
Fletを使ってみよう!- QRコードを作ってみよう!
文字を入れるとQRコードができるアプリを作ります。
PythonでQRコードを作るには基本
import qrcode
img = qrcode.make('作りたい文字、URLなど')
img.save('画像の名前.png')で作成できます。
これをFletで実装します。以下の動画を見ながら自分でも実装してみます。
How to Generate QR Code Using Python Tutorial | Flutter for Python
import flet as ft
import qrcode
def main(page: ft.Page):
page.window_height = 400
page.window_width = 400
def create_click(e):
img = qrcode.make(input_tf.value)
img.save(input_tf.value + '_qrcode.jpg')
input_tf = ft.TextField(label="Code")
create_btn = ft.IconButton(icon=ft.icons.DRAW,
icon_size=45,
on_click=create_click)
main_column = ft.Column(
alignment='center',
controls=[
ft.Row(
alignment='spaceBetween',
controls=[
input_tf,
create_btn
]
)
]
)
page.add(main_column)
ft.app(target=main)QRコードを作って保存する関数
def create_click(e):
img = qrcode.make(input_tf.value)
img.save(input_tf.value + '_qrcode.jpg')入力したデータを変数に代入。
input_tf = ft.TextField(label="Code")ボタンを作ります。
create_btn = ft.IconButton(icon=ft.icons.DRAW,
icon_size=45,
on_click=create_click)そして見た目(UI)を作ります。
main_column = ft.Column(
alignment='center',
controls=[
ft.Row(
alignment='spaceBetween',
controls=[
input_tf,
create_btn
]
)
]
)
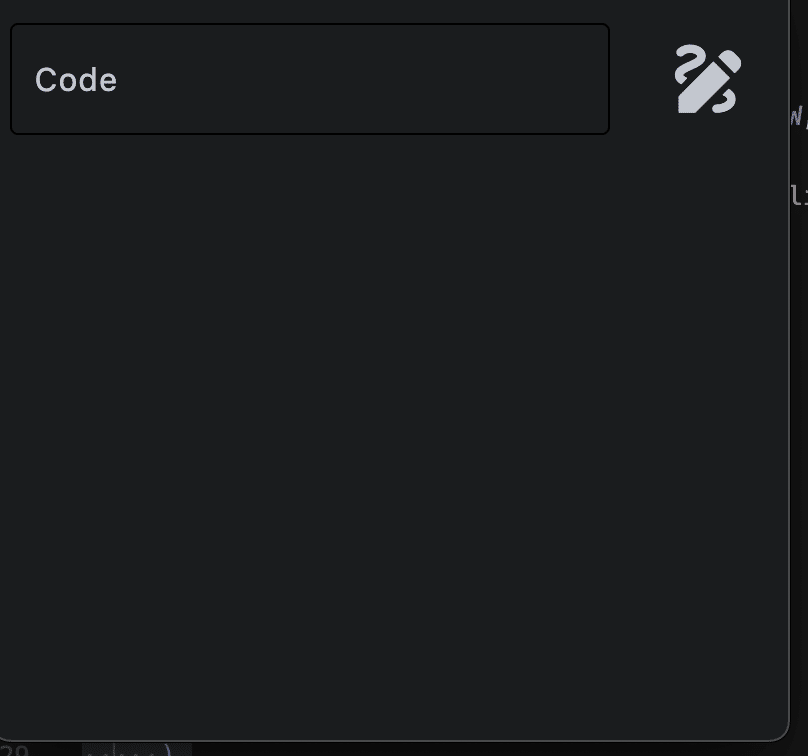
page.add(main_column)実行して表示させると

となります。Codeのところに作りたい文字など入れて右のボタンをおせばQRコードが作成できます。
