
ホームページを作ってみよう! - 2022。 レイアウト
ホームページを作るときに知っておくと便利なこと。いろんな位置に配置する方法。
CSS、スタイルシートで位置を指定していきますが、配置の指定の方法として絶対配置と相対配置あります。
絶対配置は"absolute"、相対配置は"relative"を使います。
絶対配置は画面の左上が起点となり以下のように指定します。
psition:absolute
相対配置は現時点で配置されているところが起点となり以下のように指定します。
position: relative
配置の指定の方法が決まれば後は
top: ◯px;
botom:◯px;
left:◯px;
right:◯px;
という感じで指定していきます。基本左上が基本となるため
top: ◯px;
left:◯px;
をまずは使うことになります。
試していきます。まず基本の構造を作っていきます。
<!DOCTYPE html>
<html>
<head>
<title> ホームページを作ろう! </title>
<style>
CSS、スタイルシートを書いていきます。
</style>
</head>
<body>
<h1>ホームページを作ろう2</h1>
必要なものを書いていきます。
</body>
</html>これを表示すると

何にもありません。真っ白な画面になります。
絶対配置
<div class="abs" > </div>を追加してCSSを
.abs{
position: absolute;
width: 200px;
height: 200px;
background-color: rgb(250, 250, 32);
}として表示させてみます。

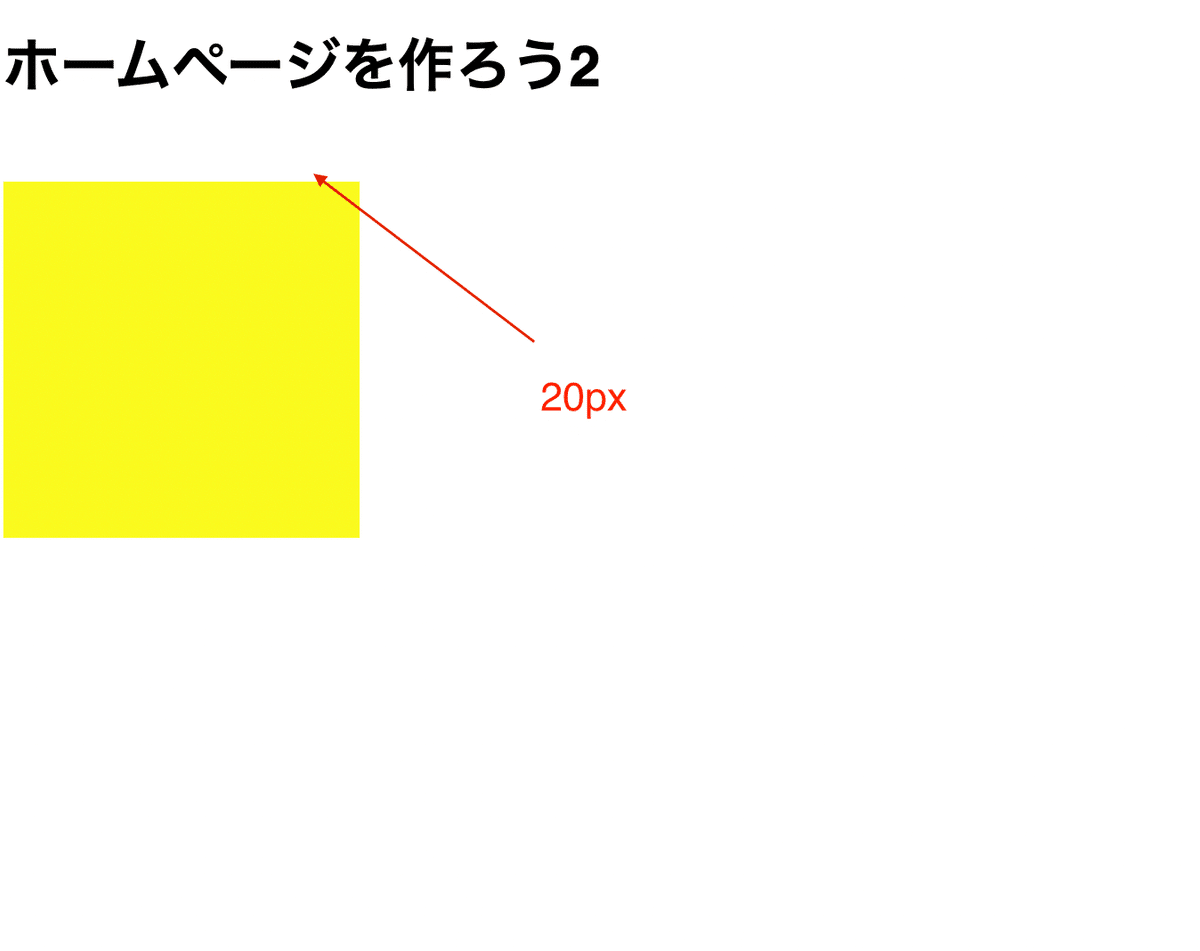
次に" top: 20px;"を加えます。上から20pxに表示しなさいという意味になります。
.abs{
position: absolute;
top: 20px;
width: 200px;
height: 200px;
background-color: rgb(250, 250, 32);
}表示させると

絶対配置で画面の上を起点にしているのでタイトルに被っています。要素の配置があっても無視して表示されているのがわかります。どんなものがあっても配置が優先したい場合に使います。
相対配置
<div class="rela" > </div>を追加して
CSS
.rela{
position: absolute;
top: 10px;
width: 200px;
height: 200px;
background-color: blue;
}表示すると

今度は題名の"ホームページを作ろう2"の下に配置されました。要素の本来の並びを基準にして移動をしているのがわかります。要素によって配置を変えたい時に使います。他の要素に影響されるので気をつけないとイメージと違う配置になります。
絶対配置は場所が変わってほしくないところ。相対配置はある条件の中で配置が決まってくるので気をつけないと思わぬことになります。
参考サイトです。
