
ちょっとSwiftUI!-試してみよう!
Swiftを覚えても実際にアプリを作るときはフレームワークを使って作ることになります。iPhoneなどで動くiOSであればSwiftUIで作ることになります。そしてそのコードを書いていくのはXcodeということになります。今ではiPad用のコードエディタのSwiftPlaygroundsがiPadはもちろんMacでも動くようになっていてすごくハードルが下がっていると思います。
さて、実際に使ってみましょう。手軽のSwiftPlaygroundsを使って書いてみましょう!
iPadもしくはMacで使えるようにダウンロードしてまず起動します。(Mac版で紹介します)

"+ App" をクリック。

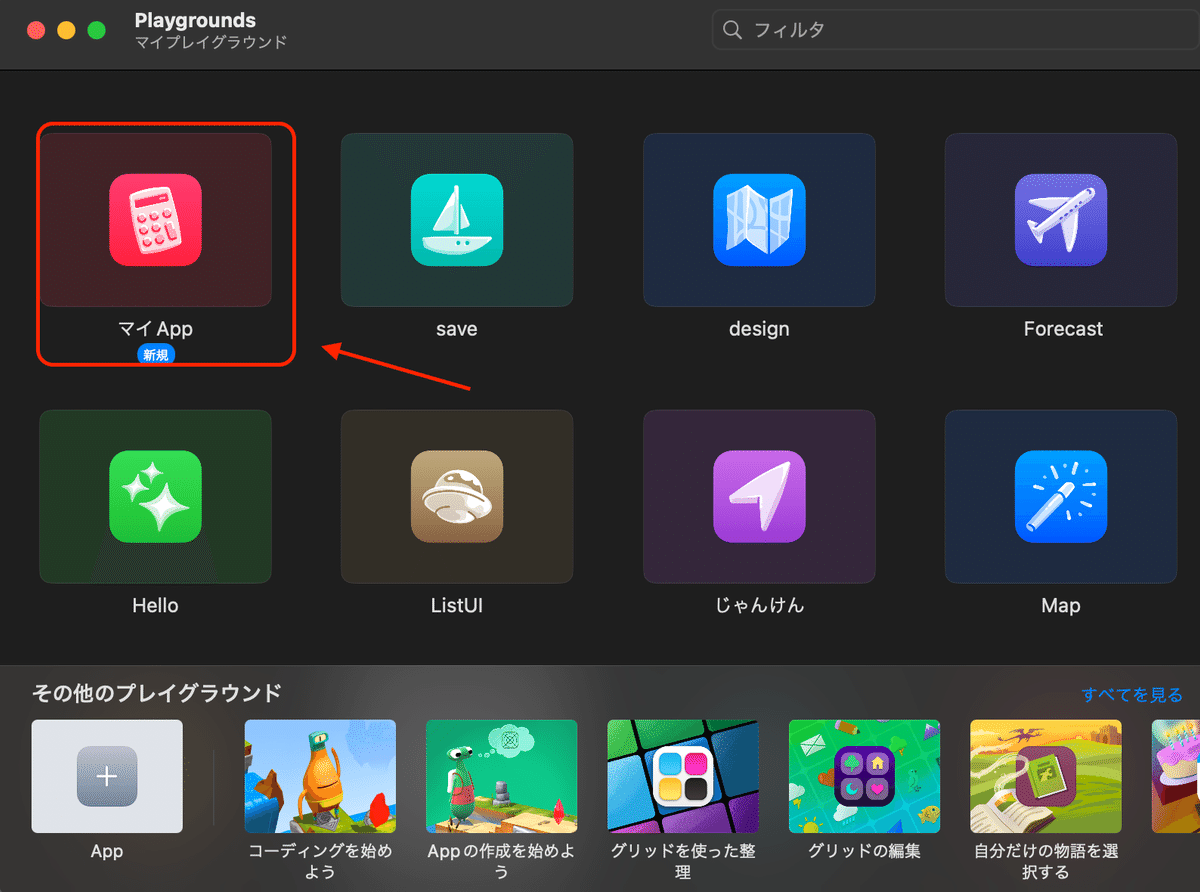
次にできた"マイApp"をダブルクリックします。

画面右側に地球儀アイコンと"Hello,Word"と表示されました。これはこれで完結しています。
ここから自分の作りたいものを作っていくということになります。
音声合成のコードを拝借してSwiftPlaygroundsで実行してみます。

音声合成のコードをそのまま貼り付けて実行すると、
「こんにちは」とスピーカーから音が出てきます。違うことばを喋らせてみましょう。
speak("Hello")
とすると「ハロー」と声がでます。
もひとつ参考に
こちらだと長い文を読ませることができます。
