
簡単!アニメーション。 Theatre.js
公式は
paizaで紹介されているライブラリを試してみます。
紹介されている通りのコードでファイルを作成します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Theatre.jsサンプル</title>
<style>
body {
color: white;
background: black;
}
h1 {
text-align: center;
}
</style>
</head>
<body>
<h1 id="title">Hello Theatre.js</h1>
<script type="module">
// ここにJavaScriptを記述する
</script>
</body>
</html>表示させると、

参考しと通りにscriptを追記します。
<script type="module">
import 'https://cdn.jsdelivr.net/npm/@theatre/browser-bundles@0.5.0-insiders.88df1ef/dist/core-and-studio.js';
const { core, studio } = Theatre;
studio.initialize();
</script>CDNで"Theatre.js"のライブラリを読み込み、"studio.initialize()"を追加することで準備は完了です。
編集できるようにするには"project"を作りその中でさらに"sheet"を作り操作したい要素を追加していきます。
const project = core.getProject('HTML Animation Tutorial');
const sheet = project.sheet('Sheet');h1要素に設定します。
const h1 = sheet.object('Heading1', {
y: 0,
color: core.types.rgba({r:1,g:1,b:1,a:1}),
opacity: core.types.number(1, { range: [0, 1] })
});'Heading1'という名前をつけてパラメータを設定を規定しています。
y: 0, ・・・ 高さ,初期値がは"0"
color: core.types.rgba({r:1,g:1,b:1,a:1}), ・・色,初期値はRGB指定で"白"
opacity: core.types.number(1, { range: [0, 1] }) ・・透過度,0から1を設
定、初期値は"1"
この設定したものを
<h1 id="title">Hello Theatre.js</h1>
に紐付けします。id="title"を利用して変数に格納してメソッド、h1.onValuesChangeで操作可能にしていきます。
const title = document.getElementById('title');
h1.onValuesChange(obj => {
title.style.transform = `translateY(${obj.y}px)`;
title.style.color = `${obj.color}`;
title.style.opacity = obj.opacity;
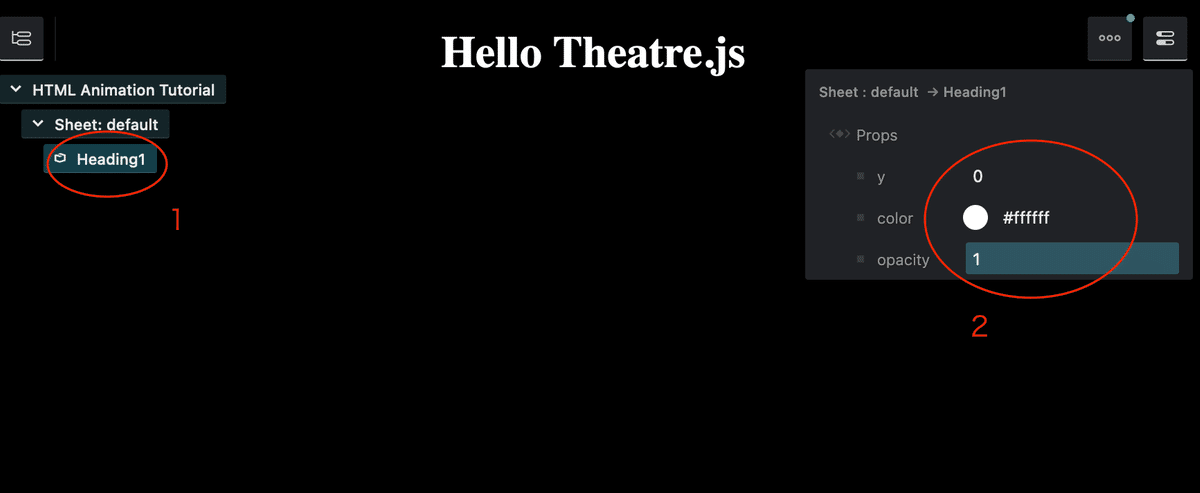
})これで画面上で操作が可能になります。

1 Heddingをクリック。
2 パラメータを変更します。
数字の変更が出来て即座に表示も変わっていくのでわかりやすいです。colorについてはパレットが出てくるのでマウスでクリックすると適応されます。
パラメータを追加してみます。
const h1 = sheet.object('Heading1', {
x: 0,
background: core.types.rgba({r:1,g:1,b:1,a:1}),
});そして以下を修正。style.transformを横向きも移動できるようにします。
title.style.transform = `translate(${obj.x}px,${obj.y}px)`;次にバックグラウンドの色が変更できるようにしてみます。
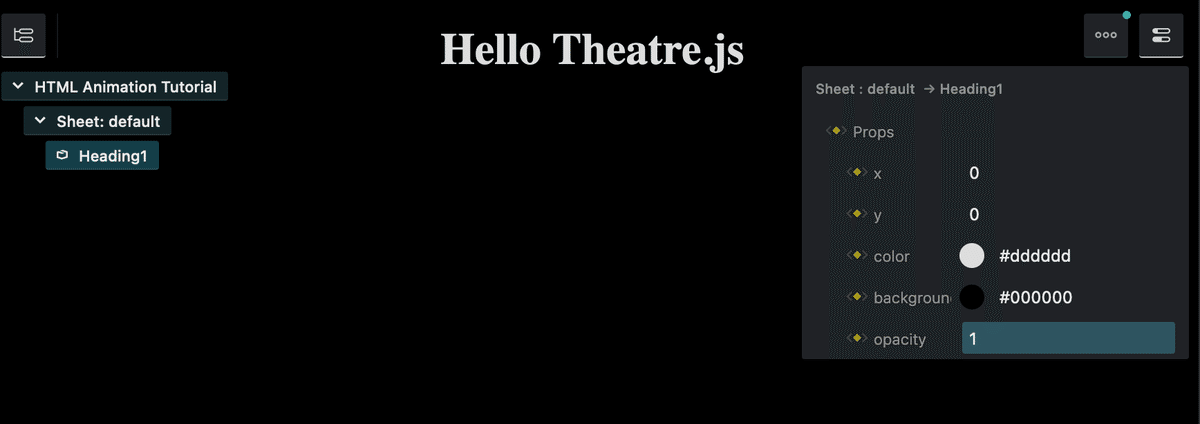
title.style.background = `${obj.background}`;これで

イジれるパラメータが増えました。"x"、"background"の値を入れることができるようになりました。
縦、横方向に文字が動き、文字の背景色も変更することができるようになっています。
この記事が気に入ったらサポートをしてみませんか?
