
UXをデザインするときの認知要求を減らす6つの方法
6 Ways to Reduce Cognitive Demand When Designing UX
UXをデザインするときの認知要求を減らす6つの方法

アレクサンダー・ローダール Alexander Rådahl
カスタマーエクスペリエンスとコンバージョンレート最適化を専門とするシニアユーザーエクスペリエンスデザイナー。
ユーザーの意志決定に関してはさまざまな研究がありますが、ユーザーの疲れが意志決定に影響を与えるというは、UXデザインにおいても興味深いテーマです。今回はカスタマーエクスペリエンスとコンバージョンレート最適化を専門とする、シニアユーザーエクスペリエンスデザイナーのアレクサンダー・ローダール氏による、プロジェクトでユーザーの認知的要求を軽減するための6つの方法についてのMediumの記事をご紹介いたします。
6 Ways to Reduce Cognitive Demand When Designing UX
「意志決定疲れ」とは、一定期間にあまりにも多くの意思決定を行ったときによく使われている言葉です。研究によると、これは主に人間の認知リソースが時間とともに減少することで起こるとされています。例えば、ネットフリックスで30分間かけて、何か新しいものがないか探したあげく、結局「ジ・オフィス(The Office)」しか見ていなかったというようなことがあります。あなたの意思決定力は、(たとえそれが悪い番組ではなくても)低下しはじめているのです!

GIPHYより
プロダクトデザインでは、ユーザーが決断する必要があることを少なくしようとします。人々が製品を使って何かを成し遂げることを前提とし、それがよりスムーズに、直感的にできることが望ましいと考えています。たとえ些細なこと(ネットフリックスでどの番組を見るかなど)であっても、一定期間に求められる小さな意思決定が多ければ多いほど、意思決定の質は下がります。
疲れているときは、意志決定の能力に大きな影響を与えます。UXデザイナーは、ユーザーのためにインターフェースをデザインするときに、疲れがユーザーにどのような影響を与えるかを知っておく必要があります。これは興味深いテーマです。なぜなら、あなたの製品を使用する際に、人々が認知的過負荷を経験する理由はたくさんあるからです。
この記事では、あなたが次のUXプロジェクトで、認知的な要求を軽減するための6つの方法を紹介します。
1. ユーザーの選択肢の数を減らす
ユーザーとしての選択肢の数は、指数関数的に日々、増加しています。インターネットの普及により、世界中の知識に数分ではなく数秒でアクセスできるようになりました。このような選択肢の多さは、私たちを麻痺させ、満足度を低下させ、コンバージョンというよりむしろフラストレーションへと導く可能性があります。
あまりにも多くの選択肢を与えられると、ユーザーはしばしば混乱し、フラストレーションを感じてしまいます。ありとあらゆる機能を備えた製品を作ったとしても、選択肢が多すぎてインターフェースが複雑になると、ユーザーフレンドリーな製品にはなりません。「パーソナリティと社会心理学のジャーナル(Journal of Personality and Social Psychology)」の研究によると、このように選択肢が多すぎると、意思決定が麻痺したり、フラストレーションが溜まったりすることが多いそうです。[1]

Harvard Business Reviewのモデルより
初回セールスや再購入の最大化を追求するあまり、企業は製品に盛り込む機能を増やしすぎたり、減らしすぎたりすることがあります。ハーバード・ビジネス・レビューが提供するモデルを使えば、企業は自分たちが望む結果に基づいて、スイートスポットを見つけることができます。

写真: Charles Deluvio on Unsplash
調査によると、人は限られた数の選択肢の中から購入する傾向があることがわかります。また、このような状況では、自分にとって満足度の高い選択をしているので、より大きな満足感を得ることにもつながります。
ここでポイントとなるのは、企業がユーザーのために選択肢を増やしすぎてしまうと、無駄が生じて逆効果になってしまうことです。顧客は、実際に購入することよりも、すべての可能性のある商品を試すことに時間を費やしてしまうかもしれません。[2]
UXの世界には、何回クリックするのがいいのかとか、人間の脳が一度に取り込める情報量はどのくらいなのか、といった神話がたくさんあります。最も重要なのは、UXデザイナーが、シンプルさと機能性のバランスを取ることです。顧客に過剰な作業を求めたり、意思決定の際にあれこれ考えさせたりしないことが大切です。
世の中で最も誤解されている説のひとつに、ジョージ・ミラーの「マジックナンバー7」があります。「メニュータブは7つ、ドロップダウンリストの項目も7つだけにすべきだ」と言う人がいます。これは真実に反しています。こうした時代の変わり目にあってはそう考えるのも自然なことなので、ある程度賛同しますが、情報が時代とともに変化し、人間の脳も変化していることを考えなければなりません。ウェブサイトやアプリがデータを視覚的に提示してくれるようになったので、ユーザーは、以前のように記憶を頼りに思い出さなくても、小さな画面をスクロールしながら(あるいはクイック検索をしながら)、すべての選択肢を一度に簡単に見ることができるようになりました。

クリス・ベッカーによるジョージ・ミラーの素晴らしいイラスト Chris R Becker
最近の研究では、人々は選択肢の多いメニューを好むことがわかっています。選択肢が多ければ、ユーザーは関連する情報を見つけるために深掘りしていく必要がないからです。アマゾンのトップページには、最大90個のカテゴリーリンクが掲載されていますが、データを視覚的に提示するウェブサイトやアプリは、サブカテゴリーのないカテゴリーのように限られた選択肢しか提供しないサイトよりは使いやすいのです。

アマゾンはユーザーに、トップページでたくさんの選択肢を提示しています。
では、論拠のない理論の誤りを暴いてみましょう。一般的に受け入れられていても、真実とはほど遠い「3クリックルール」や、さらに疑わしい「2タップルール」です。実際にテストをして、3クリックルールについても、もう少し詳しく知っていれば、ユーザーは3回のクリックで必要なものが見つからなくてもイライラすることはないでしょう。ユーザーの満足度も成功率も、目的のページに到達するために必要なクリック数には影響されないのです。

NNグループの「情報香(Information Scent)」の素晴らしいイラスト
メニュータブやドロップダウンリストの数よりも大切なのは、ユーザーエクスペリエンスです。視覚的なレイアウトによって、すべての選択肢は容易に一覧して、記憶できるようになります。情報彩餌(Information foraging)の理論によると、情報の香りを常に感じているかどうかが、ユーザーエクスペリエンスにおいて重要になります。ユーザーは、ある経路で出会う情報がどれだけ満足できるものかを予測し、ユーザーインターフェースを探索した後に、その予測が正しかったかどうかを判断します。
人々は日々の生活の中で非常に多くの選択をしているので、選択肢が多すぎると対応しきれなくなってしまうことが問題になります。選択肢の数が多いことよりも、どれだけ整理されているかが重要なのです。選択肢の数を減らす必要もありますが、最も重要なのは情報構造です。情報が整理されていなかったり、意思決定のためのステップが多すぎたりすると、ユーザーは「時間がかかりすぎる」「必要以上に手間がかかる」と感じて、目的のものを探そうとしなくなります。
Webサイトでの顧客の判断をより良いものにするためには、ユーザーが探しているものを見つけにくくする、余計なタブやリンクなど、不必要なものは一切取り除くことです。
2. ミスをしても簡単に元に戻れるようにする
正直なところ、誰でもミスをすることがあります。どんなにできる人にも言えることです。しかし、ユーザーがミスをした場合、優れたUXデザイナーは何をすればいいのでしょうか?
答えは、「ユーザーが簡単に元の場所に戻れるようにする」ことです。

そうだね、探し物が見つからなくてイライラしてしまうよね。写真:ダニエル・ミングック・キム on Unsplash
ユーザーを軌道に乗せることで、顧客として定着させることができ、ウェブサイトやアプリから離れてしまうようなイライラする状況を作らないようにすることができます。
そのいい例は404ページです。誰もが一度は目にしたことがありますが、探しているページが見つからずにイライラさせられます。これを解決する一つ例は、「戻る」ボタンを追加して、ユーザーが他に行こうとする前に、元いた場所に戻れるようにすることです。
また、404ページは、ユーザーを探索モードに誘導して、ユーザーが探し求めてているものを見つけるための、絶好の機会でもあります。ここで、そのためのいい方法の例をいくつかご紹介します。

ミスガイデッド(MISSGUIDED)は、ユーザーが探しているものを見つけたり、より多くのコンテンツを発見する機会を、本当にうまくとらえています。

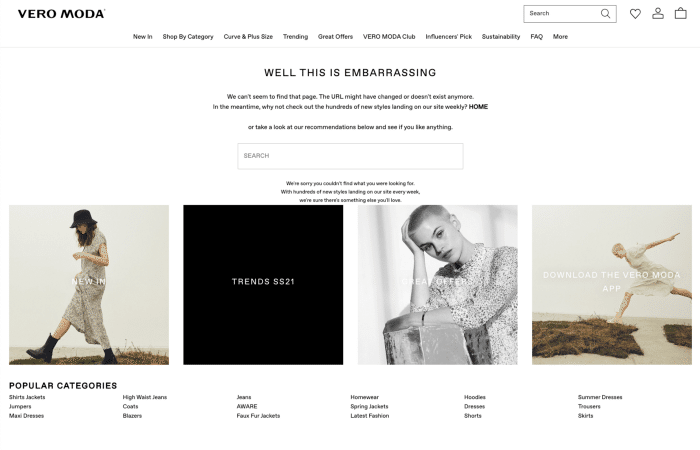
ヴェロモーダ(Vero Moda)も、検索フィールドを目立つようにして、しかも人気のあるものを見せるなど、うまくやっています。

バーチボックス(Birchbox)も、ユーザーが発見できるように導いています。
これは、私がユーザーフローをデザインするときに、常に念頭に置いているベストプラクティスです:
ユーザーが、エラーで頭を混乱させて困るのを防ぐ
ミスを見つけやすくして、ユーザーがやり直して継続できるようにする
エラーによってユーザー体験が損なわれる前にデータを保存し、誤入力を事前に防ぐ
ページ全体に対してメッセージを表示するのではなく、どのフィールドが間違っているのかを表示する
メッセージには、ユーザーを遠ざけたり、怒らせたりする可能性がある厳しい表現を避ける
3. ビジュアルキューを使ったナビゲーション
ナビゲーションは、あらゆるウェブサイトやアプリの核になります。誰もがアクセスしやすく、使いやすいデザインを実現させます。特定のユースケースに適したナビゲーションシステムを見つけるのは難しいかもしれませんが、ユーザーエクスペリエンスにとっては非常に重要です。ナビゲーションが悪いと、イライラして気が散ってしまい、全体的に良くない体験になってしまいます。

写真:ファブ・レンツ(Photo by Fab Lentz on Unsplash)
ナビゲーションのUXは、直感的で使いやすいものでなければなりません。ユーザーは常に、自分がどこにいるのか、今何ができるのか、どうすればそこにたどり着けるのかをわかっていなければなりません。ユーザーの周りの環境や、画面上の外観からヒントをあたえるのはいい方法です。例えば、セクションを変更するときには色のテーマを変えたり、各メニュー項目の下にどのような機能があるのかを明確に伝えるといった方法があります。このようなちょっとした工夫で、ウェブサイトやアプリの操作の煩わしさを、楽しいものに変えることができます。
視覚的な手がかりを適切に配置することで:
ページが見やすく、読みやすくなる
視覚的なヒエラルキーが改善する
ページのナビゲーションが強化される
コンバージョン率が上がる
といったメリットがあります。
CXL研究所は、ランディングページにおける視覚的な手がかりの効果について、ユーザーにさまざまな例を示してすばらしいリサーチを行いました。研究所は、ユーザーがページ上のフォームに入力するための視覚的な手がかりをバリエーション豊富に用意し、6種類の例を作りました。


(フォームを見ていない人・フォームを見ている人・矢印・三角印・フォームを強調・対照群)
写真はすべてCXL Instituteより
このリサーチでは、彼らは、フォームにこだわっていた時間と、フォームを見つけるのにかかった時間を調べました。また、テストの後の質問で「今見たウェブページを考慮した上で、この法律事務所に連絡を取るためには次に何をしますか? 」という質問をしました。参加者の答えが「フォームに記入して連絡をとる」だったとしたら、視覚的な手がかりはフォームに注目させるのに有効で、想起の確率を高めることができたと考えられます。
結果はどうだったでしょうか? 視覚的な手がかりは、フォームに記入するユーザーの数に大きく影響しました。手書きの矢印は、目立って、芸術的なセンスもあって、他のデザインでは再現できない方法でユーザーの注意を引くことができました。そして、フォームを見ていない人の男性については...新たな調査で、他の参加者と比べて反応は半分だったことがわかりました!


この研究のデータからは、ユーザーの注意を誘導するための手書きの矢印や、方向を指し示すオブジェクトは、サイトでテストする価値があることがわかります。CTA(Call To Action:編集部)やサイトの重要な機能を指し示している場合は特にです。
また、フォームやCTAエリアでの人の写真については、唯一の正解はありませんが、少なくとも使用する人物がフォームの方向を向いていることを確認するようにしてください。
4. 慣れ親しんだパターンや慣習を利用して、認知的負荷を軽減する
新しいインターフェイスをデザインするときは、ユーザーの認知的負荷をできる限り少なくすることが重要です。そのためには、ユーザーにとって馴染みのあるパターンや慣習を利用することが一つの方法です。しかし、そのような慣習はどうすれば知ることができるでしょうか?
ここでは、ユーザーが製品やサービスを操作する際に、より親しみを感じることができる、一般的なUXデザインの慣習の例を3つご紹介します。そうすることで、ユーザーの認知的負荷を軽減し、あなたが教えようとしていることをより早くスタートさせることができます。
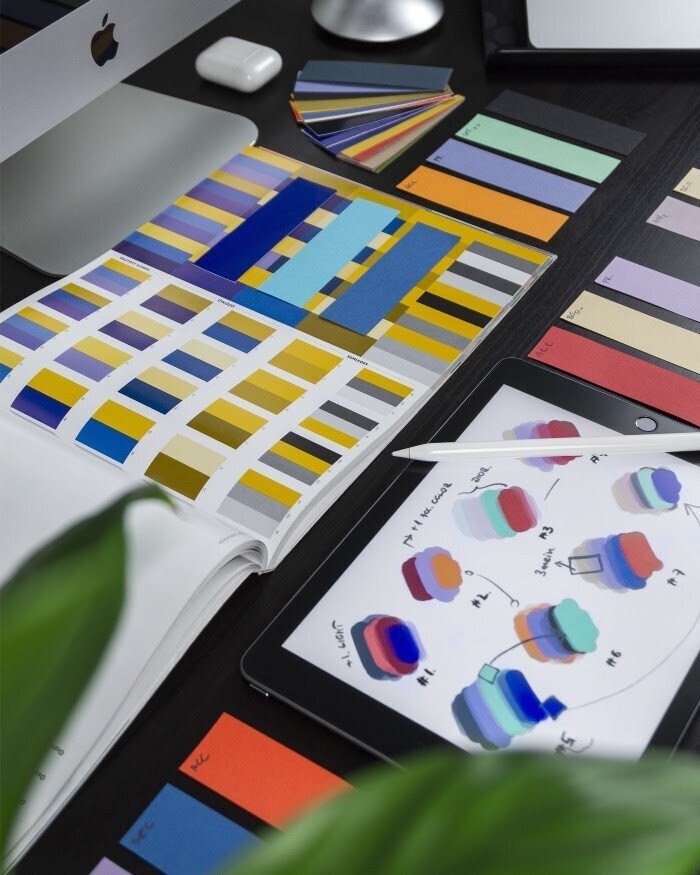
配色に一貫性を持たせる
一貫性のある配色は、普通の良いデザインと素晴らしいデザインの違いを生み出します。統一感のあるカラーパレットを使う理由はたくさんありますが、最も重要なことのひとつは、ユーザーのナビゲーションを容易にすることです。

写真: Balázs Kétyi on Unsplash
人間の目は色に引きつけられますから、インターフェース全体に同じ色を使えば、進む道を見つけやすくなります。つまり、どこに何があるのかを見つけ出したり、間違ったときに元に戻る方法を考えるのに、多くのエネルギーを費やす必要がなくなるのです。
デザインパターンや慣習を繰り返し使う
UXの一般的な慣習に従うだけでなく、それらを再利用することも重要です。そうすることで、2つの素晴らしいことが起こります。
製品に目新しさがないため、ユーザーは安心して製品を使うことができる(認知的負荷が下がる)
ユーザーは、明示的な指示よりも手本を見て学ぶ方が早い(これも認知的負荷の軽減につながる
このとてもいい例は、ウェブのナビゲーションでのパンくずの使用です。ユーザーに今いる場所とそこへの戻り方を示すことで、簡単な間違いをしたときでも、自分で行き先を探すのに時間をかけずにすみます。
また、どのページを見ていても、メニューバーがサイトの上部または下部に表示されるようにするのもいい提案です。これは、例えばリストから項目をクリックするように、次に何をすべきかを判断する際の認知的な負荷を軽減するので、ユーザーが自分の位置を把握しやすくなります。
ファイルを削除するときのゴミ箱のように、日常的な動作を表現するには、なじみのあるアイコンやシンボルを使います。
アイコンは、アプリの中で、行動や目的を伝えるのに最適な方法です。アイコンはわかりやすく、誰もが知っているので、ちょっとしたインタラクションには最適です。すでに広く理解されているアイコンやシンボルを追加することで、アプリのコンテンツが複雑になりすぎず、圧迫感もないようにできます。

写真:Sebastian Herrmann on Unsplash
ここで気をつけなければならないのは、アイコンを使うときは、それが何なのか、広く認知されているものを使うことです。一つの例は「家」です。このアイコンは「ホーム」やスタート画面のアイコンとして広く認識されています。ゴミ箱も同様に、ある要素を削除するためのゴミ箱のアイコンとして認識されています。
多くの企業が、誰も理解していないアイコンを使うことで、ユーザーに混乱と不満を与えてしまっています。また、アイコンを理解してもらうためには、必ずラベルを付けるべきです。
5. 自分や会社のことではなく、ユーザーのことを考えてデザインする
エンドユーザーのためにデザインすべきだということは誰もが知っていますが、必ずしも簡単なことではありません。デザインプロジェクトの進行中に、ユーザーが何を必要としているのか、どのように反応するのかを考えているとき、ユーザーのことを最優先に意識するのは難しいかもしれません。

写真: Amélie Mourichon on Unsplash
幸いなことに、いくつかの簡単なコツを使えば、ユーザーのことを考えてデザインすることができます。1人称の視点で考えを書き出すことで、自分たちをエンドユーザーのように見ることができる人もいます。それと対照的に、1日の仕事を短い時間に区切って、1つのペルソナのデザインに集中する方が効果的だという人もいます。
ユーザーのことを考えてデザインするには、ユーザーの意見を聞くのが一番です。新しいプロジェクトに取り組んでいて、ユーザーのためにどうすべきかを考えるとき、プロトタイプの作成や最終決定に移る前に、必ずエンドユーザーに直接話を聞くようにしてください。
そのためには、次のような質問をしてみましょう。
「前回の製品で最も楽しかったことは何ですか?」
「もし×の機能を変更したら、どう思いますか?」
彼らが提供してくれる洞察力や、それによってプロトタイプの方向性が変わることに驚くことでしょう。
ユーザーのことを考えてデザインしているかどうかを確認するのに使える、いくつかのUXリサーチの手法があります:
適切な市場調査を行う
ペルソナを作る
ワイヤーフレームやプロトタイプを使って素早くフィードバックを得る
顧客サービスチームと定期的に話し合う
(もちろん、このリストだけでは不十分で、他にもたくさんの手法があります。)
6. 常にシンプルに — 一度に多くの選択肢や機能をユーザーに押しつけないように
消費者は決して考えがないわけではなく、正しい情報を得て判断したいと思っているというマインドセットを持ちましょう。よく起こる問題は、製品のオーナーが製品のすべての機能や、ユーザーのためにできることで頭が一杯で、選択肢や機能が多すぎると新規ユーザーがどれほど困ってしまうかを忘れてしまうことです。
あなたが製品のオーナーなら、選択肢や機能が多すぎるときにユーザーがどう感じるかを考え、最も興味のあるものを探せるようにしましょう。
例えば、あなたのEコマースサイトでユーザーがソファーの購入を検討する場面では、生地を50種類の中から選べるようにするのではなく、3~4種類くらいの選択肢にしたほうがいいです。代わりとして、ユーザーに合わせた体験をしてもらうために、いくつかの相談を受け付けるようにするのです。また、自分に合ったものが見つかるまで、いくつかの選択肢を隠しておくやり方も考えられます。例えば、目を引くボタンの上に「もっと詳しく見る」というテキストを表示するなど、視覚的な手がかりを使ってみるのもいいでしょう。

写真: UsabilityHub
さらに、最も重要な情報をユーザーに提示するには、情報の流れをピラミッド型に設計し、重要な情報が最初に目に入るようにする方法があります。重要度がそれほど高くない情報は、続く画面で表示するようにします。
サイトの新しいデザインやレイアウトを検討しているのでしたら、「UsabilityHub Polls」のようなオンラインツールを使って、デザインを進める前に実際のユーザーでテストすることができます。開発段階では、実際に稼働したときにどのように感じられるかを見極めるのが難しくなる可能性がありまが、実際のユーザーでテストをしておけば、ユーザーにとって最適なものが開発中に見落とされることはありません。
まとめ
「意志決定疲れ」とは、一定期間にあまりにも多くの意思決定を行ったときによく使われている言葉です。研究によると、これは主に人間の認知リソースが時間とともに減少することで起こるとされています。意志決定疲れは、検討すべき選択肢が多すぎる場合や、決定事項が取るに足らなく思えたり、注意を払う必要がない場合に起こります。
ここでは、製品やサービスにおける意志決定疲れを軽減するための6つの方法をご紹介しています。これを実践すれば、顧客が描いた軌道の乗り、目標を達成して、次の販売につながる可能性が高まるでしょう。
・ ・ ・
この記事は、2021年5月に公開されました。英文はMediumで閲覧できます。
● 6 Ways to Reduce Cognitive Demand When Designing UX
https://uxplanet.org/6-ways-to-reduce-cognitive-demand-when-designing-ux-5571bad05b2f
関連リンク:
REMOTE DESIGN WEEK
https://remotedesignweek.com
Peter Merholz Official Site
https://www.petermerholz.com
プレゼンテーションPDFダウンロード
http://tinyurl.com/atomicdesignteam
YouTube動画(限定公開)
https://www.youtube.com/watch?v=KSAu8CduuGQ&feature=youtu.be
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。最新の記事をご覧になられたい方は、ぜひご登録をお願いいたします!
➡️「DMN Insight Blog」メールマガジン登録
◆ DMN事務局 (株)mct
〒150-0001 東京都渋谷区神宮前2-4-11 Daiwa神宮前ビル1F-2F
TEL 070-1470-7231 (お電話受付時間 9:00〜17:30)
e-mail: info@ddmn.jp
DMN Website ddmn.jp
