
Swiftでいこう! - Playgroundsであそぼ。
アップル無償プログラミングツール「Swift Playgrounds」を試そう
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう
iPadから移植されたMacアプリ「Swift Playgrounds」を使っていきます。
テンプレートは「図形」で実施していきます。ダブルクリックで開くと、
let circle = Circle()
circle.draggable = trueとすでに書いてあり、右側の表示ゾーンの"コードを実行する"ボタンを押すと、まる、円が表示せます。
ちょっとコードを追加して、実行すると
circle.color = #colorLiteral(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0)
circle.radius = 20白い円が大きくなりました。".color"で色、".radius"で半径の設定を付け足すことができました。さらに
circle.borderColor = .red
circle.borderWidth = 20追記してやると、周いに線がひかれたのが確認できると思います。
次に、今書いているファイルの他にもう一つファイルを追加してみましょう。

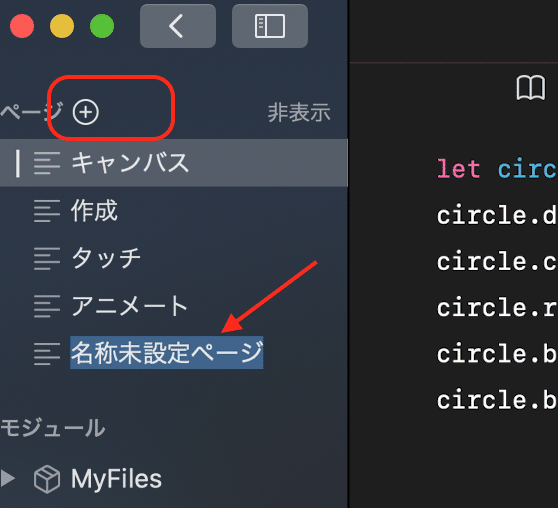
角丸四角のあたりにマウスカーソルを持ってくると、"+"ボタンが出てくるのでそれを"ポチッ"としてやると矢印のような新規ページが出てきます。
"色々な図形"と名前を変更して、新しいページに早速図形を書いていきます。
まずは円ですがこの記事の冒頭に書いた命令です。ちょっと変えるところとしては、座標と言って、表示をさせるところを追加します。
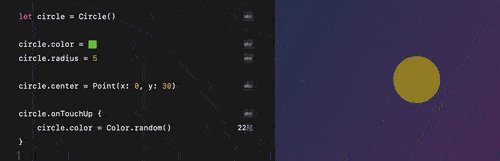
let circle = Circle()
circle.color = #colorLiteral(red: 0.4666666666666667, green: 0.7647058823529411, blue: 0.26666666666666666, alpha: 1.0)
circle.radius = 5
circle.center = Point(x: 0, y: 30)半径5、緑色の円が画面の中心から少し上の方に円が表示されました。
"circle.color " が色
"circle.radius "が半径
"circle.center "が表示位置 \\ 座標 Point(x: 0, y: 0)が中央。
となります。参考サイトには四角と直線の書き方が示してあります。
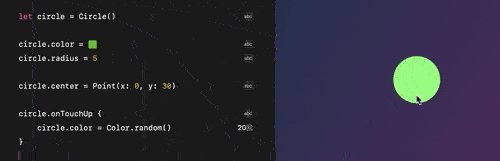
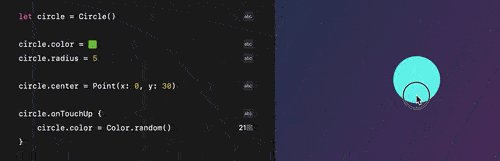
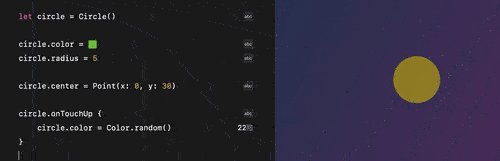
それでは、この丸をタッチ(マウスをクリック)すれば何かができる、今回は色を変えるということをしてみます。
circle.onTouchUp {
circle.color = Color.random()
}としてやると、

次に簡易的なカラーパレットを作って、いろんな色が使えるようにします。
キャンバス の設定です。画面の色を決めています。
Canvas.shared.color = #colorLiteral(red: 1.0, green: 1.0, blue: 1.0, alpha: 1.0)描画する図形の色を指定する変数を作ります。
var vColor = #colorLiteral(red: 0.2549019607843137, green: 0.27450980392156865, blue: 0.30196078431372547, alpha: 1.0)簡易カラーパレットの設定です。
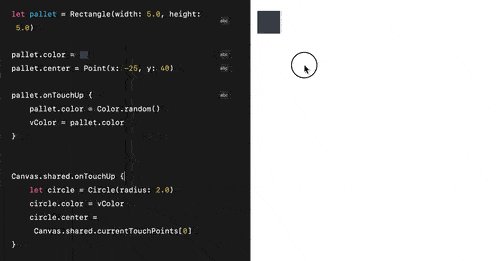
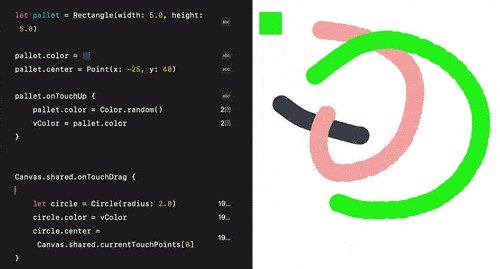
let pallet = Rectangle(width: 5.0, height: 5.0)
pallet.color = #colorLiteral(red: 0.2549019607843137, green: 0.27450980392156865, blue: 0.30196078431372547, alpha: 1.0)
pallet.center = Point(x: -25, y: 40)
pallet.onTouchUp {
pallet.color = Color.random()
vColor = pallet.color
}ここが重要です。
pallet.onTouchUp {
pallet.color = Color.random()
vColor = pallet.color
}
pallet.color = Color.random()
vColor = pallet.color
でタッチするたびにpallet.color の色が変わり、pallet.color の色を変数vColorの色に指定しています。
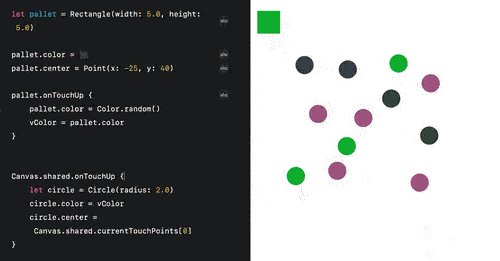
あとは"Canvas.shared.onTouchUp"をタッチした時の反応を決めています。
Canvas.shared.onTouchUp {
let circle = Circle(radius: 2.0)
circle.color = vColor
circle.center = Canvas.shared.currentTouchPoints[0]
}circle.center = Canvas.shared.currentTouchPoints[0]
これは描画する円の座標、中心をタッチした座標にするように設定しています。
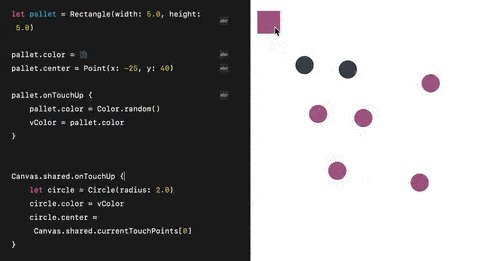
これで実行すると、

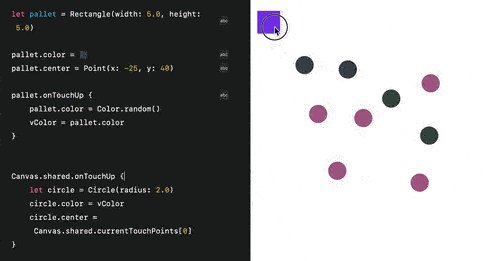
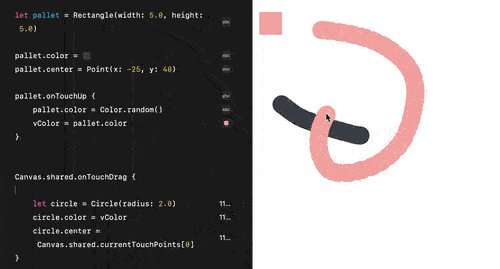
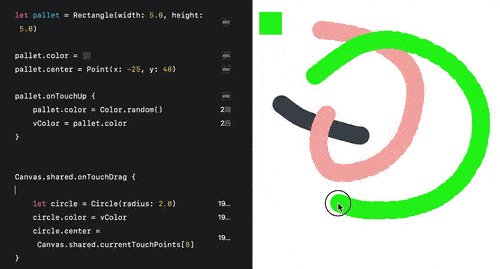
そして、
pallet.onTouchUp {}
を
pallet.onTouchDrag {}
にすると

線がかけるようになります。
