
SwiftUIを初めてみよう!
初めの一歩はやはりアップルの公式サイトが良いかも。
Developperのサイトです。さらにSwiftUIについては

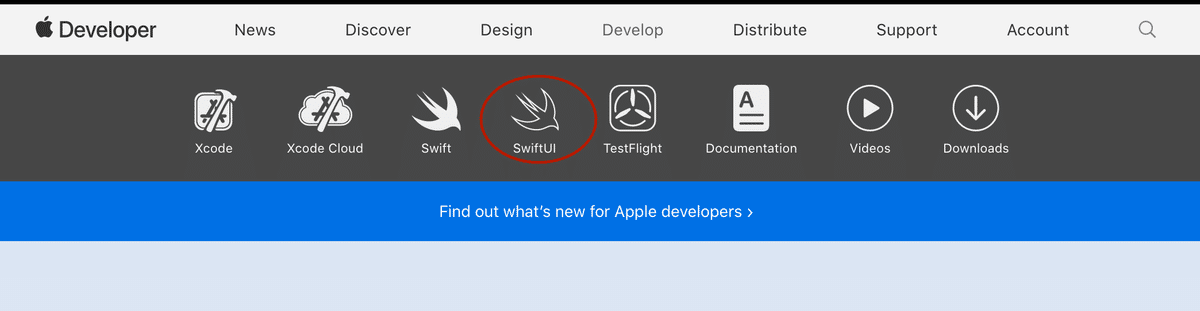
"Develop"のタブにはいります。そしてSwiftUIのタブへ

SwiftUIの概要がのページとなります。
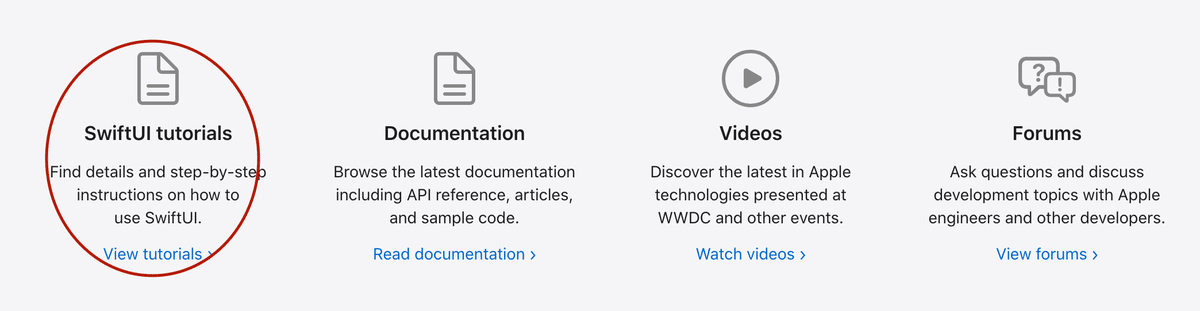
したにスクロールしていくと

左端にチュートリアルのリンクがあるのでそれをクリックすると
最近Xcode15対応となり少し手を加えてあるようです。ここで全体、ios,macOS,watchOSのチュートリアルをみることができます。
12/7に新しい記事や更新された記事、チュートリアル、サンプルコードが更新されています。
最新の情報などはやはり英語が多いですが日本語のドキュメントも多くなって来ました。少し時間の経ったものもありますが参考になるものも多いと思います。
あと日本語で始めるにはiPad SwiftPlaygroundsが良いです。日本語でのチュートリアルから本格的なアプリまで作れます。
公式サイトも順次アプデートされていて始めるための準備もiPadさえあれば日本語環境でも手軽に始められます。
SwiftUIはブロックの組み合わせることで作っていくことができるので面白いと思います。わからないことが出てくれば調べるというスタンスでもいいかもしれません。
まず第一歩を踏み出せると世界が変わるかも。
