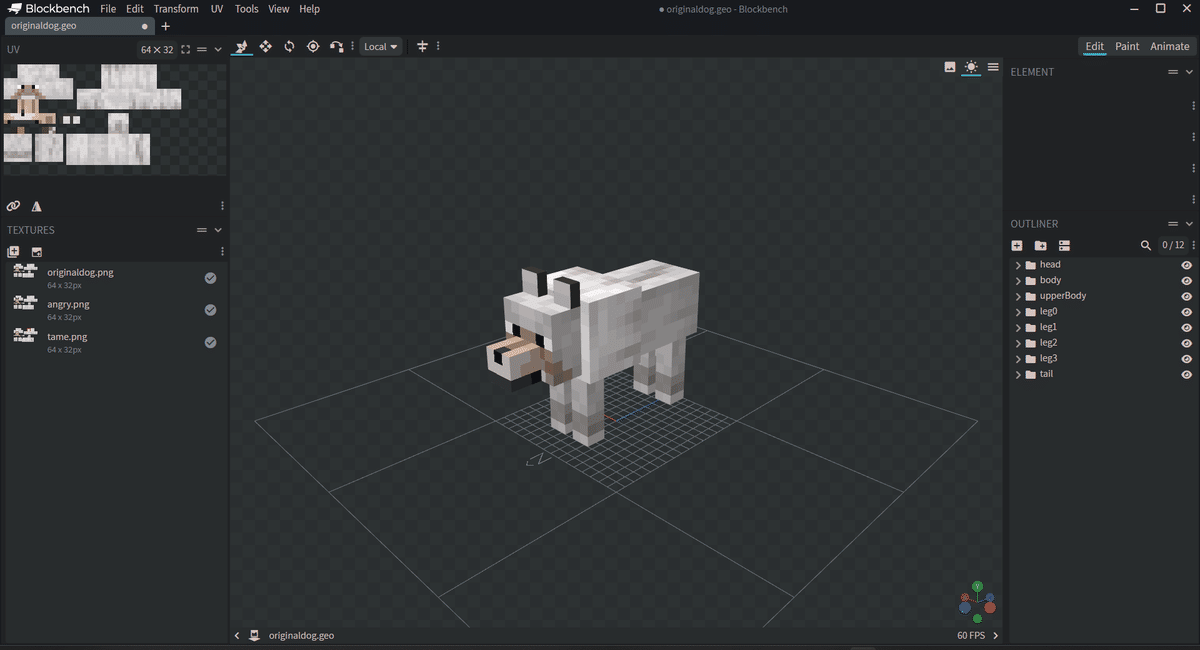
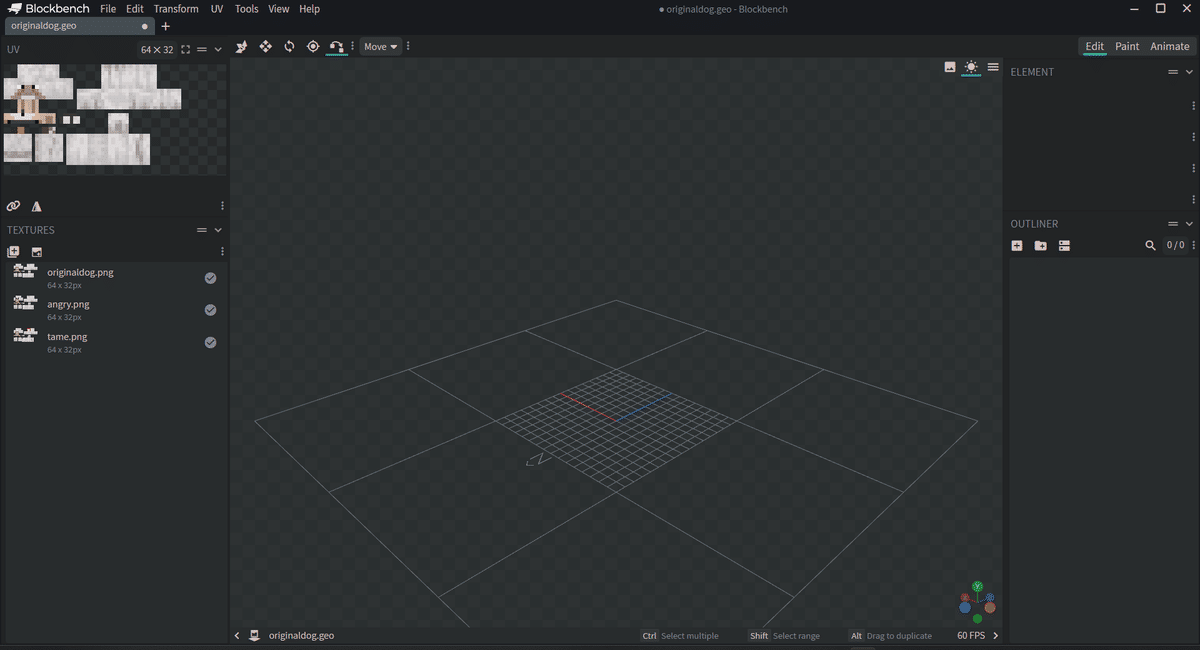
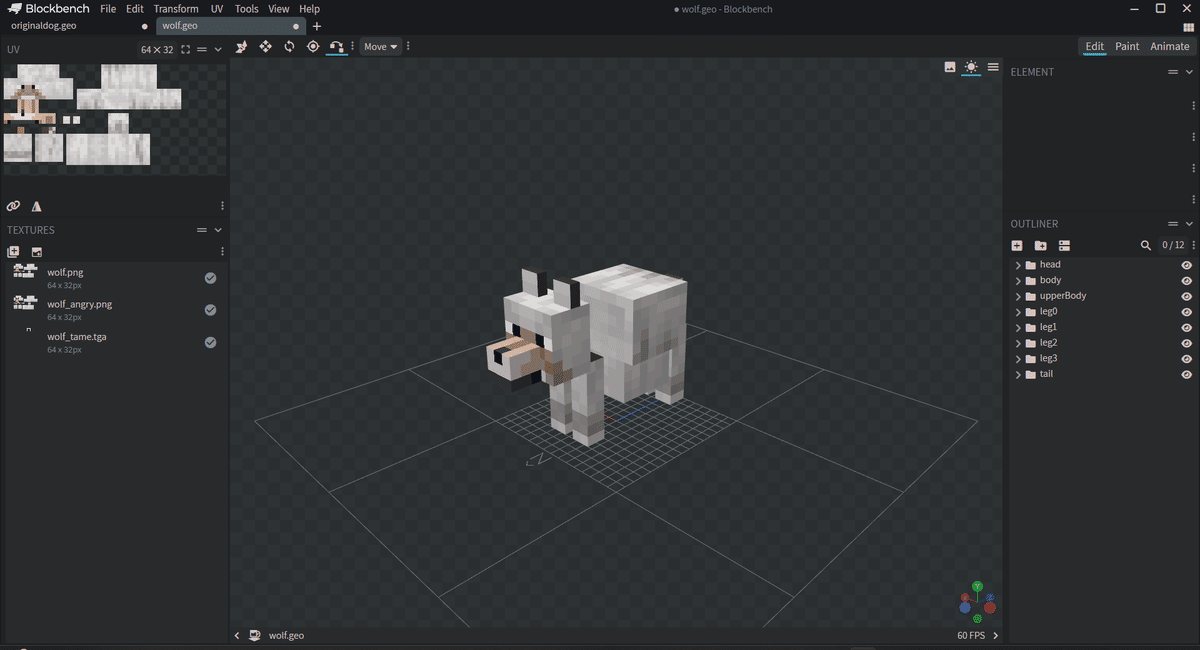
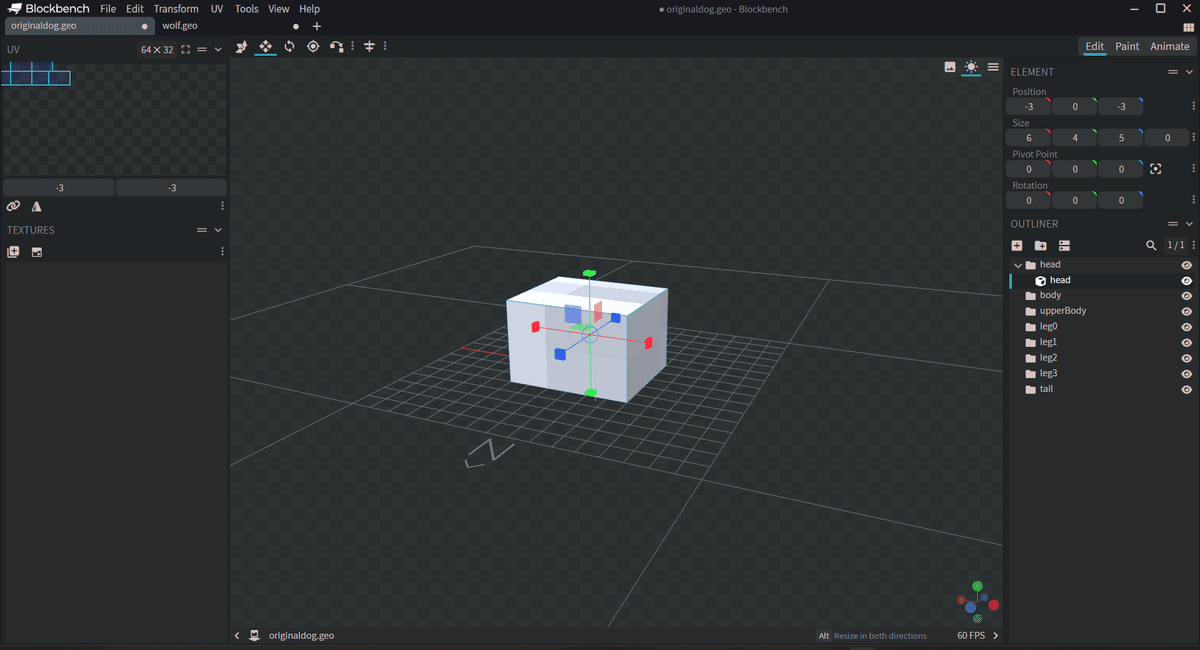
おお!
オオカミのモデルが出てきましたね
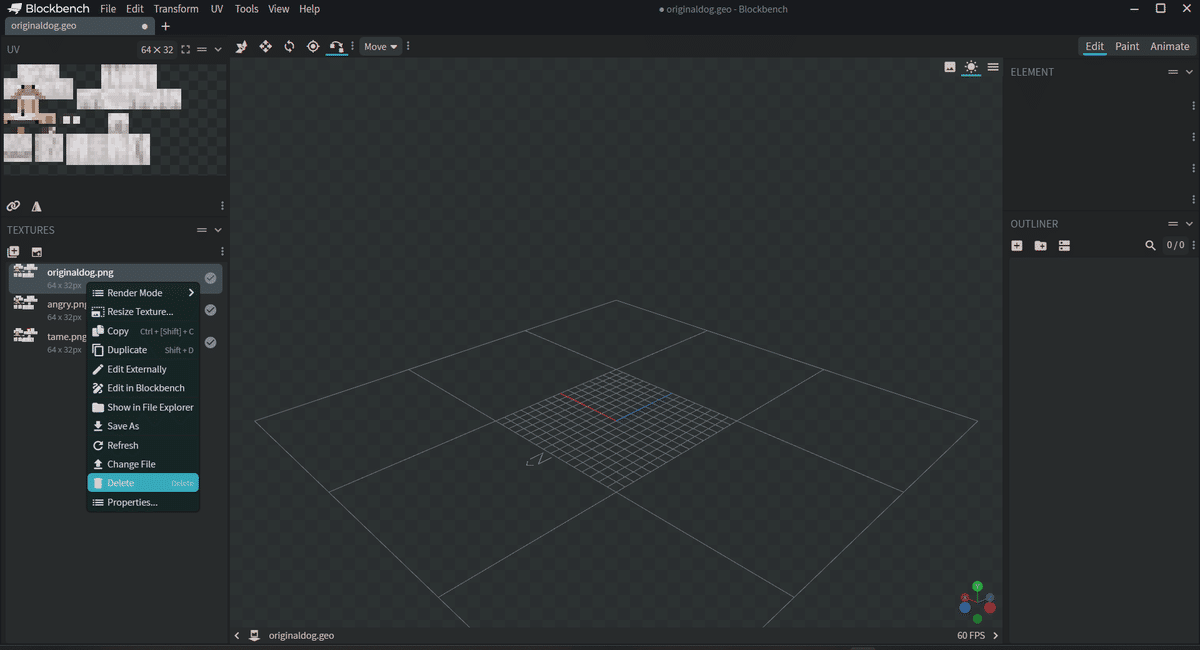
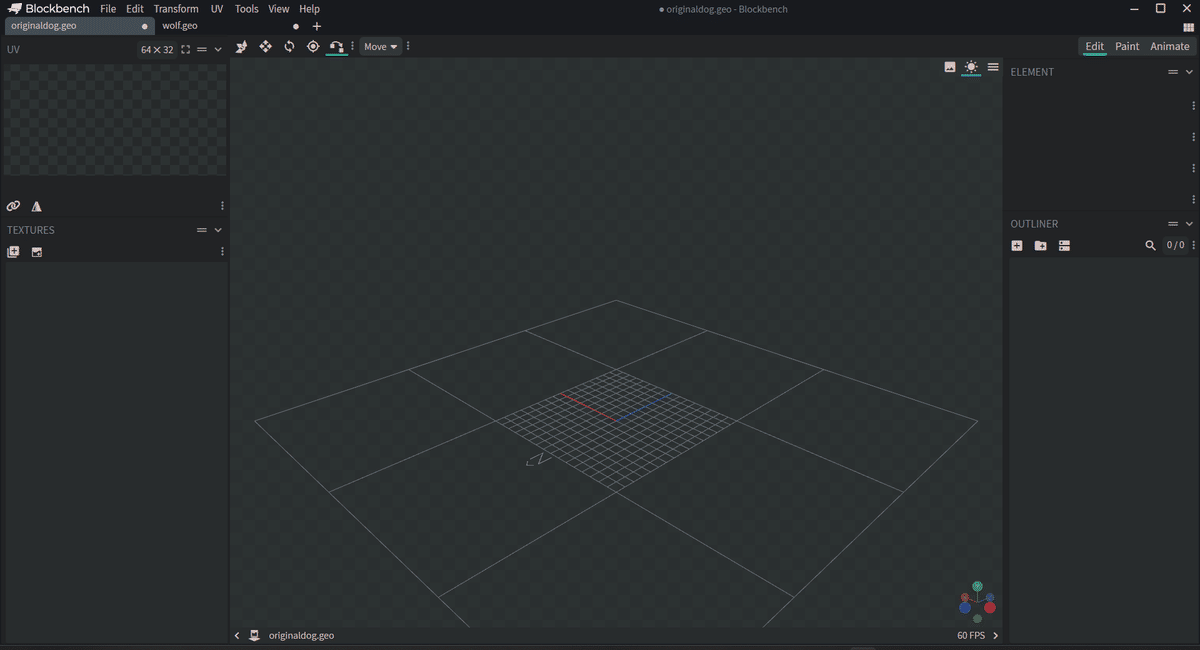
でも…




綺麗さっぱり消してしまいました。
でもご心配なく、ちゃんとここから動くようにします。
その前に…マイクラ公式が配布している内部データを少し見てみましょう。
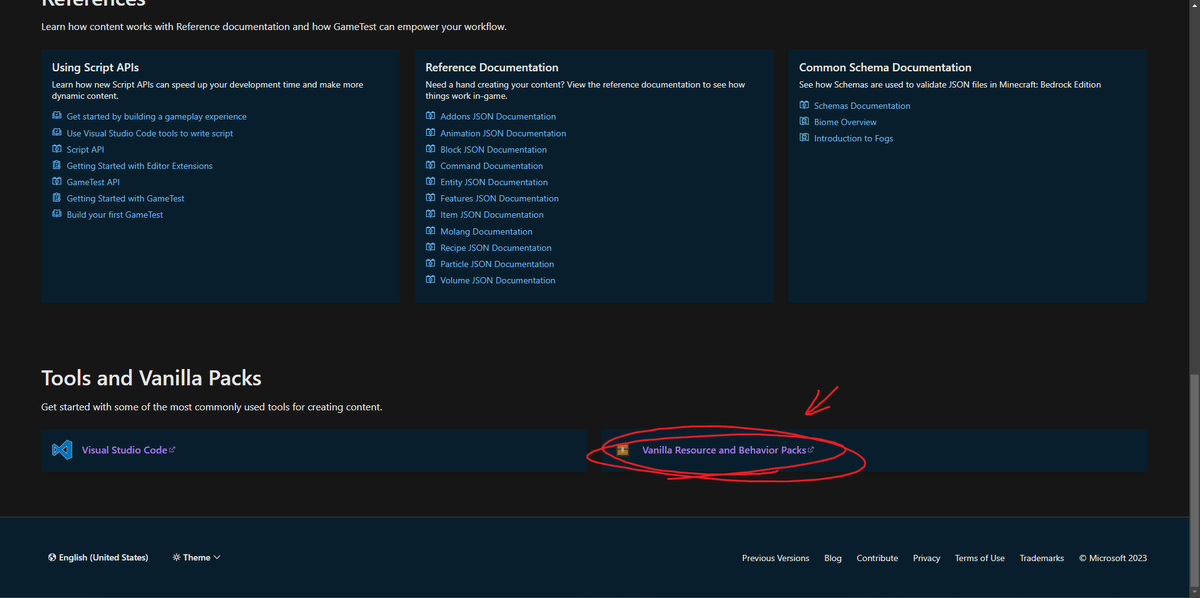
ダウンロードはお済でしょうか?Minecraft: Bedrook Edition Creater



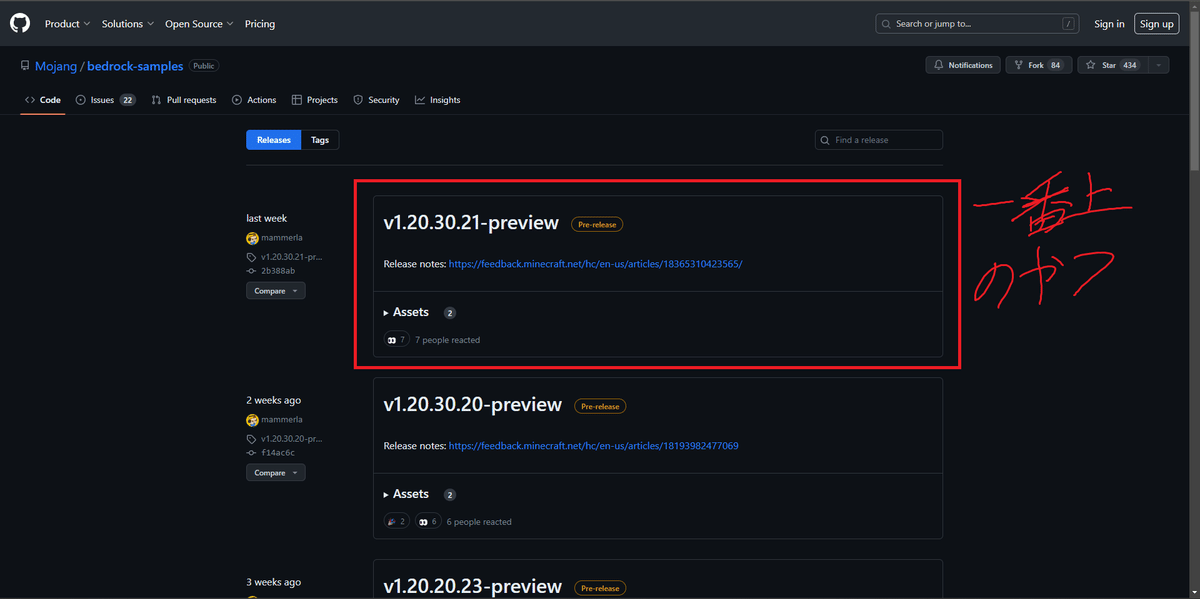
"Assets"を展開したのちSource code(zip)をクリックしてダウンロード
ファイル名は僕のだと"bedrock-samples-1.20.30.21-preview"となっています。
zipファイルを解凍します。解凍手順は…ここまできたならもうお分かりで…?
https://windowsfaq.net/windows/setting/to-unzip-files/
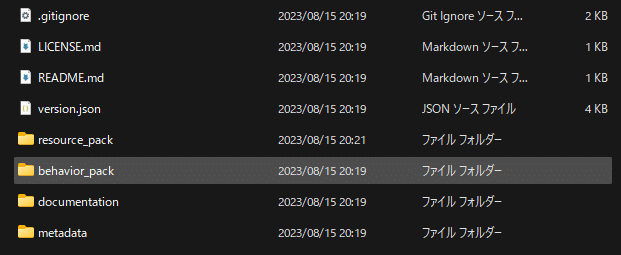
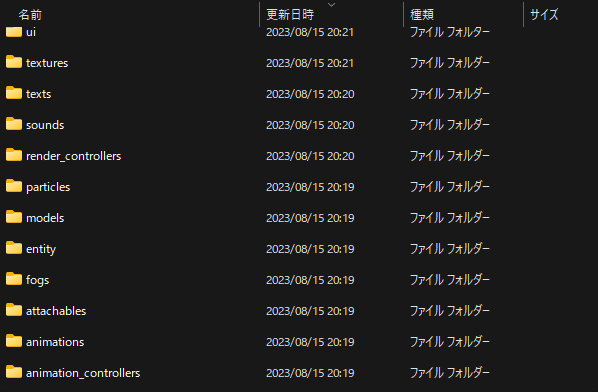
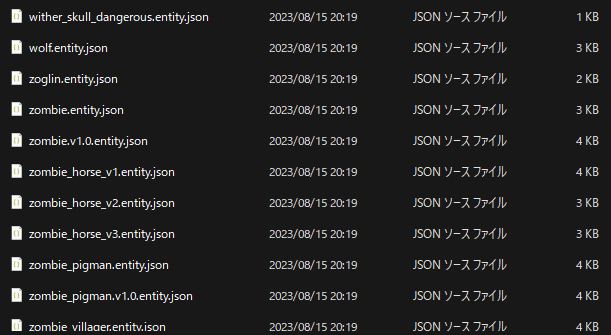
解凍後zipファイルは必要ありません。解凍したファイルを見てみましょう。



僕の場合は"wolf"ですね
挙動の元となるmobを選ぶのではありません


ちょっと変ですが…
これはどういうことかというと、この元データの構造を真似してモデリングしていくということです。
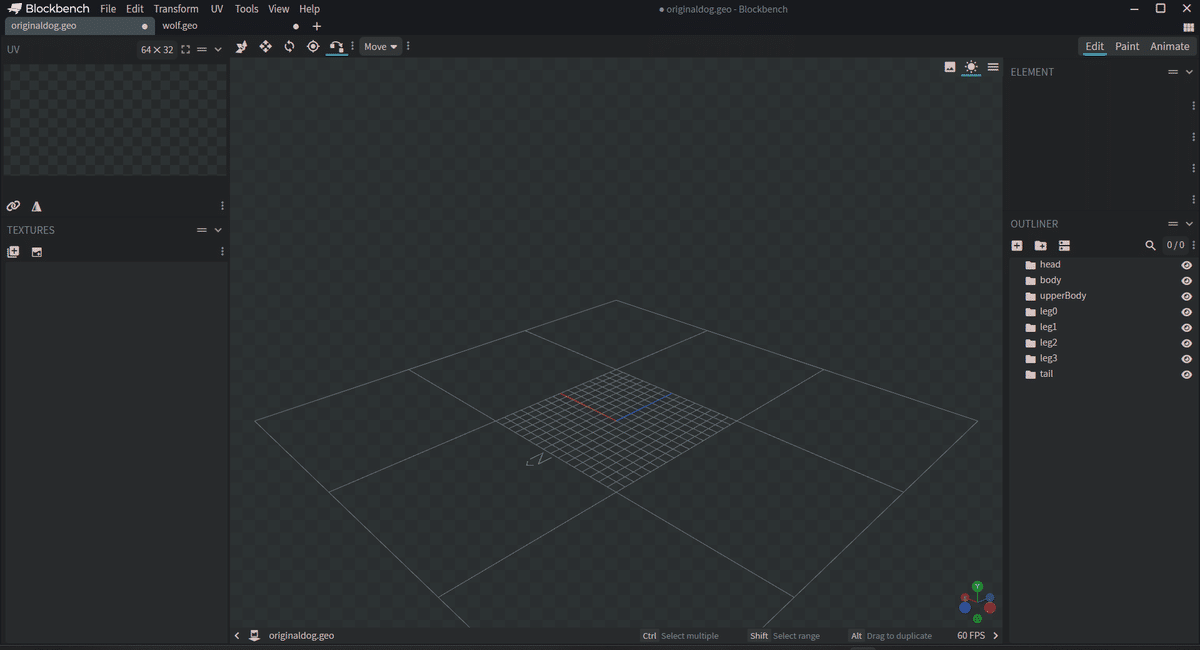
mobによって構成は違いますが、オオカミの場合
head
body
apperBody
leg0
leg1
leg2
leg3
tail
というような構造になっていました。
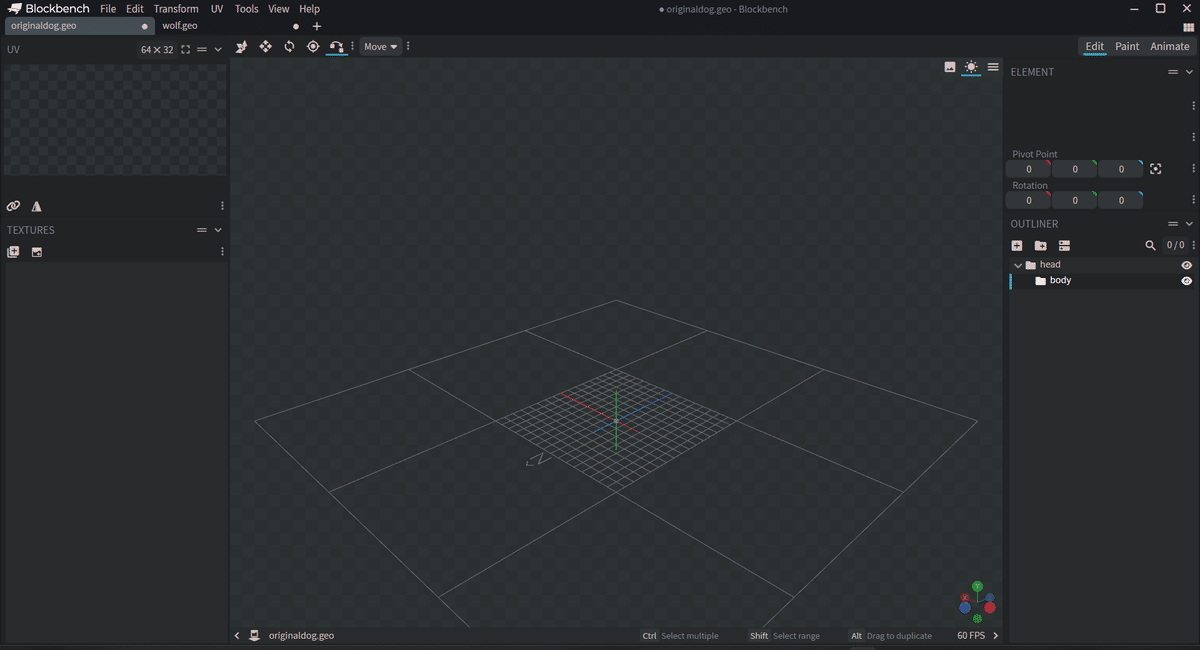
なので自分が作るモデルデータにも名前を同じとするファイルとオブジェクトと追加しなければなりません。
(全く同じにする必要はないかもしれませんが、安心です。また、既存モブの見た目を変えるとき名前が違うと正常に動作しない可能性が高いです。詳しくは分かりませんがプログラムコードを読むとそんな感じがします。)
新しくファイルを追加する分に関しては未検証です。
尚ファイルの中のオブジェクトはいくつあっても構いませんが、一応名前は統一しましょう。(例: headファイルの中のオブジェクト名はすべてhead)





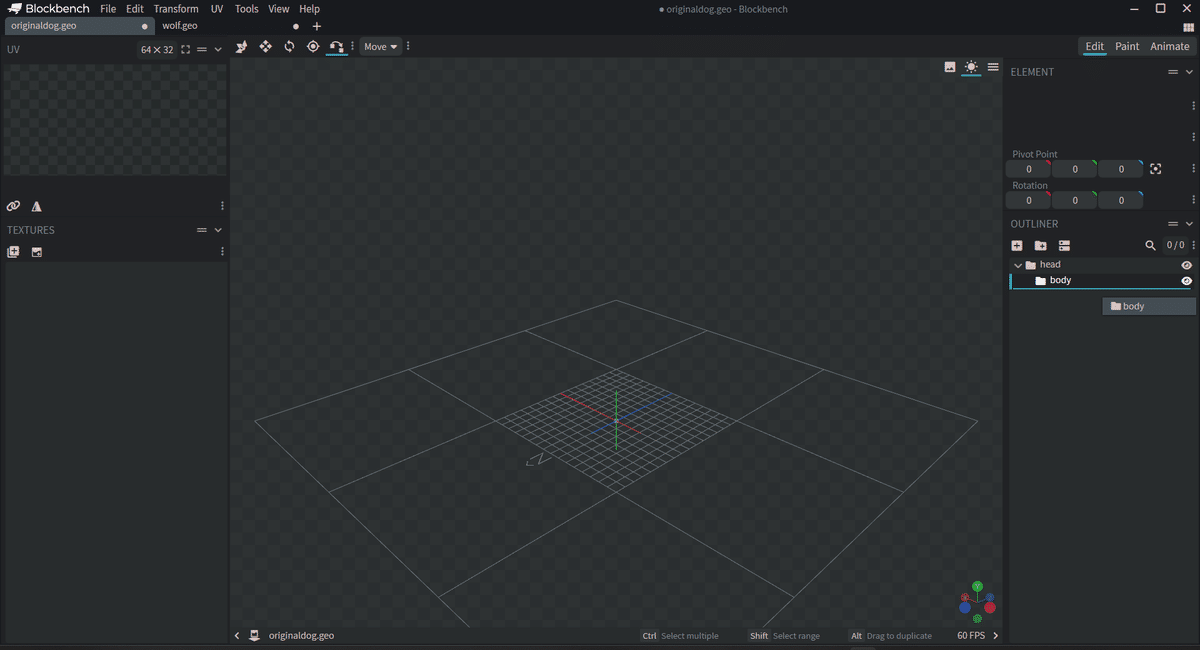
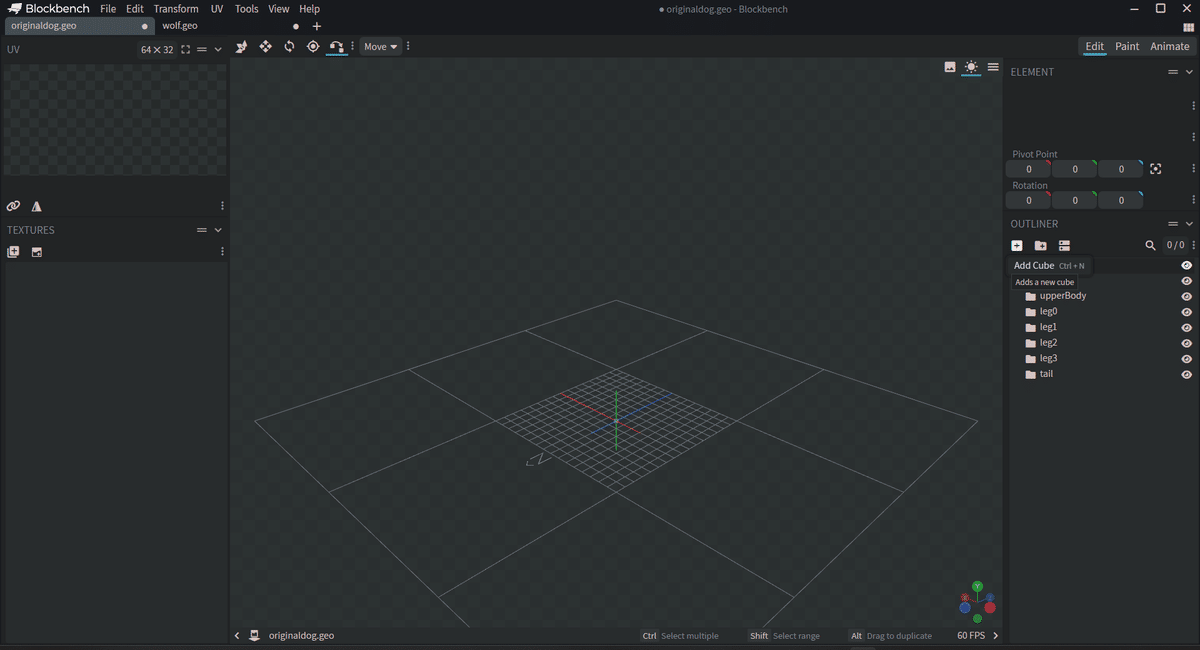
さっき作ったフォルダの中に入ってしまうことがあります


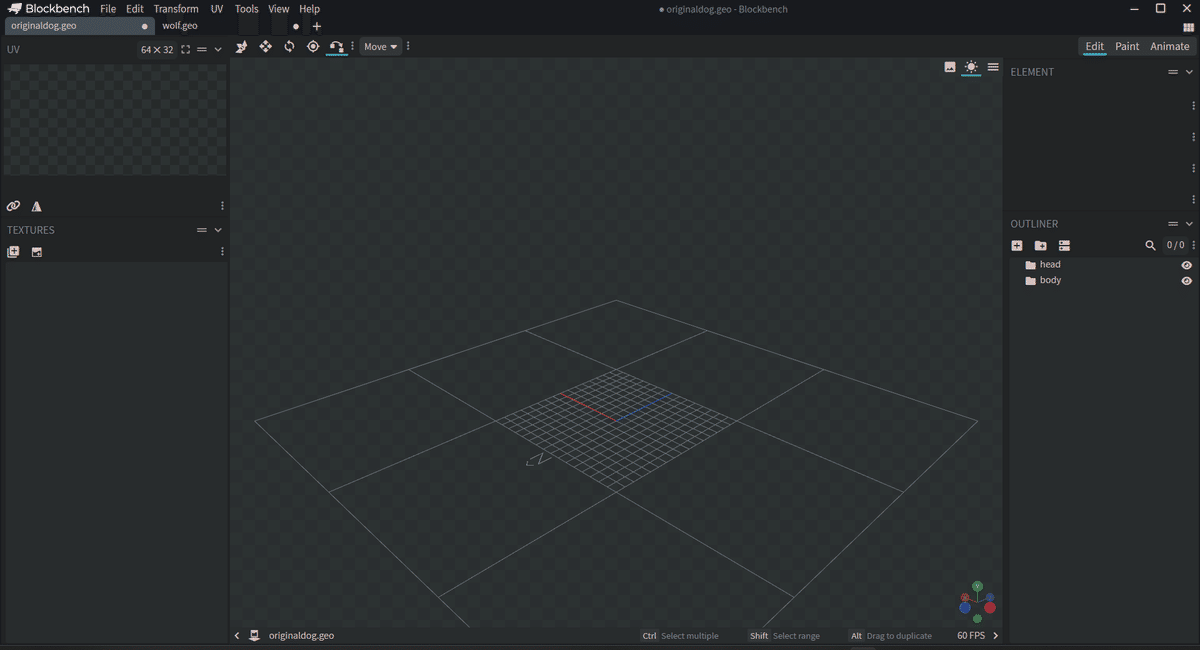
全てのフォルダのアイコンか縦に揃ってることを確認してください
さっきの画像のようにずれてるといけません
この作業は必ずしてください


二枚を見比べて、フォルダに不足がないか確認してください。
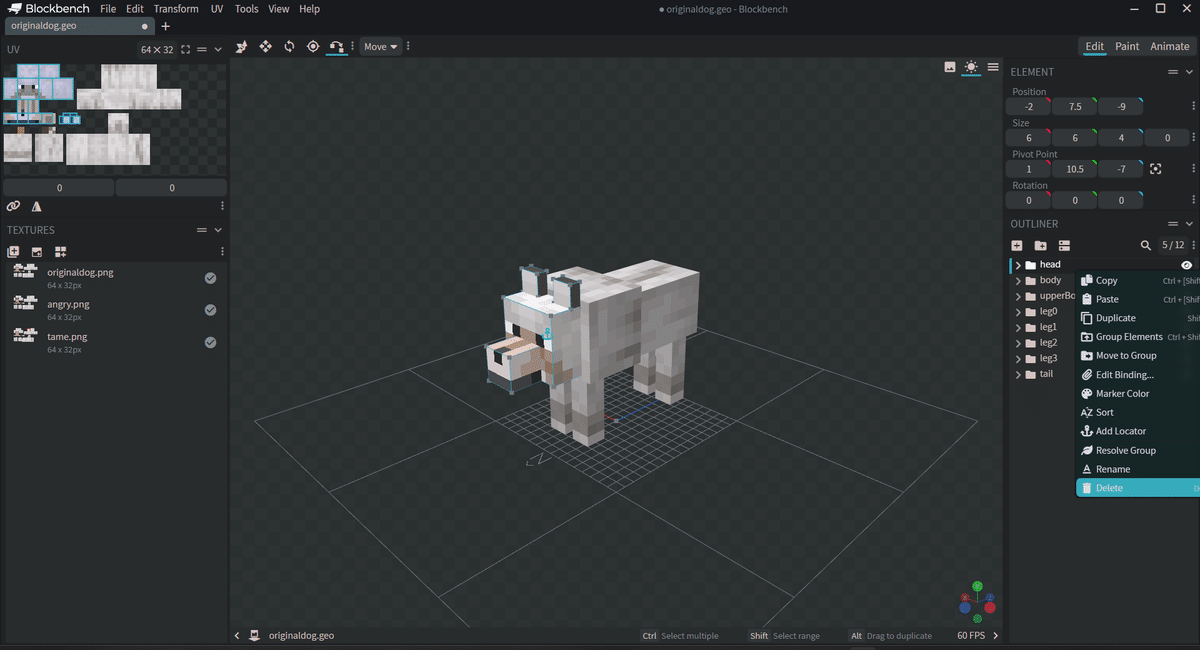
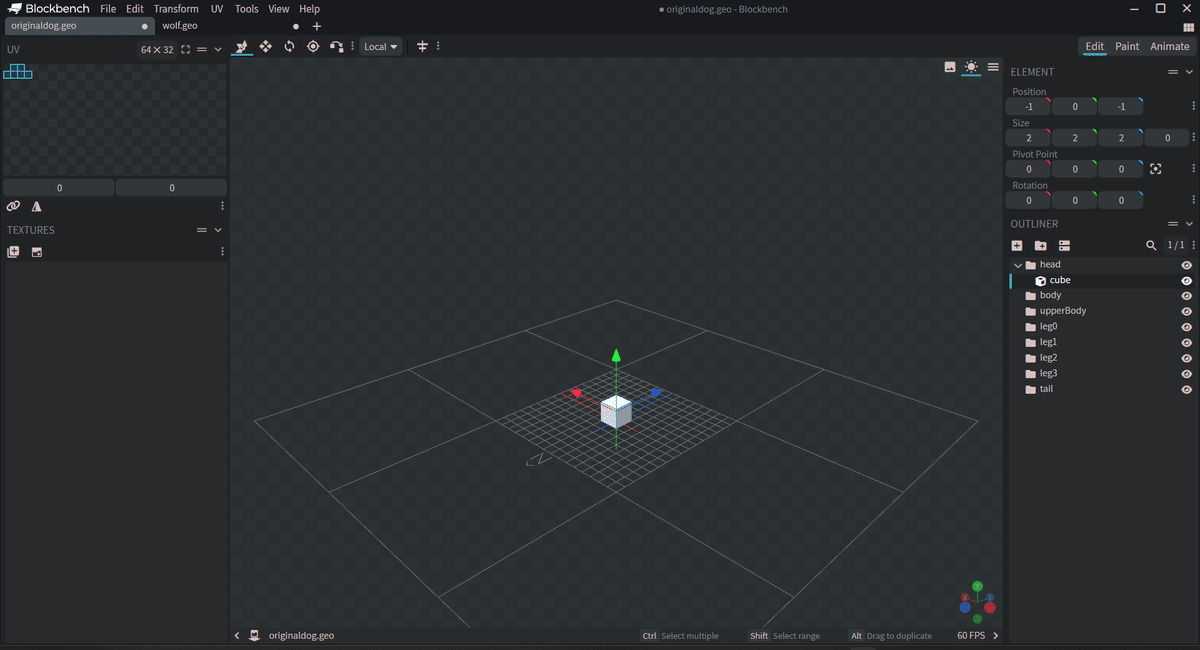
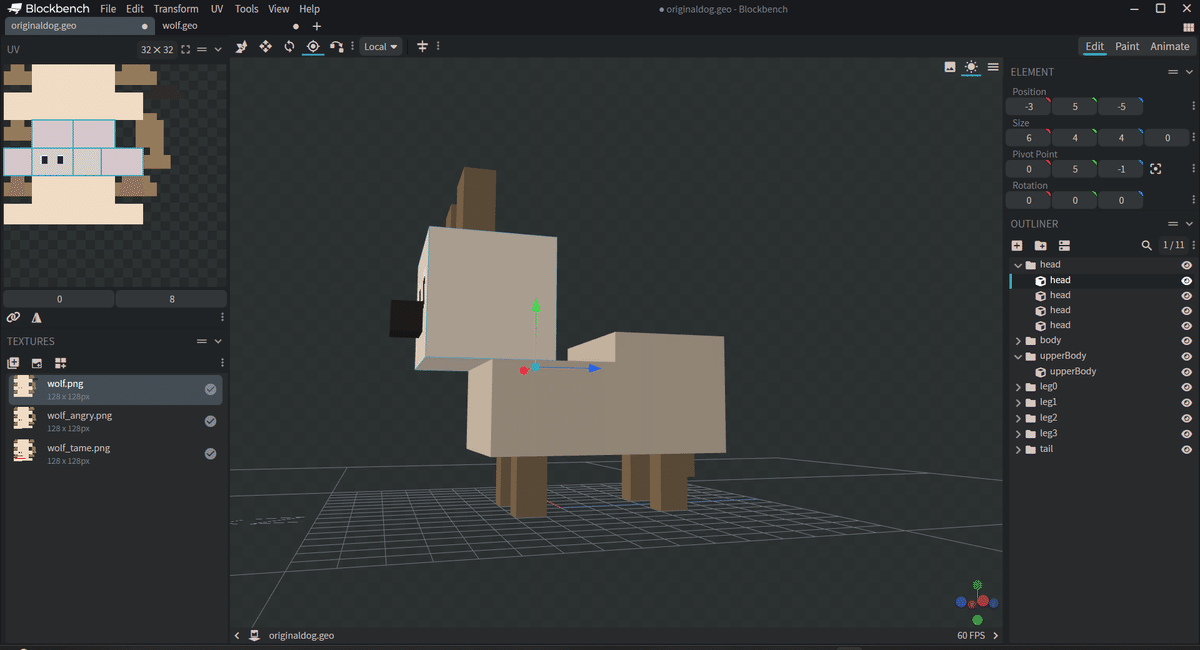
いよいよ本格的なモデリングをしていきます。

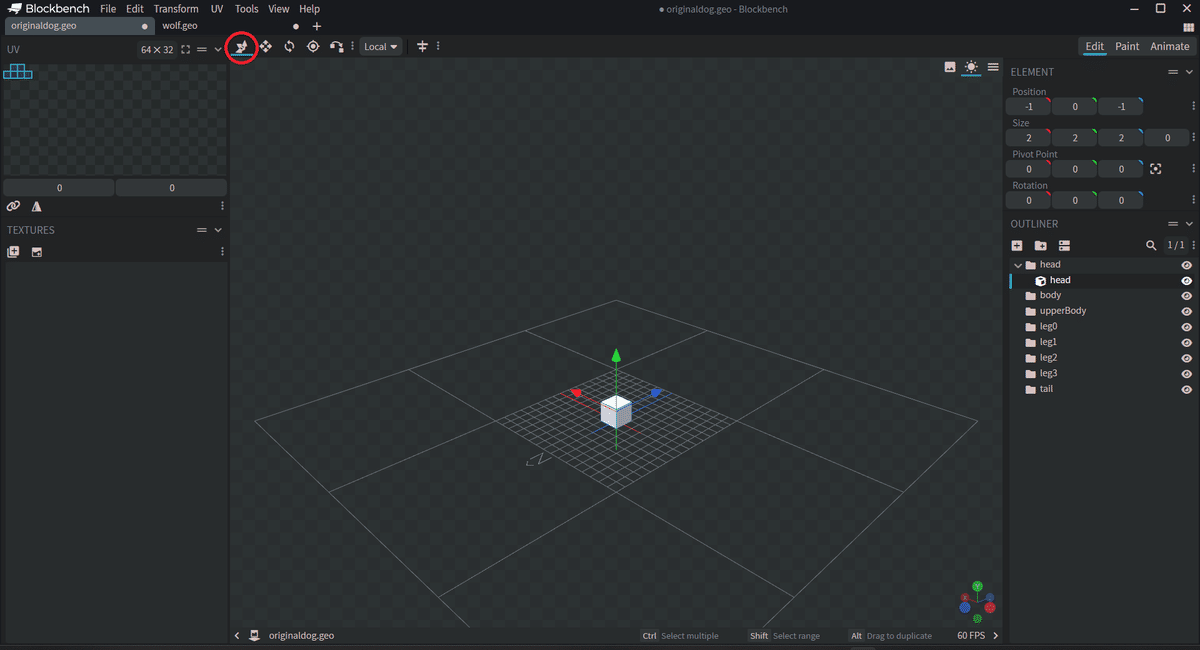
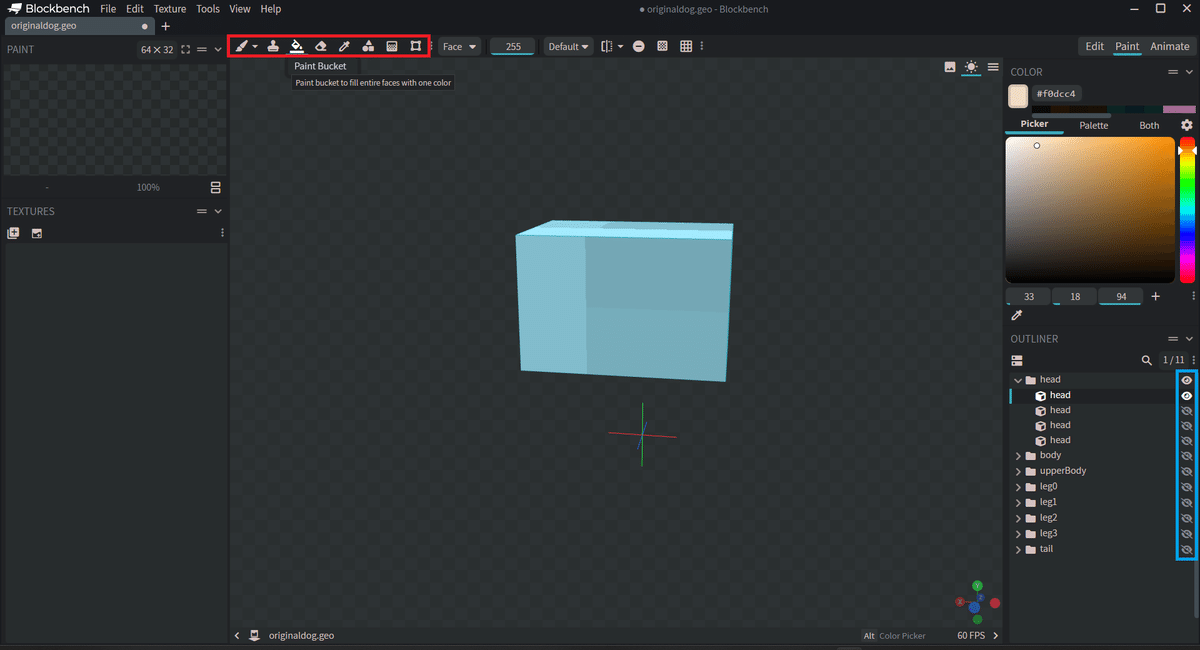
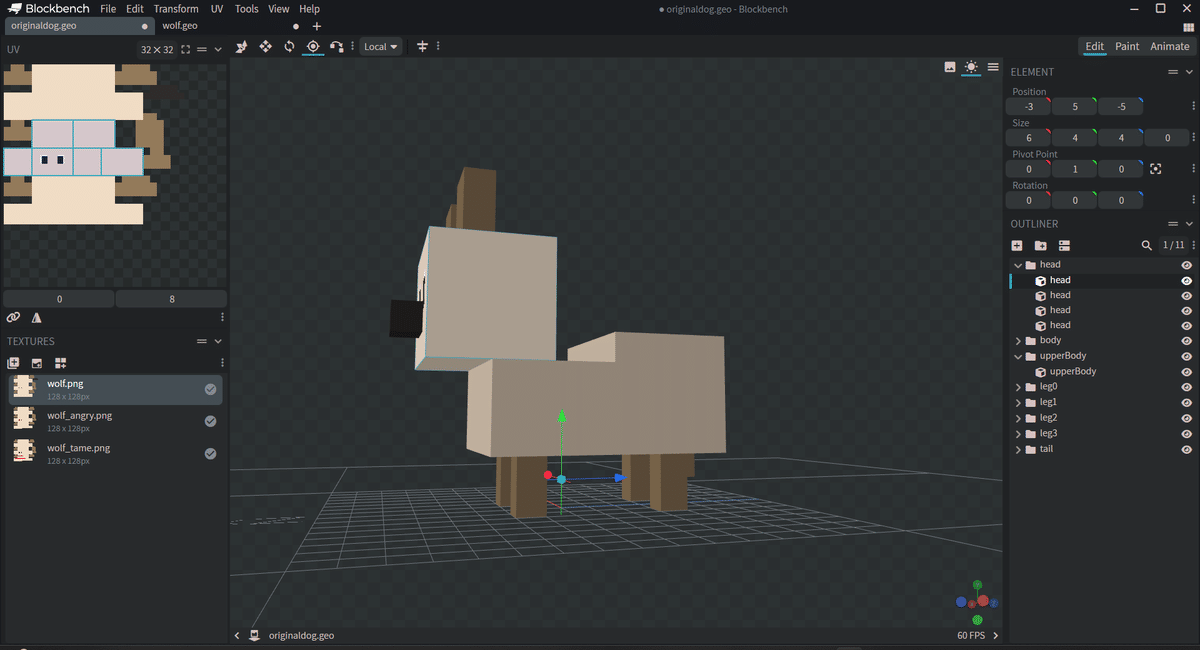
のついたアイコンを押す



ツールの切り替えはこの辺にあるアイコンを押すと切り替わります
Sキーはサイズ、Rキーは回転、Pキーはピボットです
赤、緑、青の矢印を引っ張ると操作ができます。
直感的でしょう?

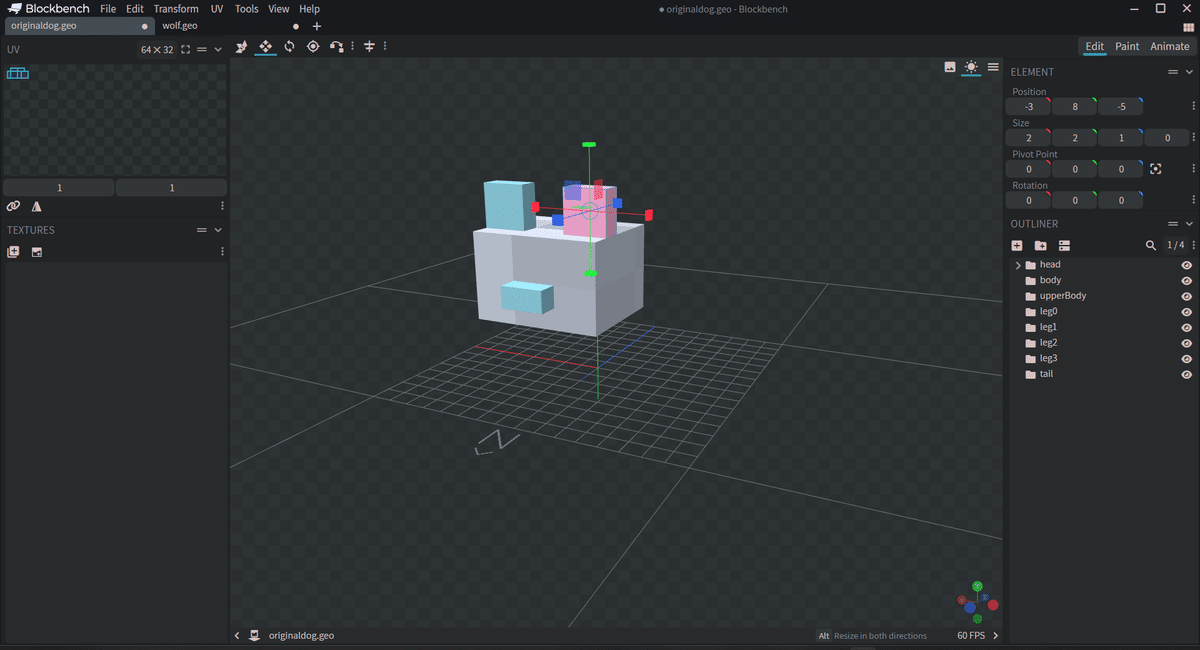
位置をととのえてから次のパーツを作ります。個別でアニメーションをさせないのであれば同じheadフォルダに入れましょう。単純で分かりやすいです。
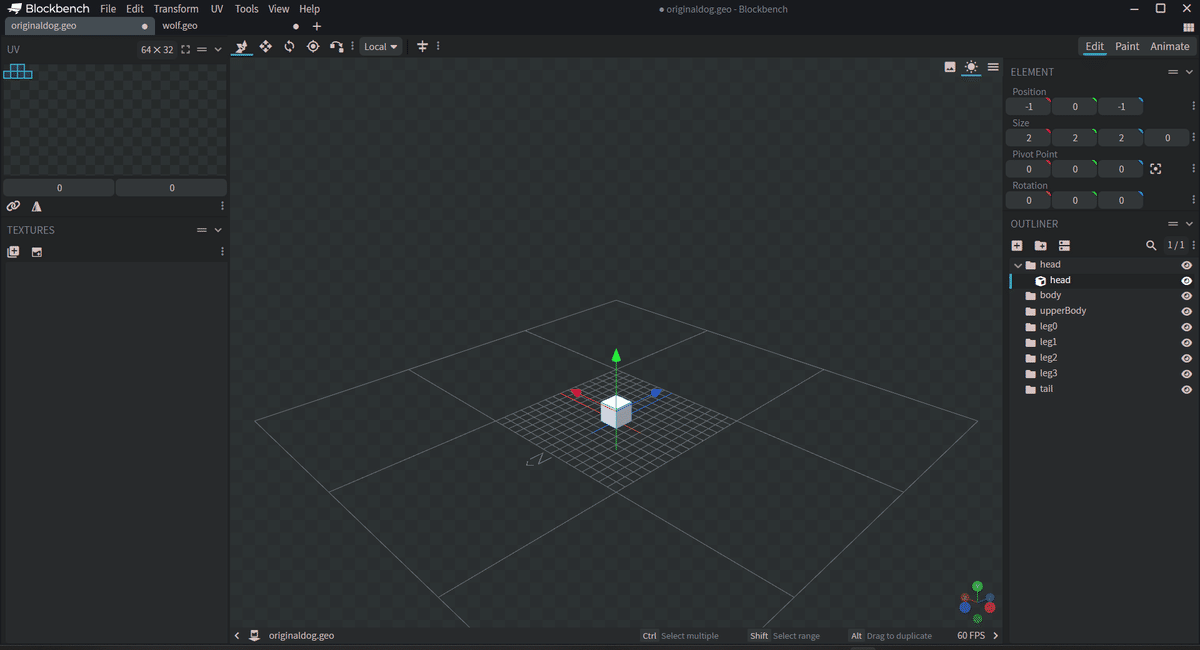
また前と同じようにオブジェクトを追加して名前をフォルダ名と同じにします。
端的に言えば、これの繰り返しです。
少しテクニックを紹介すると、Shift+Dを押すと複製できます。
また、Ctrlを押しながら矢印を引っ張ると細かく調整できます。
マウスホイールを押し込むと角度を変えられます。
マウスホイールをころころすると拡縮
マウスホイールを押し込みながらShiftを押して、マウスを動かすと平行移動ができます。

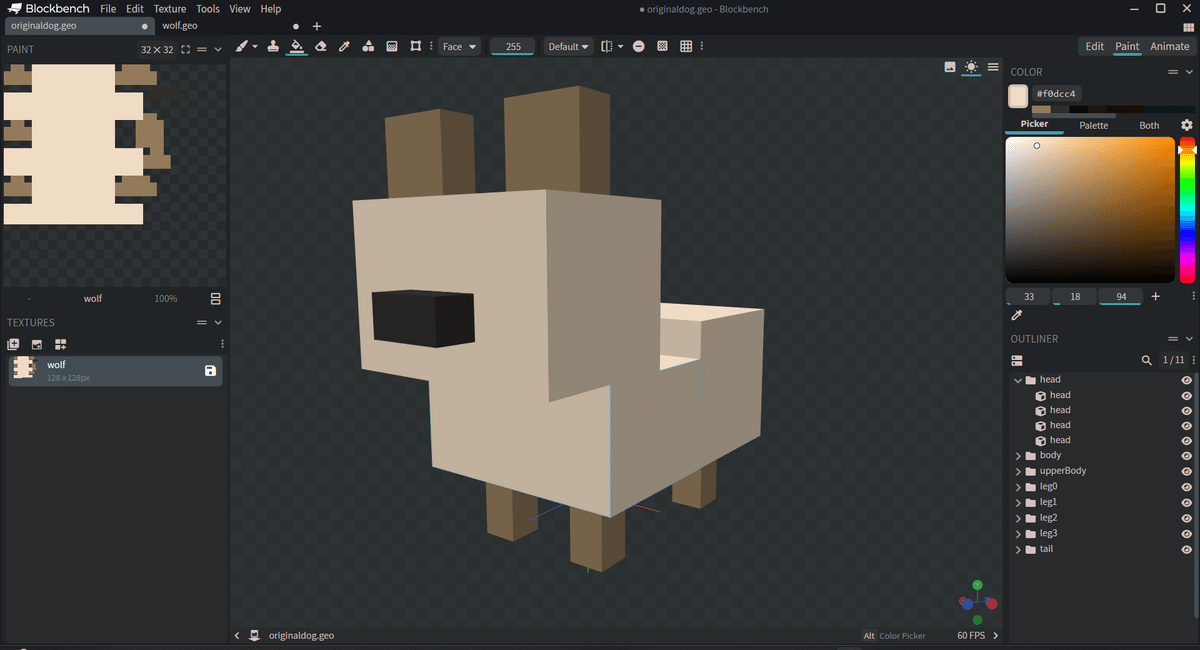
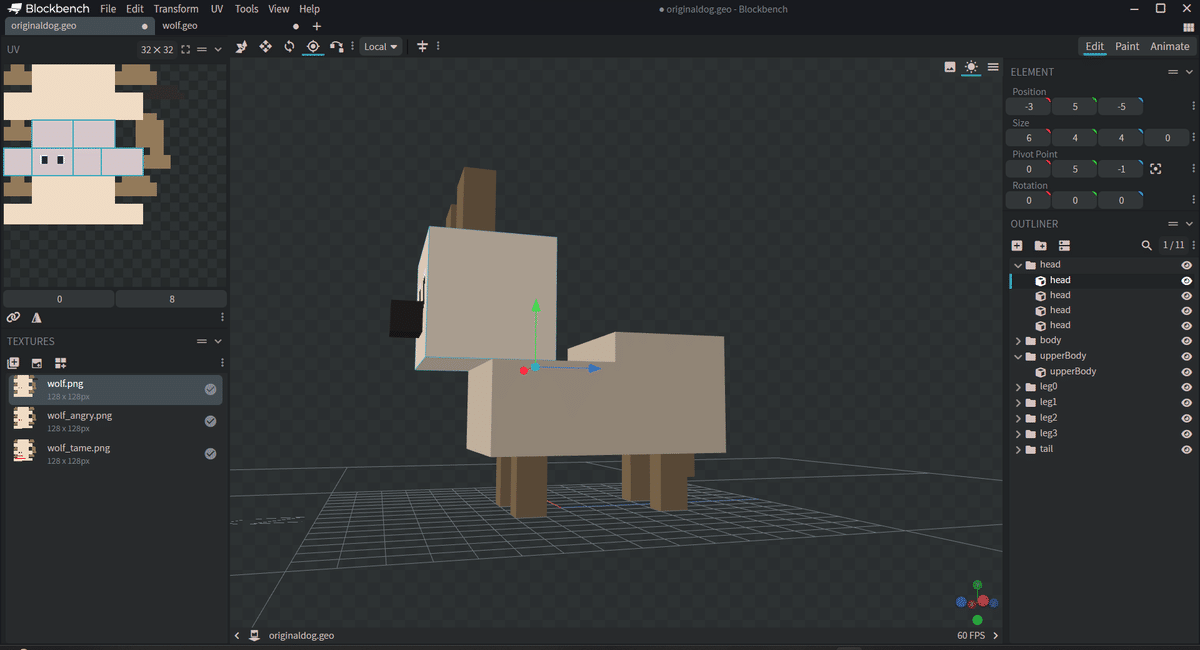
同じく他の部位も作って行きます。足以外は割愛しますね。

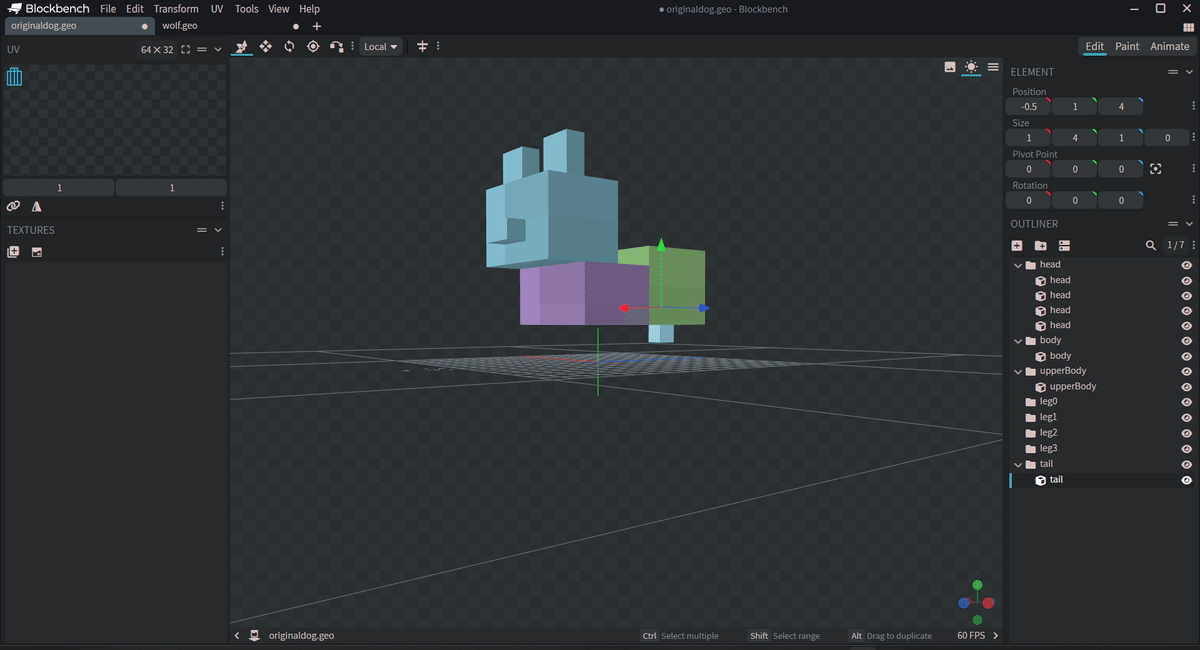
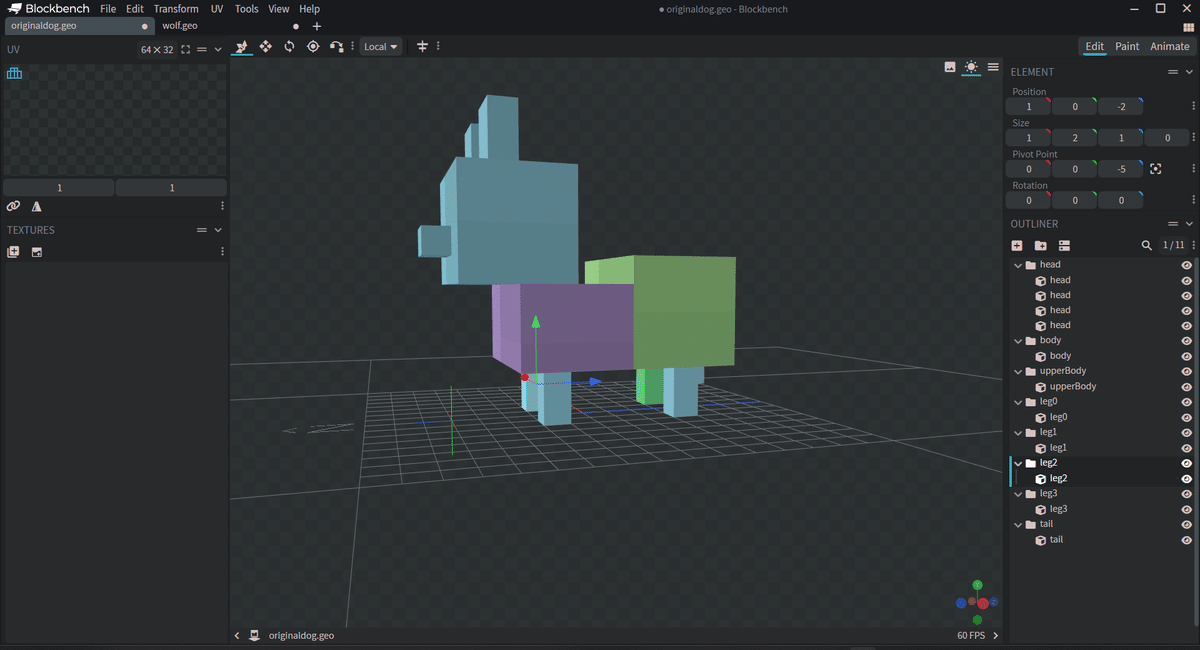
足以外完成しました!
足は少し注意点があります。
先ほどのオオカミの元データを見てみましょう。

後ろ右足は"leg0" 後ろ左足は"leg1" 前右足は"leg2" 前左足は"leg3"
となっています。
これはモデルの部位をビューポート上でクリックしたり、右のファイルからクリックしても分かります。
元データを参考に足を作り、位置を整えましょう。

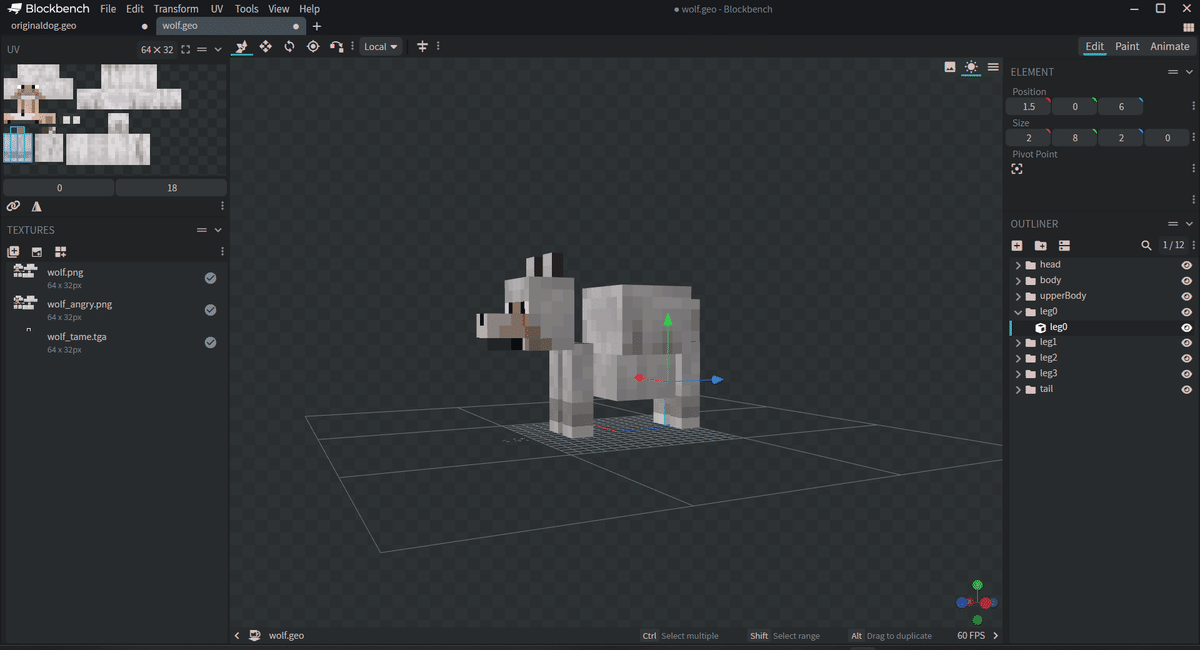
お疲れ様です!モデリングは終了です!
次はテクスチャを描いていきます。
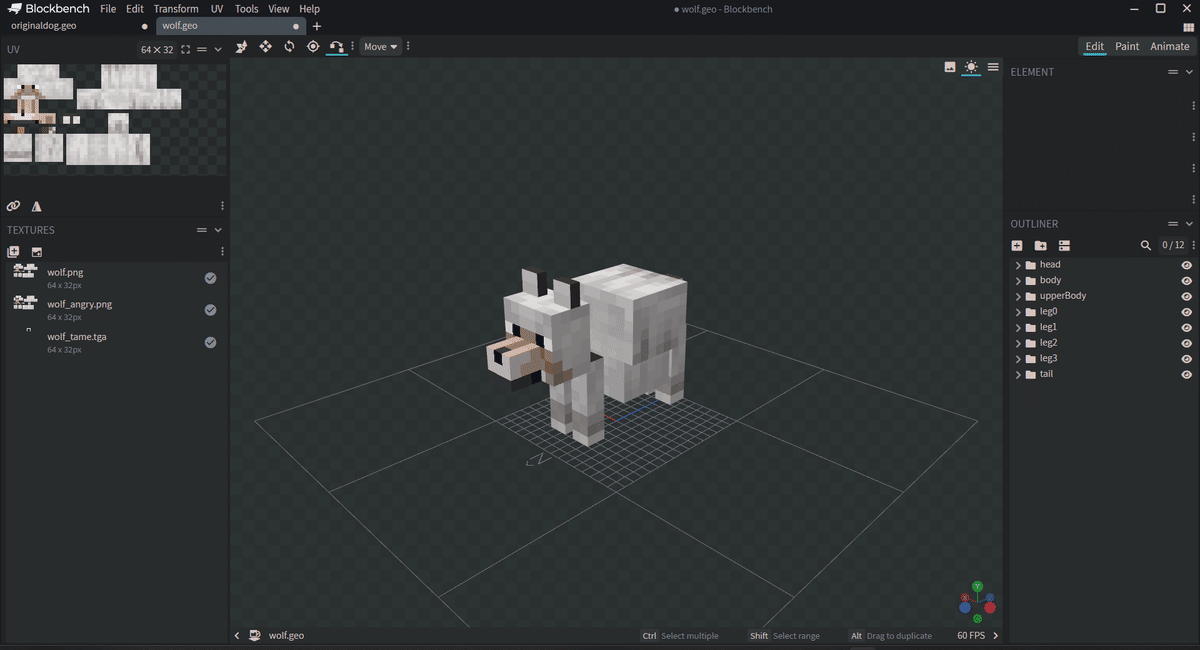
手順3:テクスチャ


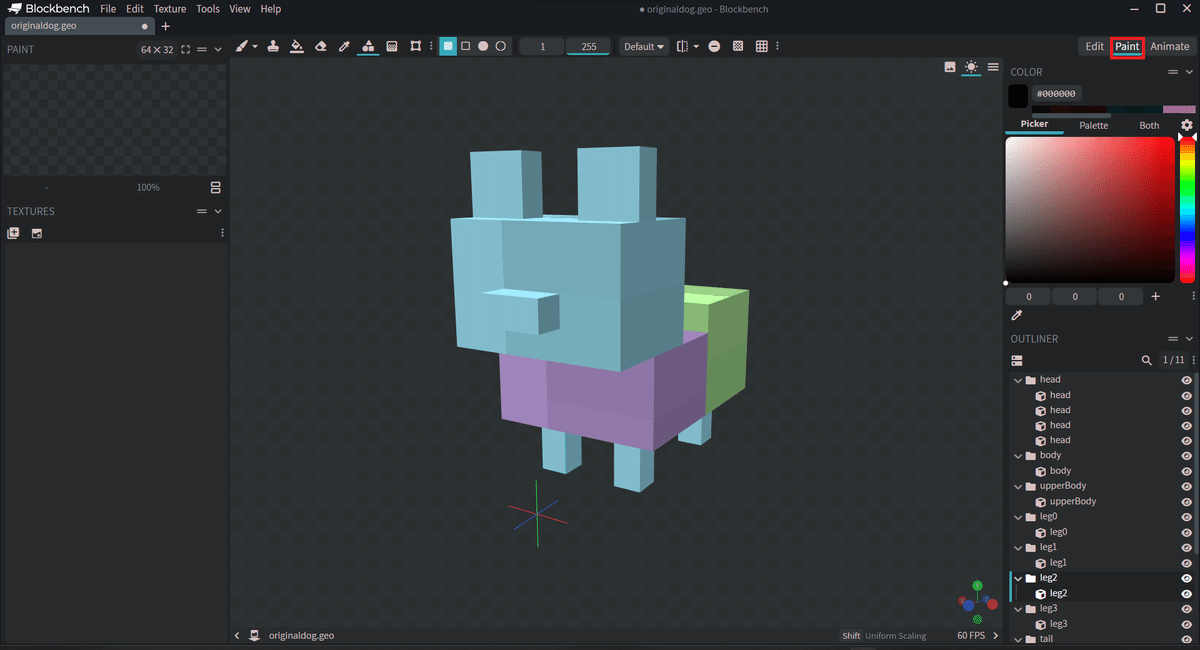
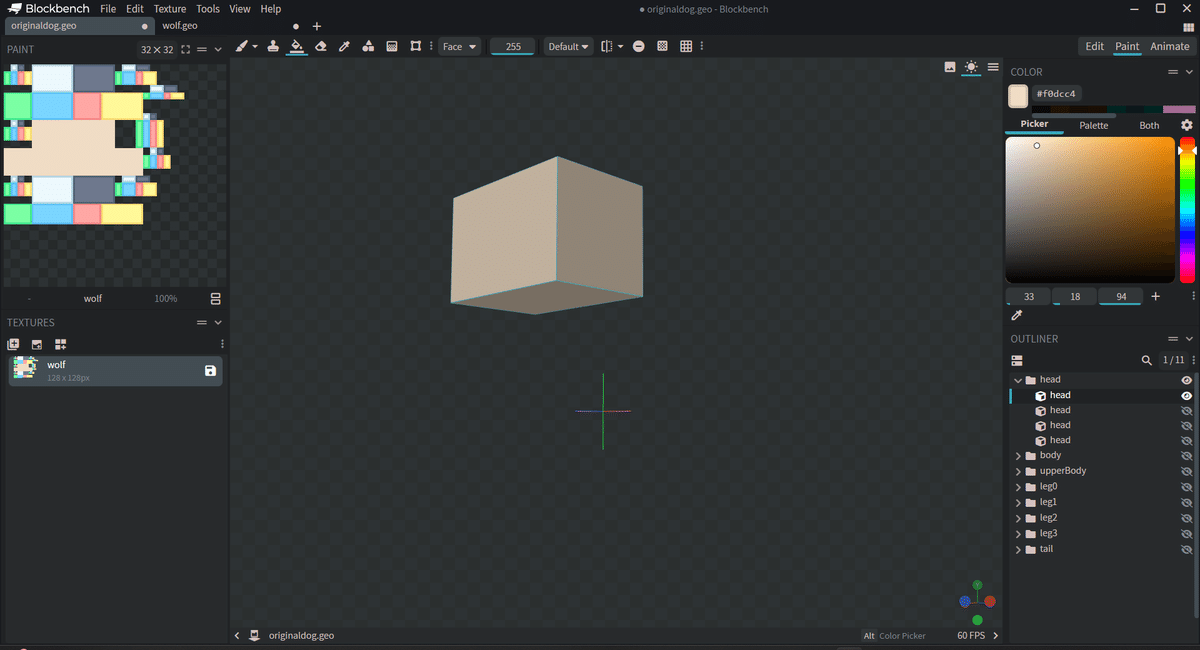
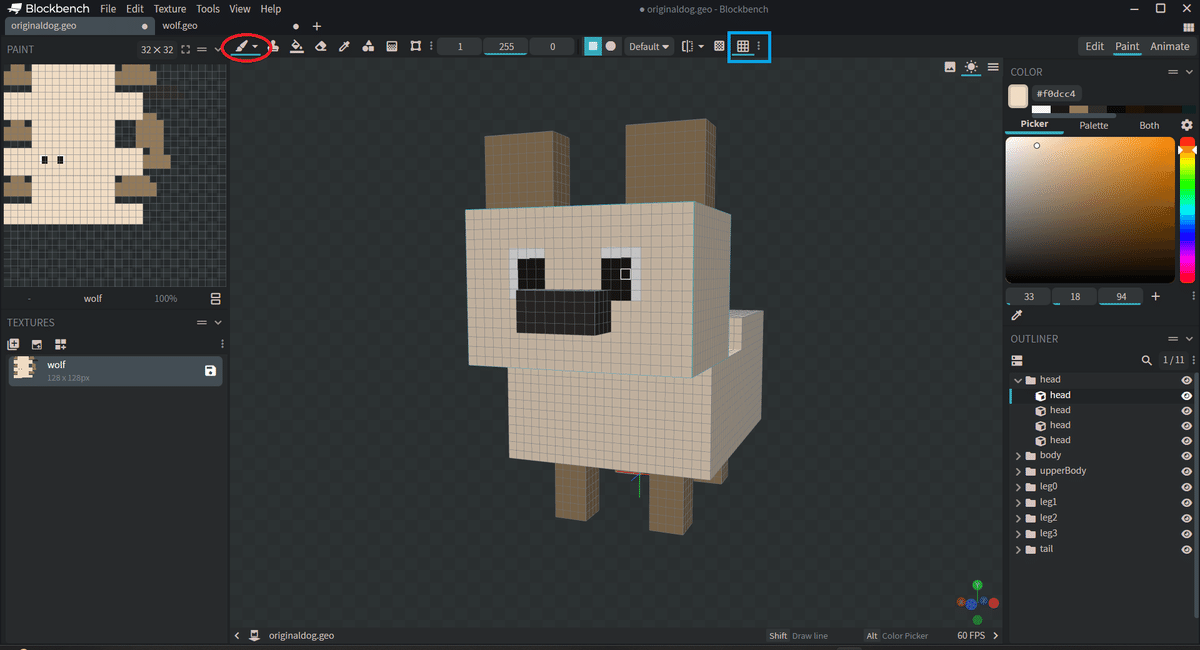
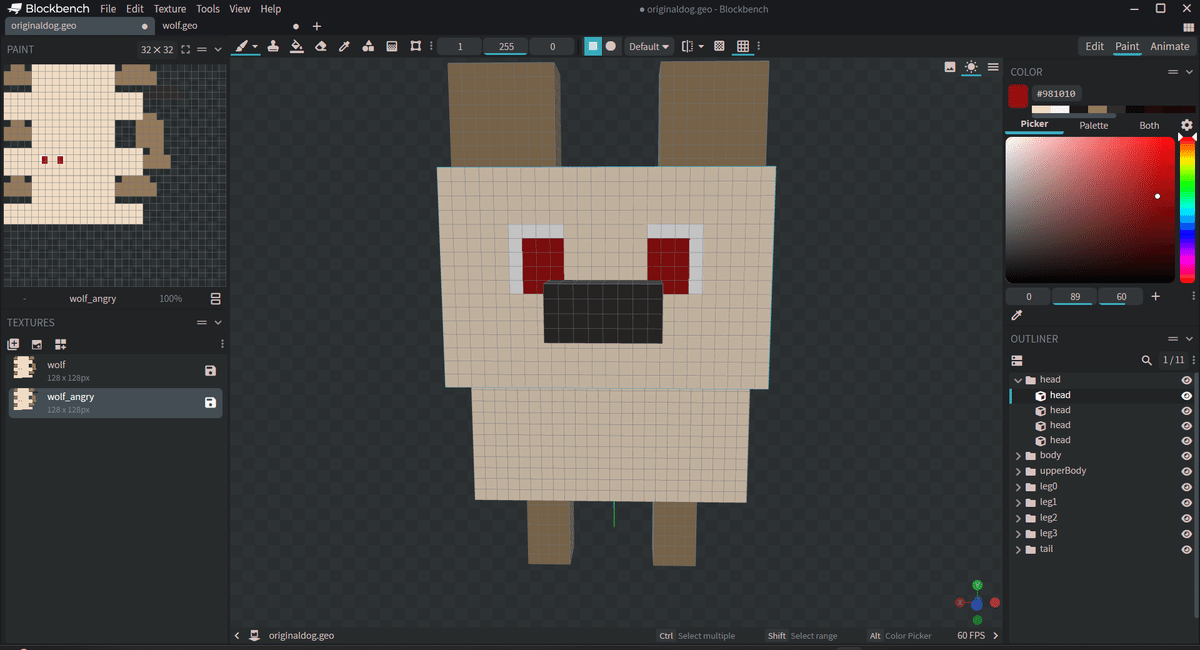
色々触ってみよう

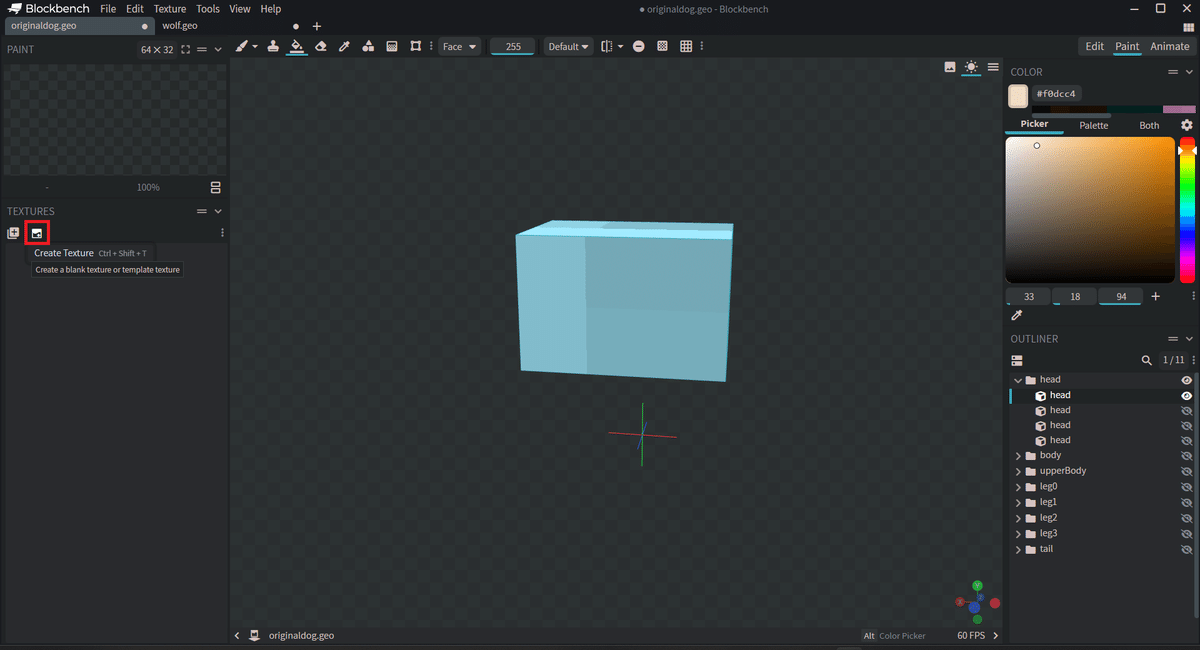
画像では非表示になっているオブジェクトもありますが全て表示させてください
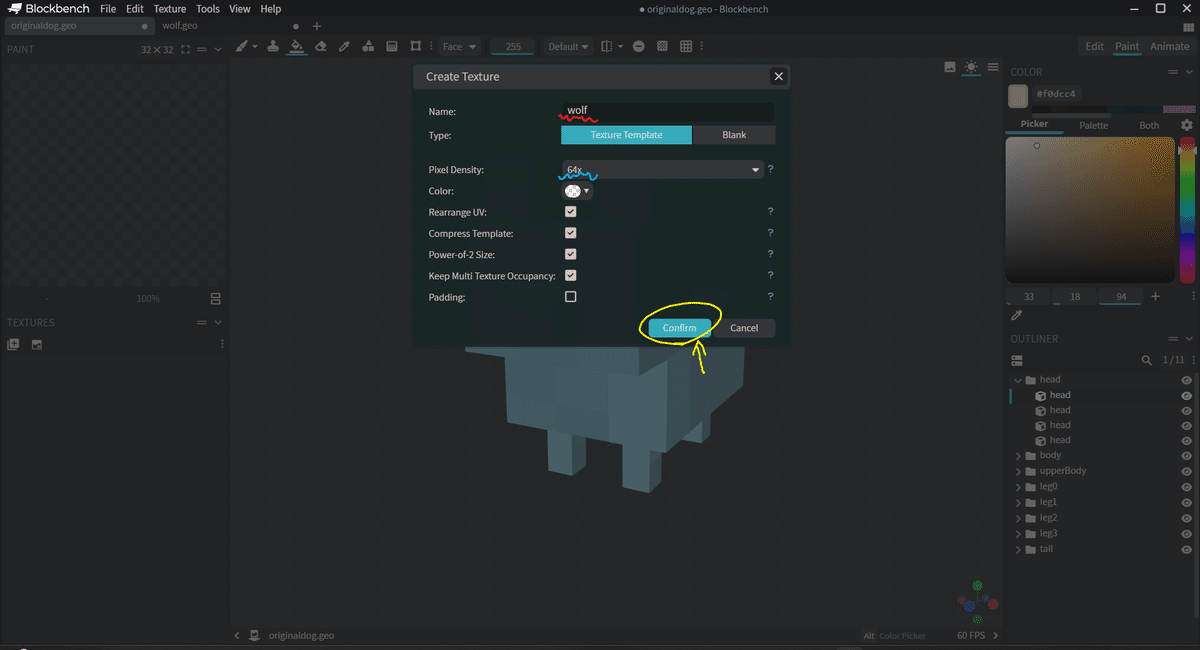
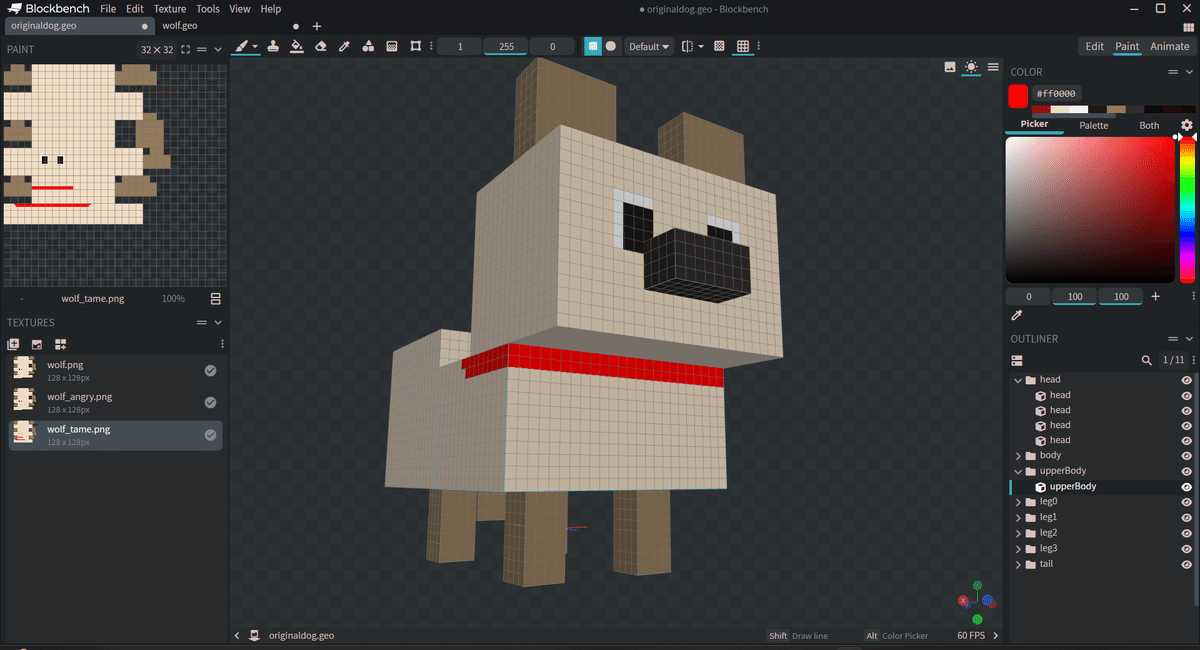
赤枠をクリックしてテクスチャを作ります

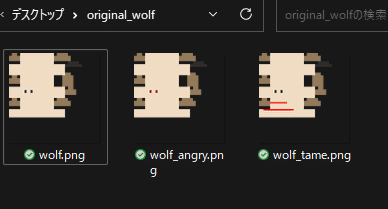
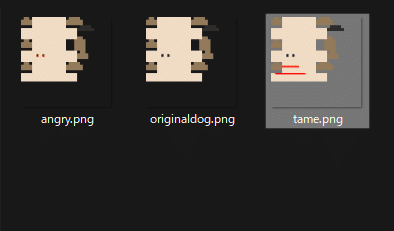
僕は今回元データに倣って"wolf"とつけました

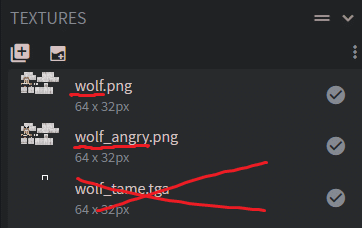
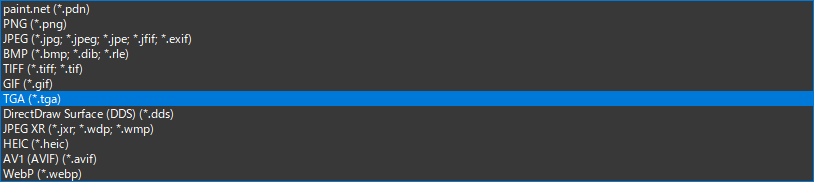
オオカミの場合は3つあり上から 通常 怒り 首輪です
.tgaは首輪です。試作した際この.tgaの付く.pngファイルをwolfと同じテクスチャにした場合オリジナルモブを追加するパターンだと特に支障は出ませんでしたが、元居るオオカミのテクスチャを変えるパターンだとテクスチャが変になります。のちに詳しく解説するので、首輪があるmobを作ろうとしている方は一旦スルーしてくだい。
染料で色を変えられる要素のあるmob以外のmobを作ろうとしている人はそもそも.tgaがないので気にしないでください。
(.tgaとはファイル形式、拡張子の一種ですが、公式モデルをインポートするとなぜか.pngに変換されてます。)


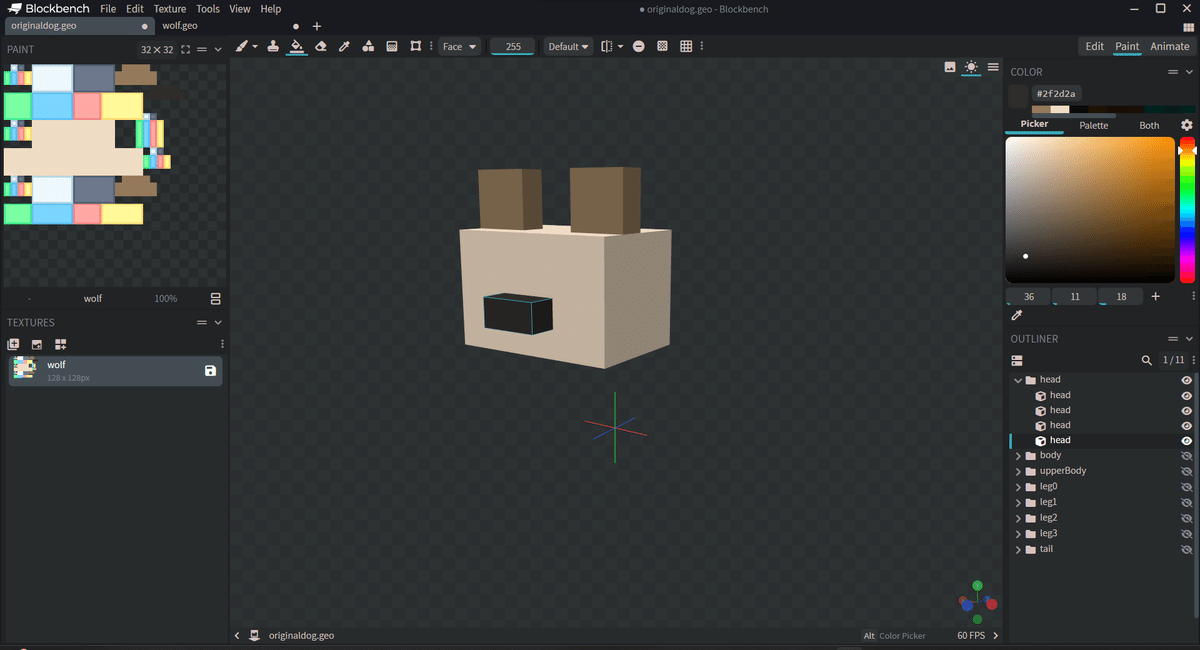
うまく塗っていきましょう



説明用だからテクスチャ雑です

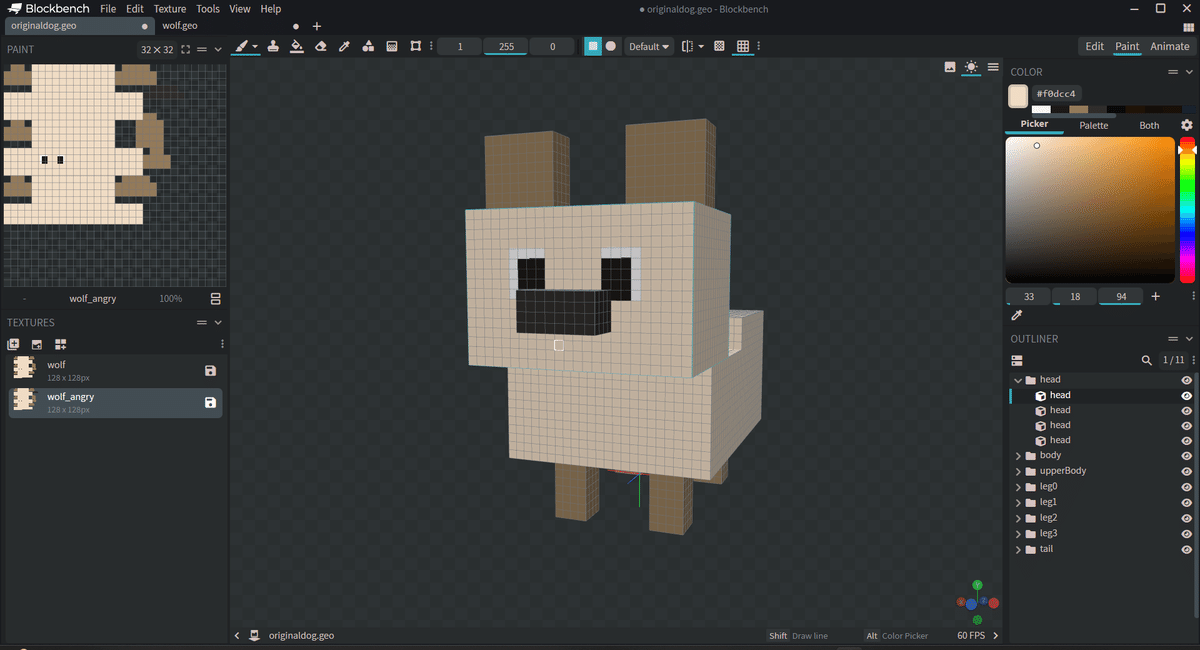
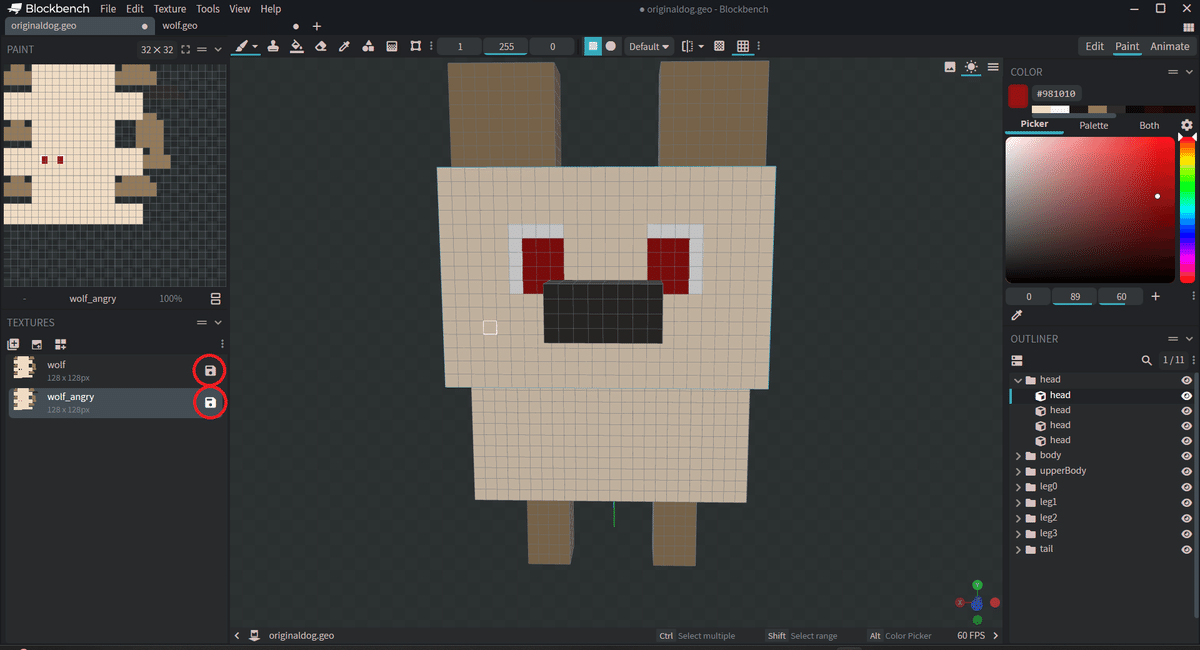
なまえは"wolf_angry"これも当然公式に倣って命名


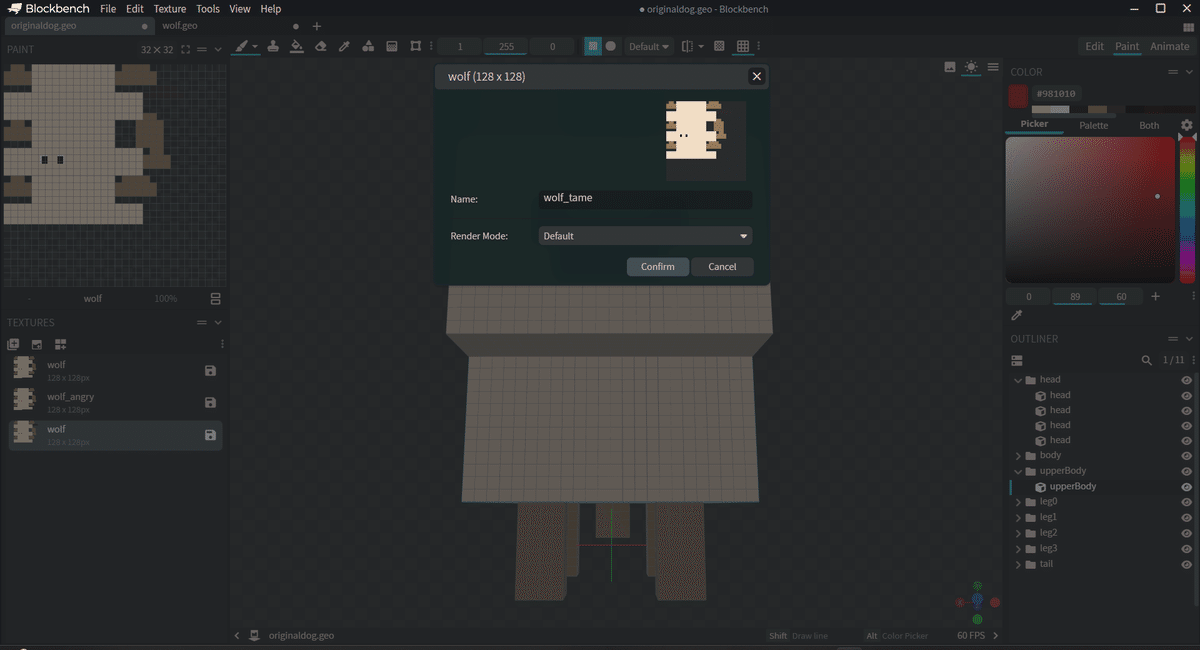
いやごめんなさい、やっぱ首輪のテクスチャつくります。
.tgaがない方は飛ばして下さい。

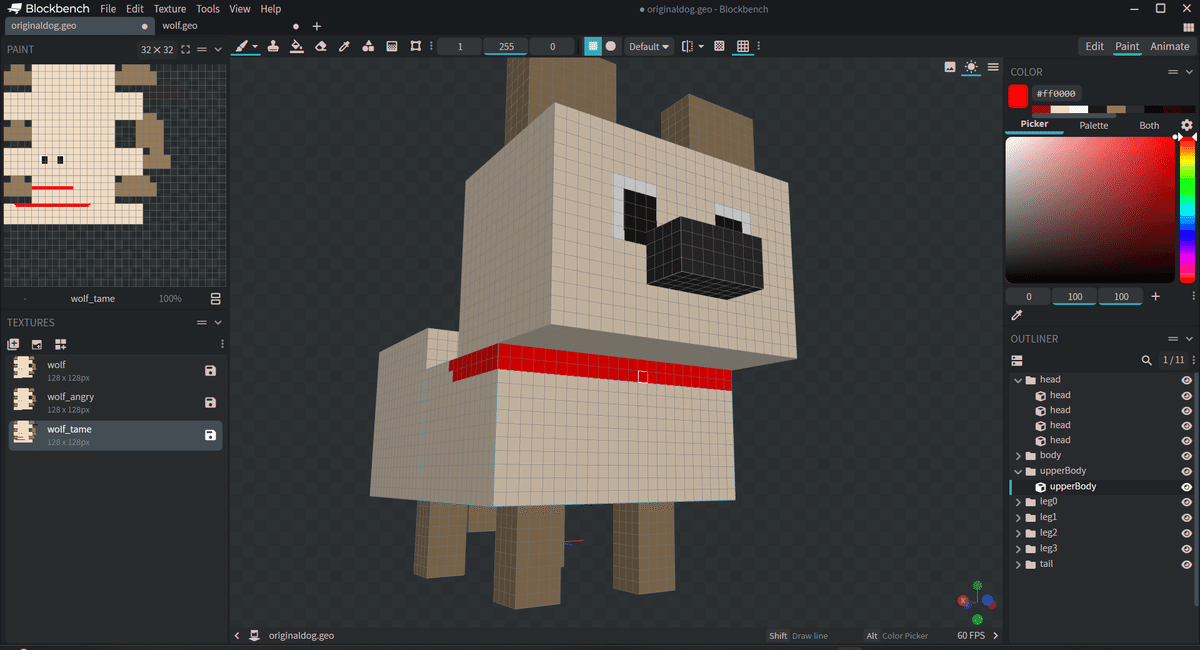
名前を"wolf_tame"にする
この辺はmobによって違います

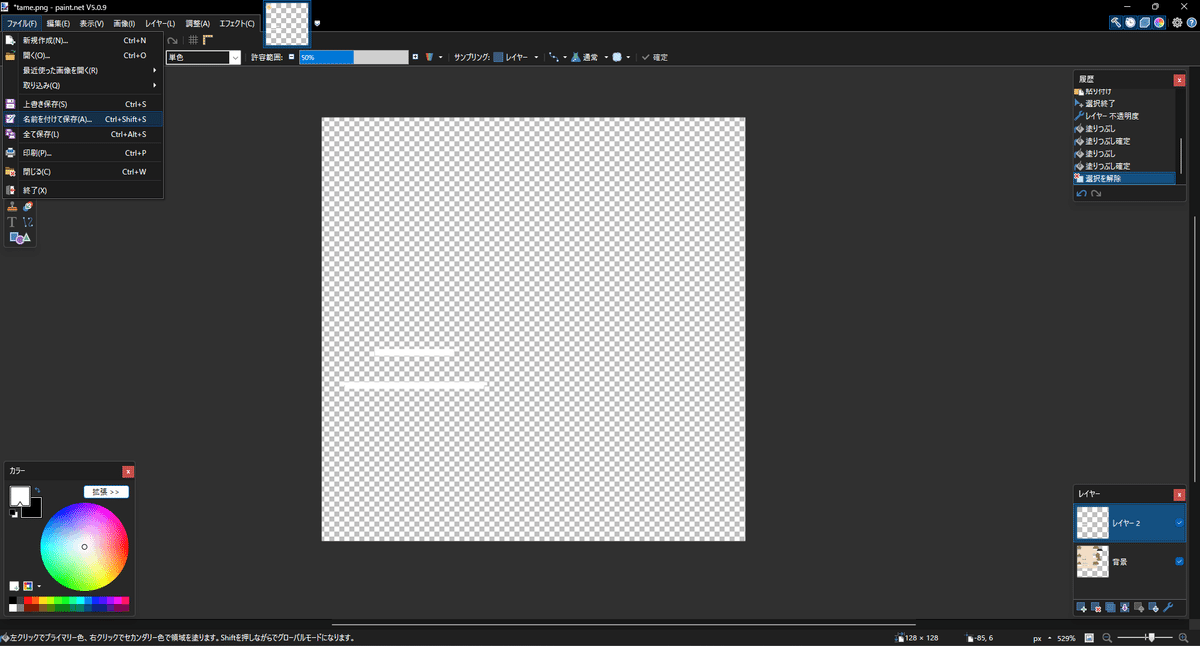
これもさっきの手順と同じようにテクスチャを保存します
テクスチャの保存先は好きな場所で構いません。
フォルダを新しく作って、そこに入れておくとわかりやすいです。

テクスチャ編は終わりです。お疲れ様です!
次はアニメーションの作成をします。
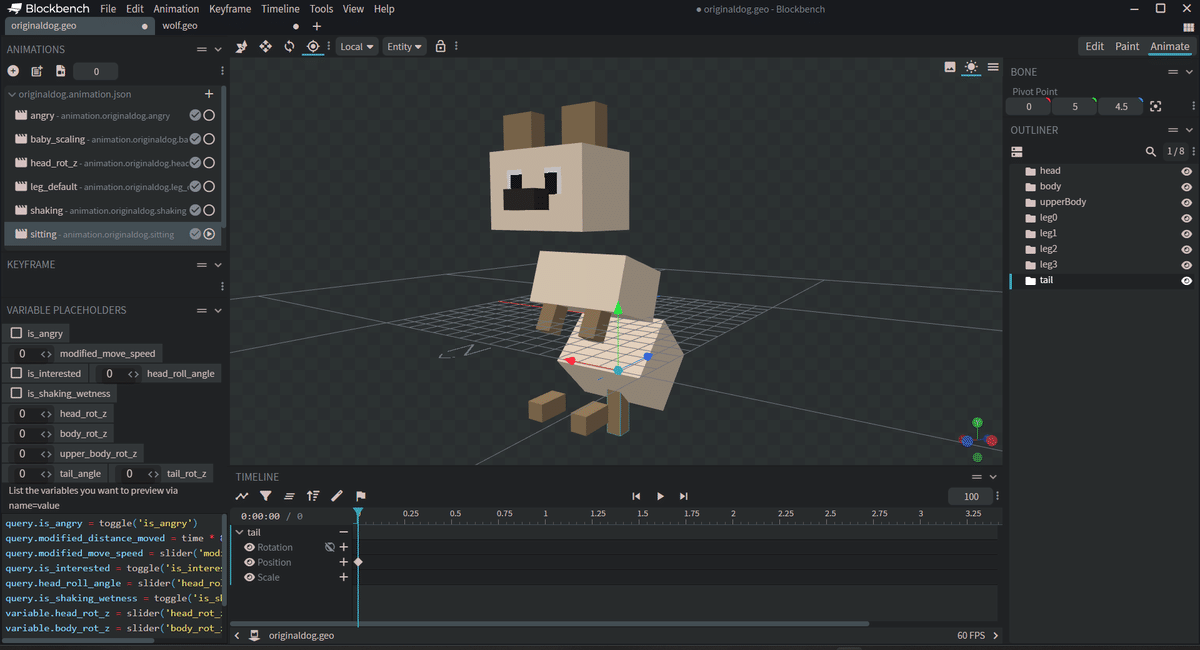
手順4:アニメーション
やっとここまできたか!という感じですね。
アニメーションをつけると一気に雰囲気が出ます。

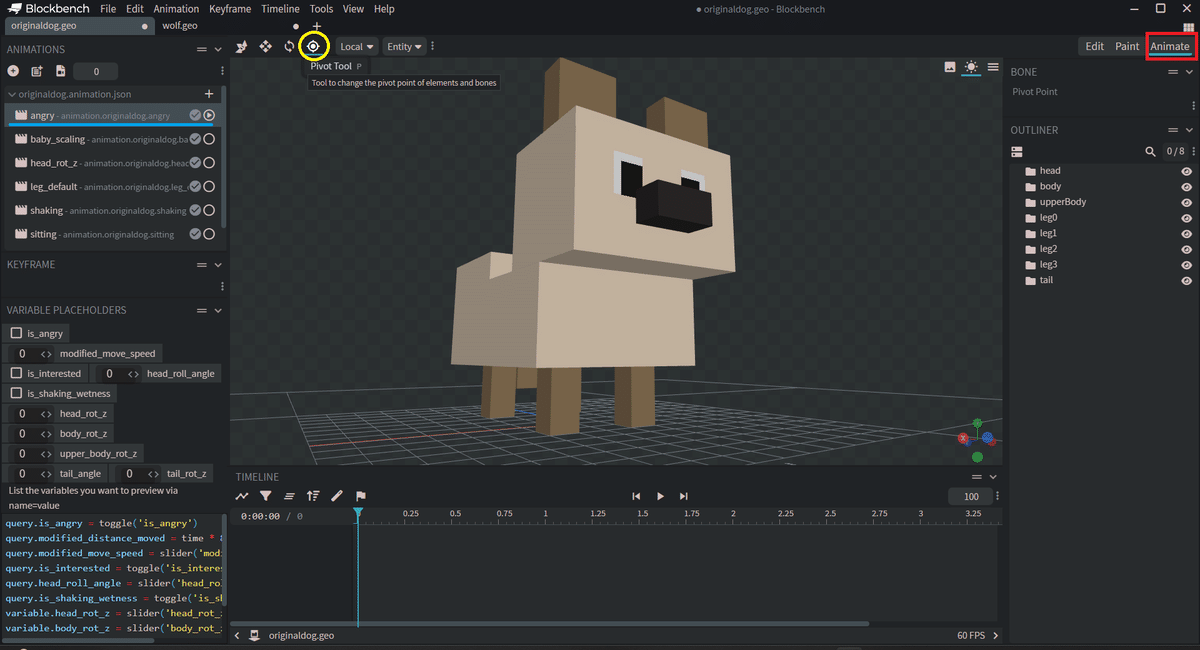
青線がアニメーションですが、デフォルトの挙動でいいならいじる必要はありません
黄色丸はピボットツールです重要
先にピボットを設定します。
ピボットとはオブジェクトの回転の中心点です。
これをうまく設定しないと…

場合によっては封印されしエクゾディアのように分離してしまうことがあります。
きちんと設定しましょう。

ピボットツールを選択し、オブジェクトを選択します。
するとそのオブジェクトのピボットが大体この位置に出現するので、しかるべき場所に移動させます。
僕はEditモードにいって作業していますが、皆さんは絶対Animateモードで実行してください。反映されません。

コツは付け根にピボットを持ってくることです。
足は足の付け根に、尻尾は尻尾の付け根にピボットを設定します。
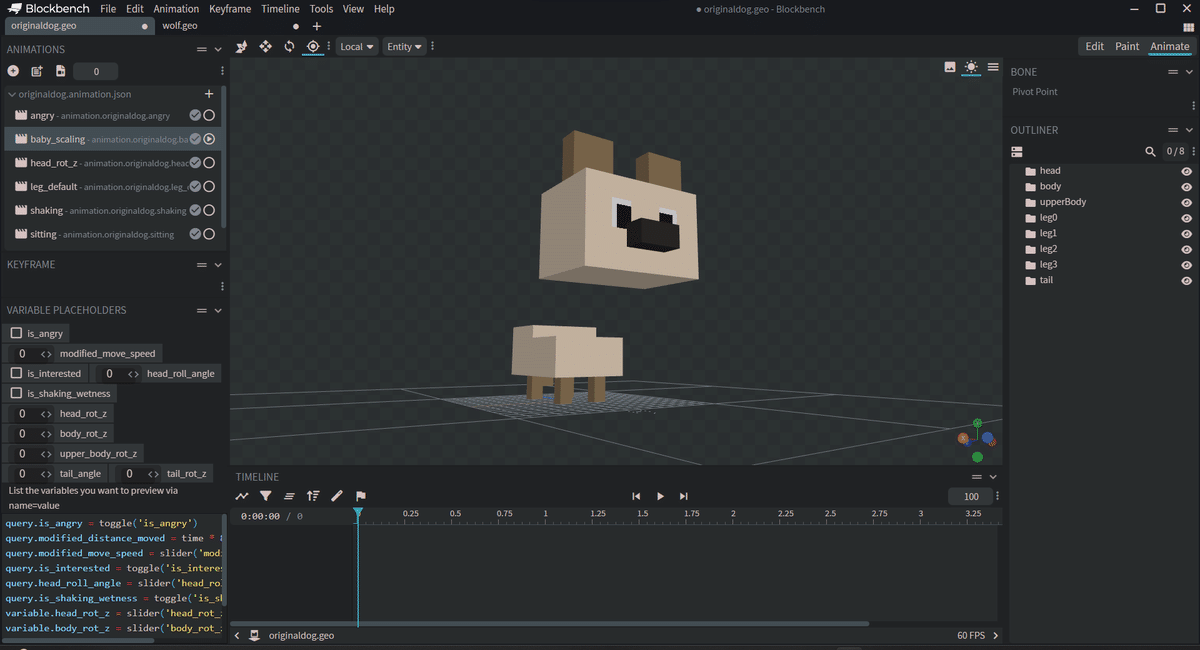
頭は"baby_scaling"を選択して、それを見ながら調整しましょう。
尚この際もCtrlを押しながら矢印を引っ張ると、細かく移動ができます。

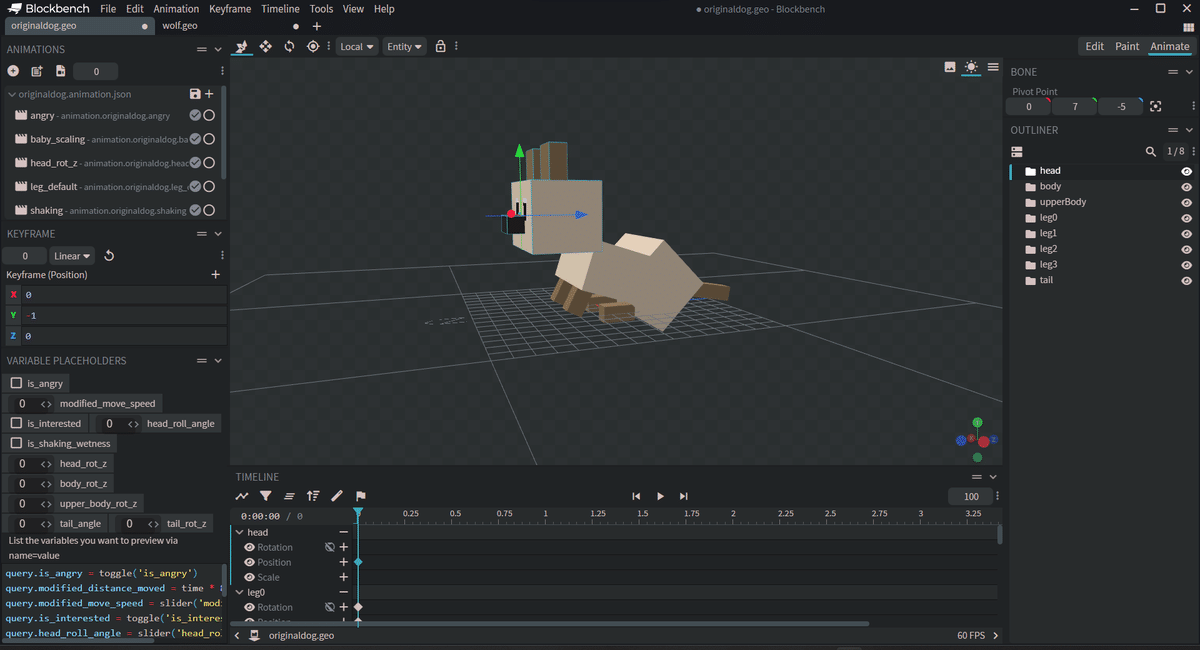
座っている様子も変更しましょう。


オブジェクトを選択して調整しましょう。

何時間もぶっ通しで記事書いて深夜が迫ってきてたらこんなテンションにもなります。
今回僕はおかしな位置の修正だけ行いましたが、オリジナルの挙動を加えたいのならばキーフレームを打ち込んでアニメーションを作って下さい。
軽く説明するとアニメーションを左上のウィンドウから選択し、下のタイムラインに秒数を合わせてオブジェクトの角度や位置を変えたりします。
気力があれば追記します。
動画見た方が早いです(本末転倒)

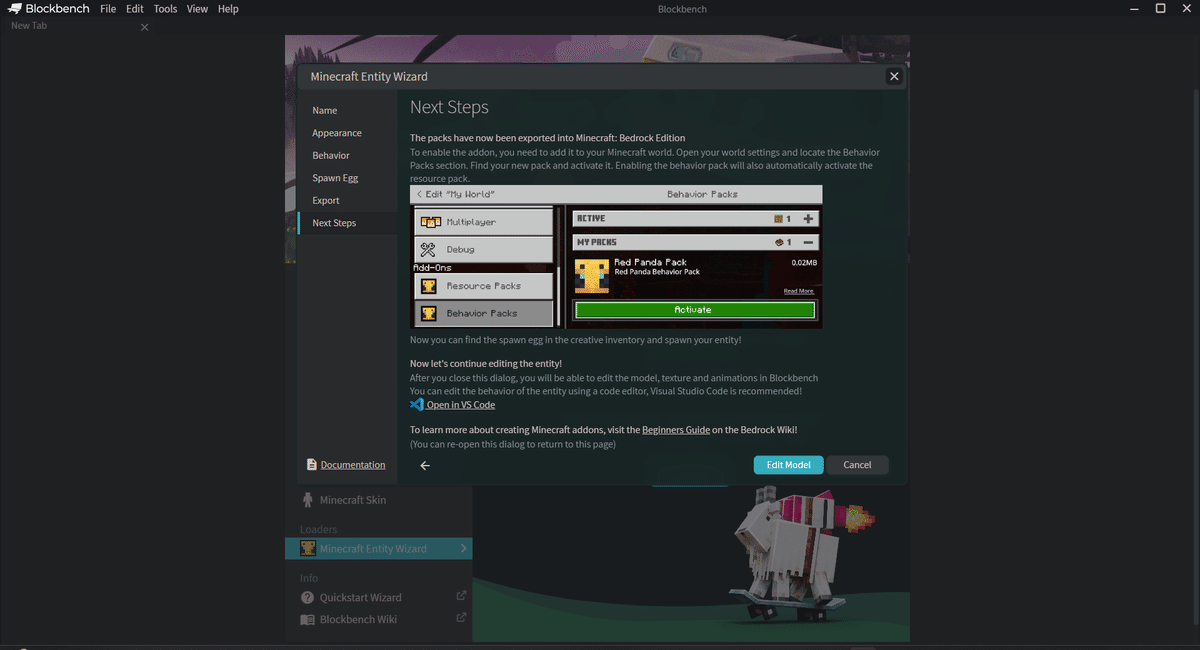
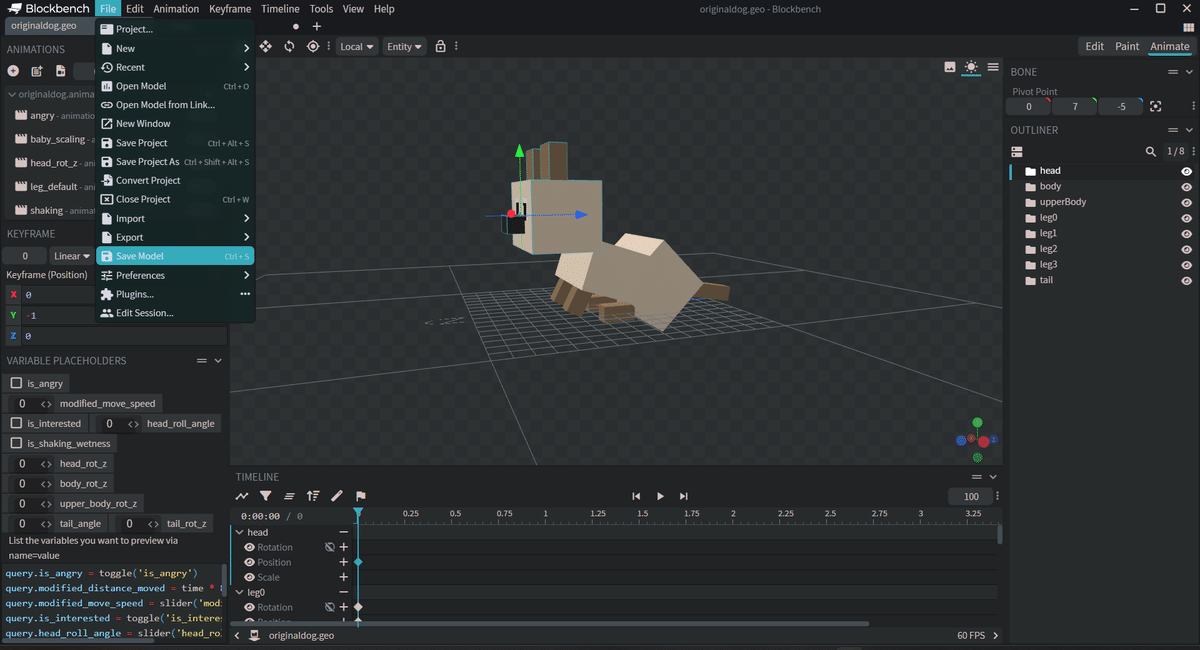
お疲れ様です!マインクラフトを起動しましょう!

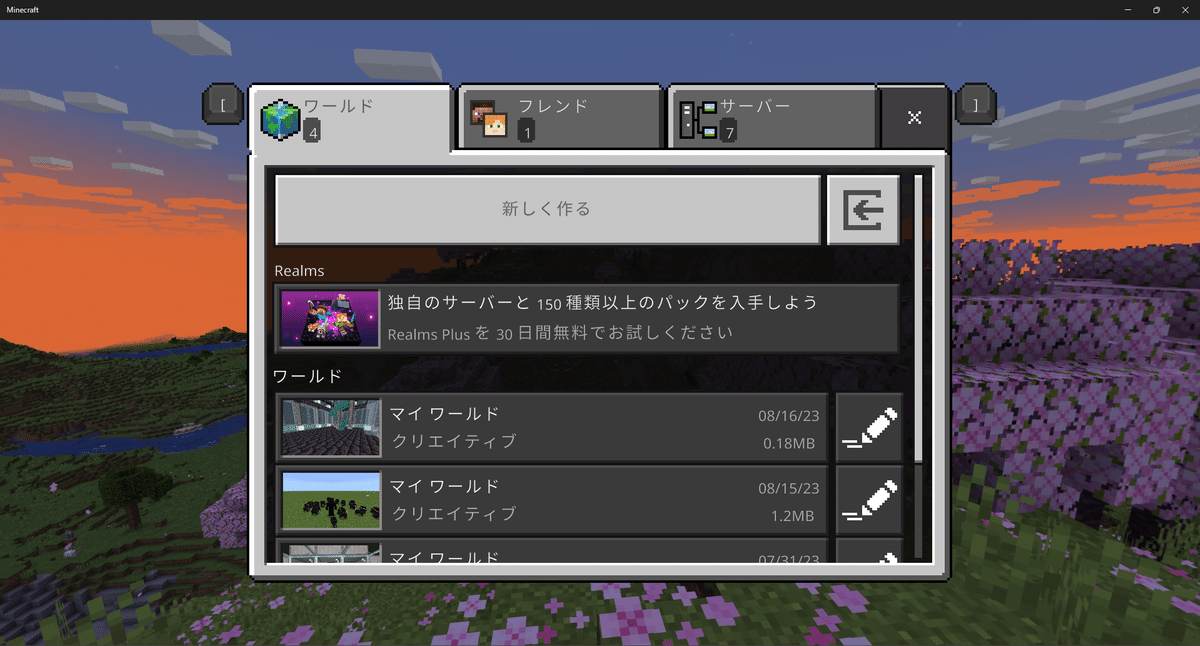
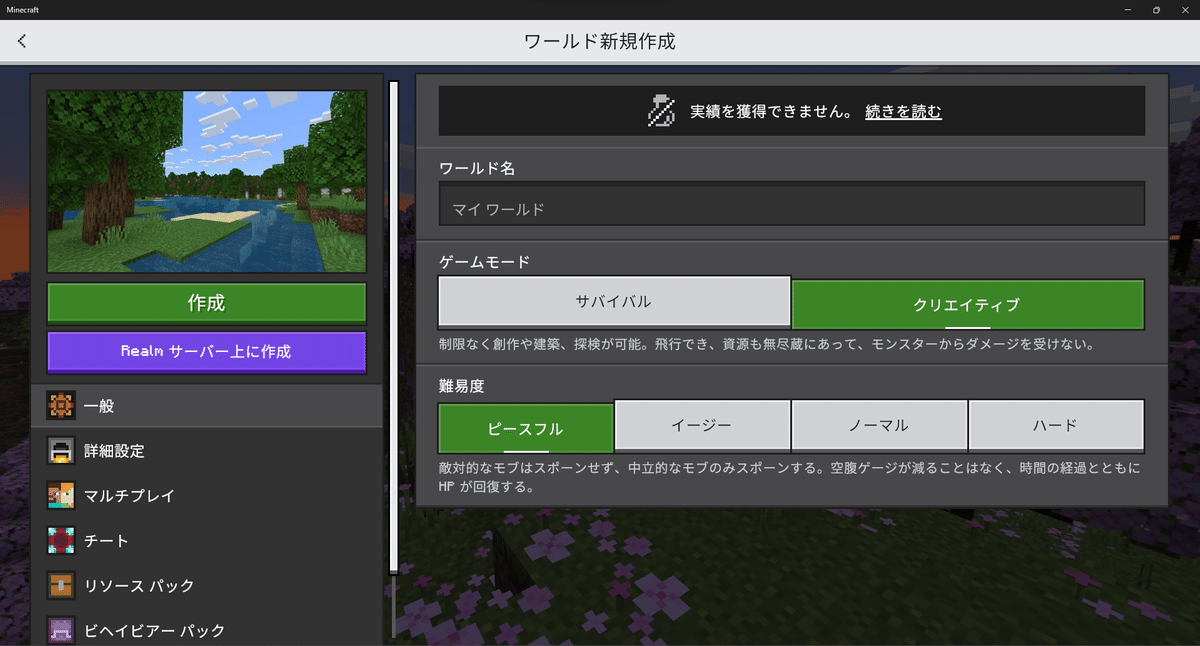
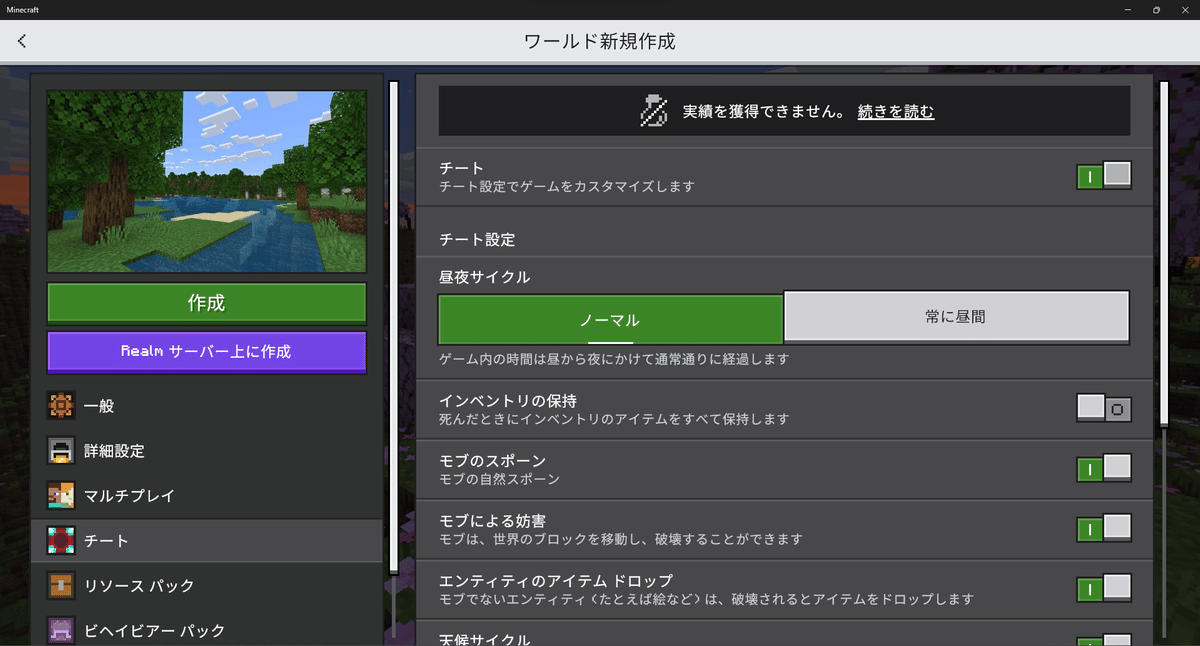
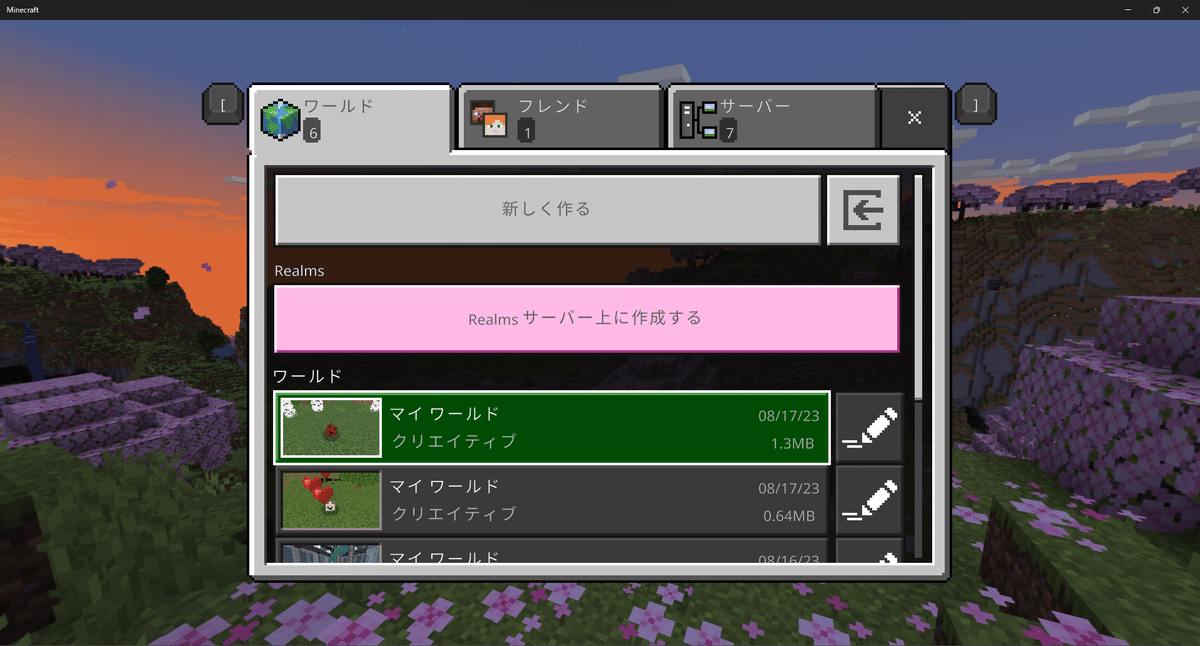
ワールドを作ります。



同じ設定でお願いします。

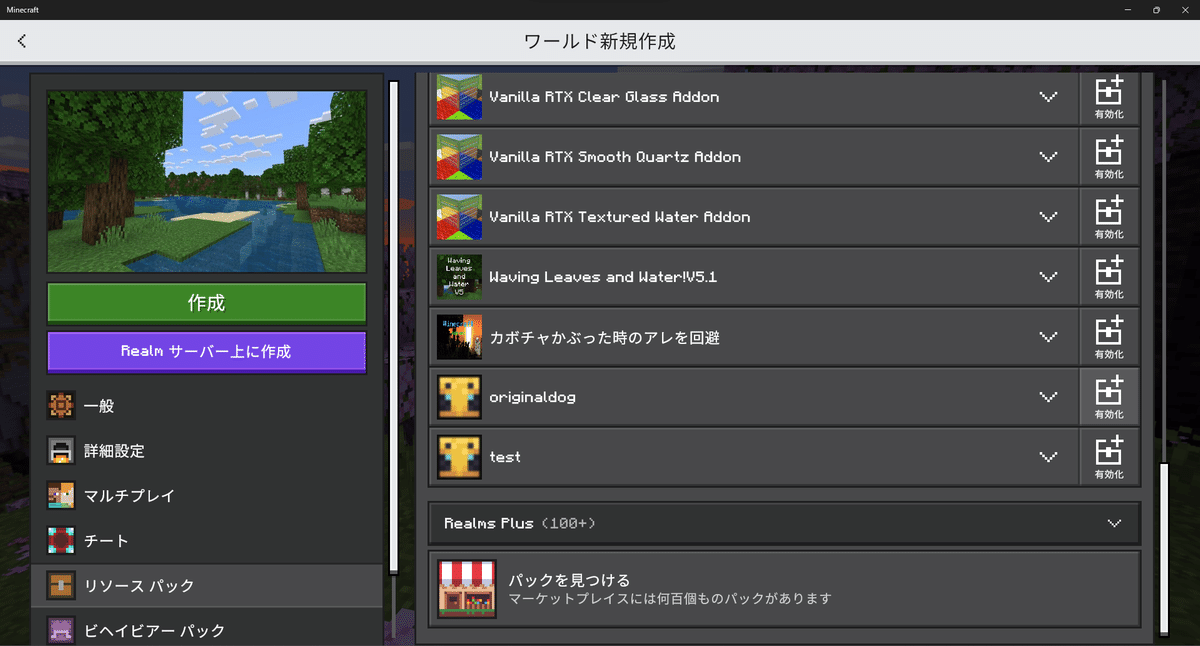
さっき作ったパックがあると思われます。
リソースパックとビヘイビアパックの両方を有効化してください。

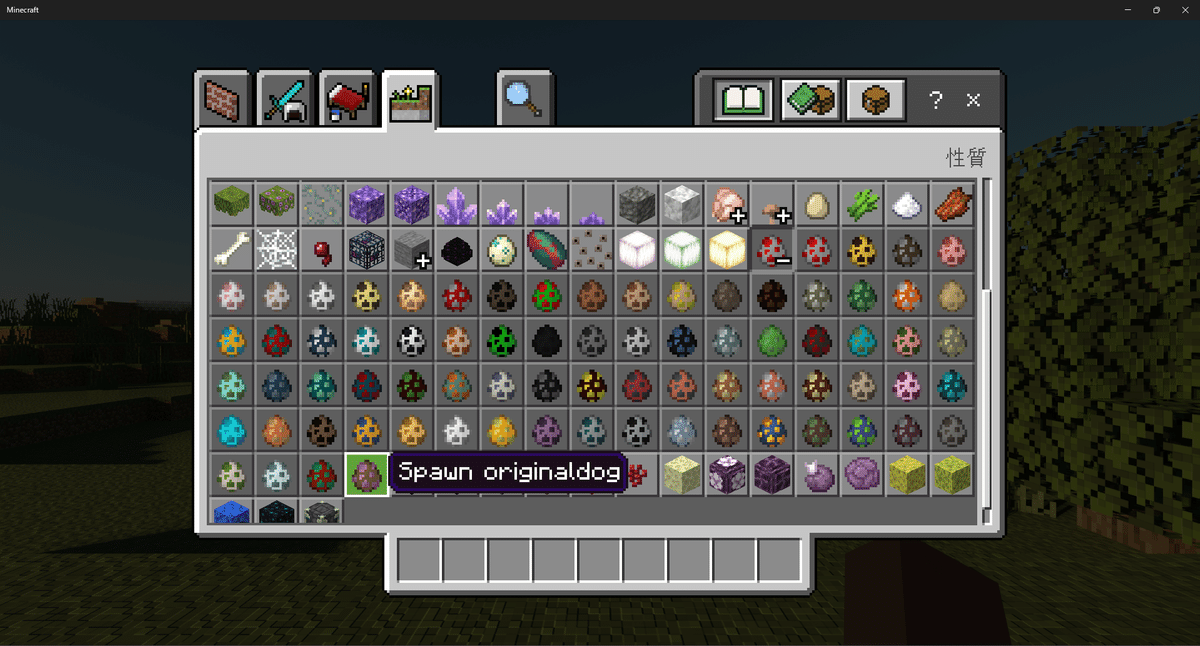
ドキドキ…

…え?
落ち着いて下さい、理由は分かってます。
オオカミのテクスチャが無理矢理割り当てられてます。
これを解決するには、さっき保存したテクスチャに置き換えてあげる必要があるんですね。

C/user/(ユーザー名)/AppData/Local/Packages/Microsoft.Minecraftなんたら/LocalState/games/com.mojang/development_resource_packs/(Blockbenchで作られたファイル)/textures/entity/作ったやつ
の中にあるファイルを見てください、デフォルトのオオカミのままです。
作ったテクスチャに上書きしてあげましょう。



きたあああああああああああああああああああ!


お疲れ様です!
オリジナルmobの追加が出来ました!
EX:既存のモブのモデルとテクスチャを変える
ではここからは既存のモブの見た目をこれにしていきましょう。
やることはかんたんです。
プログラムコードを書き換えます。
…簡単じゃなさそう?そんなことないです。
JavaScriptがわからない私でも勘でどうにかなりました。
自己流なので責任は取りかねます。
Visual Studio Codeがあれば便利ですが、メモ帳でもどうにかなります。
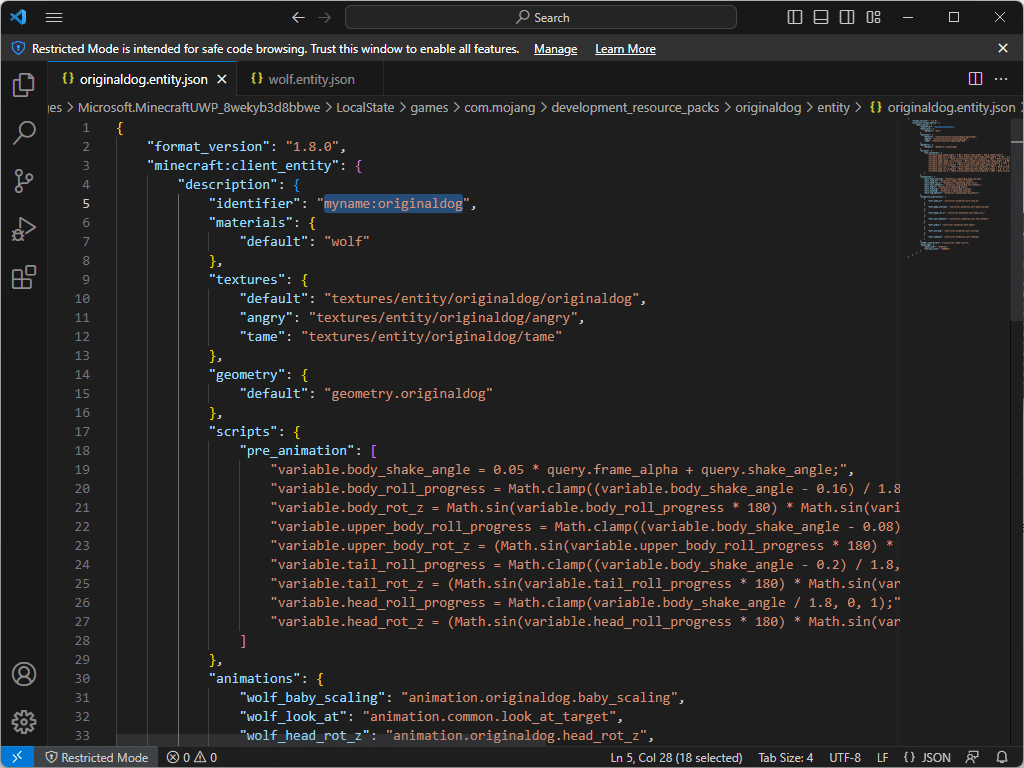
C/user/(ユーザー名)/AppData/Local/Packages/Microsoft.Minecraftなんたら/LocalState/games/com.mojang/development_resource_packs/(Blockbenchで作られたファイル)/entity/xxxxx.entity.json
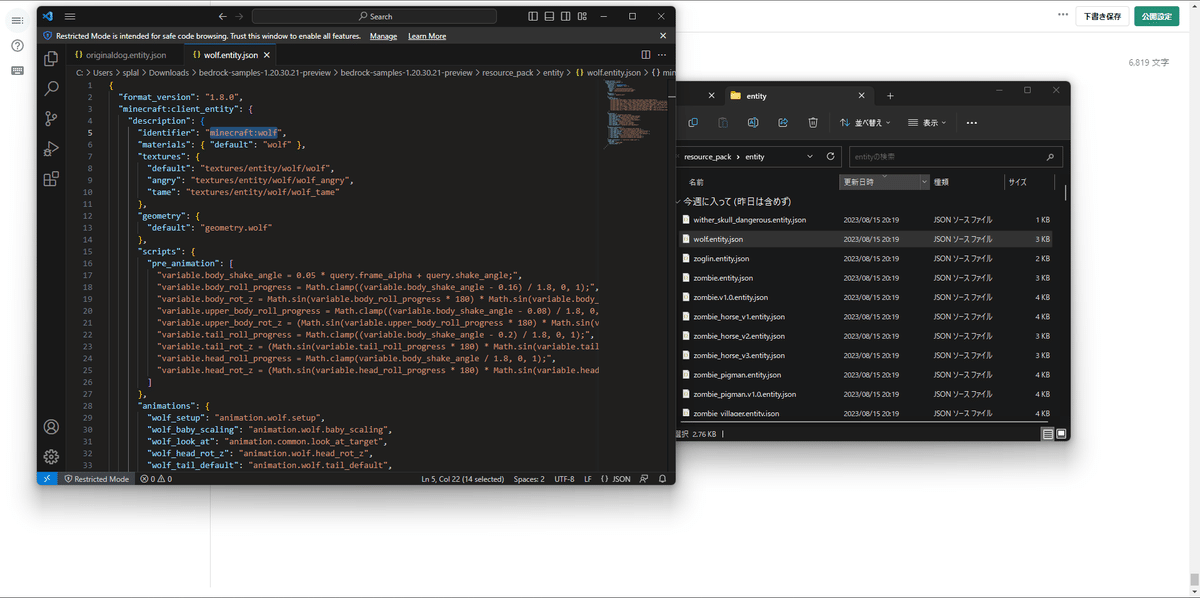
xxxxx.entity.jsonをダブルクリックして開きます。
すると5行目に"identifier": "xxxx:xxxxxx",と、モデルを作成する際につけた名前があると思います。

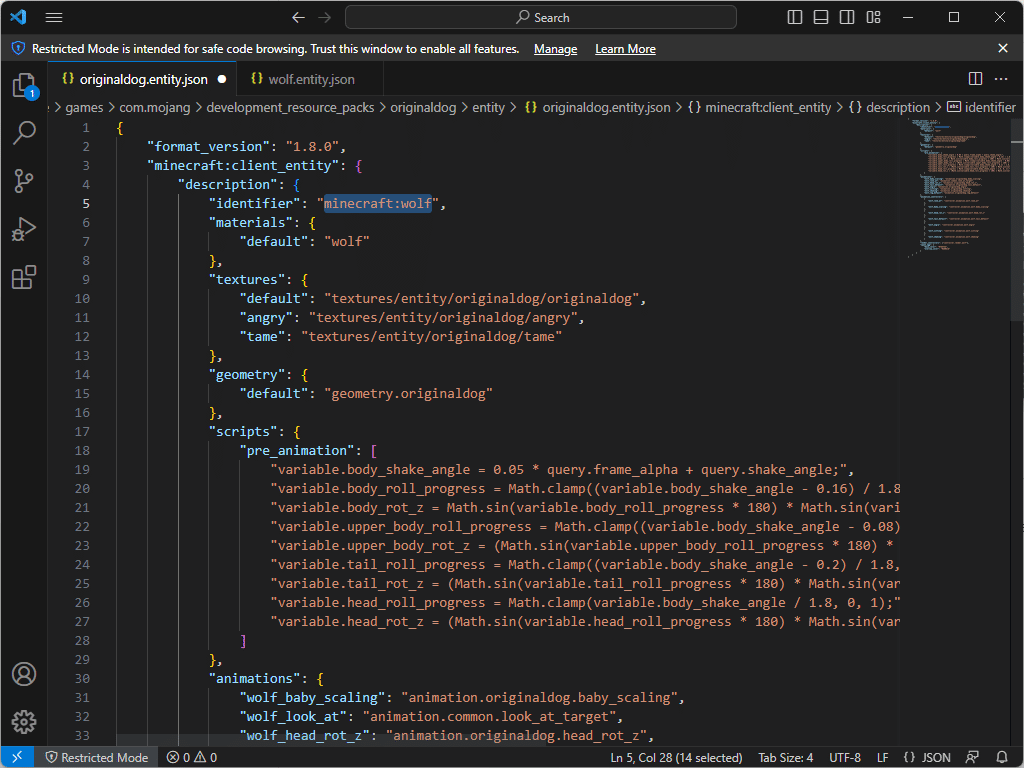
これを既存のmobのIDに書き換えます。

ダウンロードした公式のデータから閲覧しています
オオカミのIDは"minecraft:wolf"ですね
このIDをコピーして…


出来ましたら保存をしましょう。Ctrl+Sで保存できます。
再度マイクラを起動します。
新しくワールドを作ってリソースパックだけ有効にします。


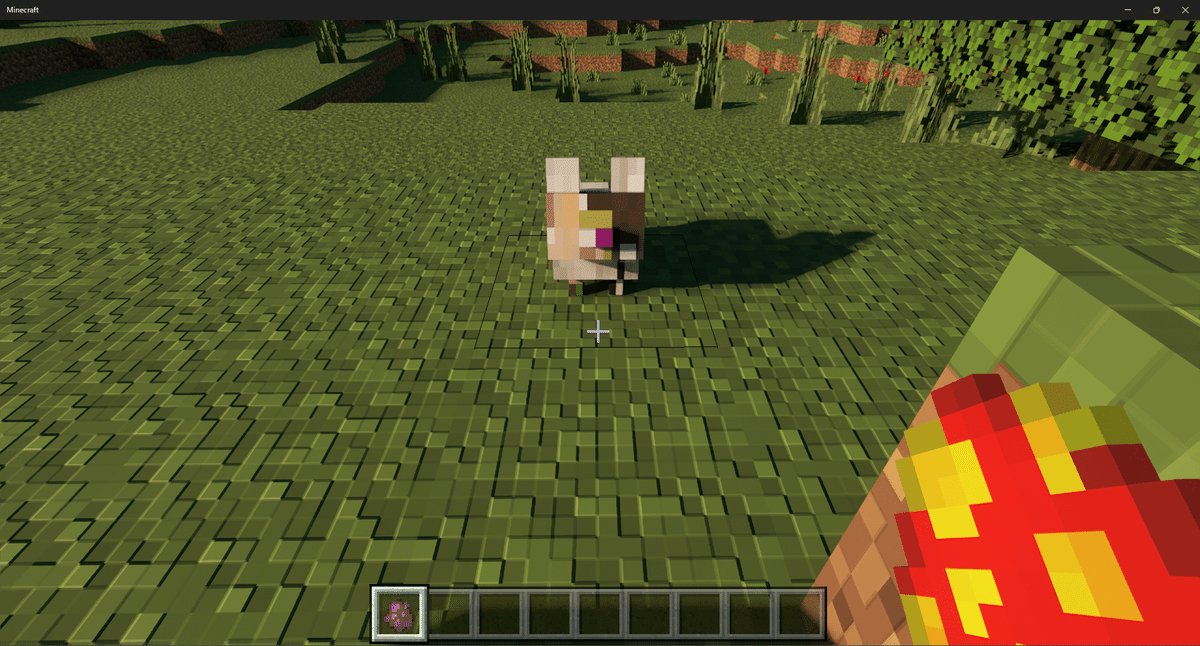
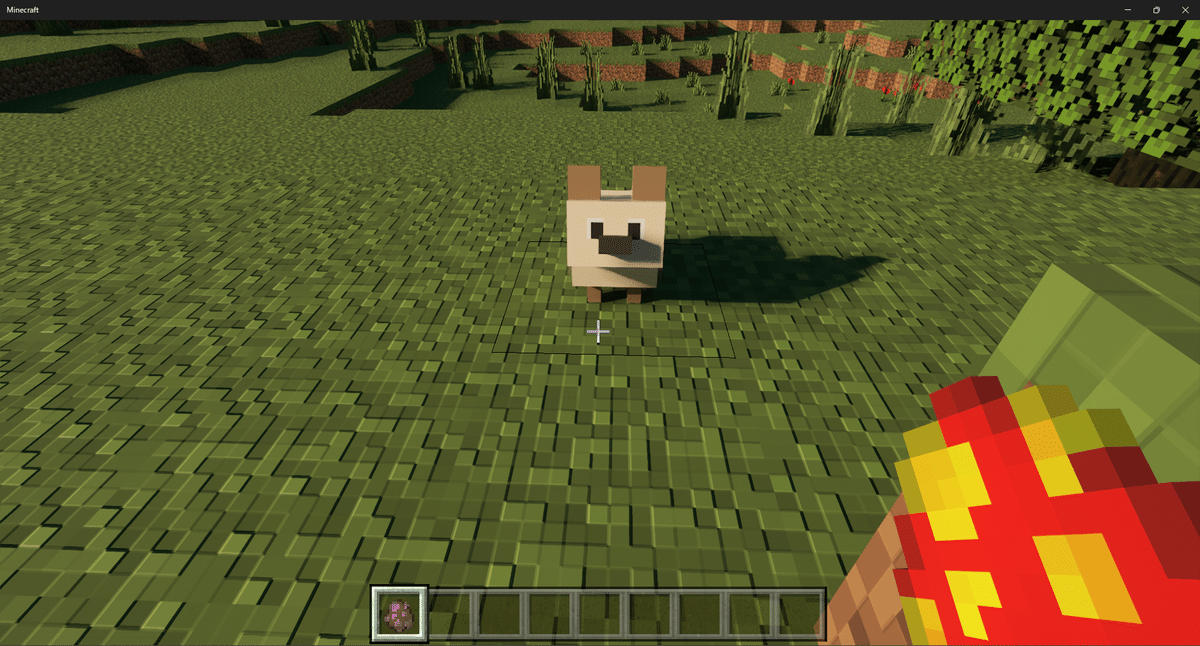
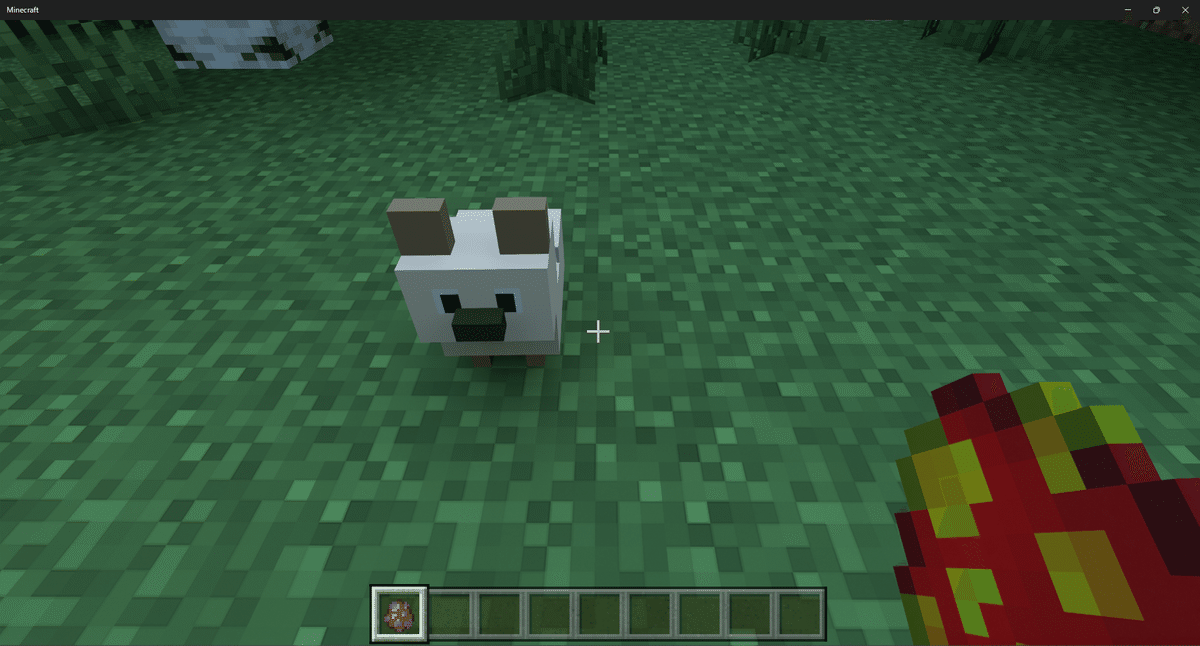
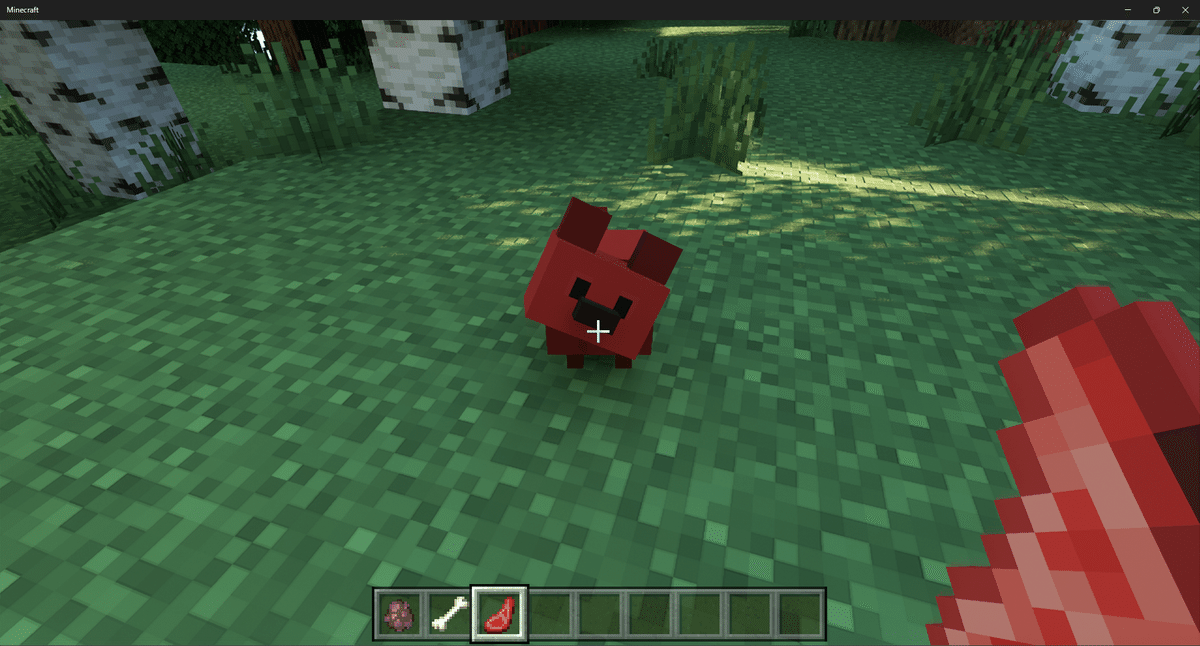
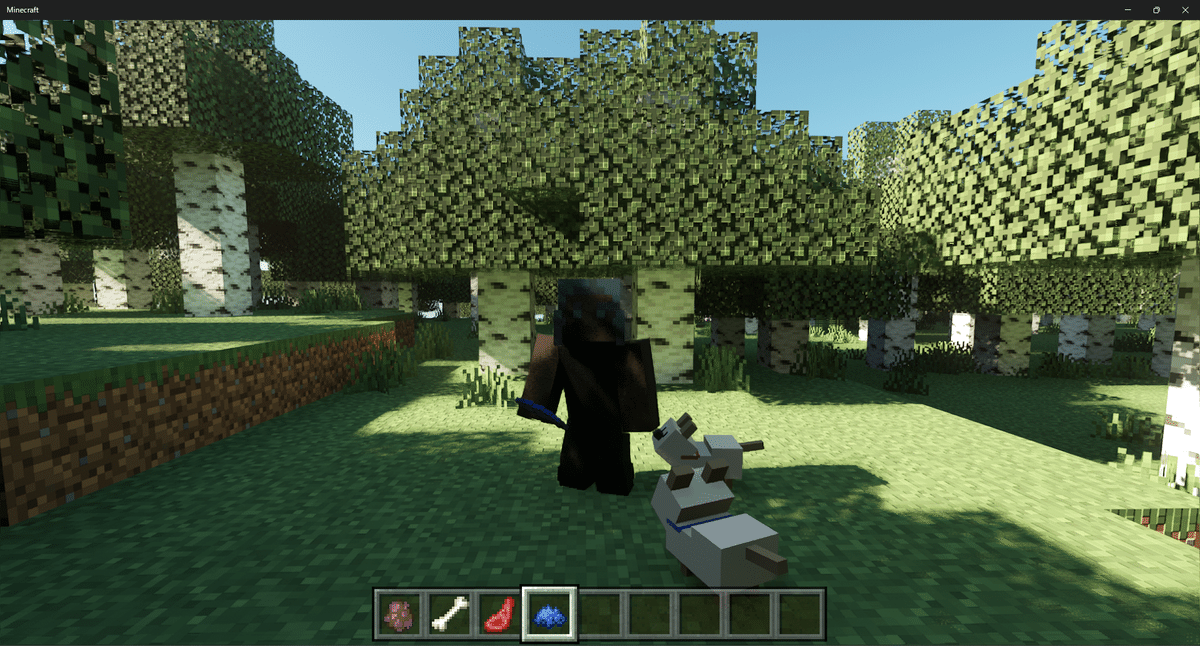
ちゃんとオオカミがイヌになってる!
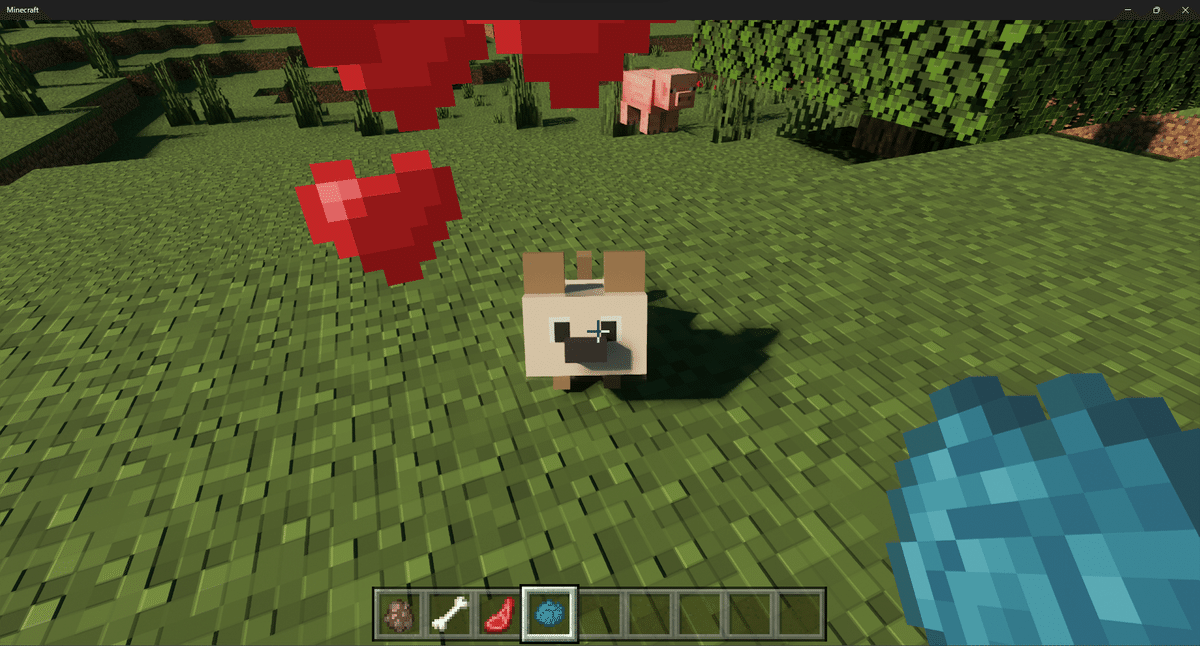
手なずけると…

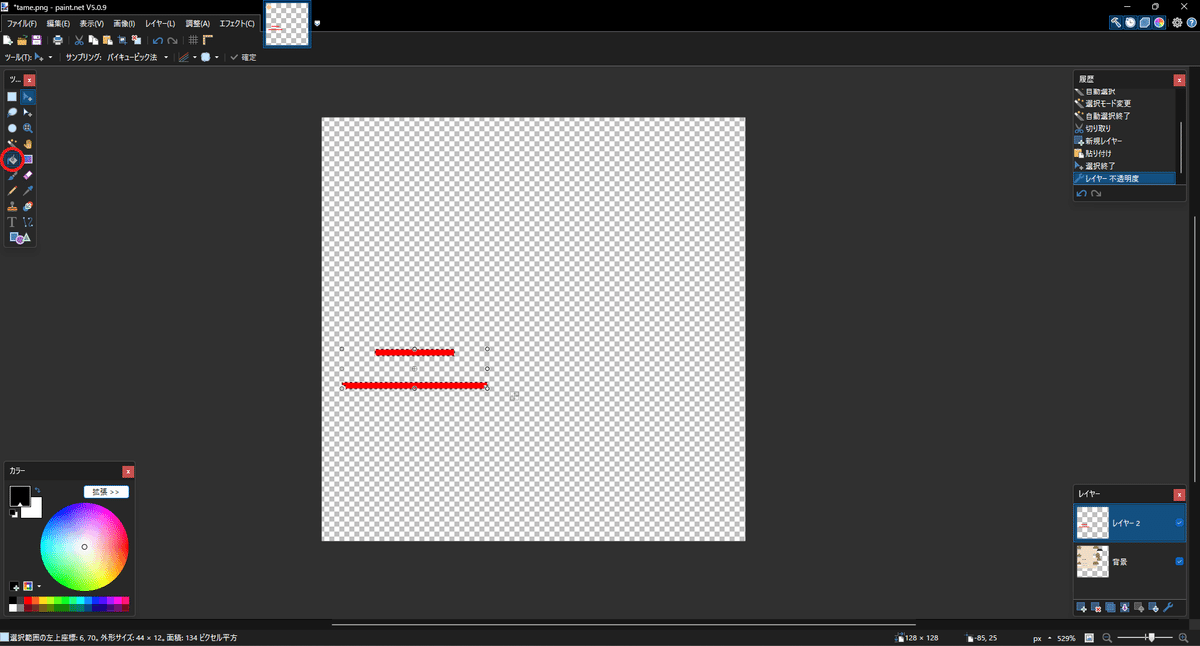
赤!?
…解説します、これは首輪の色です。他の色の染料を与えると体がその色になります。

俺らが求めてるのはこれじゃねぇ!
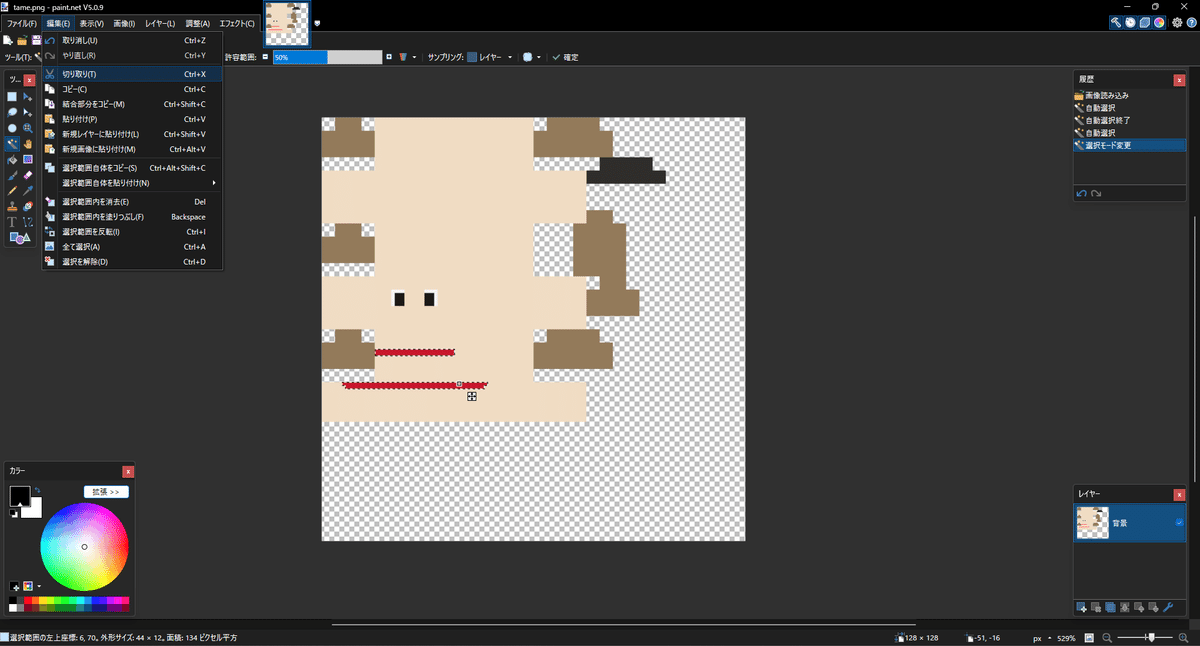
これにも訳があります。覚えていますか?.tgaこいつです。
.tgaについては下の動画で詳しく解説されていますが、英語の動画で心が折れそうになる方もいるでしょう。
端的に言えば、この.tgaというファイルは染料で色を変えた際にその色を反映できるようにするものということです。
…とりあえず僕と一緒にやってみましょう。
パソコンをある程度触ったことがある方向けです。
細かい説明は省きます。
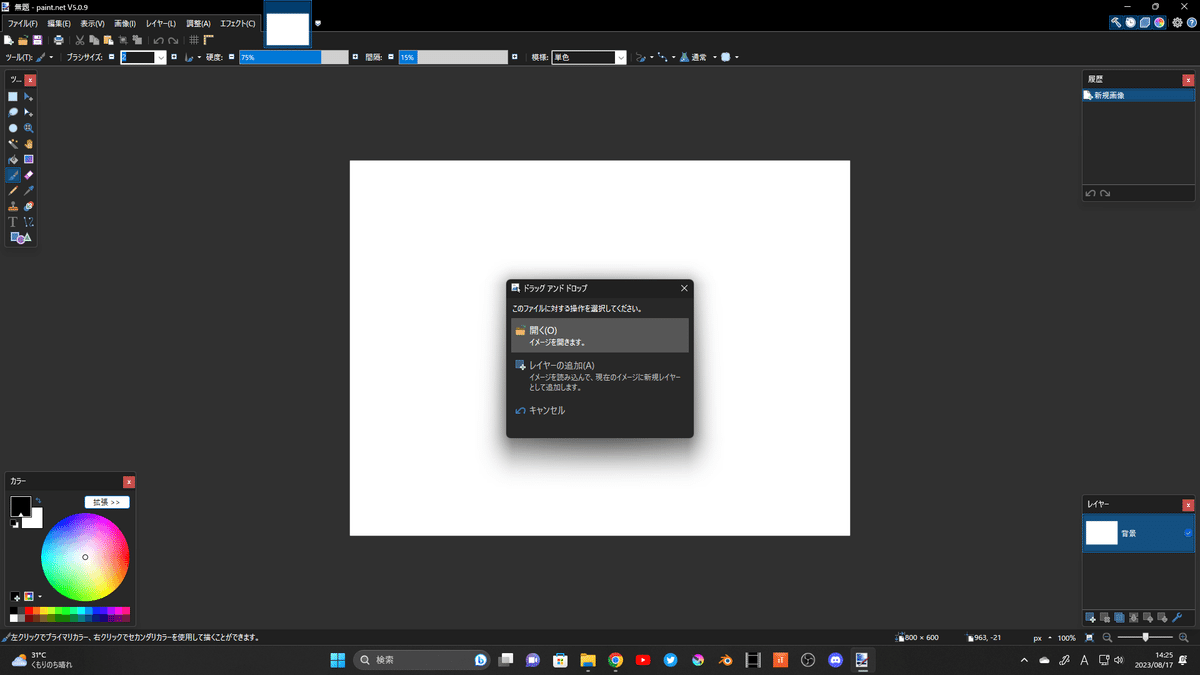
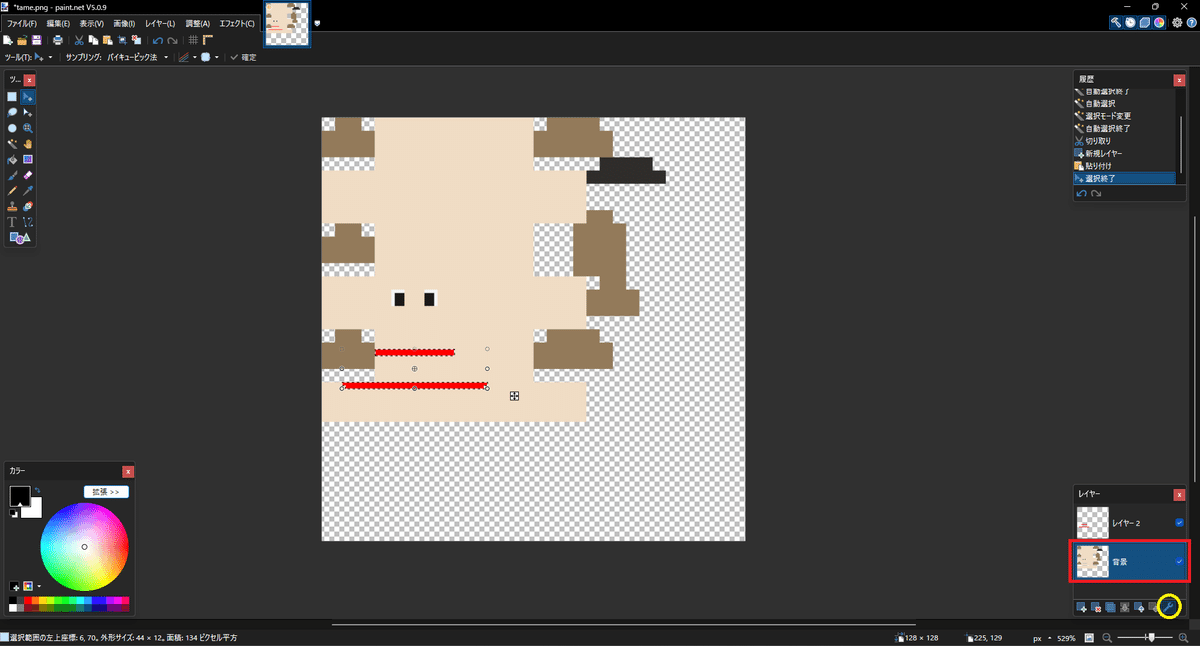
Paint.netをダウンロードして起動
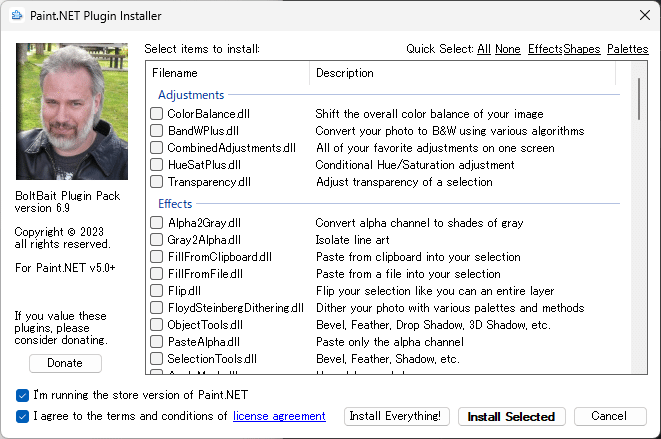
Paint.netをいったん閉じてダウンロードしたpluginを起動

3.左下の2つにチェックをいれて"Install Everyting!"
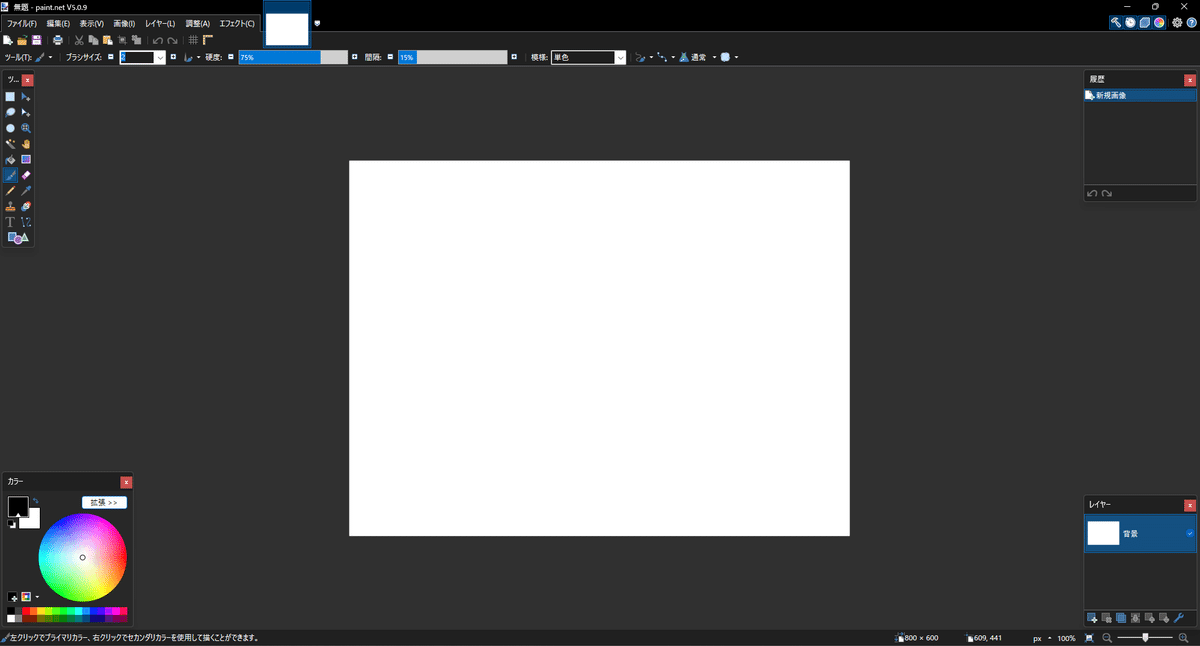
4.インストールが完了したら勝手にPaint.netが立ち上がります。



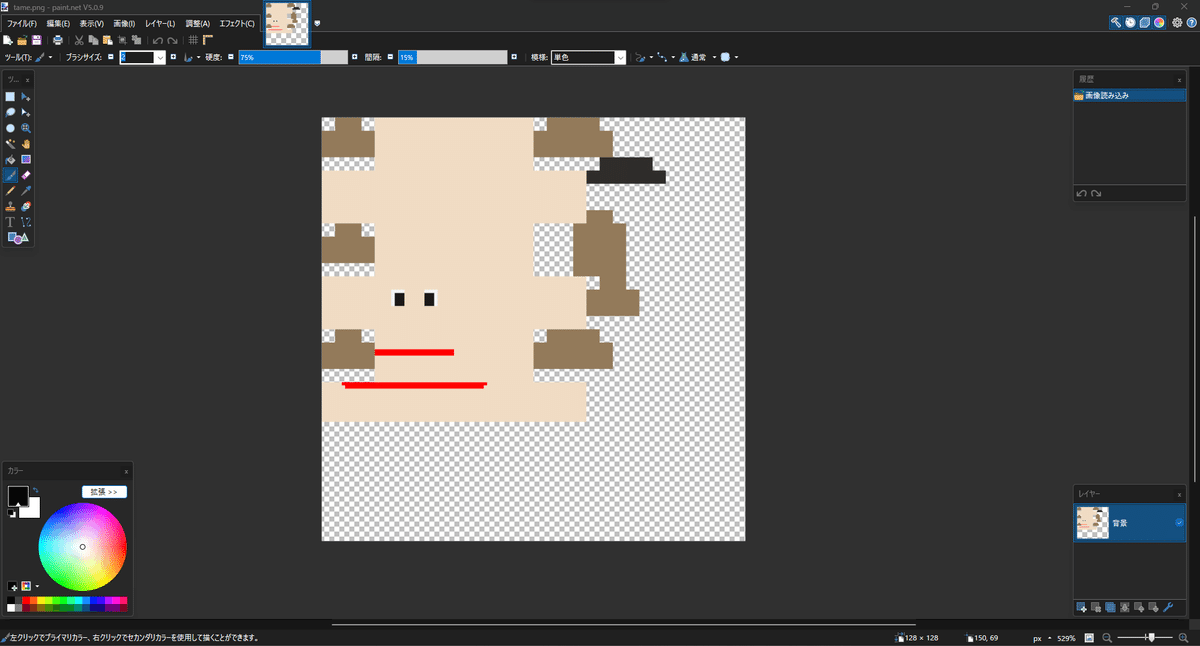
開けましたか?
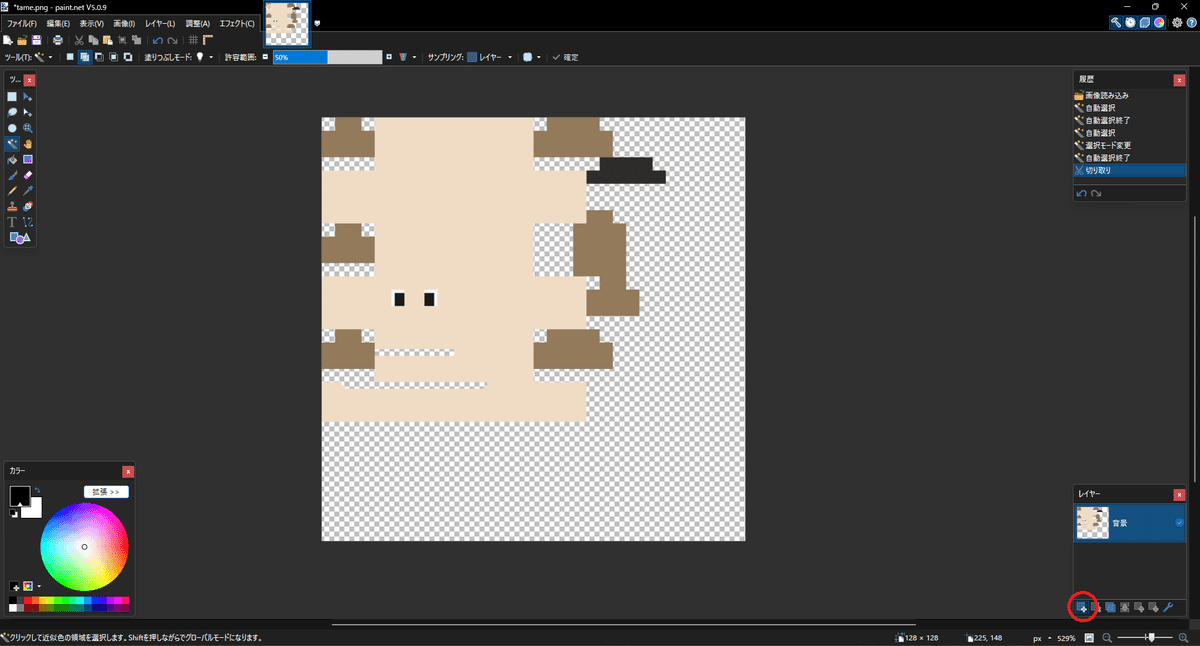
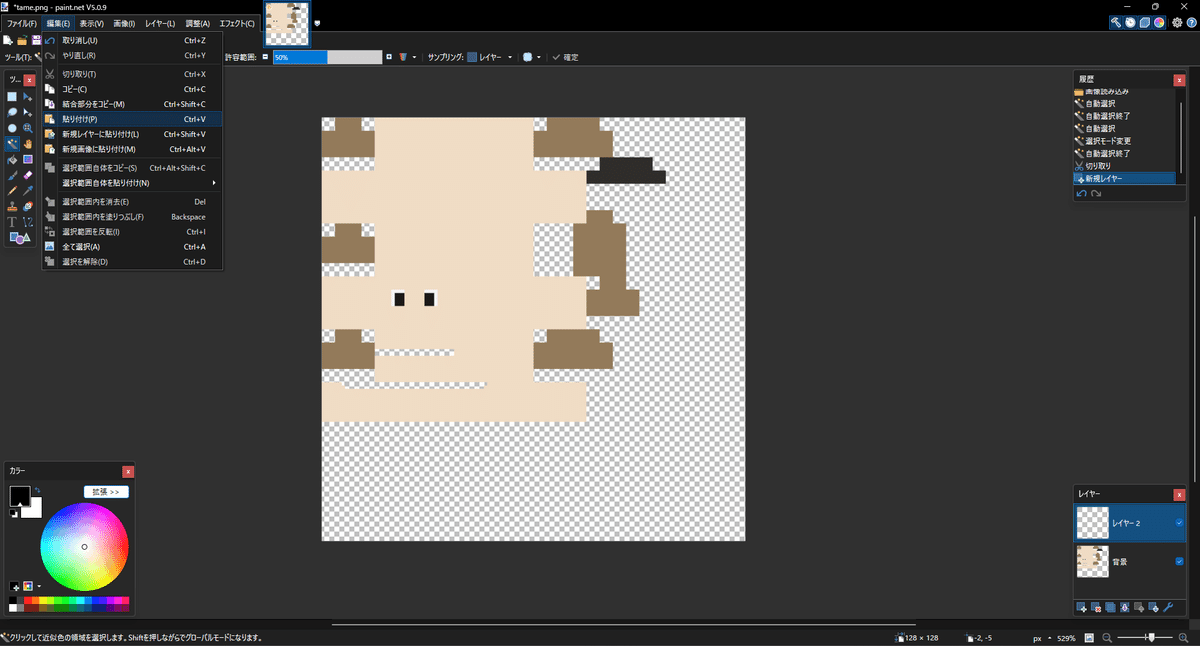
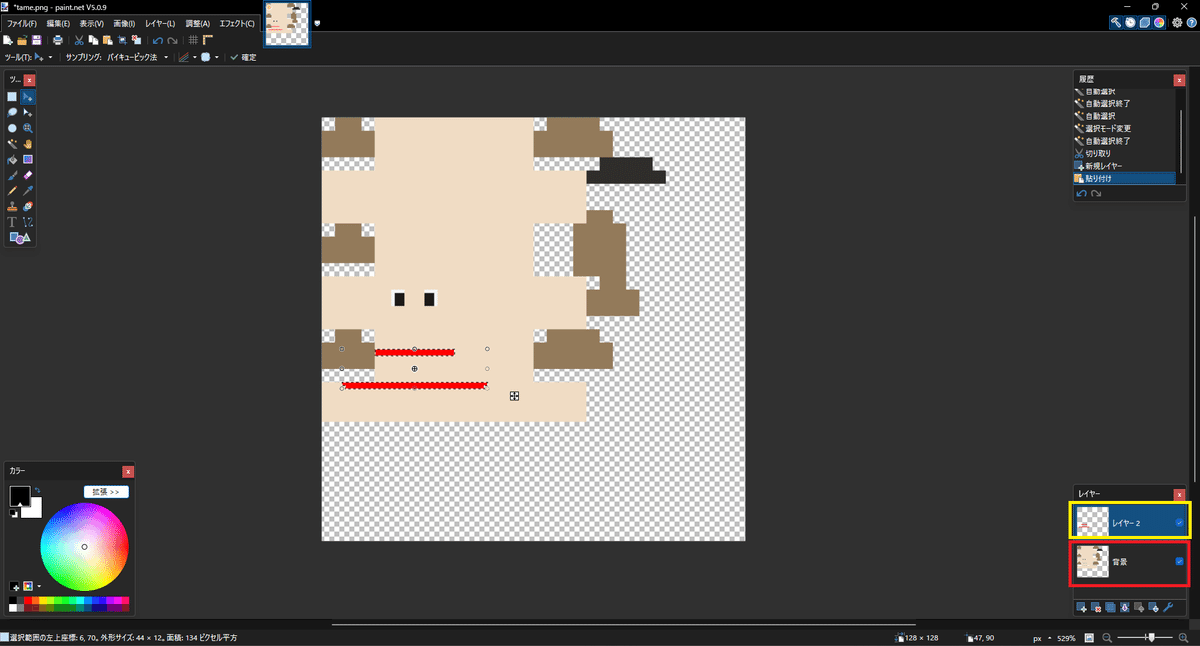
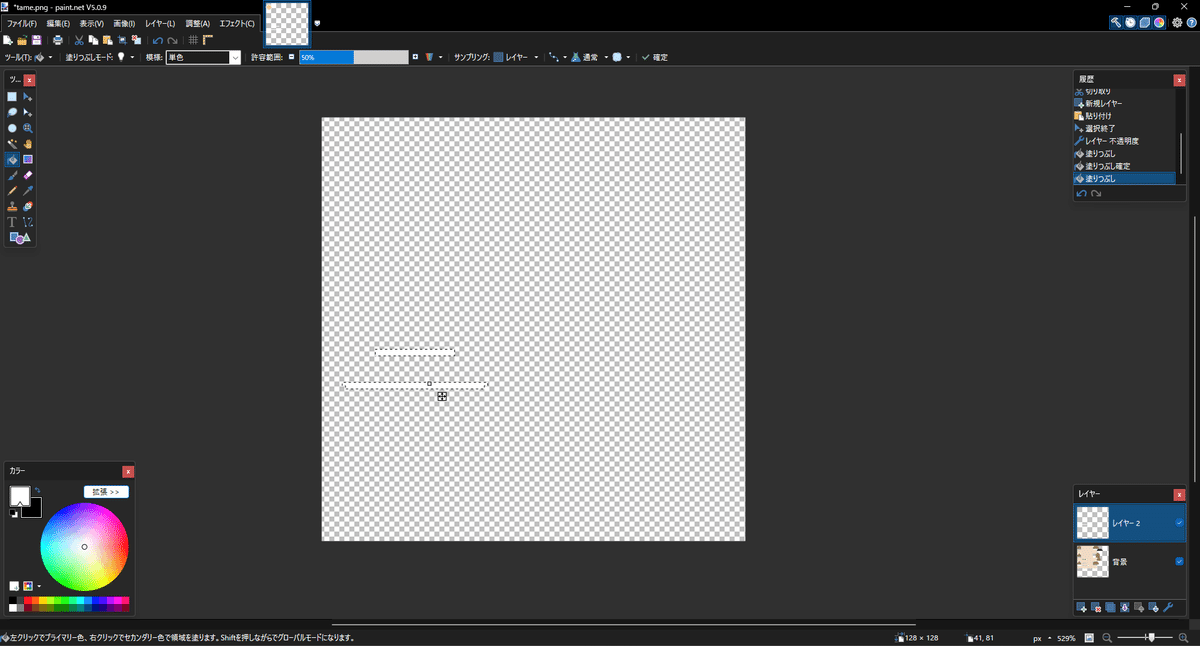
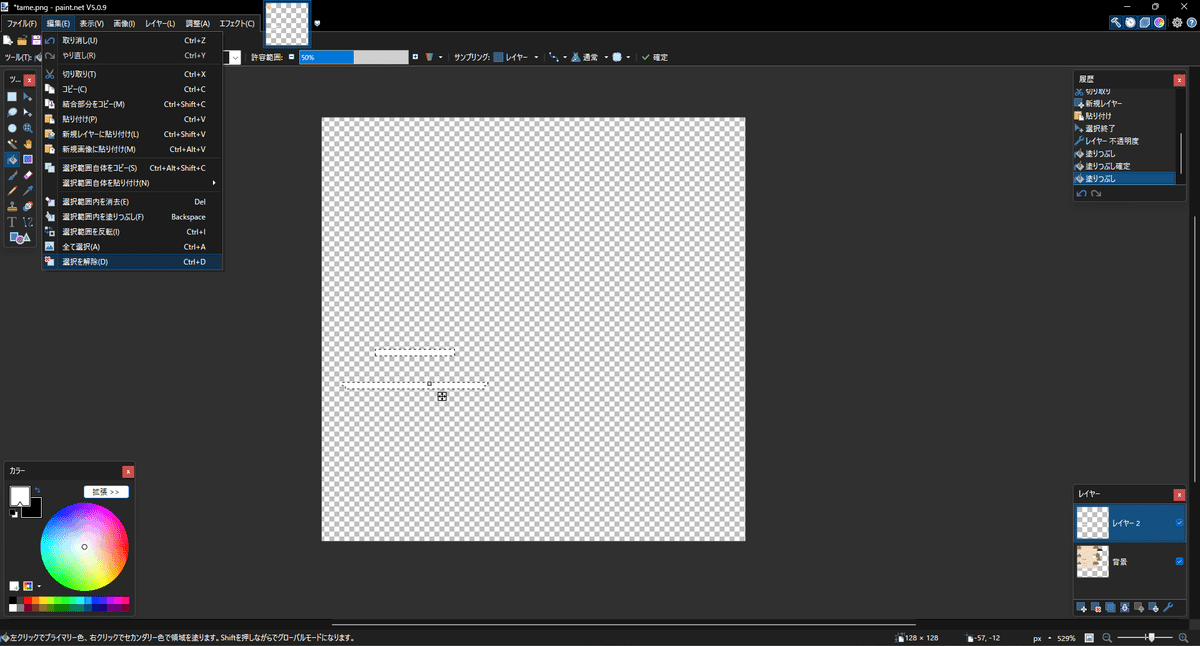
僕の手順を真似してみて下さい。

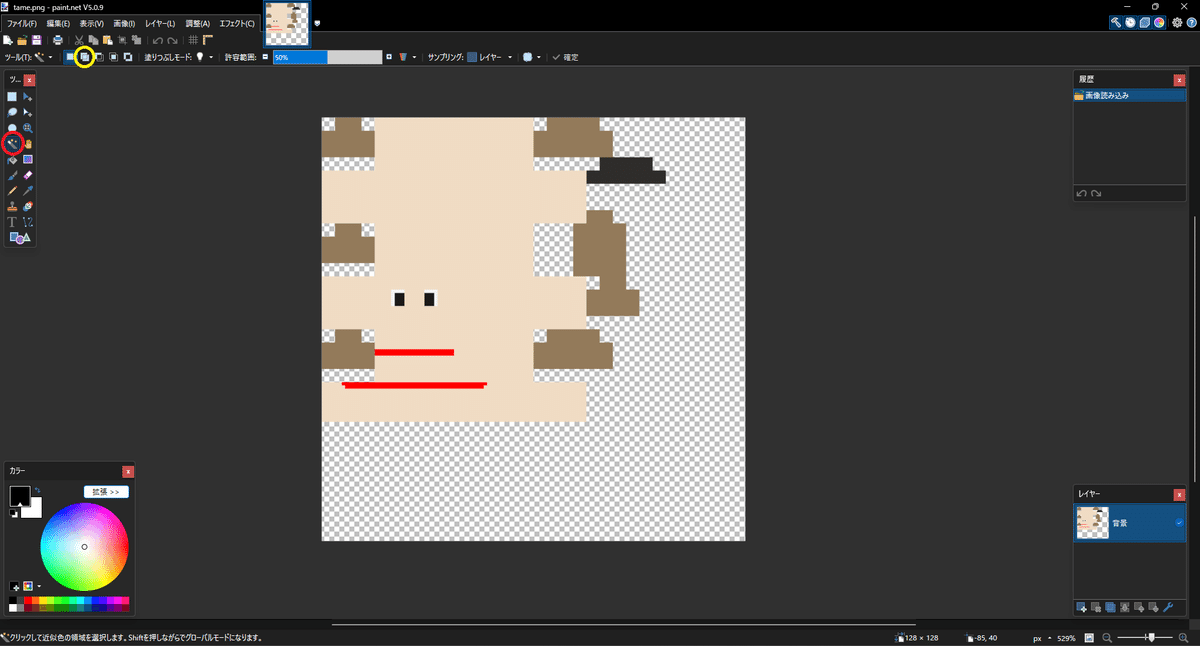
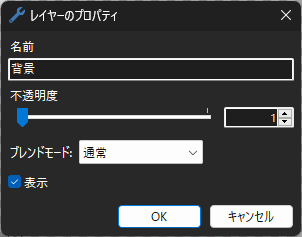
次に黄丸を押す






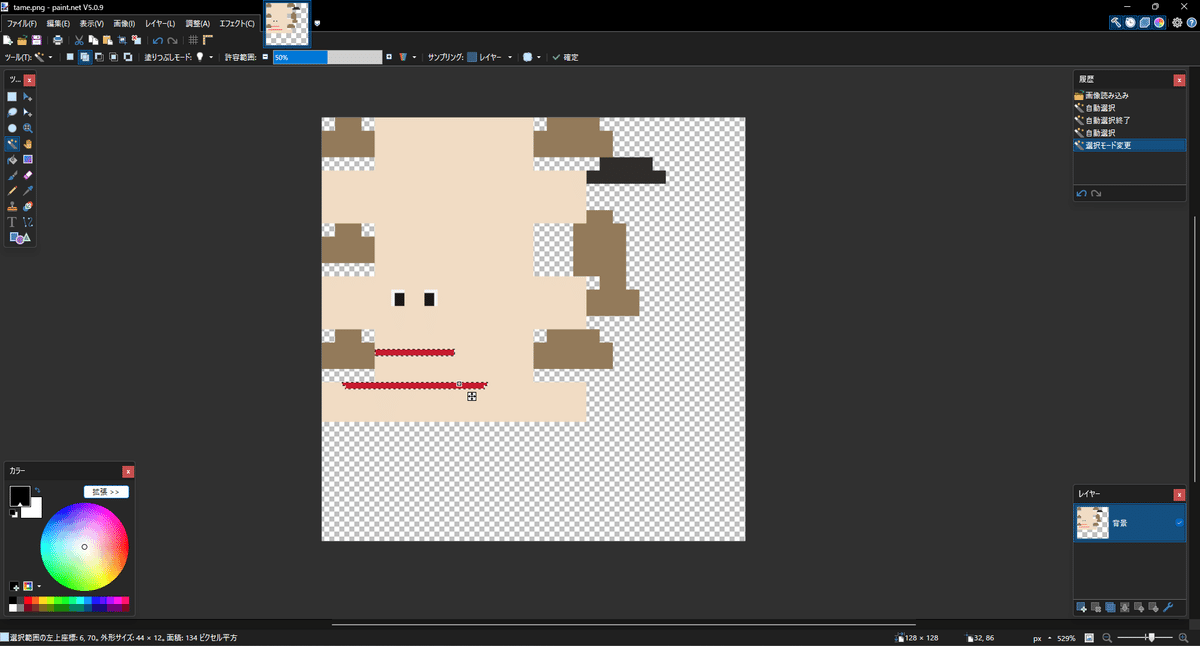
黄丸をクリックして設定を開く











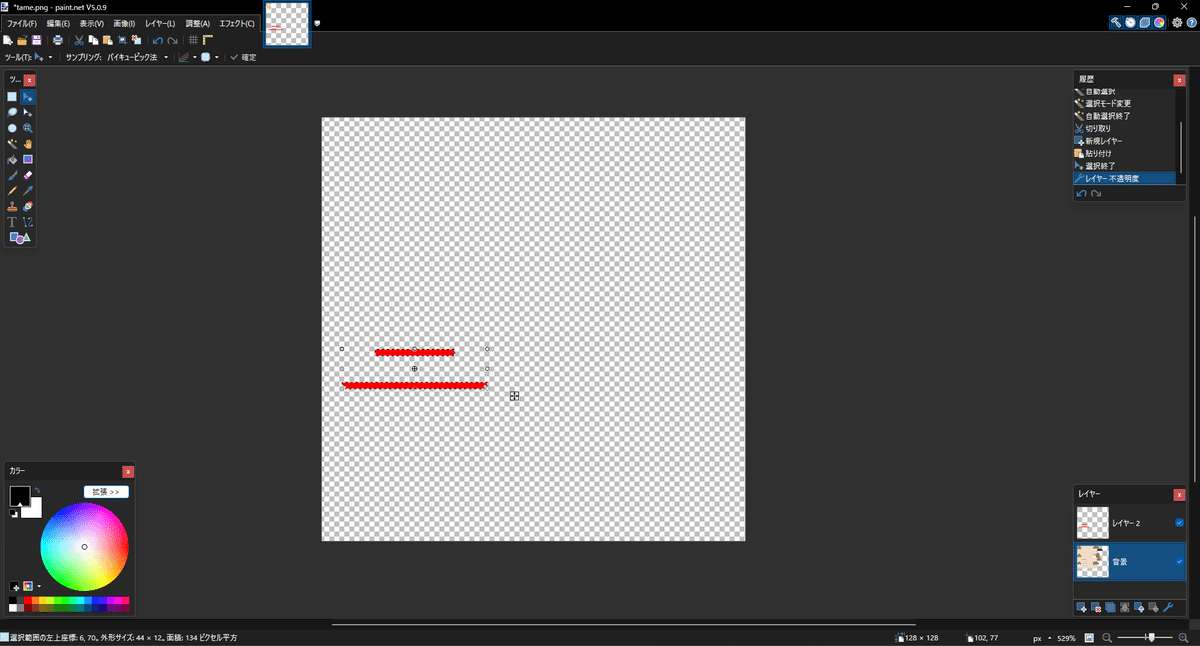
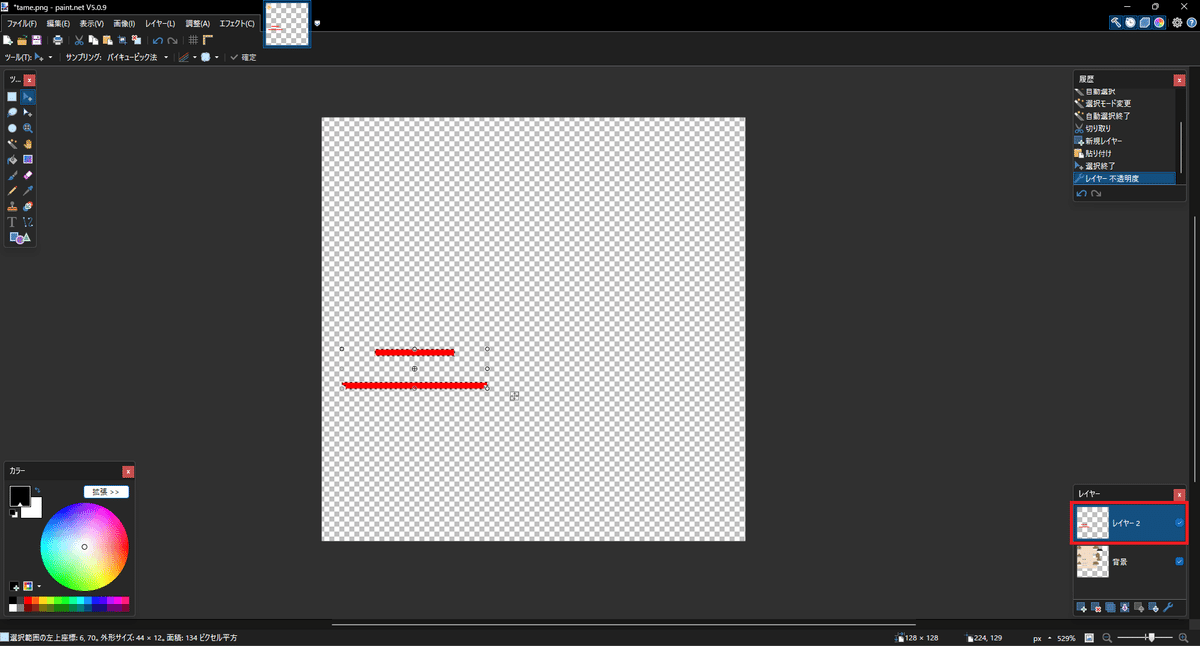
C/user/(ユーザー名)/AppData/Local/Packages/Microsoft.Minecraftなんたら/LocalState/games/com.mojang/development_resource_packs/(Blockbenchで作られたファイル)/textures/entity/作ったやつ の中を見てください。

お疲れ様です!マイクラを起動しましょう!




お疲れ様です!大変でしたね…w
慣れないソフトを触ったり慣れない作業をたくさんされたことだと思います。
僕が本当に解説したかったのはこの統合版での既存mobのカスタムモデルとテクスチャの適応方法だったんです。オリジナルmobの作り方は前座だったんです。
僕はこれを作るのに費やした時間の半分以上がネットサーフィンだったんです。
折角アイデアを形にしようとしてるのにここで断念されるのはすごくもったいないと思うんです。
公式は英語、資料は少ない、不親切…。
だから僕はこうしてクリエイターになろうとする皆様に苦労をしてほしくない気持ちで書き上げました。
ここまで読んで下さりありがとうございました。
お役に立てば幸いです。
