
ColabでGeopandas!
GeoPandasは表形式のデータ+位置情報が扱えるライブラリです。pandasプラス位置情報という感じでいろいろ便利に扱えます。
簡単にGoogle Colabで使えるようになったとのお話なので自分でも触ってみようと思います。
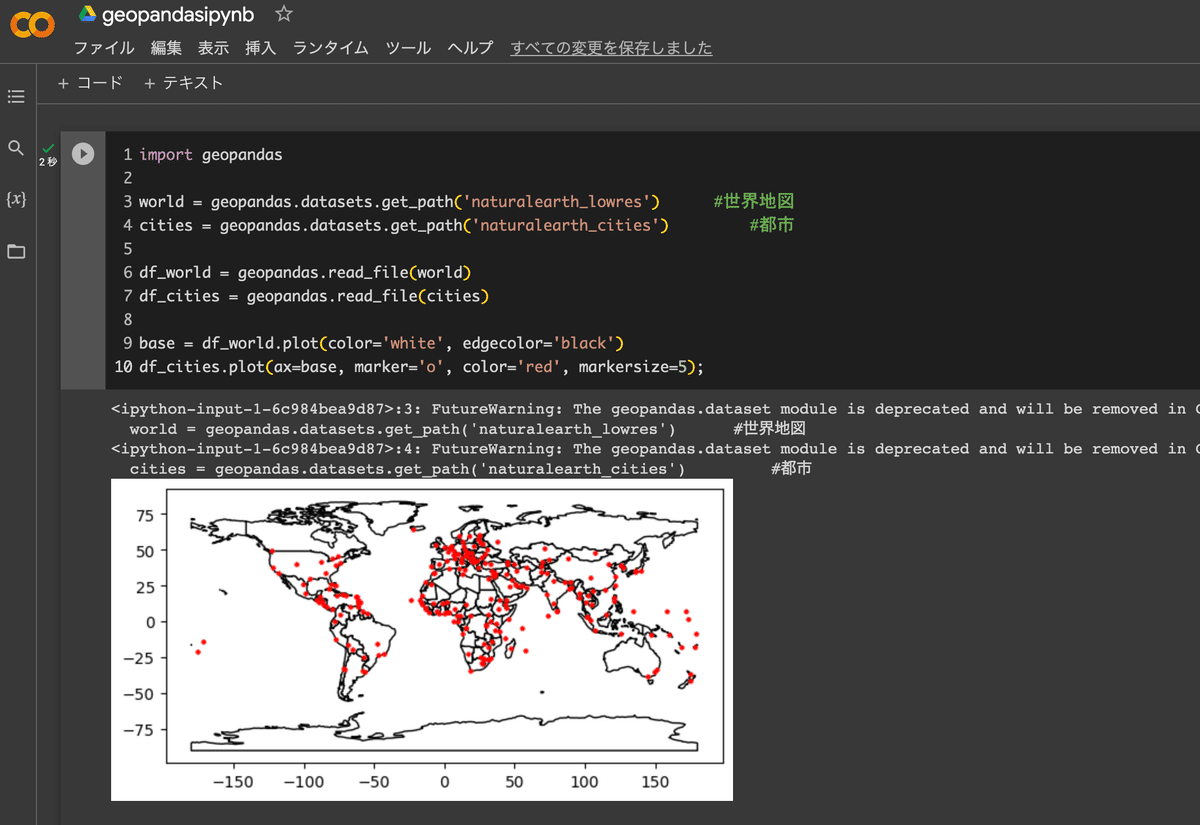
このサイトで紹介されているサンプルコードをそのまま拝借して Colabで実行。

ほんとそのままで実行されました。
もう少し深く使ってみようと思った時に引っかかるのがShapefile(.shp)でした。ちょっと調べてみると
◇主な構成ファイル(ファイルの拡張子とその概要)
.shp : 図形の情報を格納する主なファイル。(必須)
.shx : 図形のインデックス情報を格納するファイル。(必須)
.dbf : 図形の属性情報を格納するテーブル。(必須)
.prj : 図形の持つ座標系の定義情報を格納するファイル。ArcGIS で使用されます。(推奨)
.sbn および .sbx : 空間インデックスを格納するファイル。空間インデックスを持つと、ArcGIS で空間検索のパフォーマンスを向上させることができます。(推奨)
ということで.shpというファイルがあるのでそれだけでも良いと思ってしまってこれだけをColabにアップロードして動かそうと思っても動かないということになります。なのでダウンロードした上記ファイルを一緒にアップロードしないといけません。
データをフォルダでアップロードしようとしましたが失敗するので1ファイルごとにアップロードすればできました。次にいきます。
import geopandas as gpd
fp = r"japan_ver84.shp"
data = gpd.read_file(fp)として読み込んでみるとエラーもなく、.shpファイルの読み込みがうまくいていることがわかります。
ヘッダーを出してみます。
data.head()
地図を出してみます。
data.plot();
うまくいきました。
