
Macで簡単Swift!
Swift Playgroundsです。最近Mac版がアップデートされますます使い勝手がよくなりました。Xcode使わなくてもアプリがストアに出せるようにもなりました。(バージョンが4.1 にあがってMac版でもSwiftUIでのアプリ開発ができるようになりました!)iPhone、Macアプリが作成できます。Xcodeにも移行できるのでさらに他のものにも転用できそうです。
アプリとしては
iPad版 Swift Playgrounds
Mac版 Swift Playgrounds(アプリ名は"Playgrounds.app"となっています)
SwiftUI
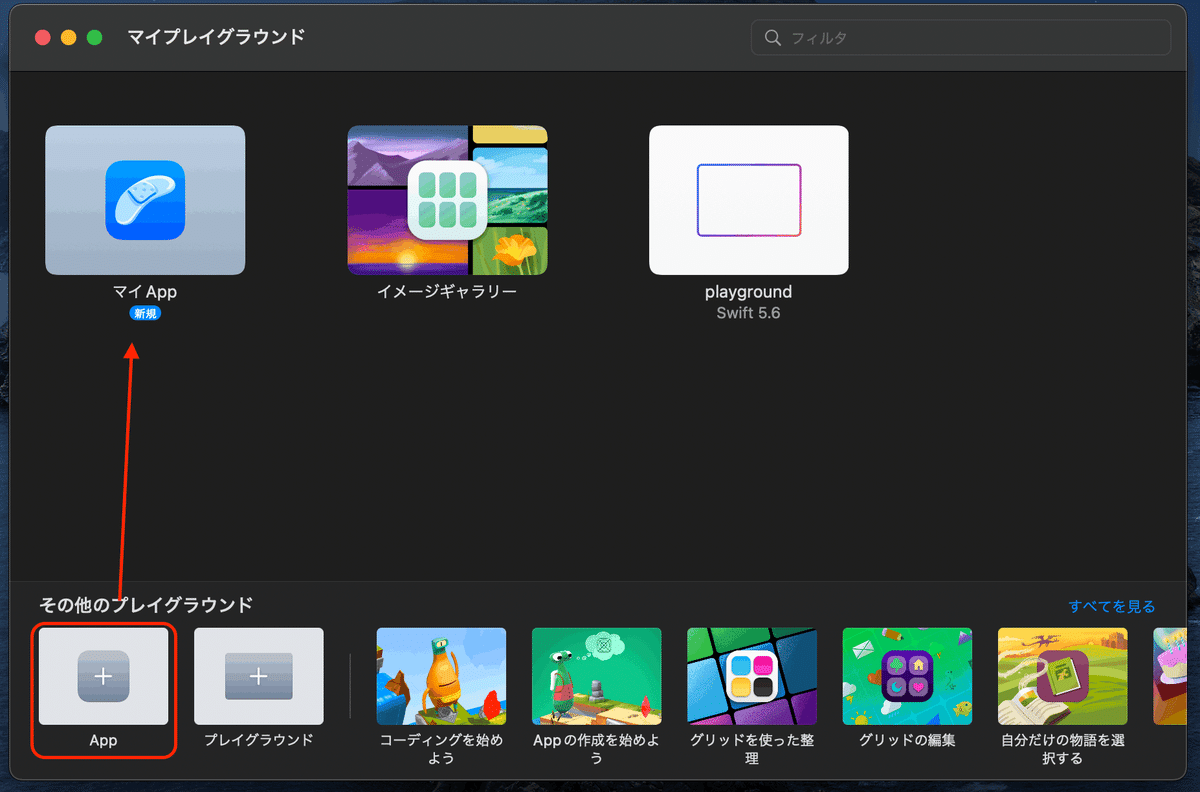
Mac版は"Playgrounds.app"を起動して、
Appクリックすれば

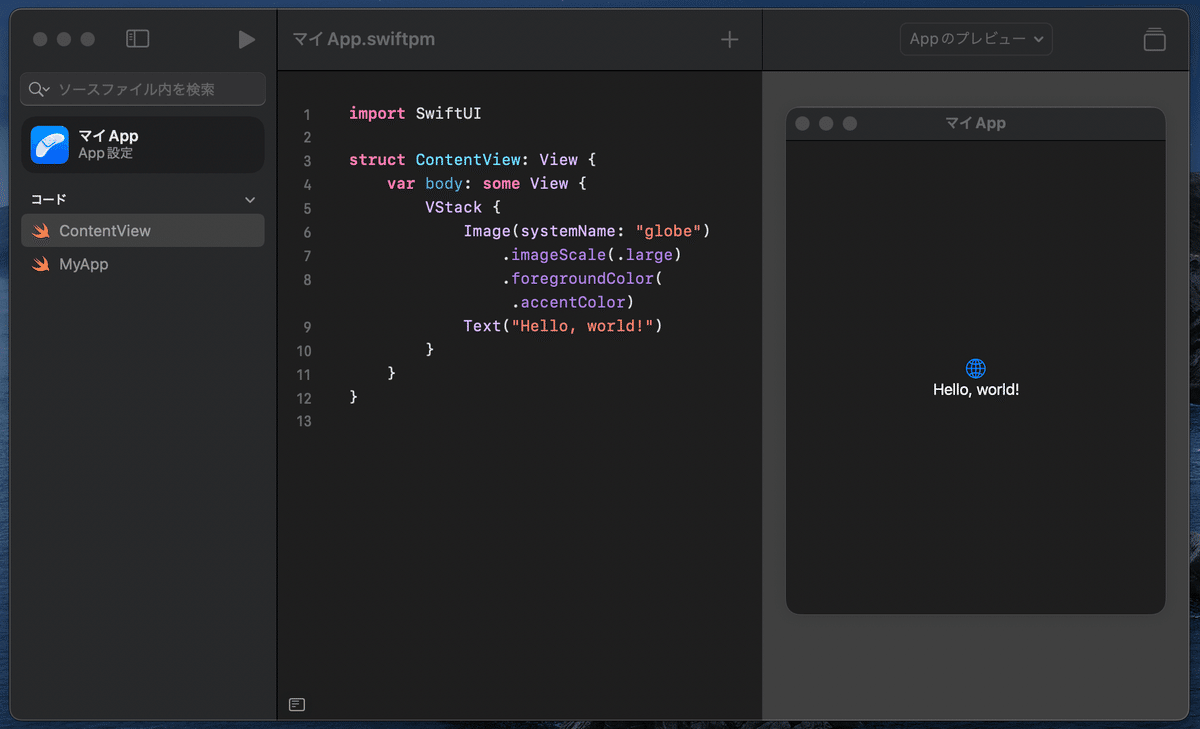
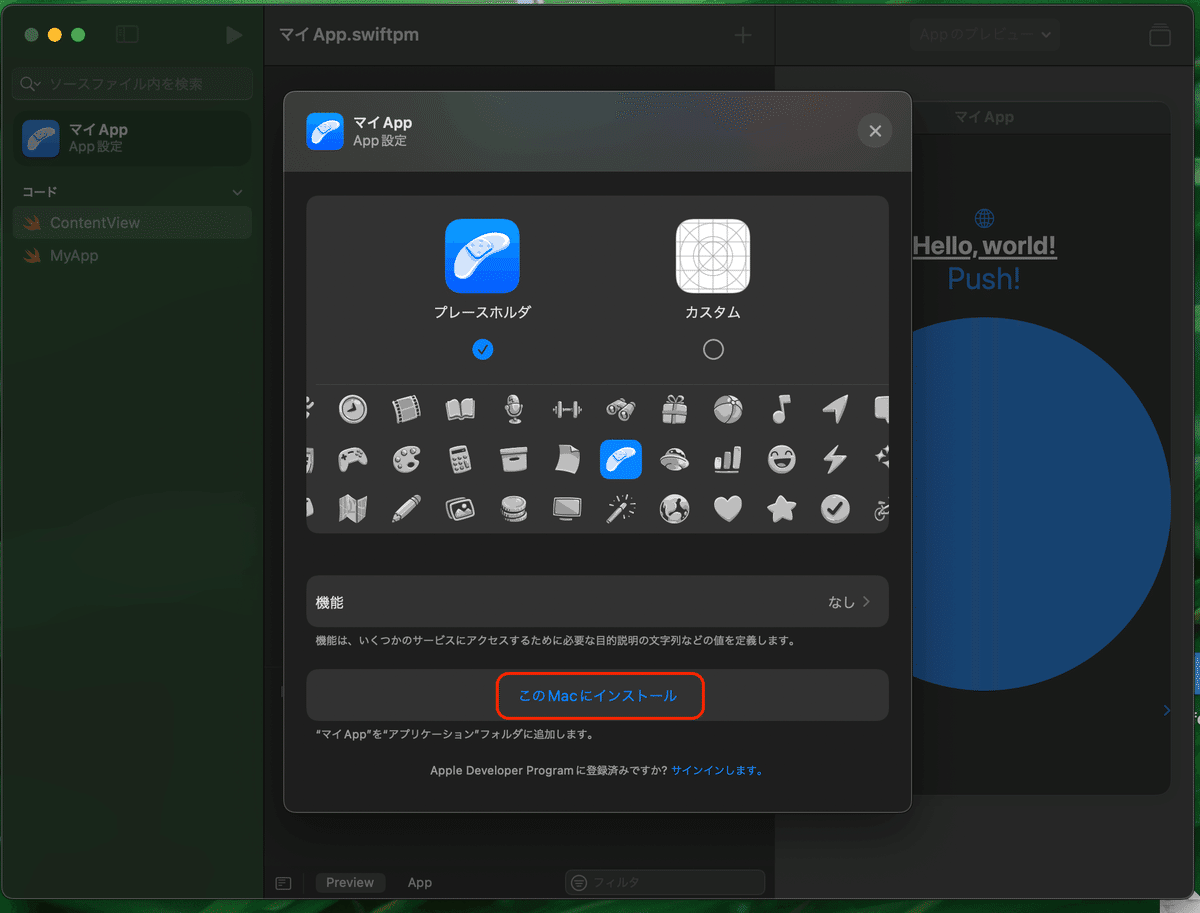
あっという間に"マイApp"というのが出来て開くと

SwiftUIの開発環境ができてます。左側にファイル、真ん中コード、右側がプレユー画面となっています。iPad版と同じ構成です。
iPadでは先行して実行できましたが、今回Mac版のリリースでMacでもXcodeを使わずしてアプリ作成出来るようになりました。とっても手軽です。初心者にやさしくわかりやすくすぐ使えます。
Xcodeはメニュー等、日本語にはできませんが、iPadのSwift Playgroundsと同様日本語メニューがあるのはとってもわかりやすいです。
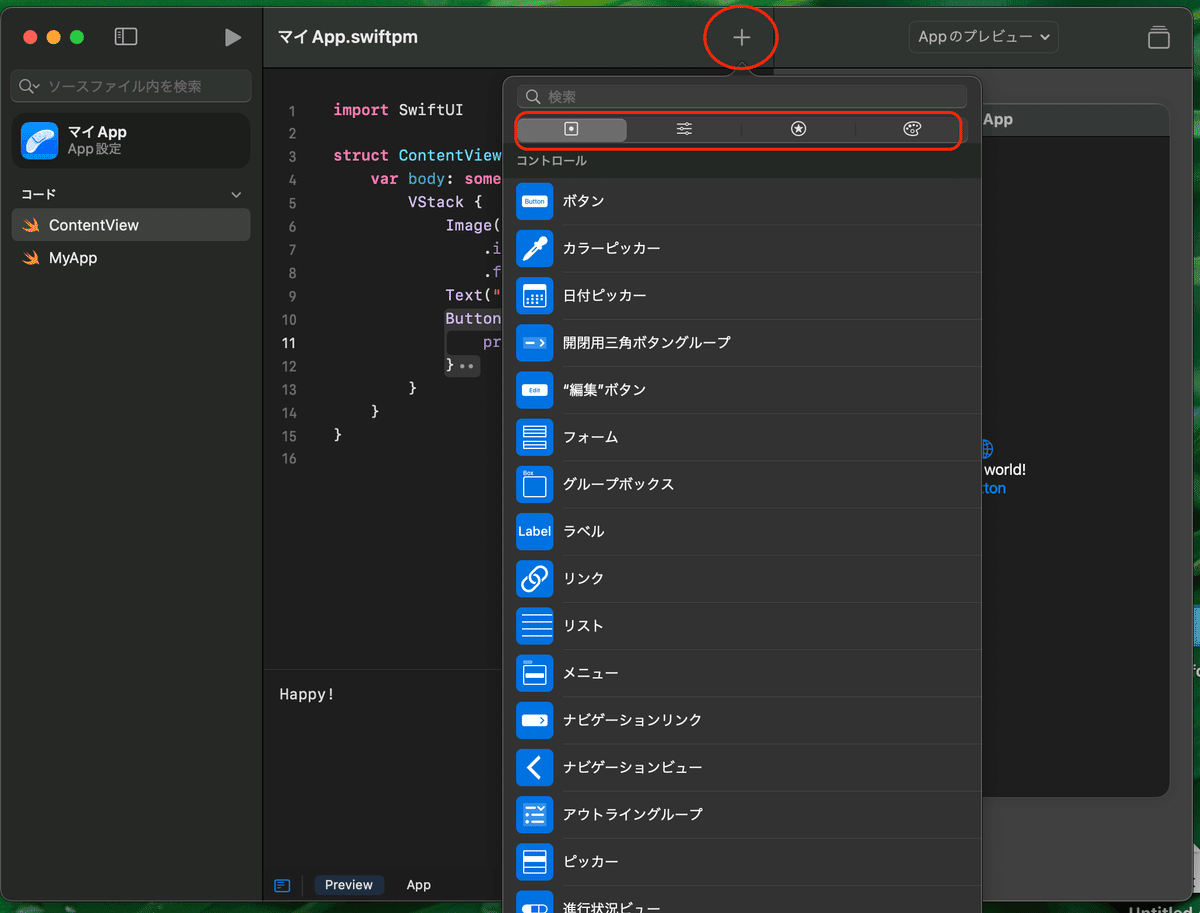
そしてアプリを構成する部品についても

"+"ボタンを押すとずらっと部品の種類ごとにタブ分けしてありそれぞれ日本語でどんなものかが図とコメントでわかりやすくなっています。このへんもXcodeとは違ってかなりわかりやすくなっています。使うときも挿入したところをクリックした後"+"ボタンを押して入れたいものを入れるだけで挿入してくれます。
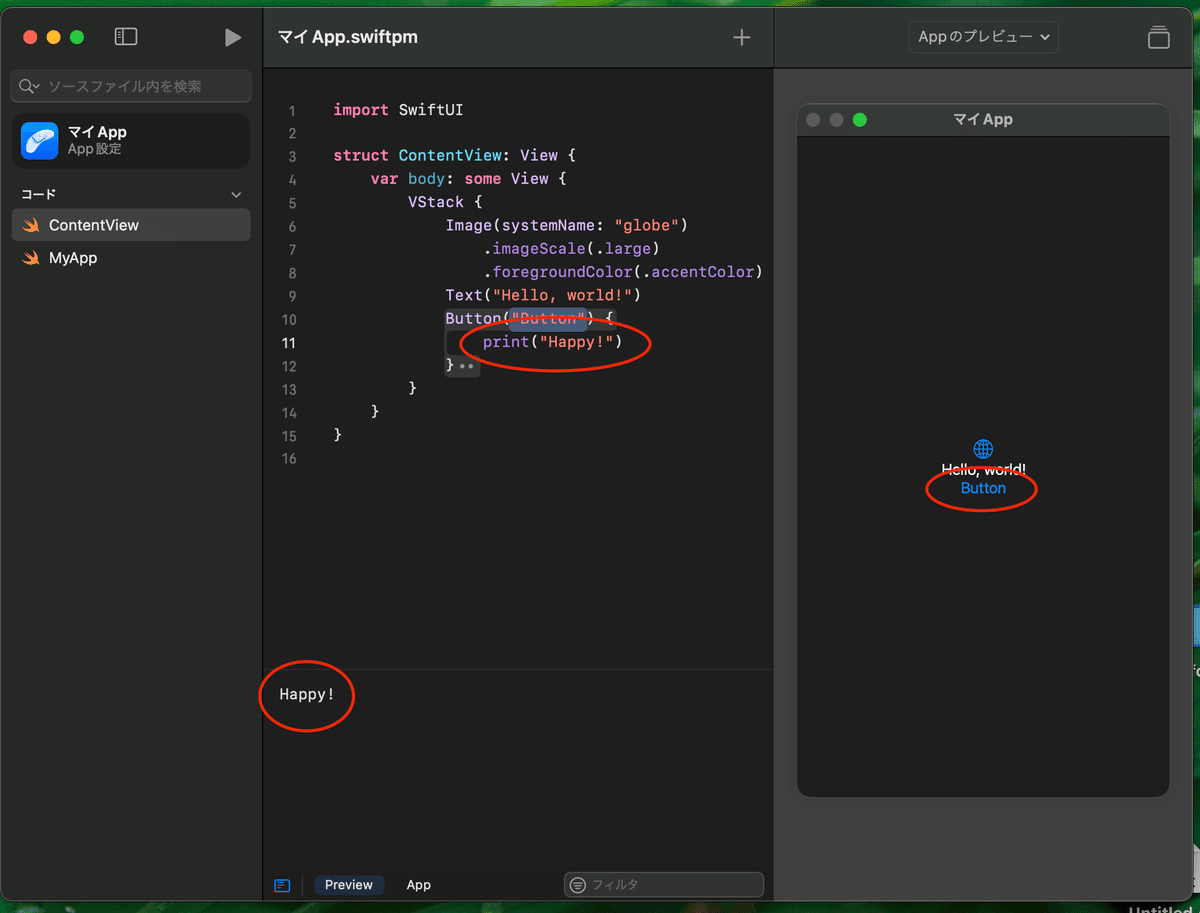
そこに必要なコードを書けばOKです。例えばボタンを配置して"action"と書かれたところに関数を入れるだけで使えるようになります。ここでは簡単に"print()"関数でコンソール出力させました。

"print(Happy)"と書いてボタンを押すとコンソールに出力されていることがわかります。簡単です。
設置は簡単でも、ある程度の使い方がわかっていないと使いこなすのはやはり難しいです。
いろいろ調べながら使ってみるというやり方がわかりやすくて自分の身になる方法ですね。
基本的にここでコードを組んでいくとMacアプリができます。自分のMacにインストールできるようになります。

Playgrounds
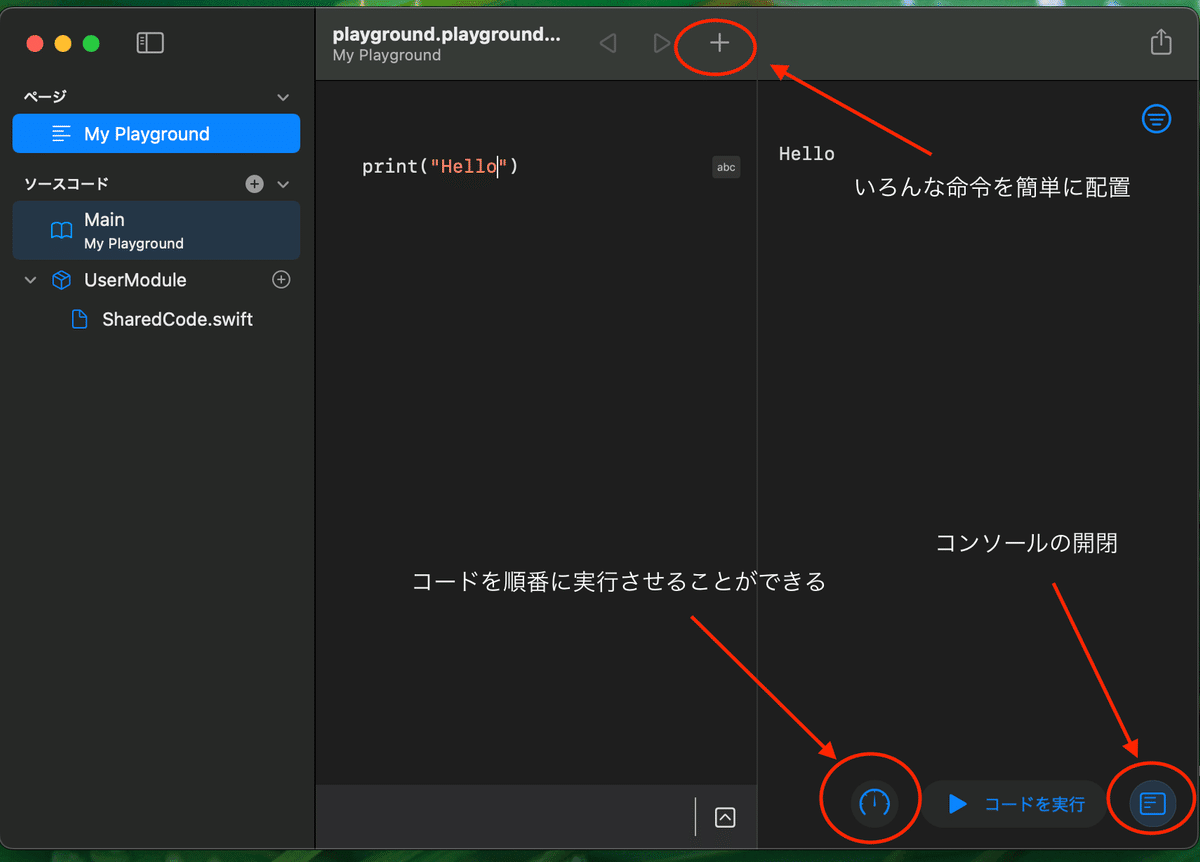
SwiftUIが使えるようになりましたが以前から使えるPlaygroundsというファイル作成を作成し、こちらもコードを試すのにとても便利です。

特に順番にコードを実行させることができるのでプログラムの挙動を見た目で把握できます。
もちろんiPadでも同じことができるのですがMacの方がキーボードがあるのでやりやすいです。手軽さではiPadですね。
