
SF Symbolsの使い方。 - メモ
アップルが用意しているデザインできるフォントであり画像としても使えるものです。いろんな用途で使えるように作られていてます。
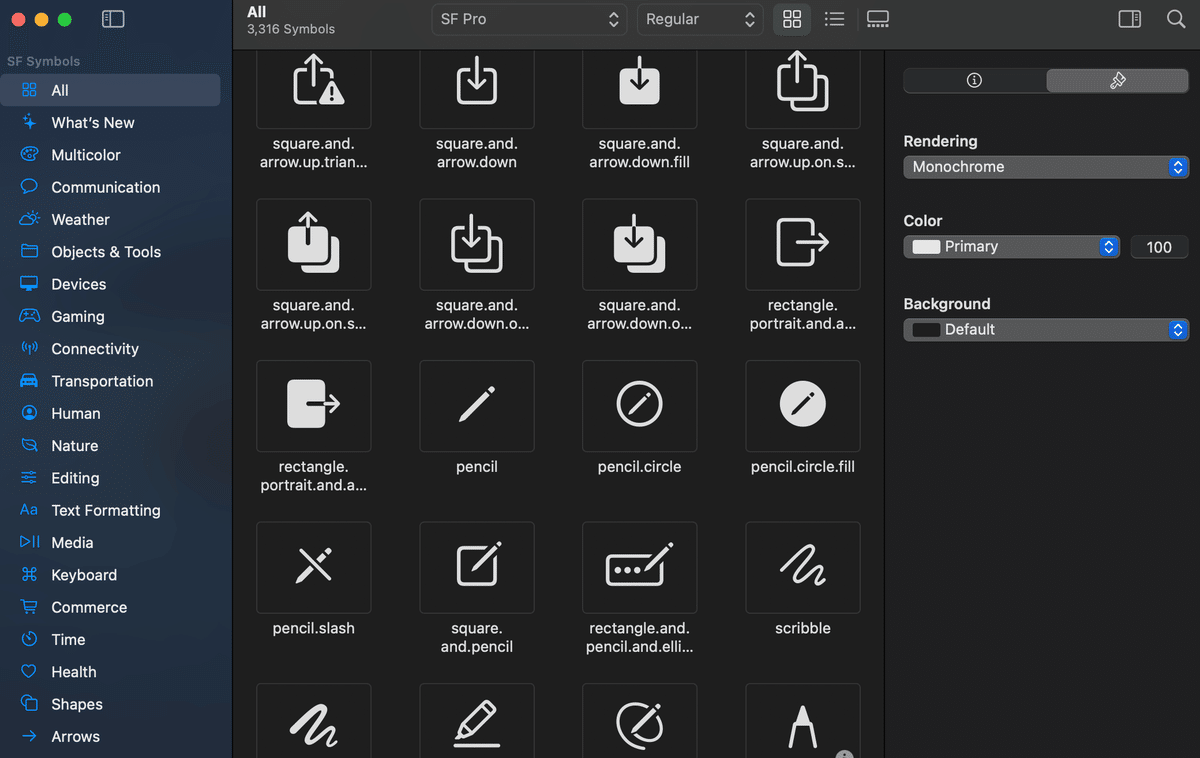
使い勝手がようにカスタマイズもできます。どうやって使いたいものを探すかというと、専用のアプリが用意されています。

左にカテゴリーで選べるようになっています。中央はアイコンで並んでいて見た目で選べるようになっています。右には、選んだいSF Symbolの色などを変えることができるようになっています。
ここで色、フォントを変更したものをコピーして他のソフトで利用ができます。

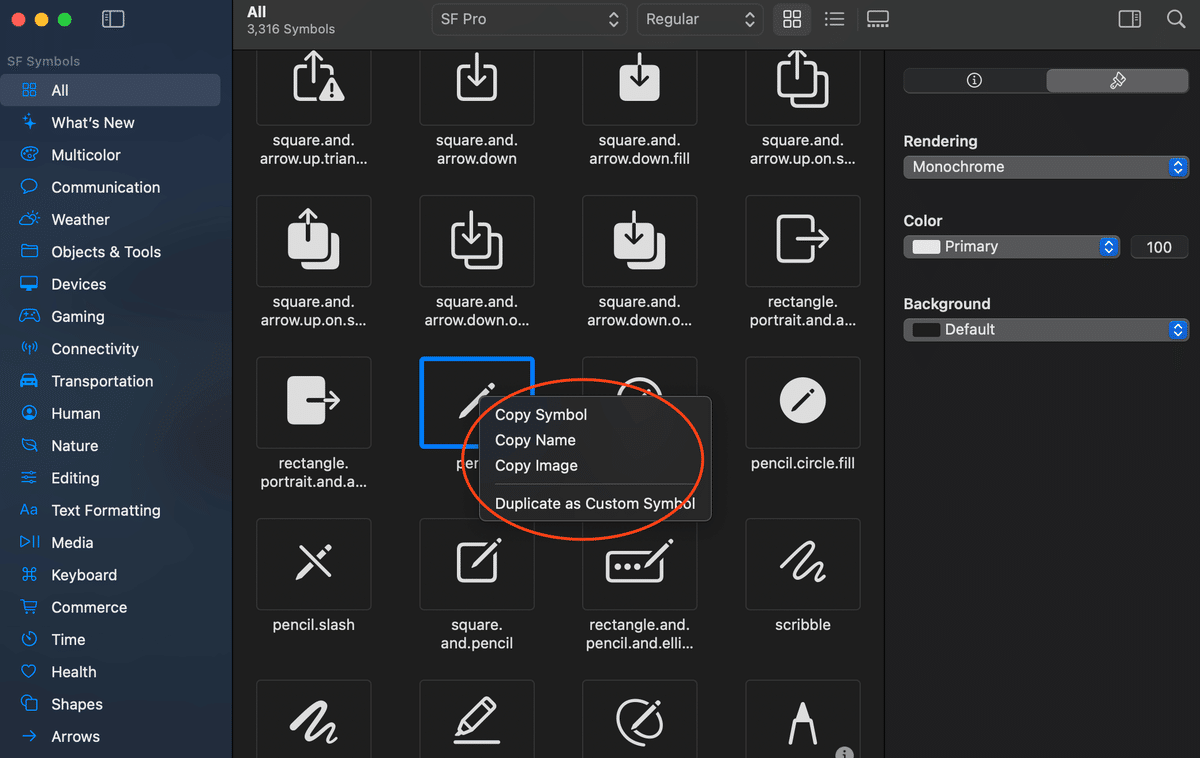
選択した状態で右クリックするとコピーできるメニューが出てきますので必要なものを選びます。他のソフトでイメージとして使いたい場合は"Copy Image"を選びます。Xcodeで使いたい場合は"Copy Name"を選んでImage()で名前を指定して表示できるようにします。
"Copy Symbol"を選んだ場合はフォントとして使うことができるようになります。
SwiftUIで使ってみます。以下のコードを実行すると
Image(systemName: "sun.max")
.font(.system(size: 50))
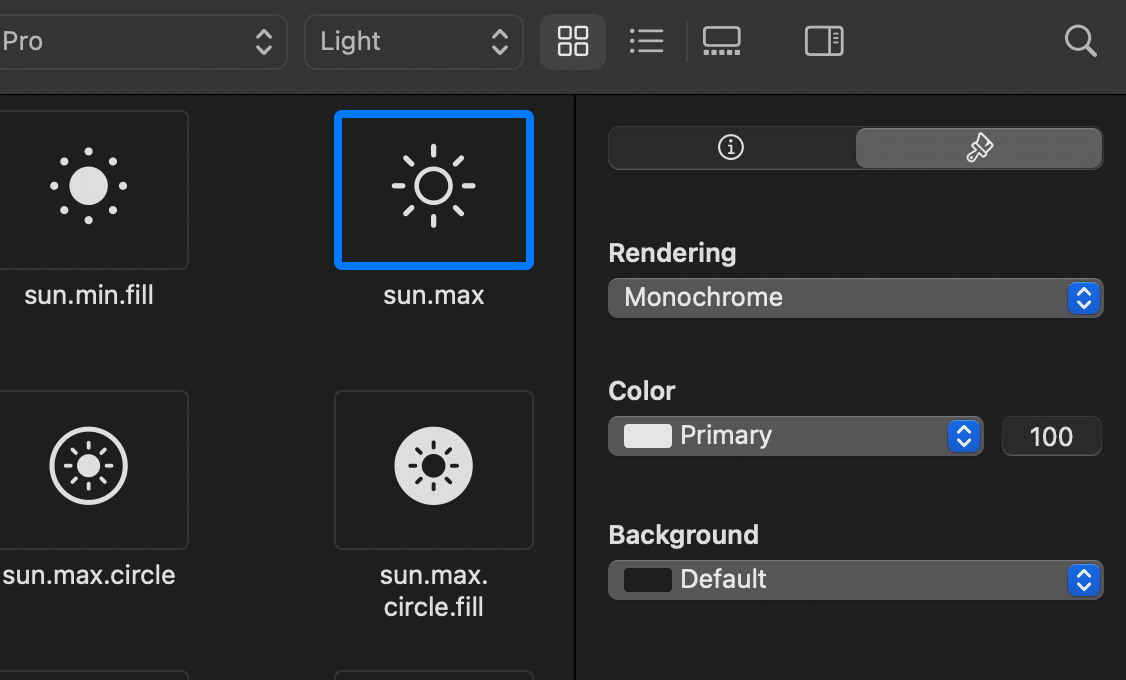
アプリで見てみます。最初に表示した時の画面です。左には色を変更するパネルを表示することができます。

カスタマイズしたい場合にどんな表示になるかみておきたい場合にアプリを使うと便利です。

とアプリで表示したものをコードに落としてみます。
Image(systemName: "sun.max")
.font(.system(size: 50))
.symbolRenderingMode(.palette)
.foregroundStyle(.red)として実行すると

色が反映されました。アプリのモードをコードに書いてやるとそのまま反映されます。
.symbolRenderingMode(.palette)
.foregroundStyle(.red)アプリで色の指定する場所の右に数字がありますが、これは透過度を示すものでこの数字を変化させると画像の透過度を変化させることができます。
コードは".red.opacity(0.2)"のようにすると透過されて表示されます。
次に自分の環境でカスタマイズ、編集したい場合は

svgで書き出しすることができます。

カスタマイズの方法は
