
簡単!楽しいプログミング! - あと何秒?
簡単プログラミング!いつもホームページを見ているwebブラウザ(Chrome,Firefox)でお手軽プログラミングをやってみましょう。
今回はカウントダウンタイマーを作ってみます。コピペして使えるようにしておけば、便利に使えるかも。
ブラウザのコンソールの使い方などは以下参考に。
カウントダウンするだけの一番単純なものは
var count = 3;
function countDown() {
count--;
console.log(count);
}
setInterval(countDown,1000);となります。
次に、3秒終了したらコンソールに"タイマーが停止しました"と表示するのは
var count = 3;
function countDown() {
if(count > 0) {
count--;
console.log( count);
} else {
console.log("タイマーが停止しました");
}
}
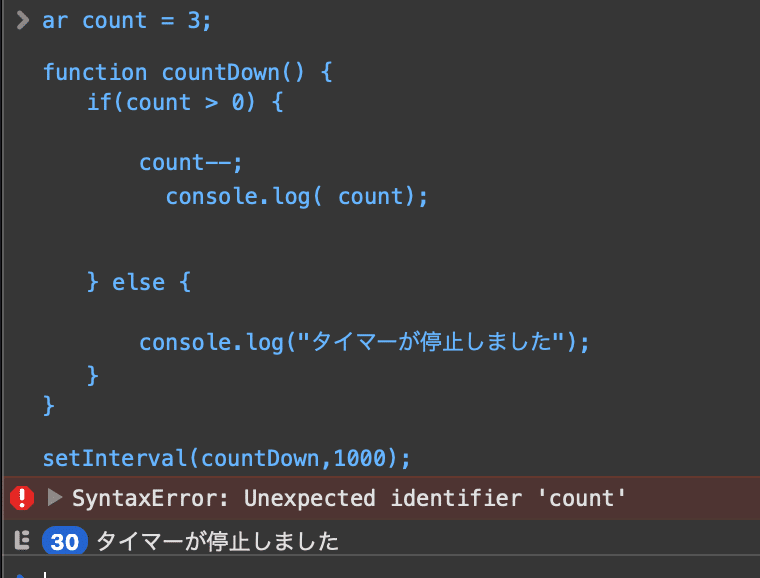
setInterval(countDown,1000);実行すると、タイマーが"0"になった時点でコンソールに"タイマーが停止しました"と表示されます。
しかし、

タイマーが止まっていません。次もう一回、コピペして実行してもエラーが出ます。
タイマーが動き続けていることが原因です。タイマーを止める仕組みが必要です。
setInterval()
を止めるのは
clearInterval()
という関数があります。これを入れ込みます。
var count = 3;
function countDown() {
if(count > 0) {
count--;
console.log( count);
} else {
console.log("タイマーが停止しました");
clearInterval(countDownTimer);
}
}
var countDownTimer = setInterval(countDown,1000);clearInterval(countDownTimer); ・・・ ()の中に止めたいタイマーを入れます。
var countDownTimer = setInterval(countDown,1000); ・・・実際に動かすタイマーについては変数に入れておきます。
これで動かす仕組みと止める仕組みができました。
出来上がったものを実行すると、指定した時間がくればコンソールに「タイマー停止しました」が出てきてタイマーがしっかり止まっていることがわかります。
