
CSSでいい感じにしよう! - 2
CSSでホームページをいい感じすることができます。タグを指定してスタイルを変えてみましたが、タグは何回も同じものを使う場合もあるので使い回すのに不便です。
例えば<p>などは文章を分けたいときには何度も使うのでその段落だけに適応したい!と思うときには何か別に指定できる仕組みが欲しくなります。
そこで、まず"id"を使います。これも基本的にはそのページ上で1回のみ適応したいところを指定するために使うことができます。
もっと指定したい、同じCSSを複数の場所で指定したときの使えるのが"class"です。
タグで指定していたものを"id"と"class"で変更してみます。
HTML
<body id = "bo">
<header>
<h1 id = "ti">Title</h1>
<nav>
<ul>
<li class = "link"><a href="#">menu1</a></li>
<li class = "link"><a href="#">menu2</a></li>
<li class = "link"><a href="#">menu3</a></li>
</ul>
</nav>
</header>
<p class = "para">ホームページの作り方</p>
</body><body id = "bo">
<h1 id = "ti">
<li class = "link">
<p class = "para">
としました。"a"タグのみ、そのままにしています。
CSS
#bo{
font-family: sans-serif;
}
#ti{
position: relative;
padding: 10px;
}
.link{
display: inline;
padding: 10px;
background-color:rgb(81, 159, 228);
border-radius: 5px;
}
a{
color: white;
text-decoration: none;
}
.para{
position: relative;
left:30px;
padding:30px;
}"id"名の前には"#"、"class"名には"."をつけて指定します。タグと同じ内容を指定しています。
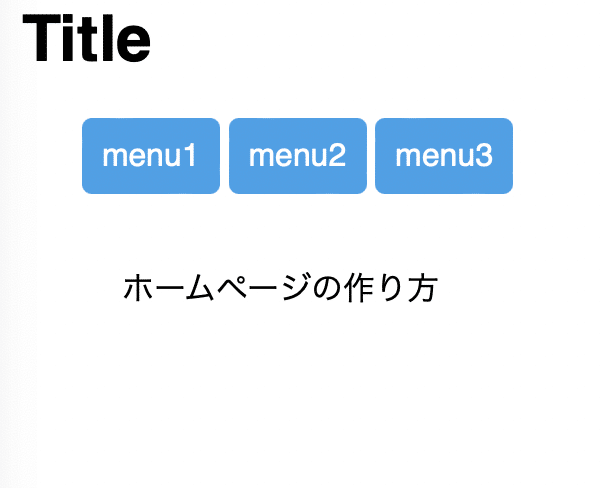
表示すると

タグで指定した場合と同じレイアウトになっています。
HTMLのレイアウトでコンテンツを区分するときによく使う<div>についてまとめておきます。
例えば
<div id = "div1">
<p>divタグの使い方</p>
</div>
<div id = "div2">
<p>CSSの使い方</p>
</div>と<div>タグを使ってみます。
CSSで表示している枠(border)を表示してみます。solidは線、dottedは点線です。
#div1{
border: 1px solid;
}
#div2{
border: 1px dotted;
}
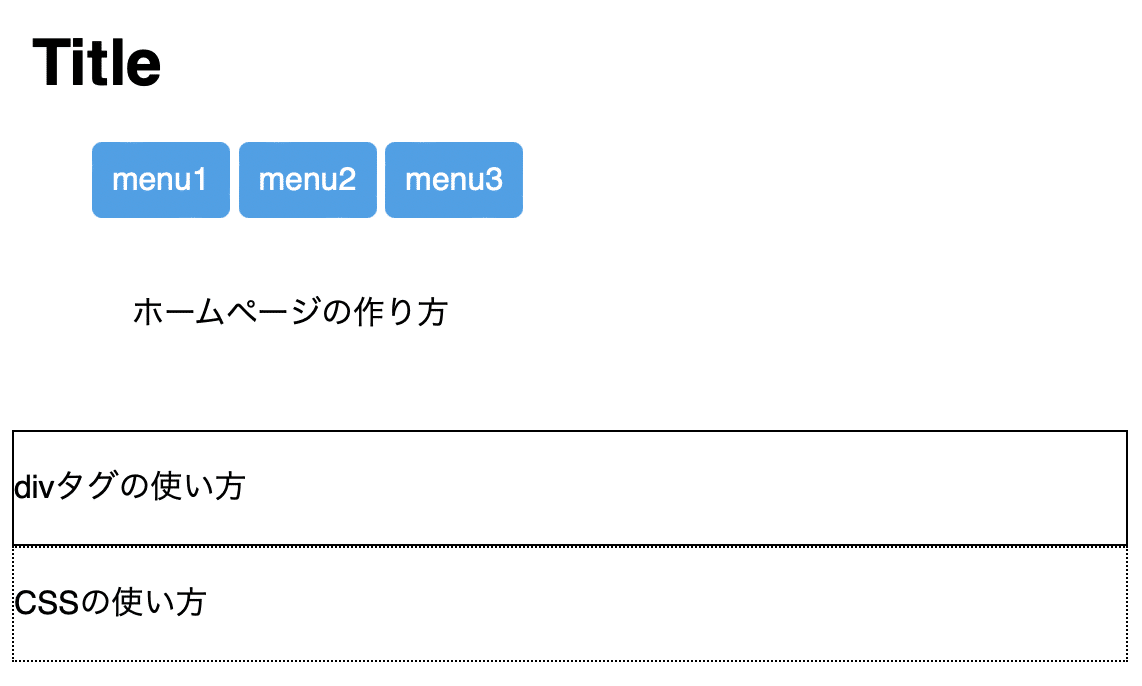
そのまま表示すると

横向きにいっぱい領域を使っているのがわかります。線と点線の違いは線はよく見るとわかります。
CSSで高さと幅を指定して、今は縦に並んでいますが、横並びにしてみます。
CSSですが
#div1{
margin:20px ;
border: 1px solid;
width: 200px;
height: 200px;
float: left;
}
#div2{
margin:20px ;
border: 1px dotted;
width: 200px;
height: 200px;
float: left;
}これで表示してみると、200 * 200の四角で横並びになっているのがわかります。あと"margin"で余白を作っています。

四角い場所ができました。これでこの部分にそれぞれの使い方を書くことできます。描きたいもの、画像などを配置を指定することができるようになります。
もっと自由にレイアウトする場合は
#div1{
position: relative;
top: 20px;position: relative;
相対配置です。今"div1"が表示されている場所で上から"20px"の頃に表示させなさいということにします。
次は絶対配置の方法です。"absolute"を使います。
position: absolute;
top: 20px;
left: 300px;絶対配置です。画面上の実際の上から20px、左から(left:300pxなので)300pxの場所に表示させます。
実行してみると

div1は相対的な位置の移動。div2は絶対配置なので、画面上一番上からの距離で移動しています。
CSSにいろんなスタイルを入れてみて自由に場所を移動したり、いろんな機能を試すことで理解ができると思います。
