
やっぱりJavaScript - タートルグラフィックを自分で作ってみよう!。
JavaScriptでタートルグラフィックをやってみましょう!
JavaScriptのグラフィックライブラリのCanvasを使ってそれっぽいものを作って実行してみます。欲しい機能を参考資料のコードに追加をして試してみます。
JSBinでJavaScriptの場所に以下を書きます。
まずCanvasを使ってグラフィックを領域を作っています。
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.width = canvas.height = 400;
canvas.style.border = "solid 2px";
var ctx = canvas.getContext('2d');次に描画するための関数を作ります。
まず使用する変数をすべて"0"にしておきます。(変数の初期化)この数字を変化させることで動かします。
var x = y = a = 0;そして前に進む関数。
function fd(step) {
ctx.beginPath();
ctx.moveTo(200+x, 200-y);
x += step * Math.sin(a * Math.PI / 180.0);
y += step * Math.cos(a * Math.PI / 180.0);
ctx.lineTo(200+x, 200-y);
ctx.stroke();
}Canvasの描画方法、"ctx.beginPath();","ctx.moveTo(),ctx.lineTo();","ctx.stroke()"を使っています。角度の計算については三角関数"sin","cos"を使っています。
現在の角度に指定された角度の数値を追加する関数。
function rt(angle) { a += angle; }2つの関数は
"fd"関数にstepの数を指定してやることでその数だけ(x,y)にその分を足した座標、(x,y)へと移動します。
"rt"関数に角度"a"の指定をしてやれば、その数値の分の角度が追加されて角度をつけて移動します。
追加の関数を考えます。開始点を指定するものを作ります。指定したところを起点に開始したいので座標(x,y)を指定した数字の場所にする関数を作ります。
function goto(pox,poy){
x = pox;
y = poy;
}これでgoto関数に数値を指定してやれば描画開始の座標が変更されます。
全部合わせたもの。
var canvas = document.createElement('canvas');
document.body.appendChild(canvas);
canvas.width = canvas.height = 400;
canvas.style.border = "solid 2px";
var ctx = canvas.getContext('2d');
var x = y = a = 0;
function goto(pox,poy){
x = pox;
y = poy;
}
function fd(step) {
ctx.beginPath(); ctx.moveTo(200+x, 200-y);
x += step * Math.sin(a * Math.PI / 180.0);
y += step * Math.cos(a * Math.PI / 180.0);
ctx.lineTo(200+x, 200-y); ctx.stroke();
}
function rt(angle) { a += angle; }
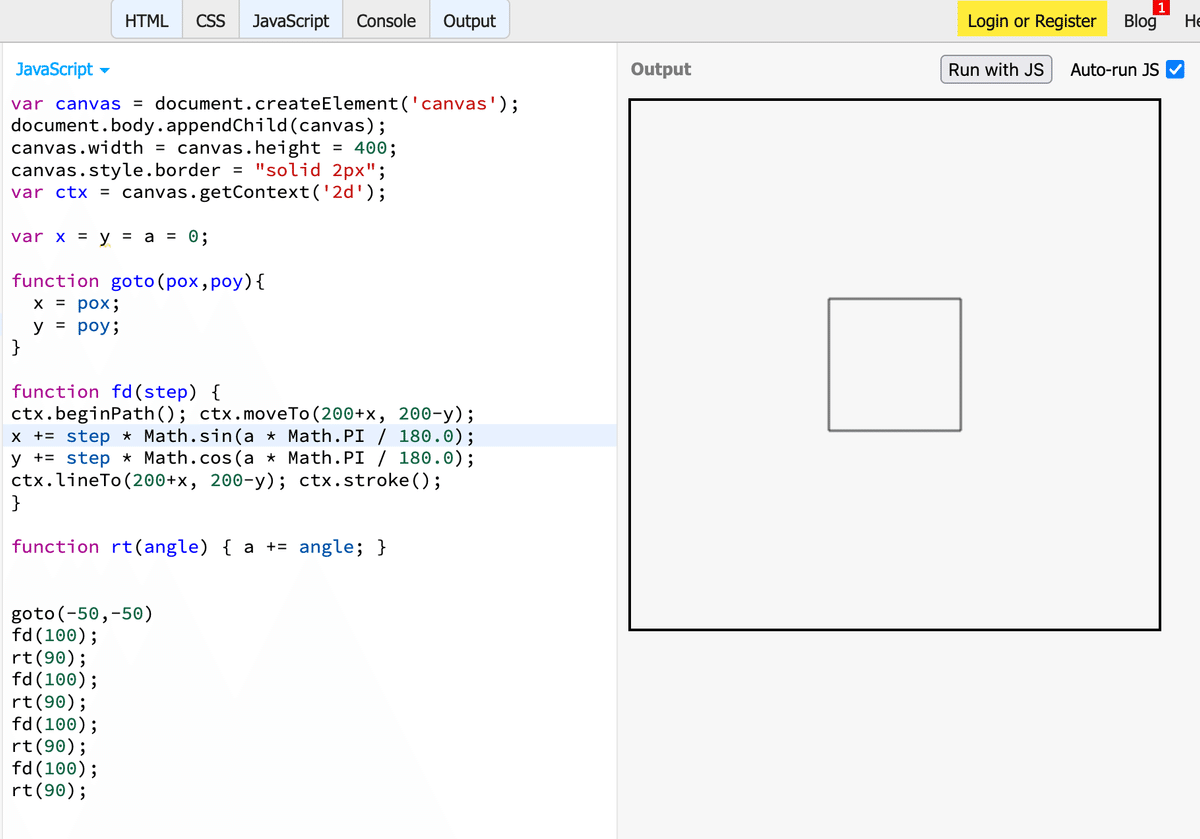
これを使って、中心をスタートにして四角を書いてみます。
描画開始が(0,0)で移動の長さが100なので50ずらしてやれば四角が真ん中に描画されるはずなので。
goto(-50,-50)
fd(100);
rt(90);
fd(100);
rt(90);
fd(100);
rt(90);
fd(100);
rt(90);として実行(関数下に記述)

うまく四角がかけました。
