
Photo by
dngri
Swiftで行こう!--TableView!
Xcodeを使ってTableViewを実装してみましょう!
を参考にStoryBordを使って部品を配置していきましょう。
ちなみに上で紹介した記事はXcodeが少し前のものを使われているようなので、部品を選ぶLibraryは

となります。

部品を取り込み綺麗に並べたあとは、順番に確認していきましょう。
1. テーブルを置きたいViewControllerを有効にします。(ポチッと押します)
2. Table View Cellを選択ます
3. Attributes inspectorを選択します
4. Identifierを好きな名前に変えます(コード入力時に必要となります) 今回はidencellと名前をつけて、あとで出てくるコード記入時に使っています。
次にコードを書いていくのですが、まず、今StoryBordで作ったの部品をコードで動かす準備をします。

これで準備はOK!
次コードにいきます。
まず、コードでもテーブルを表示させる準備です、
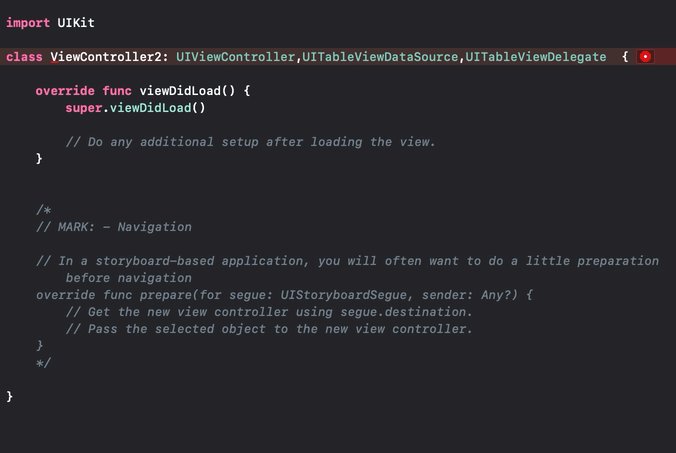
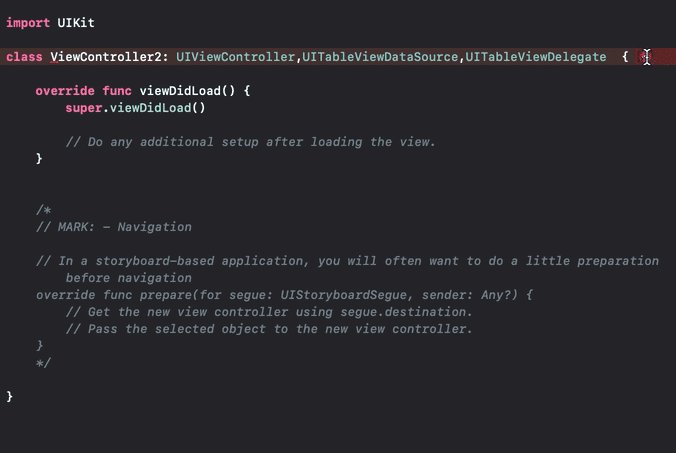
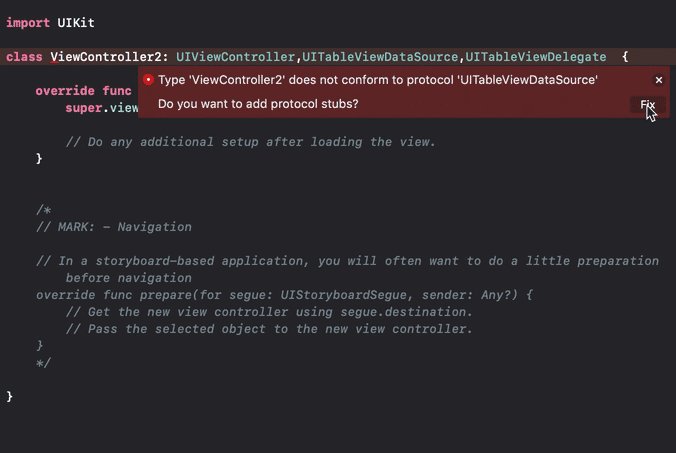
UITableViewDataSource,UITableViewDelegate を追加します。すると、赤丸が出てくるのでそれをクリックしてFixすると

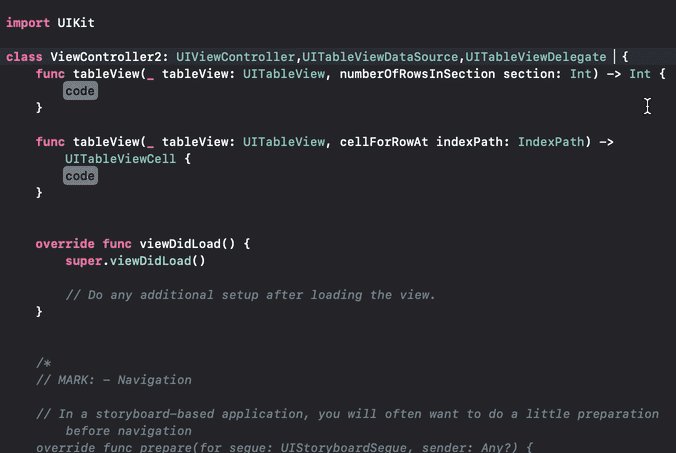
テーブルで必要なコードが自動で追記されます。これはいわゆるProtocolと呼ばれるもので、先にプロパティ、メソッドが決められているため、必ずいるので、Xcodeが自動で入力してくれるものです。便利ですね。
これでテーブルの準備は終わって、次に表示させたいものについて書いていきます。
let array = ["りんご","バナナ","ぶどう","いちご","パイナップル"]これ表示させましょう。配列で指定します。
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 5
}これは5段のテーブルを指定しています。
次がメインのコードとなります。
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "idencell", for: indexPath)
cell.textLabel?.text = array[indexPath.row]
return cell
}だいたいが決まり文句となります。変更すべきところは、
withIdentifier: "idencell" のidencellです。これ最初に決めたcellのIdentifierですね。
array[indexPath.row] のarrayです。これは表示させたいもの、配列で決めた変数名ですね。
基本これだけ決めてやればデータが入ったテーブルが表示されます。