
Swiftでアプリ。- NavigationLink。
画面を切り替えて使えるようにする(画面遷移)ためにNavigationLinkが便利に使えます。
iOS16になりNavigationLinkと一緒に使っていたNavigationViewが非推奨(使えないようにる) ことで、
NavigationStack
NavigationSplitView ・・・ 2、3カラムで表示させたい時に使います
を使いなさいということになりました。

なのでNavigationStackを使ってみます。(Xcodeでやってます)
struct ContentView: View {
var body: some View {
NavigationStack{
NavigationLink("別の画面へ", destination: Text("Hello!"))
}
}
}
実行すると

もとにBack(戻れるボタン)が表示されて真ん中にHello!と出てきます。Backを押せば元の画面へ戻ります。
別の書き方では
NavigationStack{
NavigationLink("別の画面へ"){
Text("Hello")
}
}でもできます。
別画面へ遷移させ詳細な情報を表示させたい場合は
構造体を作り
struct ColorDetail: View {
var color: Color
var body: some View {
color.navigationTitle(color.description)
}
}それを反映させるコードを書くことができます。
struct ContentView: View {
var body: some View {
NavigationStack {
List {
NavigationLink("Mint") { ColorDetail(color: .mint) }
NavigationLink("Pink") { ColorDetail(color: .pink) }
NavigationLink("Teal") { ColorDetail(color: .teal) }
}
.navigationTitle("Colors")
}
}
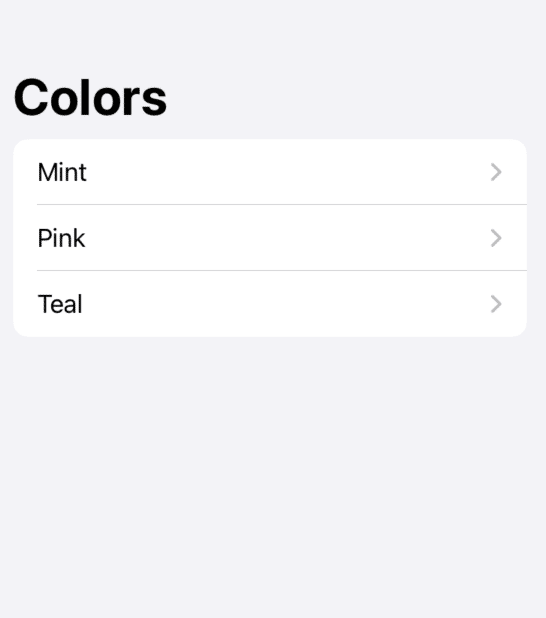
}表示させてみるとリスト形式で表示され

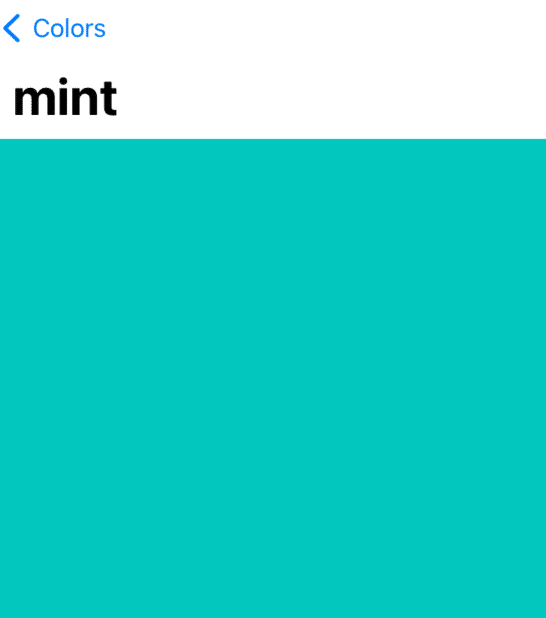
Mintを押してみると構造体で指定いしたものが表示されます。

"navigationDestination"を使う方法もあります。
NavigationStack {
List {
NavigationLink("Mint", value: Color.mint)
NavigationLink("Pink", value: Color.pink)
NavigationLink("Teal", value: Color.teal)
}
.navigationDestination(for: Color.self) { color in
ColorDetail(color: color)
}
.navigationTitle("Colors")
}