
ゆっくりホームページ作り-4。スタイルシート
今のホームページのレイアウトはCSS、スタイルシートを駆使して作られています。実際にスタイルシートを、まず一つに絞って使ってみます。
まずスタイルシートってどんなものかと言うことからですが、HTMLタグに目印をつけてその目印をいろんな修飾そすることで見た目の変化を作り出します。
JSFiddleで試します。
HTML
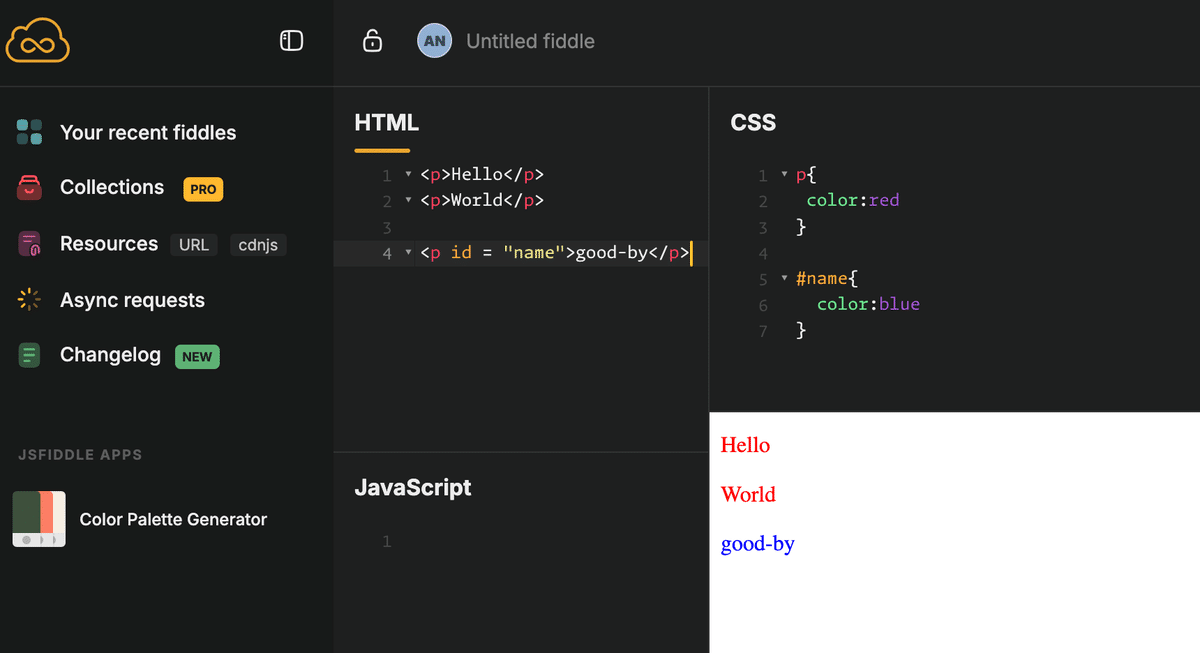
<p>Hello</p><p>タグにCSSをつけてみます。文字色を赤にする命令です。
p{
color:red
}赤くなっているのがわかるとおもいます。

HTMLタグにCSSをつけるのが一番簡単、お手軽です。同じタグ全て適応されます。工夫すれば限定的にもできますが、個別に指定するには向きません。
個別に指定するときに便利なのが"id"と"class"です。この二つは名前をつけて識別することができます。例えば<p>タグに"id"をつけると
<p id = "name"> </p>idの名前を"name"としました。CSSは名前の前に"#"をつけます
#name{
color:blue
}となります。これは指定したところの文字色が青になります。

"class"も同じように指定できます。
classの場合は
<p class = "name"> </p>classの名前が"name"としました。名前の前に"."をつけます。
.name{
color:blue
}"id"と"class"のの違いは"id"はそのページ中に基本的に1つ。"class"は何個でもつけられます。
全部並べてみます。
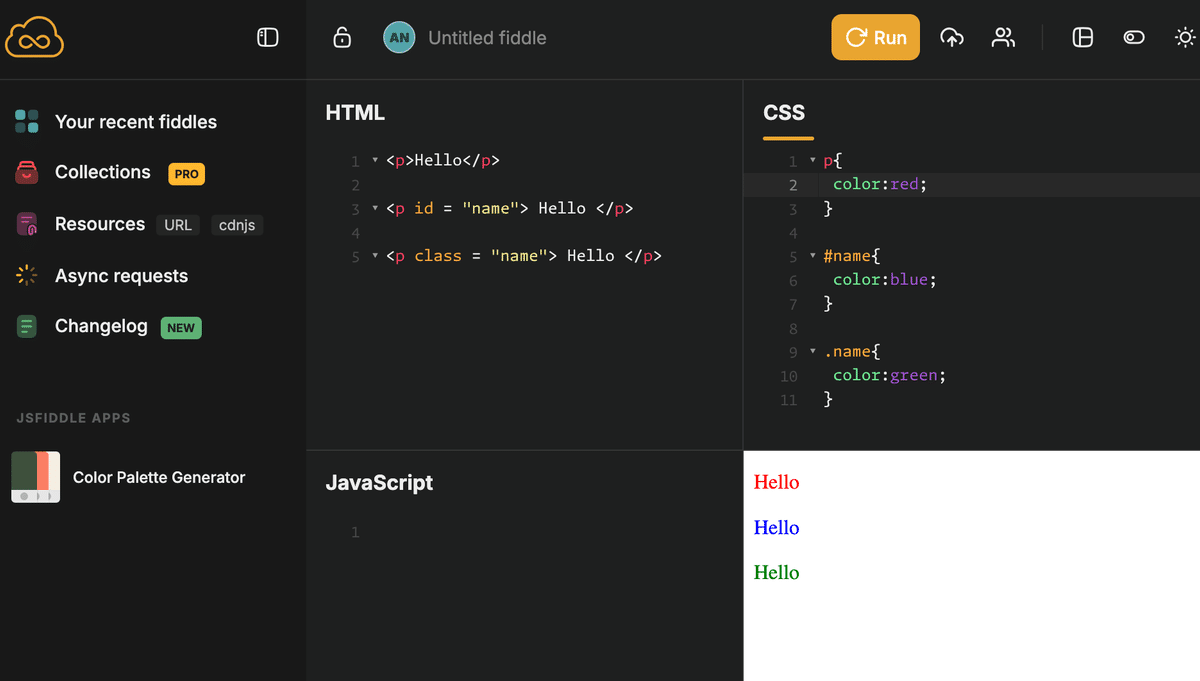
HTML
<p>Hello</p>
<p id = "name"> Hello </p>
<p class = "name"> Hello </p>CSS
p{
color:red;
}
#name{
color:blue;
}
.name{
color:green;
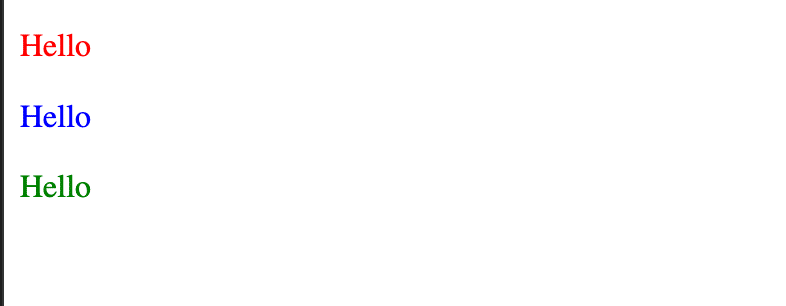
}表示は


色違いで3つの"Hello"が表示されます。
