
Photo by
dngri
Swiftでいこう。ゲームつくろ!2
画像がでかすぎますので小さくしていい場所に配置しましょう。
self.earth.xScale = 1.5 // x軸方向の大きさを決める
self.earth.yScale = 0.3 // y軸方向の大きさを決める
self.earth.position = CGPoint(x: 0, y: -frame.height / 2) //表示する場所を決める
self.earth.zPosition = -1.0 // 表示順を決める。最下層に配置を追加してランしてみましょう。

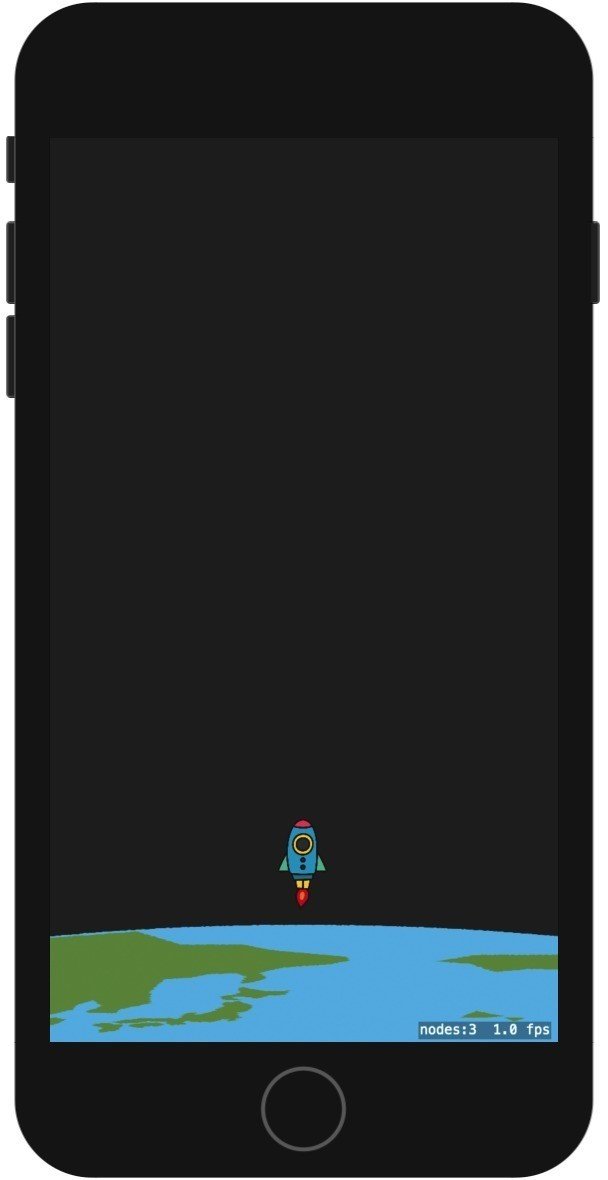
下の方に地球が表示されました。宇宙ぽくなりました。
次に宇宙船を表示しましょう。地球と同じように大きさ、表示位置をしていするコードをかきましょう。
まず、変数宣言して、
var spaceship:SKSpriteNode!次に指定していきます。
self.spaceship = SKSpriteNode(imageNamed: "spaceship")
self.spaceship.scale(to: CGSize(width: frame.width / 5, height: frame.width / 5))
self.spaceship.position = CGPoint(x: 0, y: -400)
addChild(self.spaceship)これで宇宙船が表示されます。

SKSpriteNodeというclassを設計図に地球、宇宙船をそれぞれインスタンス化、実体化をします。これでなんとなく雰囲気がでてきましたね。つぎは実際に宇宙船を動かしてみましょう!
