
Photo by
dngri
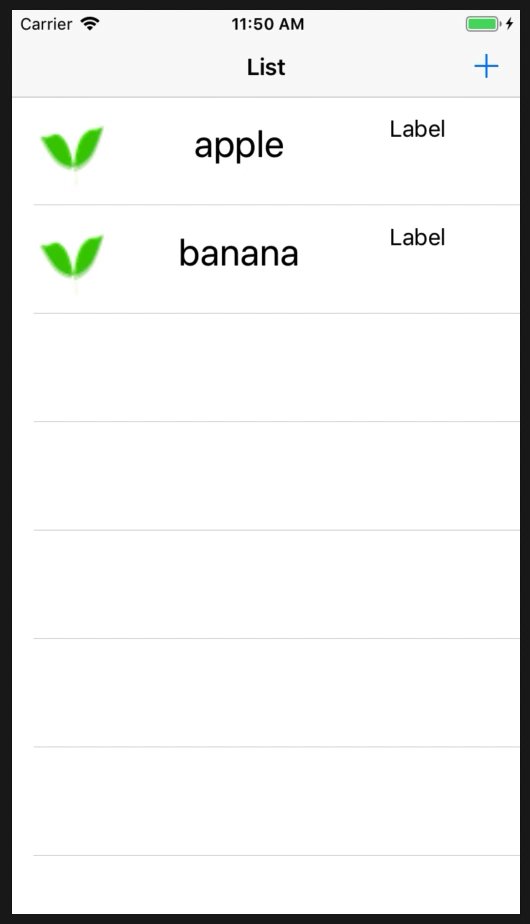
Swiftで行こう!-- TableViewでcancelと補足!
(続き)TableView、ViewControllで遷移、一時保存などを少し補足します。
ViewControllでのキャンセルボタンの実装です。これはこのまま書くとキャンセルボタンを押すとデータは入力されず元に戻ります。
@IBAction func cancelButton(_ sender: UIBarButtonItem) {
let isPresentingInAddMealMode = presentingViewController is UINavigationController
if isPresentingInAddMealMode {
dismiss(animated: true, completion: nil)
}
else if let owningNavigationController = navigationController{
owningNavigationController.popViewController(animated: true)
}
else {
fatalError("The MealViewController is not inside a navigation controller.")
}
}次に、TableViewから詳細画面に遷移するときにテーブルセルのデータを引き継ぎたいところです。そこで、
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
super.prepare(for: segue, sender: sender)
switch(segue.identifier ?? "") {
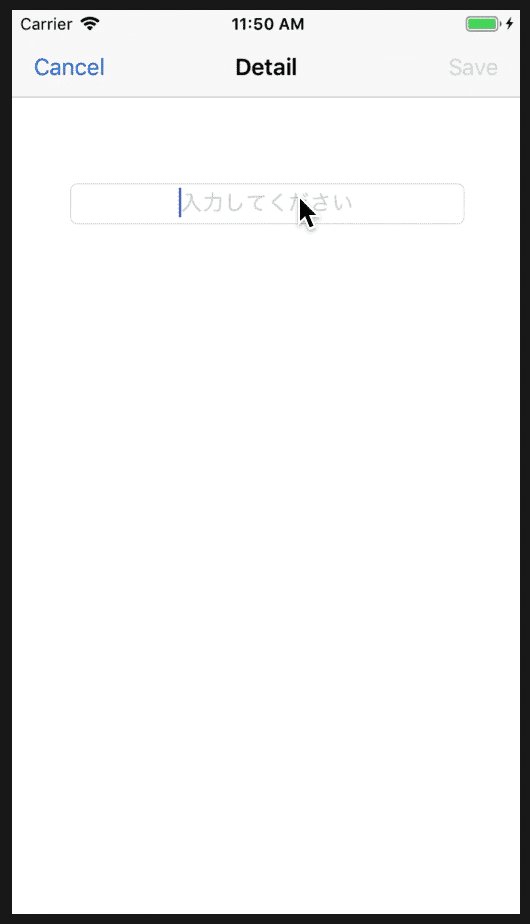
case "add":
os_log("Adding a new meal.", log: OSLog.default, type: .debug)
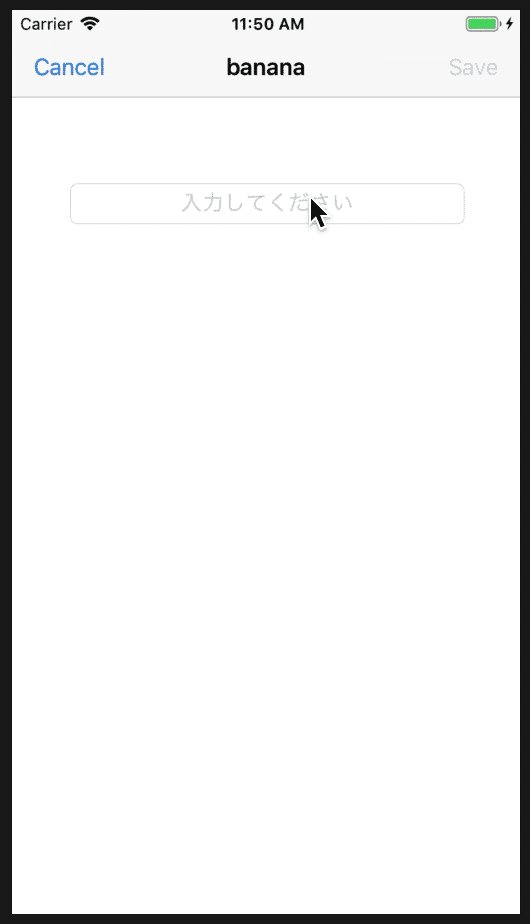
case "detail":
guard let mealDetailViewController = segue.destination as? ViewController else {
fatalError("Unexpected destination: \(segue.destination)")
}
guard let selectedMealCell = sender as? TableViewCell else {
fatalError("Unexpected sender: \(sender)")
}
guard let indexPath = tableView.indexPath(for: selectedMealCell) else {
fatalError("The selected cell is not being displayed by the table")
}
let selectedMeal = arrs[indexPath.row]
mealDetailViewController.arrs = selectedMeal
default:
fatalError("Unexpected Segue Identifier; \(segue.identifier)")
}
}ということで、
func prepare(for segue: UIStoryboardSegue, sender: Any?){}
ですね。遷移する前にデータを一時的に保存して、次の画面に持っていきます。
case "add": //新規データ用
case "detail": //詳細画面用
に分けて処理を記述します。
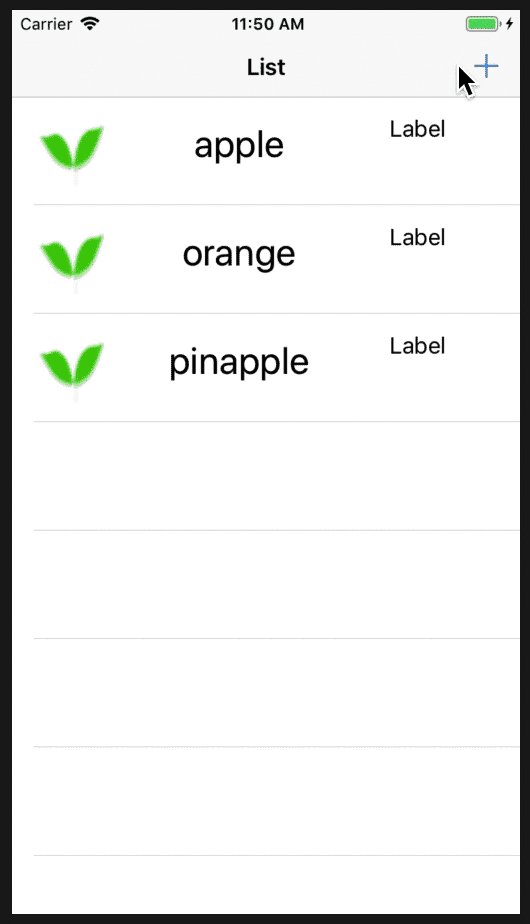
これで、画面遷移したときにテーブルで選択したセルのデータの表示が可能となりました。
こんな感じになっています。

ではでは。
