
FlutterFlowを使ってみよう!- 画面を作る
Flutterのアプリ作成が簡単にできるツールFlutterFlowがあります。
試すのは無料でできるようなので使ってみます。

"Create New"ボタンを押して作成スタート。
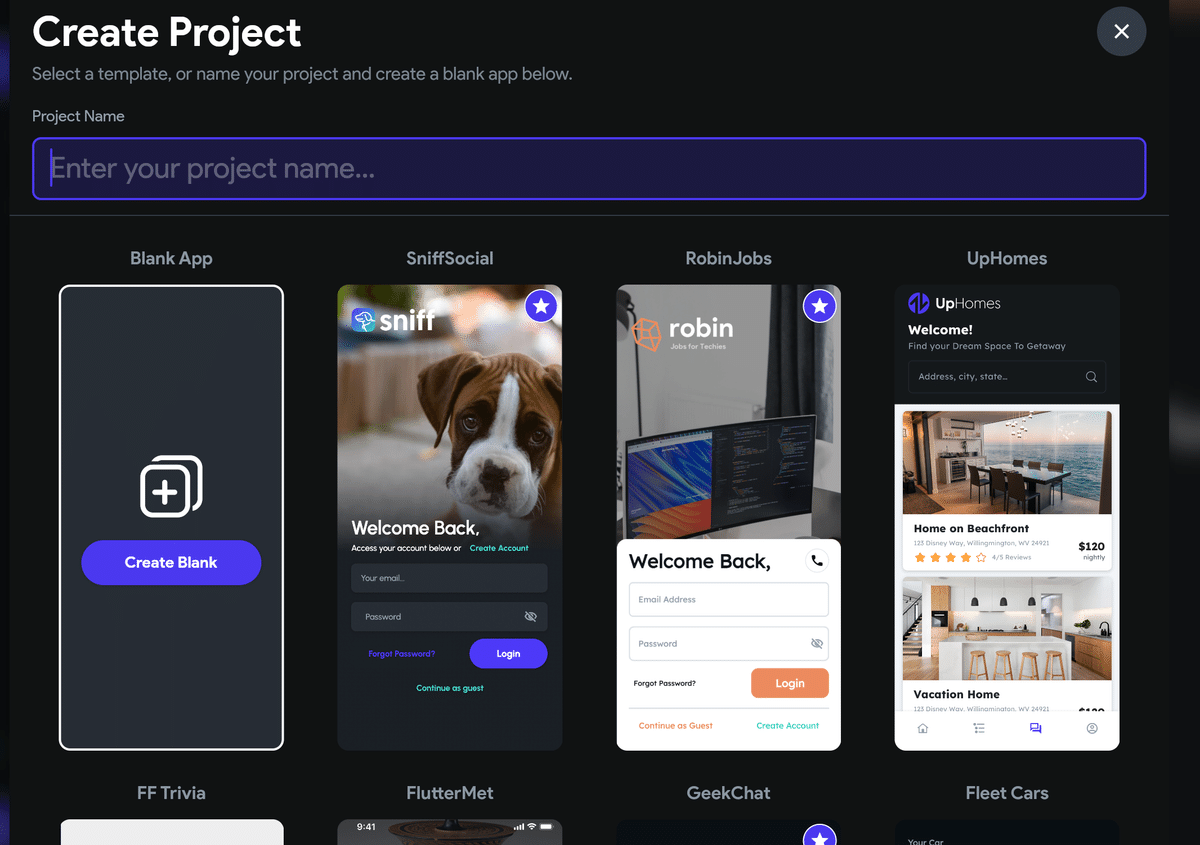
いろんなテンプレートを使ってアプリを作ることができます。

Brank からFlutterのチュートリアルでよく使われるカウンターアプリを作っていきます。"Create Brank"を押して次に進むと、

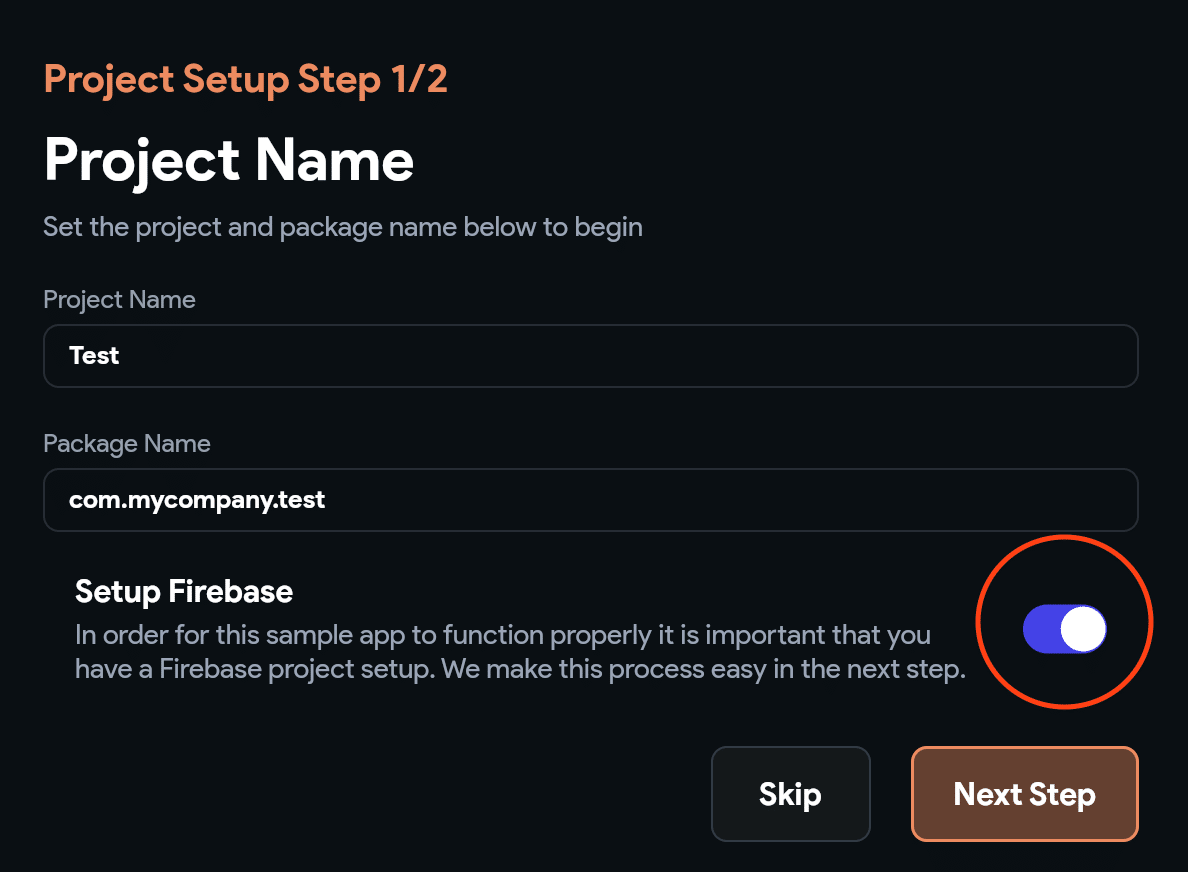
ログイン認証が必要な場合はこのまま、使わない場合は外します。今回は外して作ります。

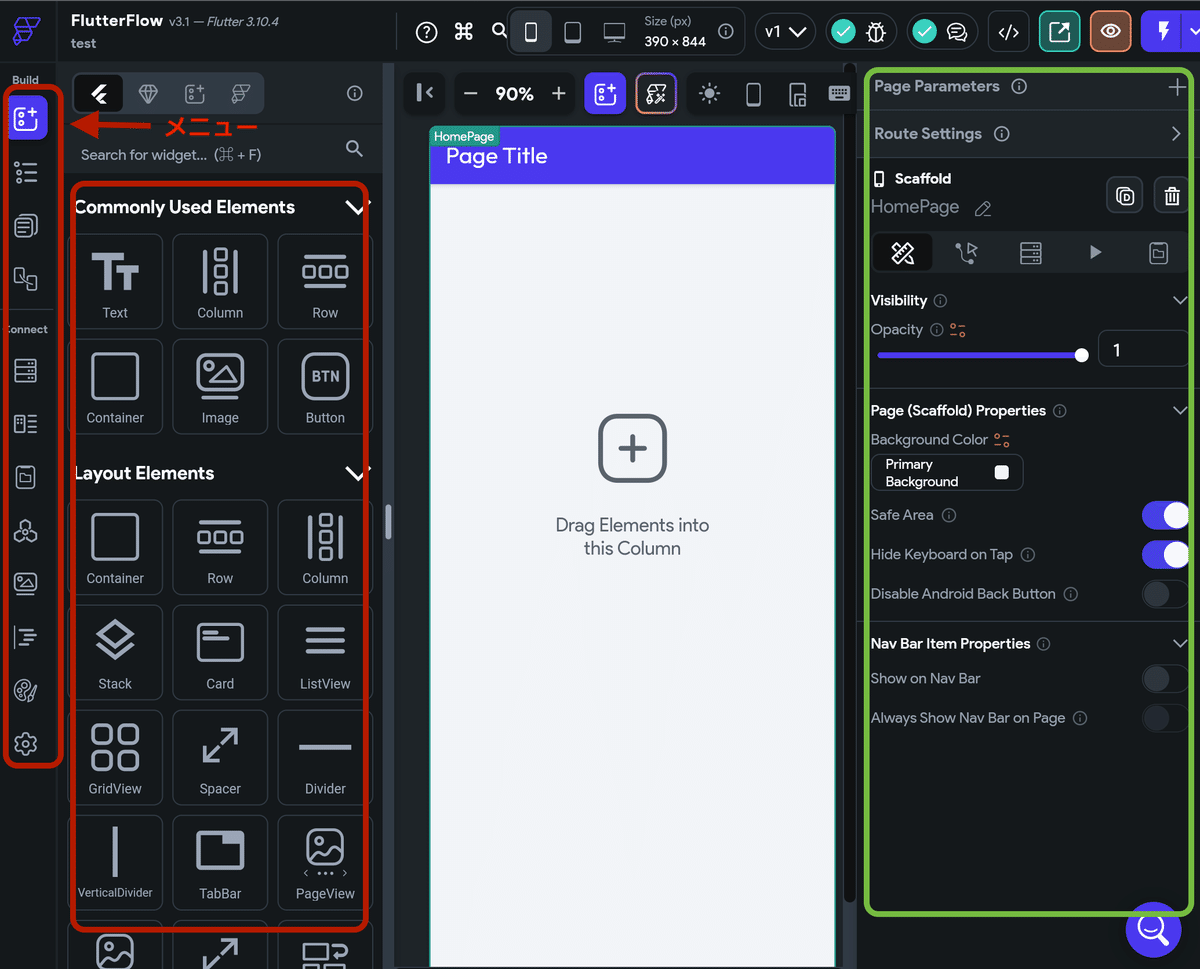
作成画面に移ります。左(赤)側にはいろんな項目が選べるメニューがあり切り替えることで左パネルの項目はいろんな表示方法でさらに細かい部分を選べるようになります。
この部分をメインの中央の画面表示部分へドラッグ&ドロップで移動させることもできます。
さらに細かい設定を行うことができるのが右側のパネルです。
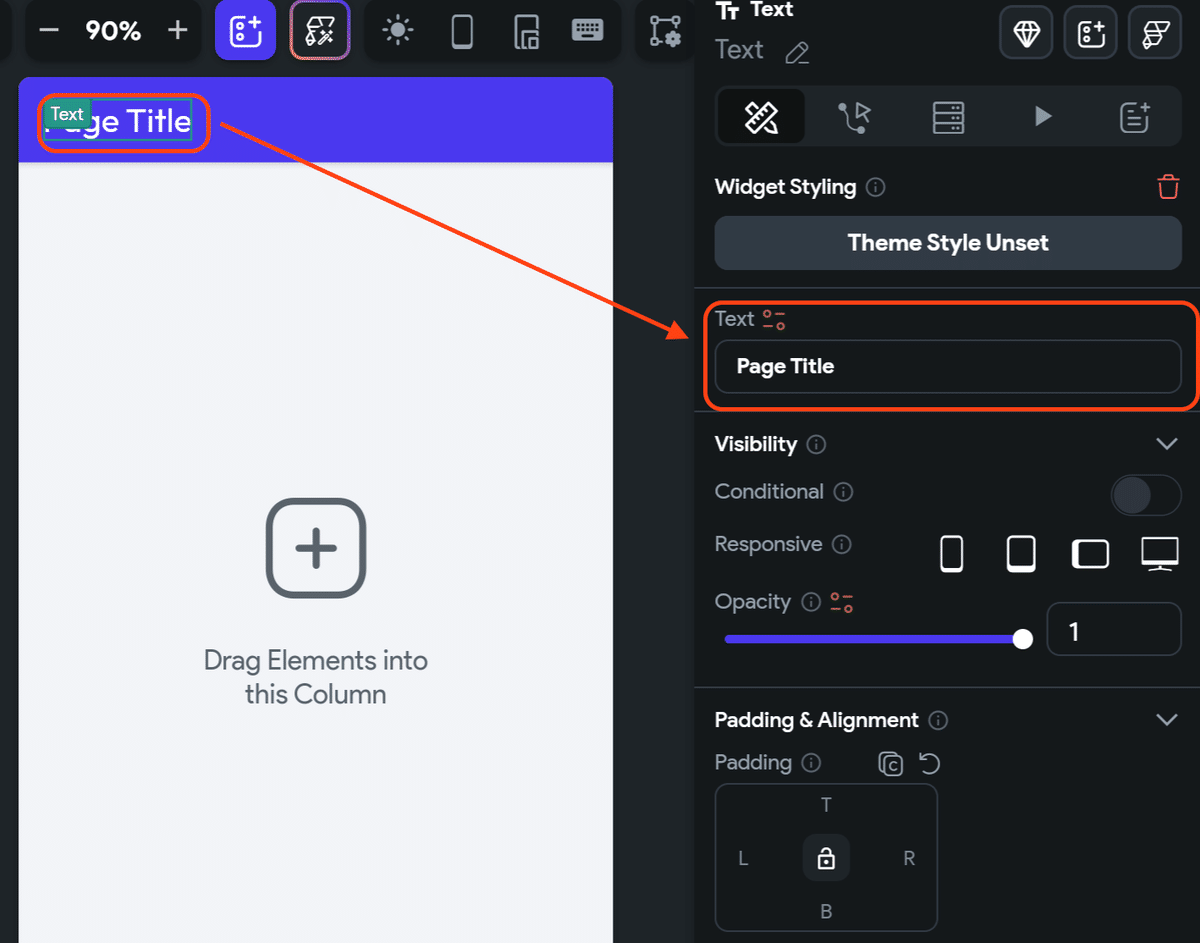
まずタイトルを変更してみます。

赤四角部分のテキスト部をクリックすると右側パネルの部分で文字の変更ができるようになります。"Counter"と変更してみます。

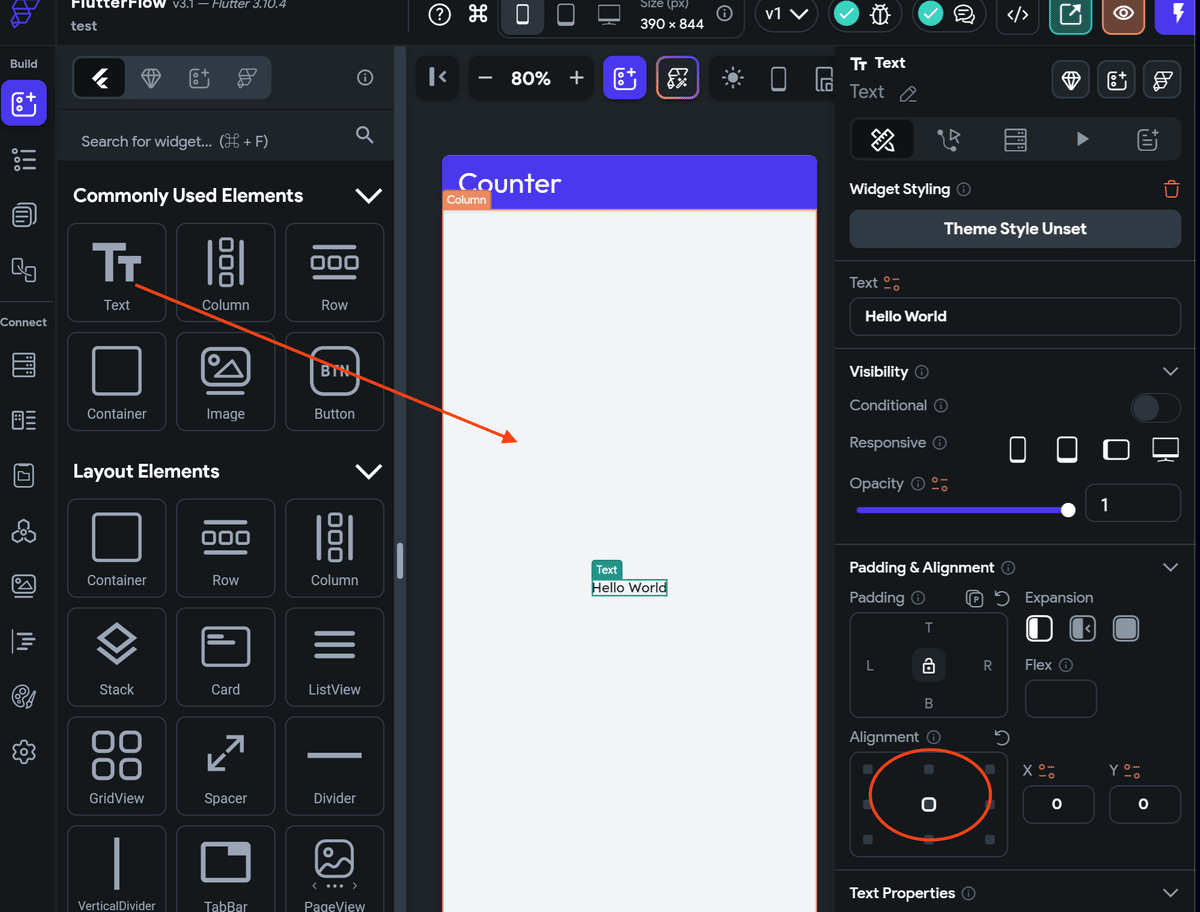
次にメニュー一番上をクリックしてTextをドラッグして、右側パネルのAlignmentの中央を選択すると、中央に配置されます。
この画面を下にスクロールすると"FontSize"の設定があるので"30"としてやれば表示されいるテキストの大きさが変更されます。
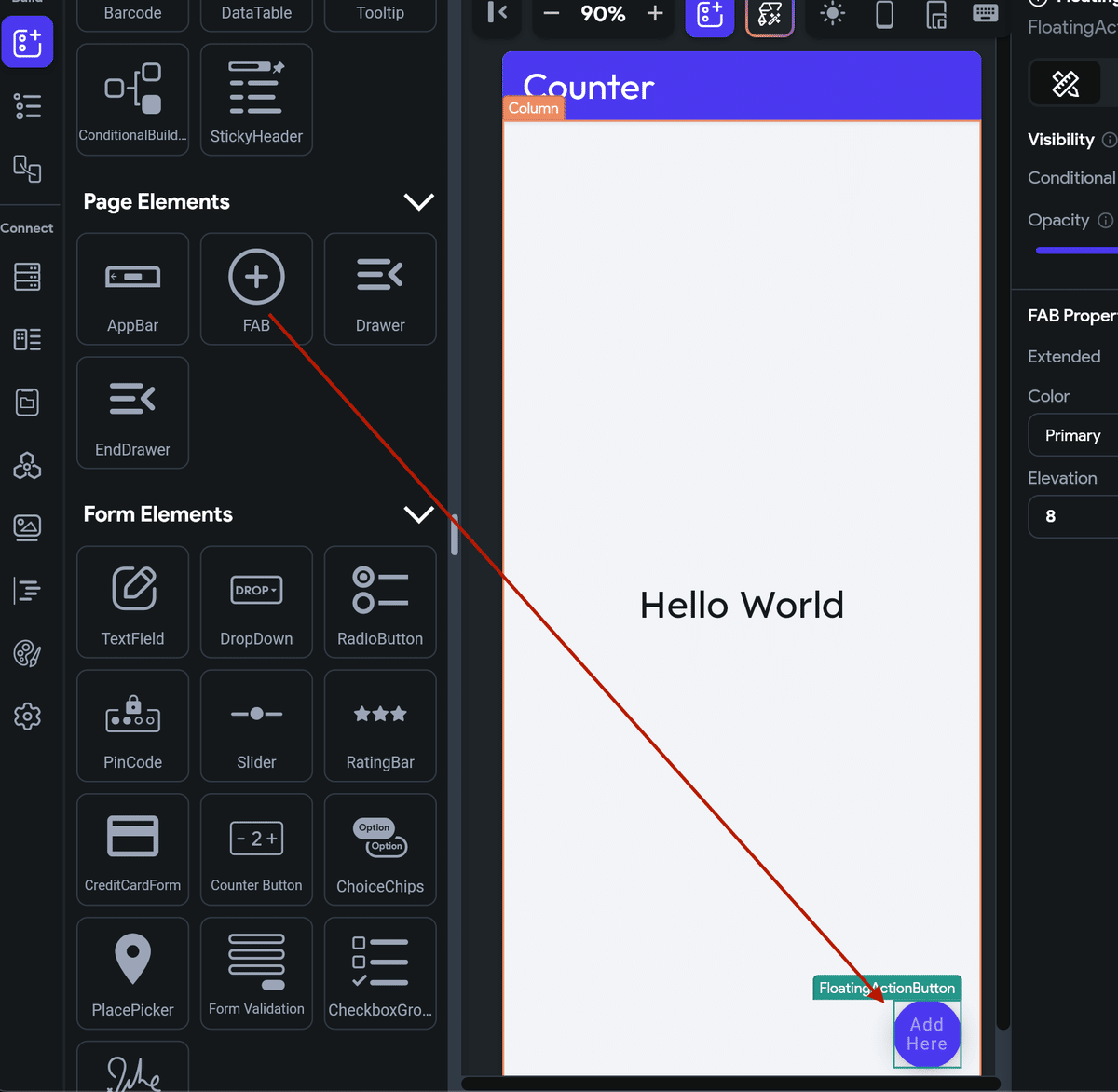
次に同じパネルの中で検索窓かやますにボタン配置をします。

次にアイコンをつけます。

続いて

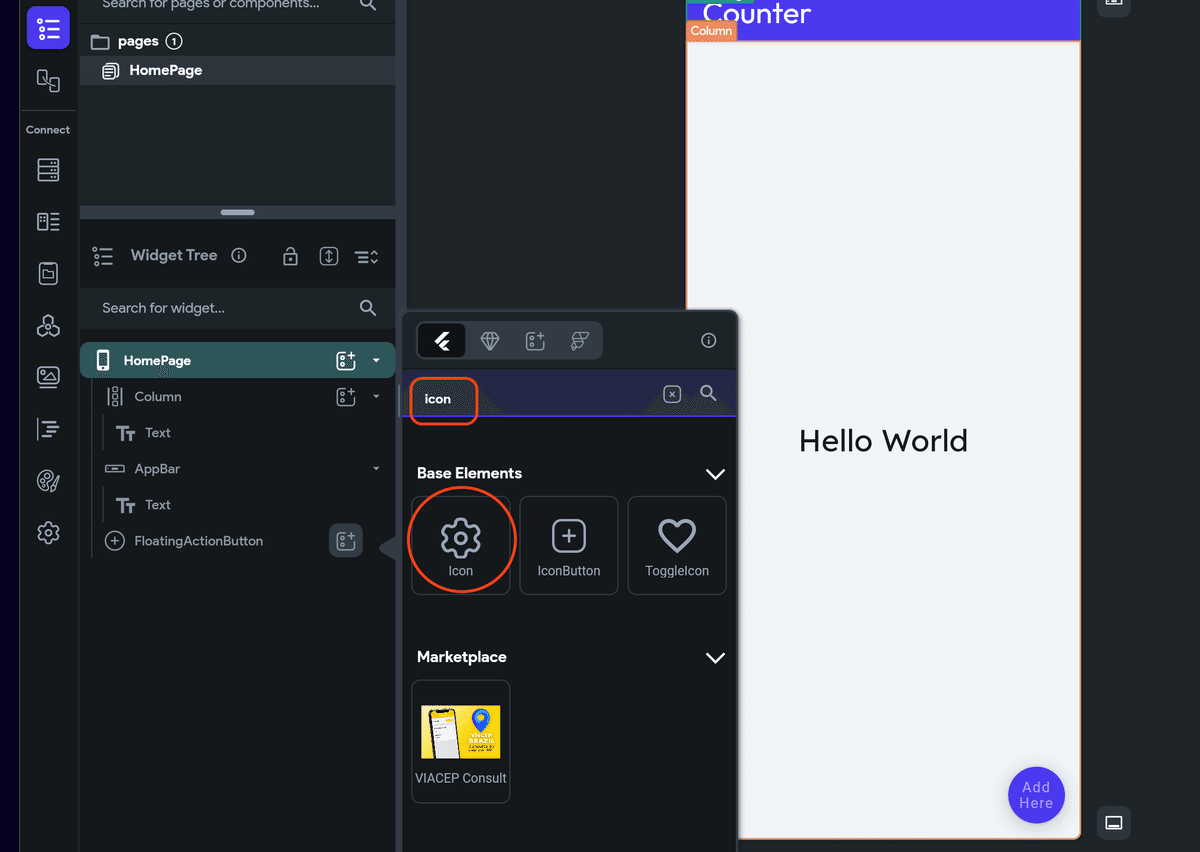
"icon"を検索して赤丸のところをクリックすると"icon"が追加されます。あとは好きな形、色を指定していきます。
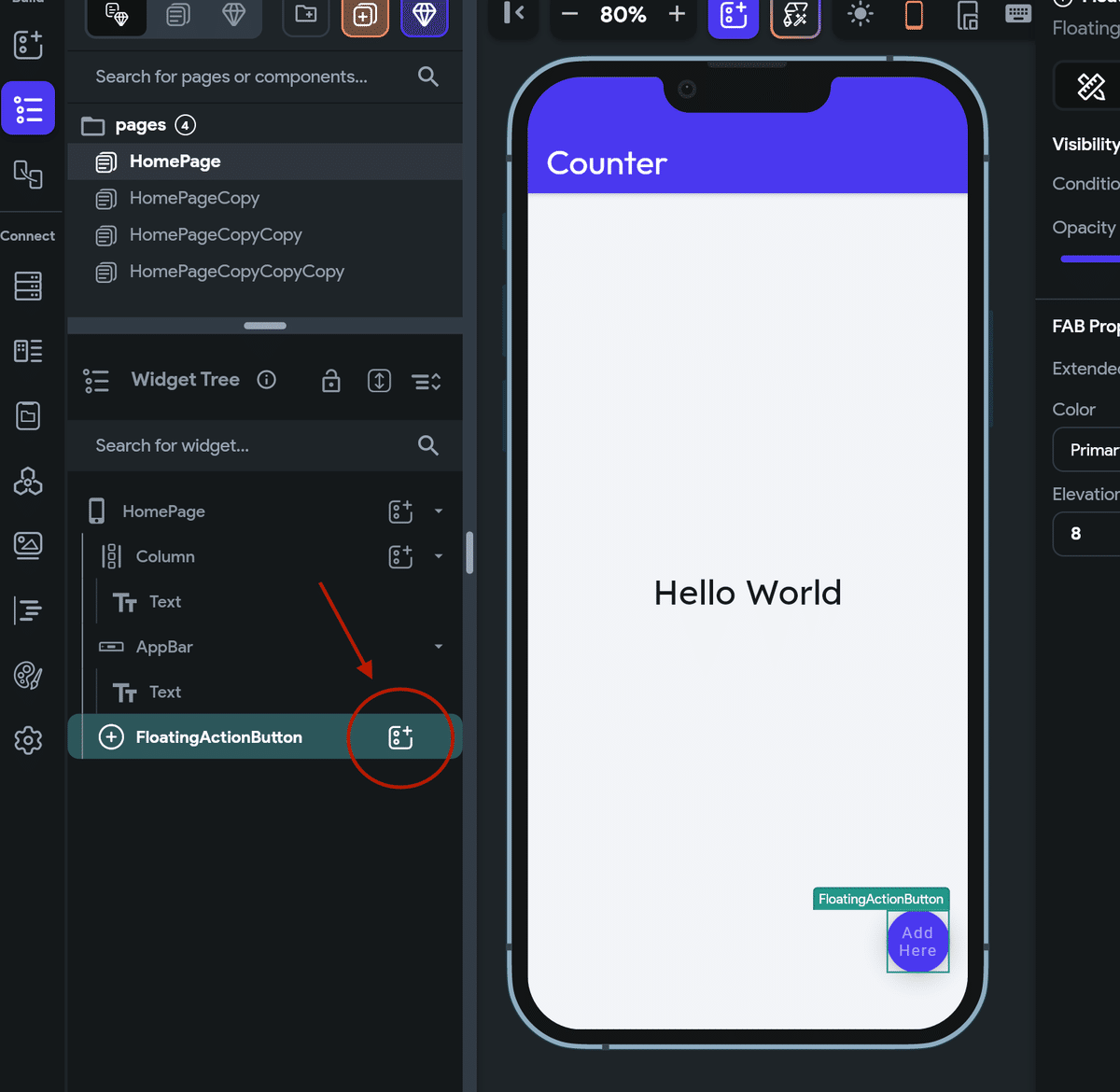
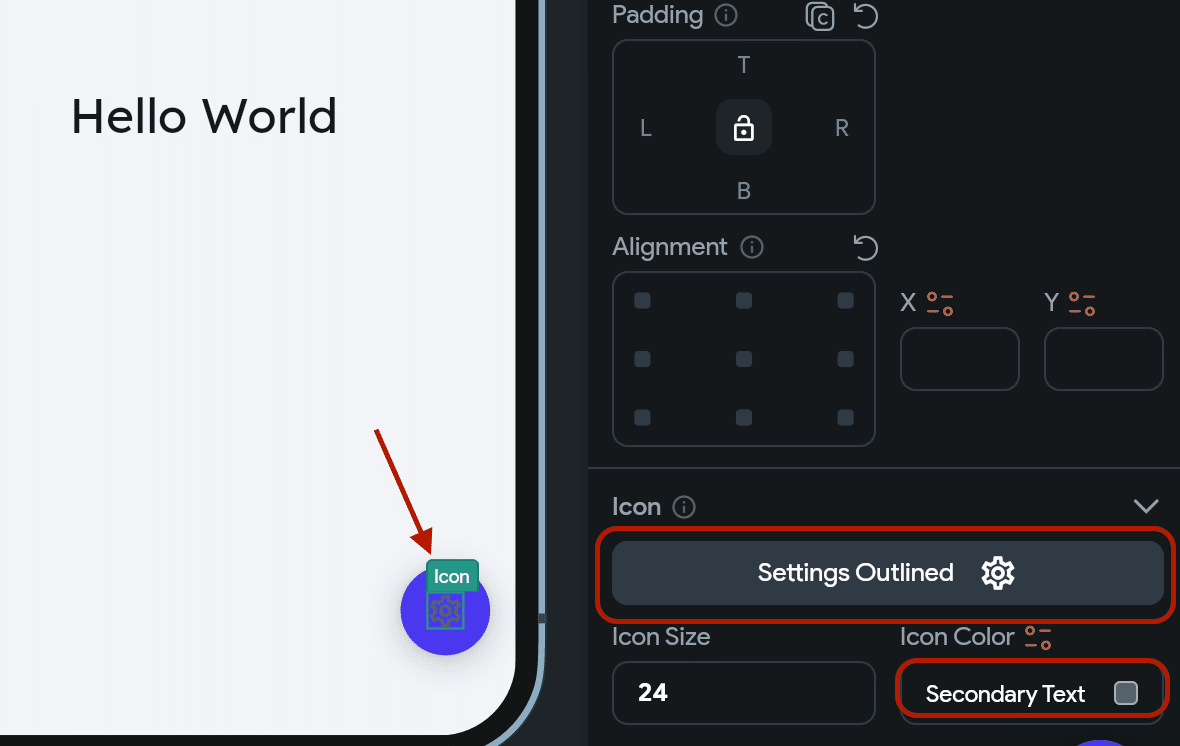
まず矢印の歯車マークをクリックすると有効になり"Icon"と表示します。

この状態になると右下の画像のような設定項目が出てきて調整することができるようになります。
Setting Outlinedではアイコン画像をScondary Textでは色を設定します。
Scondary Textでは検索できるので今回は"add"と検索すれば"+"のアイコンが出てくるのでそれを使っています。色は白にしています。

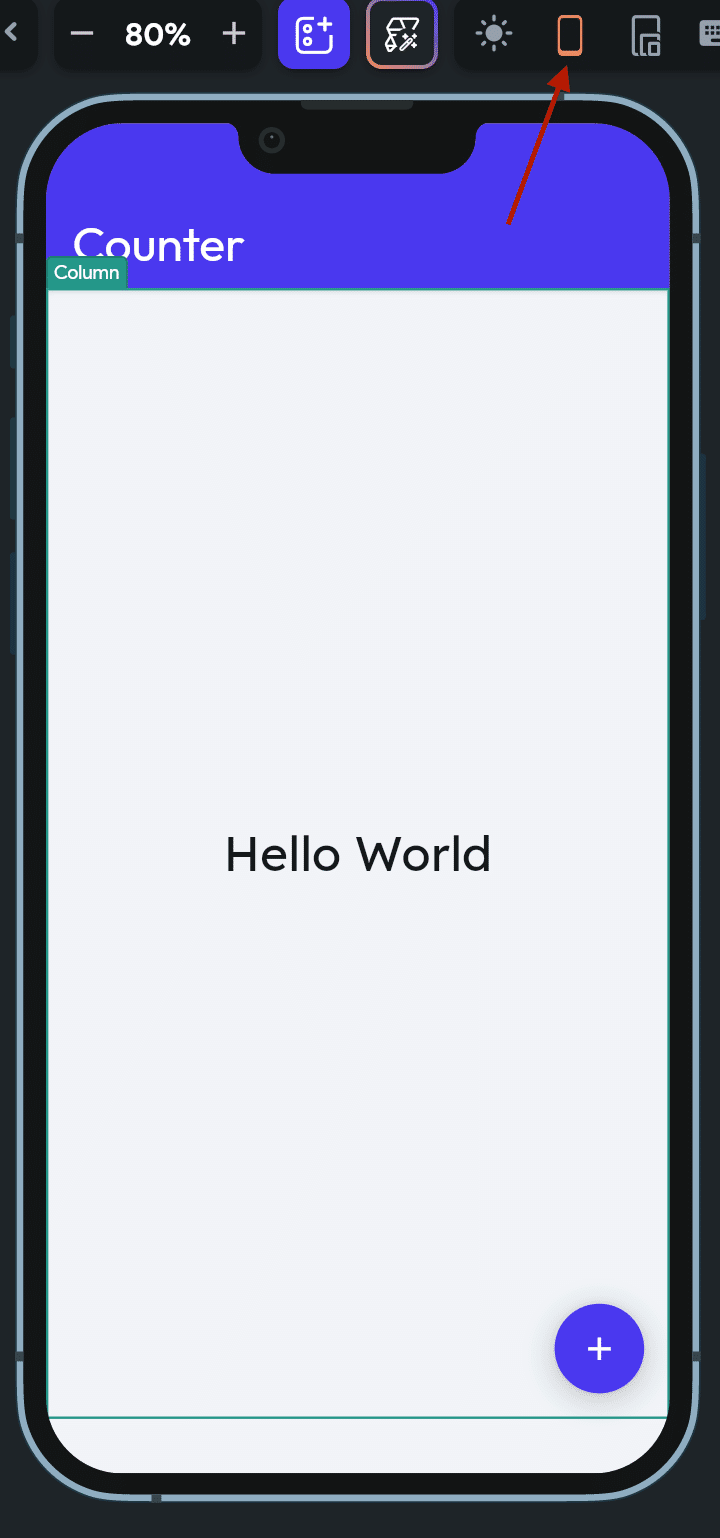
画面のレイアウトができました。矢印のところでiPhoneの画面にしてみました。
