
ゆっくりホームページ作り-2。 リンクさせてみよう
ホームページの便利なところとしていろんな情報を集約化できることがあると思います。そこで役立つのが"リンク"です。
いろんな情報が掲載されているホームページにリンクしてみます。
リンクを作る時に使うのが<a>タグ。例えば、
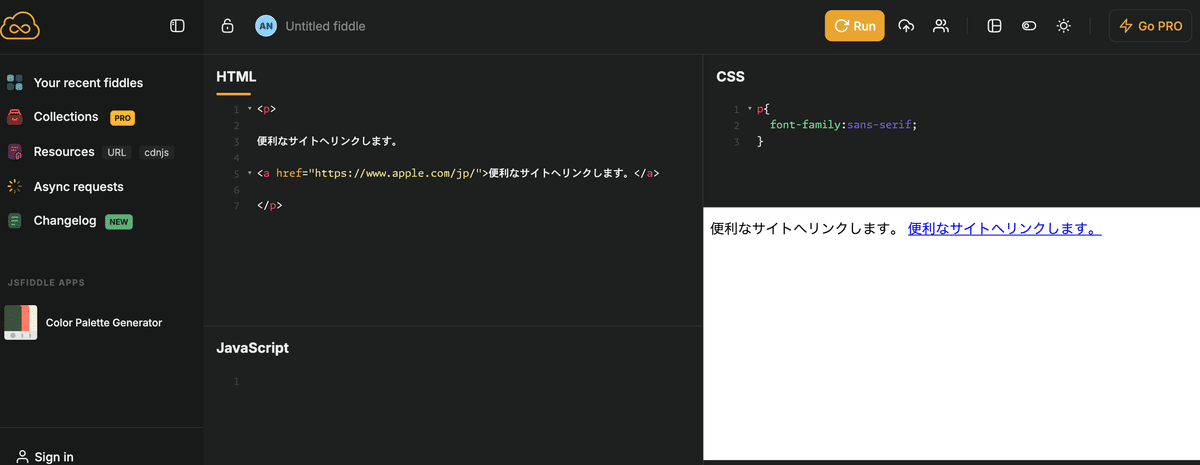
<a href="https://www.apple.com/jp/">便利なサイトへリンクします。</a>便利なサイト(JSFiddle)を使って試していきます。
JSFiddleの良いところはCSSを書くときに書きたいコードの補完機能がある、自動で候補を出してくれるのでスペルを忘れていても選んで書くことができます。
このサイトでは上の方にある"Run"ボタンを押すと実行され右下の画面に表示されます。

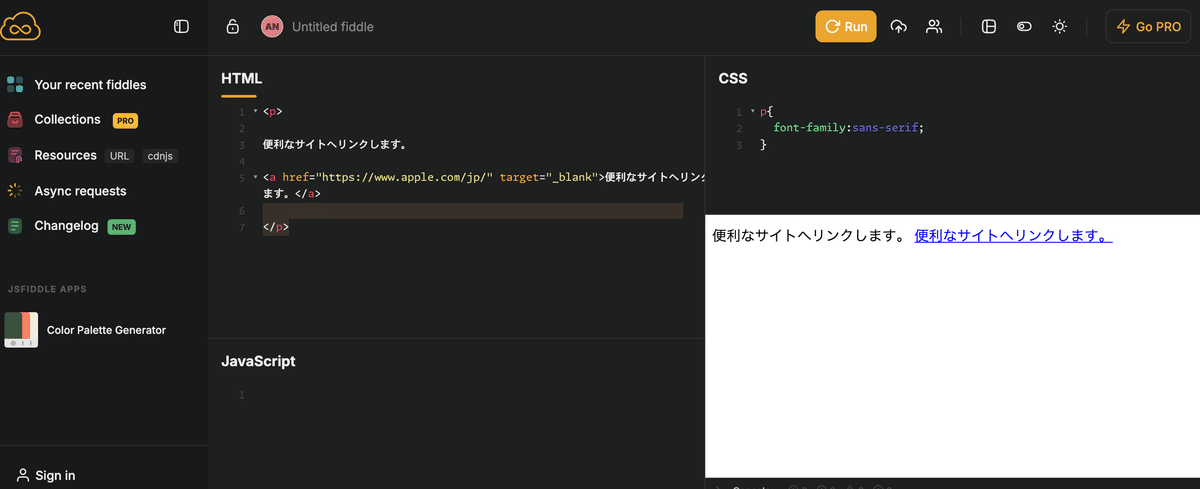
JSFiddleの仕様でエラーが出るので(同じページをリンクページにするのは禁止してる)
target="_blank"を追記してもう一度実行するとうまくページが開きます。(この命令は別ページで開くようにするものです)

リンクは<a>と</a>の中にリンクを表す"href"を入れて作ります。
<a href="リンクしたいページのアドレス">リンクを説明する文章</a>
ちなみにこの例示のリンクをクリックすればアップルのページが出てきす。
ページ内のリンク
ここからリンクを押すと指定の場所に移動します。
<a href="#example">ここからリンク</a>ここに飛びます。"id"を使って指定。リンクさせて移動できます。
<div id="example">テスト</div>例えば
<a href="#example">ここからリンク</a>
test<br>
test<br>
test<br>test<br>
test<br>test<br>
test<br>
test<br>test<br>test<br>test<br>
test<br>
test<br>test<br>
test<br>
test<br>test<br>
test<br>test<br>
test<br>
test<br>test<br>test<br>test<br>test<br>
test<br>
test<br>test<br>
test<br>test<br>
test<br>
test<br>test<br>test<br>test<br>
test<br>test<br>
test<br>test<br>
test<br>
test<br>test<br>test<br>test<br>test<br>test<br>
test<br>
test<br>test<br>test<br>test<br>test<br>
test<br>
test<br>test<br>
test<br>test<br>
test<br>
test<br>test<br>test<br>test<br>
test<br>test<br>
test<br>test<br>
test<br>
test<br>test<br>test<br>test<br>
<div id="example">テスト</div>
test<br>
test<br>test<br>test<br>test<br>test<br>
test<br>
test<br>test<br>
test<br>test<br>
test<br>
test<br>test<br>test<br>test<br>
test<br>test<br>
test<br>test<br>
test<br>
test<br>test<br>test<br>test<br>
としてページ表示させて、"ここからリンク"を押すと指定場所へ移動することがわかります。
