SwiftUIをはじめてみよう!- Button
公式ドキュメントを見ながら試してみます。
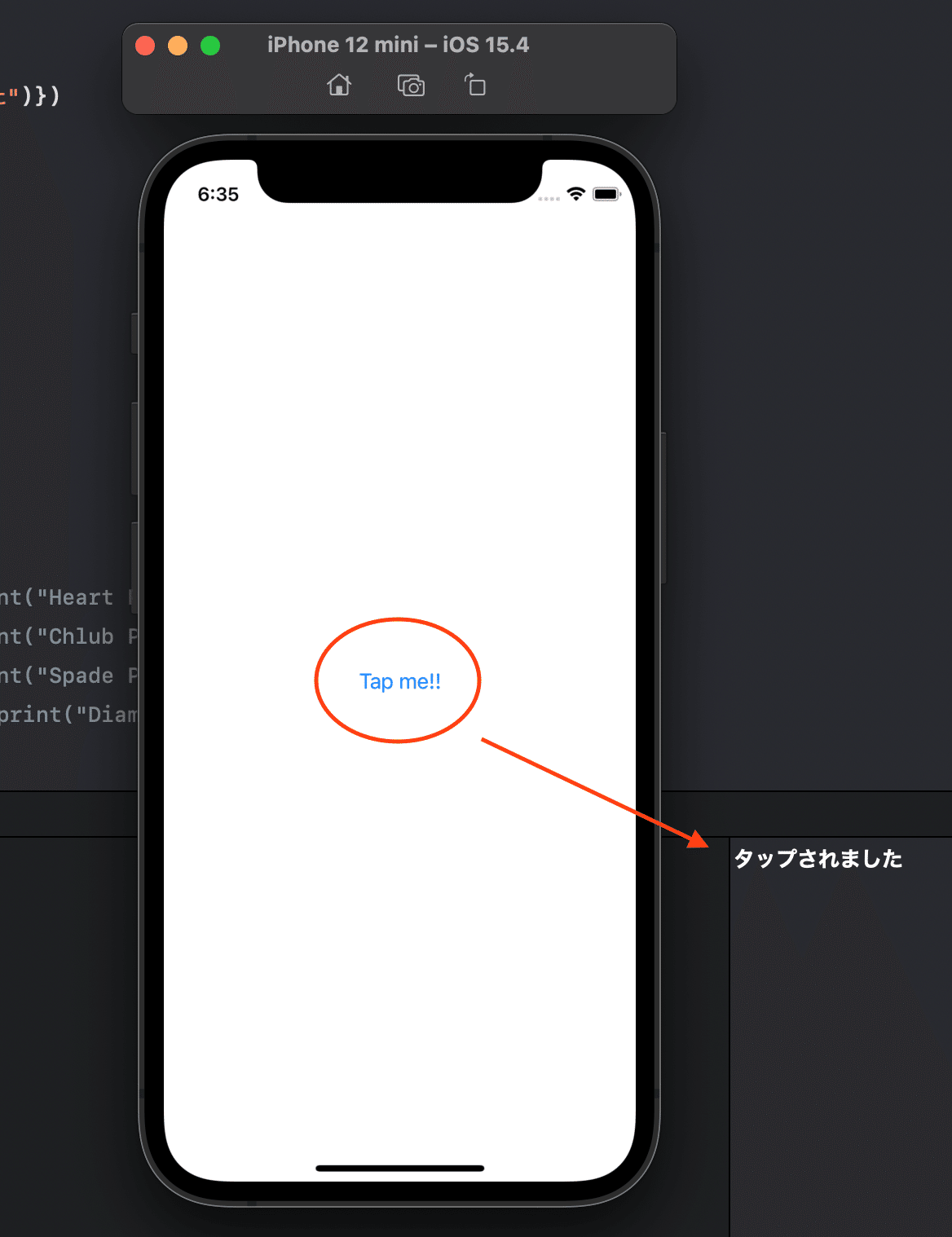
まずは簡単に文字を押せば何かアクションを起こすには
Button("Tap me!!",action: {print("タップされました")})とすれば

シュミレータで実行するとコンソールに出力されます。ここでは"func"で作る 通常の関数の代わりに
{print("タップされました")}を使っています。"{}"をつけないとエラーになります。
Button("表示する文字",action:実行する関数)
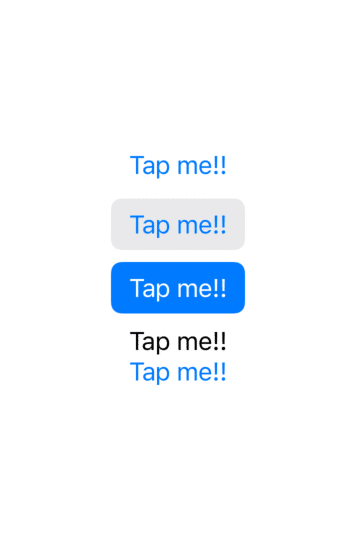
とします。 モディファイアをつけてボタンを修飾します
Button("Tap me!!",action: {print("タップされました")})
Button("Tap me!!",action: {print("タップされました")})
.buttonStyle(.bordered)
Button("Tap me!!",action: {print("タップされました")})
.buttonStyle(.borderedProminent)
Button("Tap me!!",action: {print("タップされました")})
.buttonStyle(.plain)
Button("Tap me!!",action: {print("タップされました")})
.buttonStyle(.borderless)これを表示させてみます。

文字以外を表示させたい場合は
Button(action: {print("Push on Button")}) {
Image(systemName: "face.smiling")
.font(.largeTitle)
}とすると

と表示でき、ボタンとして使えるようになります。
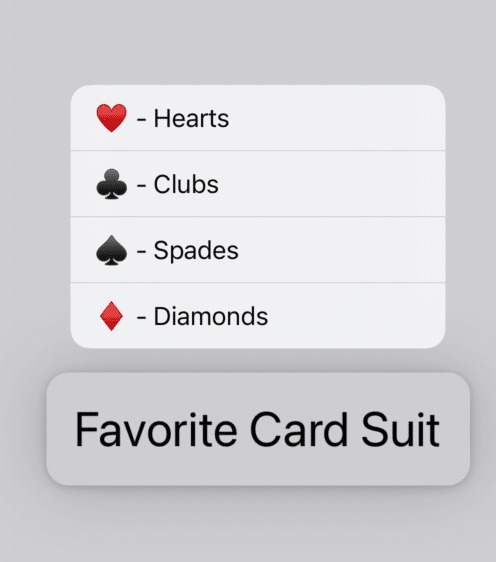
あとは少し特殊なボタンとしてコンテクストメニューも簡単に作ることができます。
例示としては
Text("Favorite Card Suit")
.padding()
.font(.title)
.contextMenu {
Button("♥️ - Hearts", action:{print("Heart Push")})
Button("♣️ - Clubs", action: {print("Chlub Push")})
Button("♠️ - Spades", action:{print("Spade Push")})
Button("♦️ - Diamonds", action: {print("Diamonds Button")})
}のようにモディファイアで指定します。これで実行し表示(タップ長押し)させることができます。