
Hello! p5.js. - 使ってみよう!
JavaScriptはHTML,CSSと一緒に使われてます。もっと簡単にJavaScriptだけで簡単に面白いものができるように作られたものがp5.jsです。基本的にはJavaScriptです。
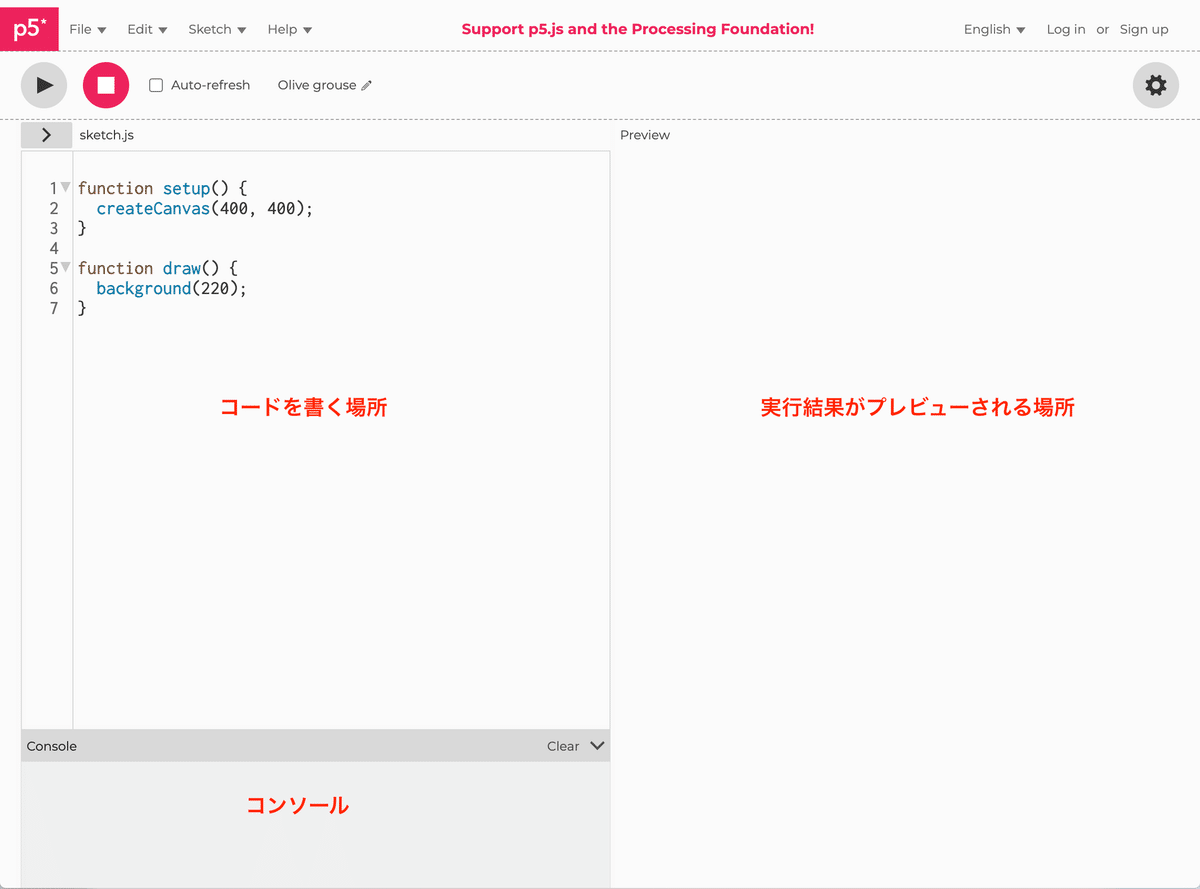
次のリンクをクリックするとコードを書くエリアとプレビューエリアのページが表示されます。
Start creating with the p5 Editor!

開いて左上の三角のスタートボタンを押すと左側に書いてあるコードが実行され右側のプレビュー画面に四角が表示されます。コンソール はプログラムのエラーがあるときなどに表示される部分です。
使いやすいように設定します。

日本語に設定ができます。あと右側にある歯車マークを押すて

赤丸のように"オン"にします。これで自動でコードエディタでコードを書くときに補完機能が使えるようになります。一文字打てば候補が出てくるので便利です。
それでは書いてみましょう。 background(220);の下に
ellipse(100,100,100,100)と書いて左上の右矢印を押して実行してみましょう。

白い円が出てきたと思います。 ellipseは円を描く命令です。後の数字が左から中心のx座標、y座標、円の直径x、円の直径yとなります。
いろんな命令があります。図形は"shape"のところにたくさん書いてあります。円形でも欲しい形によって命令を変えて使います。
