
簡単!楽しいプログミング! - 今日の運勢は?
簡単プログラミング!いつもホームページを見ているwebブラウザ(Chrome,Firefox)でお手軽プログラミングをやってみましょう。
ブラウザのコンソールの使い方などは以下参考に。
おみくじを作ってみましょう!
まずいろんなおみくじの結果を作ります。
var omikuji = ["大吉","小吉","末吉","凶","大凶"];こんな感じで出したいおみくじの結果を配列という仕組みを使って作ります。omikujiという変数に代入して使えるようにします。
そして、おみくじといえばランダムにいろんな結果が出てほしいので、ランダムな結果を取り出す仕組みを作ります。
var cho = Math.floor(Math.random()*5);この命令で0から4までの数字がランダムに選ばれて変数choに代入されます。
これでランダムの数字を使って最初に作ったおみくじ結果を選らんべば上手くいきそうです。
配列の中のデータを取り出したい場合は
omikuji[数字]
数字を入れてやります。配列では[0,1,2,・・・]と表示されませんが番号で識別できるようになっているので
omikuji[0]と指定してやれば"大吉"を選ぶことができます。
コンソールに表示させるのはconsole.log()を使えば良いので全体としては
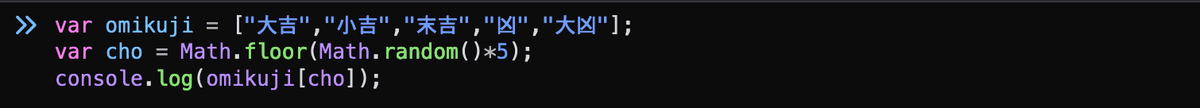
var omikuji = ["大吉","小吉","末吉","凶","大凶"];
var cho = Math.floor(Math.random()*5);
console.log(omikuji[cho]);となります。
実際の画面はと書いて

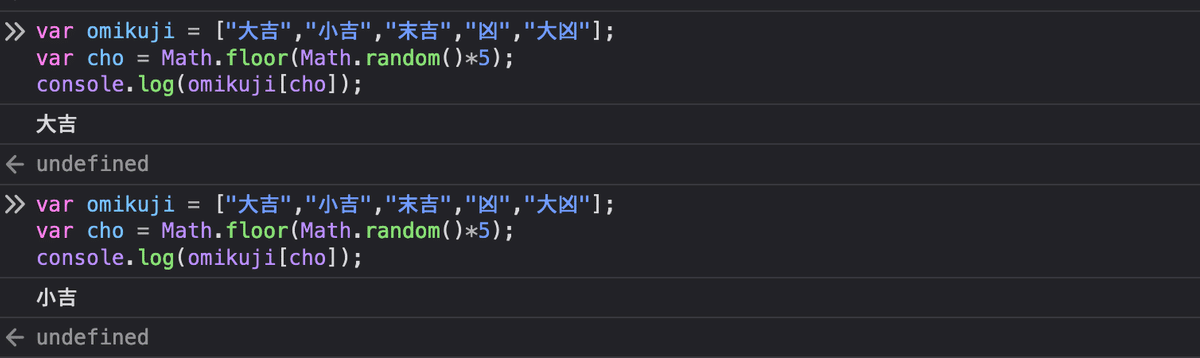
キーボードでリターン(return)を推して実行すると

となりランダムにおみくじの結果が出てきます。
今はおみくじの内容が配列に入っていますが、自分で何かランダムに表示させたいものがあれば配列に入れて、ランダムの数字を変更すれば自動で選んでくれます。
例えばサイコロであれば"1,2,3,4,5,6"の数字を配列に入れてランダムを"6"にすれば出来上がりです。
この記事が気に入ったらサポートをしてみませんか?
