
ホームページを作ってみよう! - テーブル
ホームページで使うちょっと複雑なテーブルを作ってみましょう。
テーブルのHTMLのタグとしては
<table></table>
<tr></tr>
<td><td>
tabeタグの普通の組み方
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>表示すると

となります。
これの積み重ねで表が組み上がっていきます。
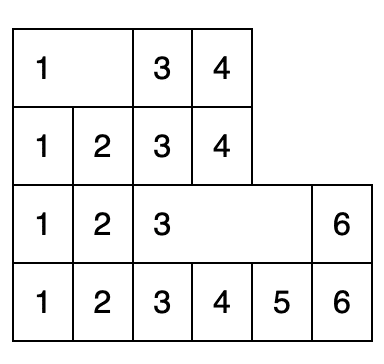
そこでマス目の大きさが違う表ぐみを作ってみましょう。
<table>
<tr>
<td colspan="2">1</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td colspan="3">3</td>
<td>6</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>表示させてみると

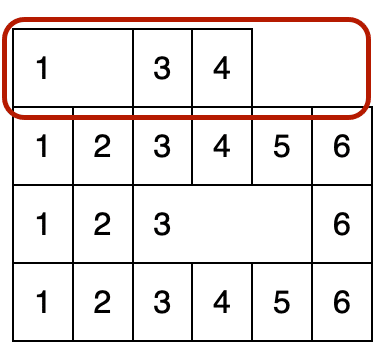
<td colspan="2">1</td>
<td> タグの中にcolspan="2"を入れてやります。数字は結合するセルの数です。このタグを付けたマス目、セルの次から数えて数字の分結合されます。
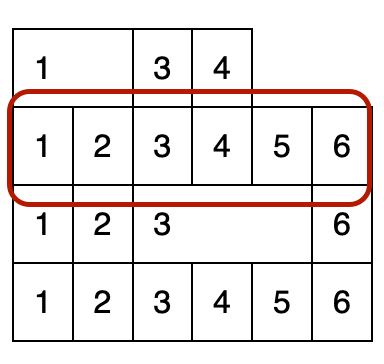
このテーブルには横向きに数字を入れているので結合されているセルの先頭の番号が表示されているのでイメージしやすいと思います。
例えば<td>タグ"6"番目にcolspan="2"を付けて
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
<td>5</td>
<td colspan="2">6</td>
</tr>として表示させると

と結合されません。
colspan="2"を付けたセルの後ろにセルがないので結合できないということです。
セルを削る、少なくするには
<tr>
<td colspan="2">1</td>
<td>3</td>
<td>4</td>
</tr>のように<td>タグを減らせば表のマス目も減ります。

テーブルを作るときは最大のマス目、セルの数を決めて配置することを基本に考えます。結合できる条件に関しては右となりにマス目、セルがあることが必要です。ここがわかっていないと結合がうまくいきません。
