はじめてみよう。プログラミング! - Swift Playgroundsでゲーム作成-1。
Swift Playgroundsのいいところは使い勝手のいいクラスが最初から入っていることです。図形のテンプレートを使って"もぐらたたき"を作っていきます。
Canvas.shared.color = .greenこれで緑色の画面が出来上がりです。
もぐら叩きのの部品としては、"穴"、と"もぐら"があればいいですね。
イラストを入れるとそれっぽくなりますが、今回は図形と文字で表現してあります。
穴は円形で、もぐらは絵文字で簡単に作ります。
穴
let hole = Circle(radius: 4.0)
hole.color = .orange
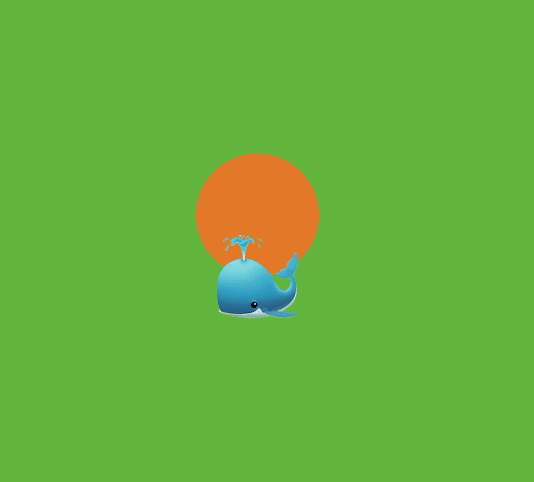
hole.center = Point(x: 0, y: 4.0)「もぐら」の代わりにクジラの絵文字を使います。
let mole = Text(string: "🐳")
mole.fontSize = 55
mole.center = Point(x: 0, y: 0)として作っていきます。
こんな感じになっていると思います。これをクジラが穴に入っているようにするために、四角で隠します。

let cover = Rectangle(width: 8, height: 8)
cover.center = Point(x: 0, y: 0)すると、

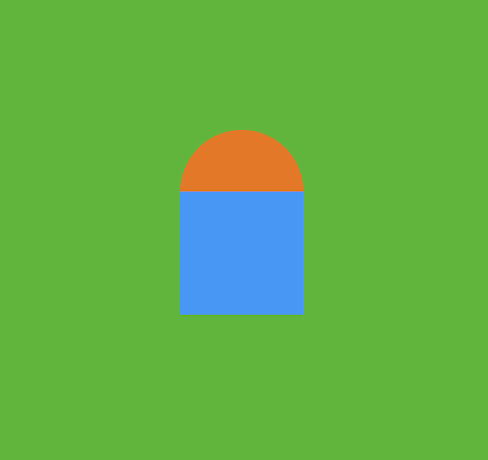
となって完全にクジラは隠れました。でも隠れたように見えないので、バックの色と同色にして見えなくします。
cover .color = .greenとします。ここでちょっとこれでは半円で面白くないので、円を少し上に上げてみます。
hole.center = Point(x: 0, y: 5.5)とするとちょっと可愛らしくなりました。

あとはこの穴から出てきたようにクジラをだす動作をつけていきます。ここで"Timer"を使います。
まず、基本のコードです。
let timer = Timer.scheduledTimer(withTimeInterval: 0.05, repeats: true, block: { _ in
})"block:"以下を書いてやることで"0.05"秒ごとに動くようになります
ここで新しい変数を定義します。
var mVel = 0.0この変数で動きのスピスピードが変化します。"mole.center.y"を"mVel"分だけ動かします。
mole.center.y += mVel次にある一定の高さまで行ったら逆むきにしてやり、上下する動きを出します。
if mole.center.y <= 0{
mVel = 0.3
}else if mole.center.y >= 9.5{
mVel = -0.3
}今回は、下限を
mole.center.y <= 0
上限を
mole.center.y >= 9.5
としてそれを超える場合には動きの方向を変えてやります。これで上下の動きが連続してできるようになりました。