
CSSでいい感じにしよう! - 1
ホームページを作るときに文字や画像を配置しますが、どこに何を置くか、どんな色でなど工夫することでかなり印象が変わってきます。
CSSでは場所や色などを操作するときに役立ちます。その設置、設定方法についてまとめてみます。
<style>を使って指定していきます。以下基本的はHTMLの<head>の部分です。その中に<style>タグで指定していきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>ホームページを作ろう!</title>
<style>
body{
font-family: sans-serif;
}
</style>
</head><style>
body{
font-family: sans-serif;
}
</style>
現時点で"body"タグの指定がしてあります。
font-family: sans-serif;
ここで指定しているのが<body>タグで囲まれているところはフォント(文字の形態)を"sans-serif"(これはゴシック体という意味)に指定するという意味です。

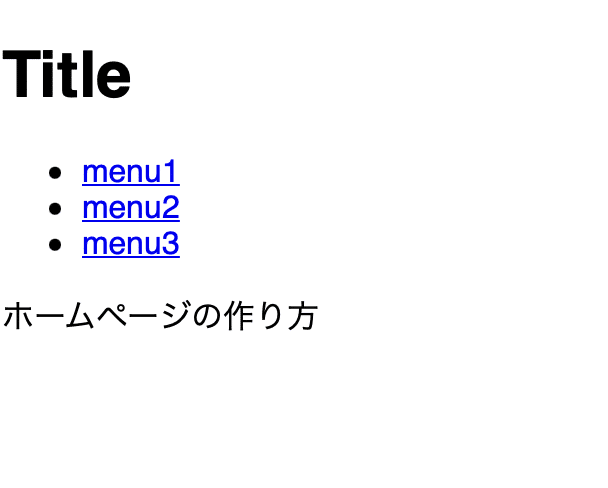
文字がゴシック体で表示されていることが確認できます。前回作ったページを基本にCSSでカスタマイズしていきます。
<header>
<h1>Title</h1>
<nav>
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
</nav>
</header>
<p>ホームページの作り方</p>このHTMLのタグを使ってCSSを適応してみます。
<style>
body{
font-family: sans-serif;
}
h1{
position: relative;
left:40px;
padding: 10px;
}
ul li{
display: inline;
padding: 10px;
background-color:rgb(81, 159, 228);
border-radius: 5px;
}
a{
color: white;
text-decoration: none;
}
p{
position: relative;
left:30px;
padding:30px;
}
</style>body、h1、ul li、pを使っています。bodyについては説明しているので、
h1に適応したものは
h1{
position: relative;
left:10px;
padding: 10px;
}
position: relative;は、表示部分の指定の方法を示していて、"relative"は相対的な位置の指定です。他に絶対的な指定もあります。以下参照。
・left:40px;左端から右方向へに40px移動します。
・paddingは余白。
ul li{
display: inline;
padding: 20px;
background-color:rgb(81, 159, 228);
border-radius: 5px;
}
・display: inline;はリストを横並びにする命令。
・padding: 20px;は余白
・background-color:aliceblue;は背景色を指定指定ます
・border-radius:5px ; は四角の角を丸くする。
a{
color: white;
text-decoration: none;
}
"a"ですが"<a href="#">"の"a"です。少しわかりにくいですが、リンクを表すタグになります。
・color: white;文字色を指定。
・text-decoration: none;文字のアンダーラインをオフに。
p{
position: relative;
left:30px;
padding:30px;
}
・position: relative;相対的な位置指定
・left:30px;左端から右方向へ移動
・padding:30px;余白
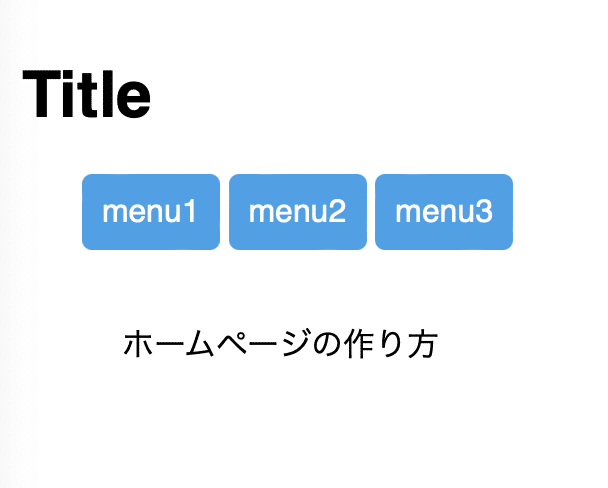
これを表示してみると、

全体的に左方向へ移動。メニューを横一列にして、背景色をつけ見栄えを良くしています。メニューのリンクについても初期設定では下線がついて文字色も青色ですが、下線を消して文字色を白にしています。
