
【好物】さくらスイーツを巡る with Notion
各社から、さくらスイーツの情報が出始めている。
(上記は一部)
しかも、こうしたプレスリリースや公式サイトで告知するわけではない個人経営のカフェも、様々なさくらスイーツを出してくれている。
さくらスイーツが大好きな人間としては、できるだけ多くのさくらスイーツを食べたい。しかし、季節商品の特性上、どうしても商品の販売時期が2月下旬~4月頭に集中する。
これでは、「食べに行こうと思っているうちに販売終了してしまった……」という悲しい思いをしかねない。
そこで、Notionを利用することにした。
Notionについては、名前を聞いたことがある方も多いかもしれない。
タスク管理やプロジェクト進行で使われることが多いようだが、他にもいろいろな使い道がある。
例えば、去年はこんな感じでさくらスイーツの記録をつけていた。

これはこれでよかったのだが、
いつ頃から販売されていたのか分からない
(店舗によって2月半ばから販売開始しているところや3月1日から販売開始するところ、3月半ばから販売するところがある。できるだけ販売開始が早いところから巡っていきたい。)食べたのか、食べたいけどまだ食べていないのかが分からない
(あまり予定/記録でデータベースを分けたくなかった)写真だけだとどういうスイーツなのかぱっと見分からない
のような課題があった。
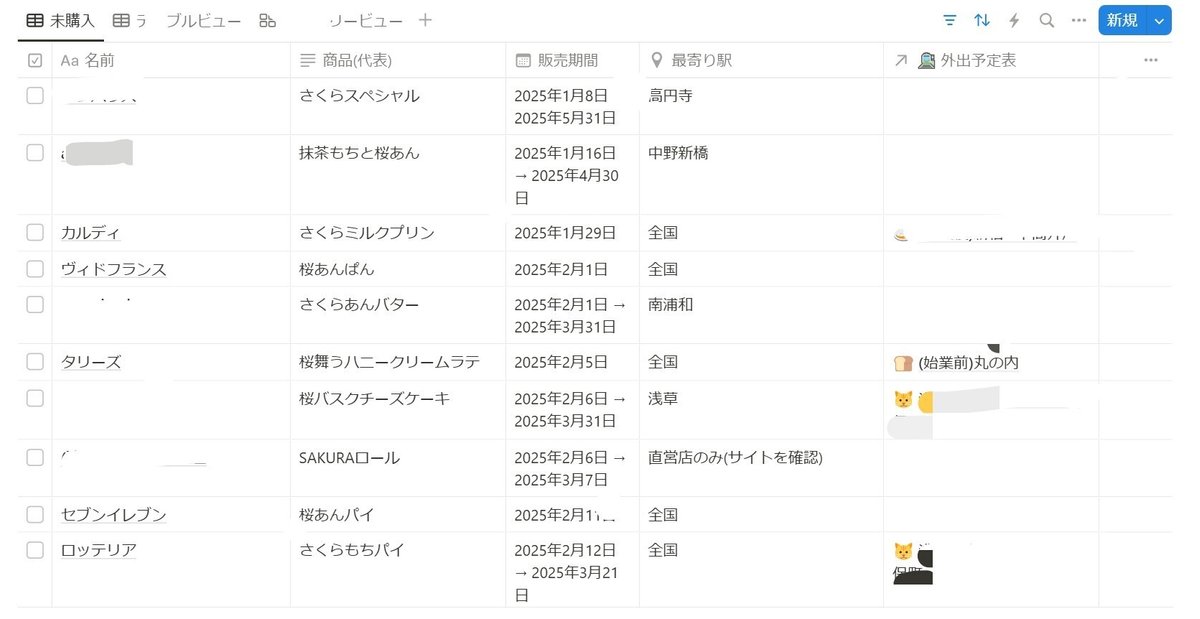
そのため、今年はプロパティを少し変更した。

主な変更点は以下の通りだ。
販売期間プロパティを追加し、販売開始が早い順に並べ替えを設定
商品名プロパティを追加し、どんな商品だったか分かりやすくする
左端にチェックマークを入れ、チェックを入れたら「未購入」ビューから消えるようにする
(画像では消えてしまっているが、食べたものも含む一覧は「テーブルビュー」「ギャラリービュー」で見られる)個人的にもとから作成していた「外出予定表」データベースとのリレーションを設定し、食べに行く予定を立てているもの/まだ立てていないものが区別できるようになった
また最寄り駅も、去年は店名の後ろに()で表記していたが、今年は別でプロパティを設定した。
「未購入」ビューでは非表示にしているが、去年の種類タグ(「スイーツ」「パン」「ドリンク」「その他」で分けていた)と入手形態タグ(「テイクアウト」「イートイン」「購入(=お店にイートインスペースがない)」「お取り寄せ」)は続投している。
今年はこれで運用してみる。
何か不便な点が出てきたら、来年以降に活かそうと思う。
今年もたくさん食べるぞ!
