
ORCAの紹介:UXプロセスにおける第3のダイヤモンド

Sophia V Prater UX designer, UX coach, and chief evangelist for Object-Oriented UX
Introducing ORCA: The Third Diamond in your UX Process

本題に入りましょう。ORCAとは、以下の略称です。
Object(モノ)、
Relationships(関係性)、
Calls-to-Action(行動喚起)、そして
Attributes(属性)のことです。
もしあなたがUXデザイナーで、どんなレベルの複雑なものを扱っているとしても、この頭字語は忘れたくないものです。
レベル1でオブジェクト指向UXを実践し、教えるようになって約5年後、ORCAプロセスが出現し始めました。以前は、私のOOUXのプロセスは、単なるオブジェクトマッピングでした。

2016年頃、長年のEd Techのクライアントのための初期のオブジェクトマップ。
オブジェクト・マップは、デジタル製品の構造をX線透視できる非常に強力なツールであり、今でもORCAプロセスの寵児のような存在です。しかし現在では、ORCAにはさらにとても多くの機能があります。
ORCAは15段階からなる肉挽きプロセスで、優れたリサーチを一方から他方へ、明快さと構造、そして自信を持ってインタラクションデザインに取り組むために必要なすべてを手に入れることができます。これは、リサーチ成果を自然に直感的なUXに落とし込むための反復的なプロセスです。
しかし、ORCAのプロセスは、寛容で、スケーラブルで、フレキシブルです。リミックスも可能です。すべてのプロジェクトは異なりますが、ORCAは驚くほど適応性があります。また、色分けされ、ゲームのようで、共同作業的で、とても楽しいものです。
ORCAプロセスに入る前に、OOUXに初めて参加される方のために、いくつかの定義を整理しておきましょう。
(以下の言葉の多くは、私が近々発行するORCAハンドブックから引用しています。)
オブジェクト指向UXとは?
OOUXは、人はオブジェクトで考えるという事実を尊重し、デジタルシステムを設計するための哲学であり、したがって、環境や製品を理解するために一貫性のある認識可能なオブジェクトを必要とします。この哲学は、ユーザーの現実世界における具体的なオブジェクトのメンタルモデルにソフトウェアを意図的に合わせることで、抽象的なデジタル世界を、私たちが進化してきた物理世界のように自然に直感できるように、デザイン・開発チームを導きます。
他のOOUXerがどのようにOOUXを定義しているかは、こちらをご覧ください。
ORCAの4つの柱
OOUXが哲学や指針であるならば、ORCAはHOW(方法)です。 肉挽き器の例で述べたように、これはプロトコルです。一方の端に良い研究を入れても、もう一方の端からはソリューションソーセージが出てくるのです。
ORCAのプロセスは4つのラウンドから構成されています。各ラウンドでは、ORCAプロセスの4つの柱に取り組みます。

私たちOOUXersは、ひとつの画面をデザインする前に、次のような問いに答える。ユーザーのメンタルモデルに含まれるオブジェクトは何なのか?ユーザーのメンタルモデルにおけるオブジェクトは何か?オブジェクト同士の関係は?オブジェクトがユーザーに提供する行動喚起は何か?オブジェクトを構成する属性は何か?
オブジェクト。リレーションシップ。行動喚起(別名:CTAs)。属性。ORCAの4つの柱を紹介します。これらの言葉は、文脈によって様々な意味を持ちます。そこで、OOUXの文脈で定義してみましょう。
第1の柱:オブジェクト
オブジェクトとは、ビジネスやユーザーにとって価値のある現実世界のものです。ユーザーのメンタルモデルと、人、場所、モノがつながったビジネスモデルを構成します。
オブジェクトは、複雑で荒々しい海の中で、理解を深めるためのあなたのアンカーです。彼らはあなたの友人です。彼らを知り、愛し、そして彼らにふさわしい関心を寄せてください。
Instagramの場合、いくつかのオブジェクトがあります。POSTS(投稿)、USERS(ユーザー)、STORIES(ストーリー)、BRANDS(ブランド)、COMMENTS(コメント)、PRODUCTS(製品)、REELS(リール)。(私は、オブジェクトをすべて大文字で表記するのが好きです。)
第2の柱:リレーションシップ
リレーションシップは、あなたのアンカー(=オブジェクト)を理解するのに役立ちます!システム内の他のオブジェクトとの関連性の中で、各オブジェクトを理解する必要があります。それぞれのオブジェクトはどのような関係にあるのでしょうか。これらの関係はユーザーに伝える必要があるため、まずは自分自身で紐解く必要があります。リレーションシップは、オブジェクトの定義を深めるだけでなく、ナビゲーションパスの道を切り開くのにも役立ちます。
Instagram では、ユーザーは作成した多数の投稿を持っています。POSTが取り上げることができる製品が1つしかない…または、ちょっと待って、POSTは多くの製品を取り上げることができる?関係性を把握するためには、こういったもつれを解く必要があります。
第3の柱:Calls-to-Action(行動喚起)
Calls-to-Actionは、オブジェクトのアフォーダンスです。各オブジェクトは、さまざまなユーザーの役割に対して、どのようなアクションを「呼びかける」のでしょうか。デジタルプロダクトで行うすべてのアクションは、何かに対して行うものです。OOUXでは、オブジェクトとそれに関連するCTAを明確に結びつけることを心がけています。
Instagramの場合、POSTがユーザーに「いいね!」「コメント」「ブックマーク」「シェア」を呼びかけます。
第4の柱:Attributes(属性)
属性は、オブジェクトの詳細な構造を構成するものです。どのようなコンテンツ要素を組み合わせて、オブジェクトの形状を定義するのでしょうか。ユーザーがオブジェクトのリストをソートしたり、フィルタリングしたりするために必要なメタデータは何でしょうか。
Instagramの場合、POSTには画像、キャプション、タイムスタンプ、「いいね!」の数があり、さらにそれを作成したユーザー、タグ付けされたユーザー、それに対するコメントなど、他のオブジェクトとの関係もあります。
ORCAの4つのラウンド
ORCAプロセスの4つの反復ラウンドの間、私たちは製品のORCAを定義し、質問し、検証し、コラボレーションします。ーその都度、忠実度を高め、毎回、真実に近づけていきます。

最初の3ラウンドは、それぞれの柱に応じたステップを用意しています。最後のステップでは、Os、Rs、Cs、Asをすべてまとめて、
テスト可能なプロトタイプに仕上げます。
第1ラウンド:ディスカバリー
複雑さを一掃します。質問をして、システム構造の初期像を把握します。未知なるものを発見し、仮説を検証し、オブジェクトマップという形で、新しい製品の最初のドラフトを完成させます。
Accessible Experiences
サステナビリティとは、製品やサービスをデザインする際に環境や人間以外のステークホルダーに配慮すること以上に重要なことです。責任あるサステナブルな組織であることは、とりわけ、社会的責任を果たすことを意味します。Booking.comの「サステナビリティ、インクルーシビティ&アクセシビリティ」チームが「Building Accessible Experiences(アクセシブルな体験の構築)」のセッションで提案したように、日々の活動の多くがオンラインで行われるようになり、障害や特定の制限があるユーザーにとってはデジタル体験において利点と障壁が生じます。多くの企業がこれまで以上にこうしたデジタルなタッチポイントに依存しているため、何らかの障害を持つユーザーが世界を体験する方法を改善するために、こうしたインタラクションが与える影響を考慮することが不可欠です。
現在、世界人口の約15%が何らかの障害を抱えており、さらに多くの人がその他の障害を抱えています。この数字は、社会の高齢化に伴い、さらに増加することが予想されます。つまり、あらゆるデジタル製品やサービスは、すべてのユーザーを念頭に置いてデザインしなければ、多くのユーザーにとってある種の障壁となり得るのです。
では、どのようにアクセシビリティをデザインすればよいのでしょうか?それは、アクセシビリティ・ユーザー・リサーチです。これによって、ユーザーの状況を理解し、製品やサービスのどこに改善が必要なのかを見出すことができるのです。しかし、Booking.comがその経験から語っているように、これは複雑なプロセスであり、参加者の募集や調査の設定から、実際の調査や結果の分析に至るまで、段階的に慎重にデザインする必要があるのです。Booking.comは、アクセシビリティについて考え、評価するための2つの簡単な方法を提案しています。これは、深いアクセシビリティのユーザー調査の代わりとしてではなく、デザインまたは再デザインサイクルの早い段階で適用するステップとして、潜在ユーザーさえも調査に参加する前に、適用することを提案しています。
まず、製品やサービスの開発プロセスにおいて、製品が持つであろう幅広い潜在的なユーザーを考慮し、包括的に考えることが重要です。そのためには、「Cards for Humanity X Idean」のような楽しいツールを使って、一組のカード(人物と特性)を手に入れることで、ランダムに提示されるユーザーシナリオのニーズを満たす方法を、さまざまな視点から考えることに挑戦することができます。
アクセシビリティを評価するもう1つのアプローチは、アクセシビリティ・ヒューリスティックを使用することです。これは、WACAG(Web Content Accessibility Guidelines)によるアクセシビリティ基準の簡略化されたリストであり、私たちの製品やサービスが、従うべきアクセシビリティの原則を定義する10の声明(下記参照)に適合していることを確認することにより、デザインプロセスに組み込むことができます。

ディスカバリーラウンドでは、
名詞の収集を行う
Nested-Object Matrix(オブジェクトごとのマトリックスと、その交点に記述された関係 - 拡張可能な実体関係図)
CTAマトリックス(アクションを交えたオブジェクトごとのロールマトリクス)
でCTAsをブレインストーミングする
オブジェクトマッピング(入れ子オブジェクトマトリックスを基にした色分けされた属性目録)でラウンドを終了する
ディスカバリーラウンドの最後には、答えよりも疑問が多くなり、リサーチに戻る必要があることに気づくかもしれません。これが、私がしばしば、このプロセスはリサーチとデザインの間の効果的なBSフィルターであると主張する理由です。このプロセスでは、不確実性は隠せません。このプロセスの早い段階で未知なるものを発見することで、長い目で見れば非常に多くの時間を節約することができるのです。
(さらに読む:2つのシンプルな質問でUXリサーチを売り込む方法)
第2ラウンド:要求
編集部注:BSフィルター=Bull Shit フィルター
これは、愚かなこと、不必要なこと、偽りのことを除外することができるものという意味で使われる慣用句です。通常、人々はこの言葉を人について使い、"BSレーダー "と呼びます。
例:「Aさんは強いBSレーダーを持っている」バカなことを見抜いて、それを無視したり取り除いたり、問題の核心を見つけることができる、という意味です。
この段階でも、明らかになった複雑な要素を解きほぐし、顕微鏡で観察していきます。この段階では、最終的な製品に大きな違いをもたらすような、きめ細かな明確化に多くの時間をかけます。

要求ラウンドでは、
オブジェクトガイド(ステロイドの用語集)を作成する
MCSFD(リレーションシップの仕組み、カーディナリティ、ソート、フィルタリング、依存性)に取り組む
CTAマトリクスをオブジェクト指向のユーザーストーリーに発展させる
各属性の条件ロジックを検討し、潜在的な価値を定義し、必須項目を記すなど、さまざまなことを行う
これらの活動は、このプロセスの中で最も難しいもののひとつです。しかし、一度慣れてしまえば、複雑さを克服した上司のような気分になれるでしょう。
第3ラウンド:優先順位付け
システムのどの部分を最初にリリースする必要があるか(ビジネス重視のマインドセット)だけでなく、各オブジェクト間の階層やリレーションシップなどがどうなっているか(ユーザー重視のマインドセット)も考えます。これにより、環境の各パーツがどのように、どこに表現され、ユーザーがどれだけ直感的に空間をナビゲートできるかが決まります。

優先順位付けラウンドでは、
オブジェクトのダウングレード、削除、オフロード、結合
ナビフローでコンテキストナビゲーションを説明する
CTAマトリックスをさらに拡張し、インタラクティブ性を段階的に変化させ、ユーザーの優先順位に基づいてCTAの配置を決定する
属性を段階分けし、強制的にランク付けし、集中し、優先順位を付けたオブジェクトマップを作成する
第4ラウンド:表現
いよいよ、どのように見せるかを考える準備が整いました!これまでのステップで得られたすべての情報は、コンポーネントとスクリーンのシステムにまとめられます。

表現ラウンドでは、
カード、詳細、リスト、ランディングページをスケッチする
インタラクティブなプロトタイプでそれらをすべてリンクさせる、そして
そのプロトタイプをテストする
テストをしながら、この基礎的な作業を検証するために、次のような質問に答えようとします。
これらは正しいですか?これらのオブジェクトは、ユーザーにとって認識しやすく、親しみやすく、適切なものですか?
オブジェクトは意味のある方法でつながっていますか?何か欠けているリレーションシップはないでしょうか?この空間を移動するのは自然なことでしょうか?
オブジェクトに対してユーザーが取りたいアクションになっていますか?CTAsは適切で、有用で、見つけやすいですか?
オブジェクトは正しい情報をすべて提示していますか?属性が欠けていたり、余計なものがあったりしませんか?ユーザーは、オブジェクトのリストを自分にとって有益な方法でソートしたり、フィルタリングしたりできますか?
これらを検証した上で、初めてユーザーフローや詳細なインタラクションデザインに着手します。

OOUXは、素晴らしいインタラクションデザインを実現するための環境を整えてくれる。
第1ラウンド、第2ラウンド、第3ラウンドの成果物は、カード、詳細、リスト、ランディングページにきちんと変換され、それらをつなぎ合わせてテスト可能なプロトタイプを作成します。そのプロトタイプをユーザーと検証した後、各CTAのユーザーフローとインタラクションデザインの詳細設計に入ります。
15のステップ !?
そうです、15ステップもあります。でも、ここがいいんです。プロジェクトによっては、このうちのいくつかにしか必要ないかもしれません。午後には終わるものもあれば、1週間かかるものもあります。また、自分のニーズに合わせて順序を変えることもできます。プロセスの基本に慣れるまでは、高度な技が満載の「要求ラウンド」をスキップすることもできます。
さらに、いい知らせがあります。このプロセスの終了を待たずとも、ベネフィットを実感できるようになるのです。オブジェクト・ディスカバリーの最中に、製品を説明する言葉をきれいにするだけで、チームのコミュニケーションが良くなるのを目の当たりにし、その報酬を得ることができるのです。
どんなOOUXでも、OOUXがないよりはましです。これは完全にスケーラブルです。そして、一度この方法論を導入すれば、もっともっと使いたくなると確信しています。
ORCAを実践する
ORCAのステップでは、デザイナー、開発者、ステークホルダーの間に貴重なアライメントを生み出す活動を行います。すべての段階でチーム全員が参加するのが理想的ですが、それが不可能な場合や、後から新しいメンバーが加わる場合(これは避けられないことです)、ORCAの成果物を使えば、誰でも素早く、そして明確にスピードアップすることができます。例えば、Object Requirementsで作成するObject Guideは、特に役立つオンボーディング・ドキュメントです。
これまで述べてきたように、ORCAはスケーラブルな方法論であり、少しでも取り入れることができれば、大きなプラスの変化をもたらします。この作業は数時間でも役に立つでしょう。しかし、どの時点でORCAを導入すればいいのでしょうか?ここで学ぶことは、あなたのデザインプロセスに取って代わるものではありません。ORCAは、リサーチ、戦略、インタラクションデザイン、スケッチ、プロトタイピング、そしてテストといった既存のプロセスに追加するフレームワークです。
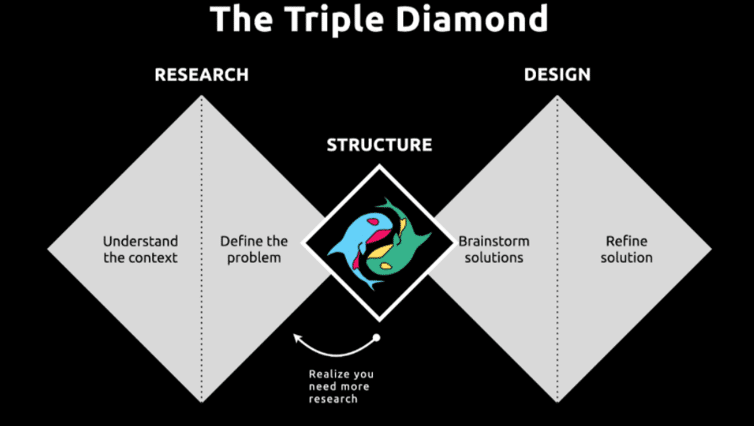
UXデザインプロセスが532もの方法で視覚化されているのを見たことがあると思いますが、より一般的な視覚化の1つはダブルダイヤモンドです。
(もし、聞いたことがなければ、少しググってみてください)。
しかし、このダブルダイヤモンドには明らかな弱点があります。

あなたは、山積みの(あるいはわずかな)リサーチをどのようなプロセスで画面デザインに落とし込んでいるのか?
デザインプロセスの中でORCAを導入するのに最適なのは、ダブルダイヤモンドの真ん中あたり、つまり問題が明確で、かつ解決策を考え始める前の段階です。ORCAは「統合」あるいは「構造」のダイヤモンドを提供し、私たちのデザインプロセスにおける大きなギャップを補強してくれるのです。

ダブルダイヤモンドのアップグレードの時期が来た。私たちはトリプルダイヤモンドのプロセスを必要としている。
また、時間を無駄にしないために、リサーチに強制的に戻されるような現実的なチェックも必要である。
ORCAプロセスは、リサーチとビジネス目標を情報アーキテクチャに統合するのに役立つだけでなく、リサーチとデザインの間の試練を与えてくれます。ORCAプロセスは、リサーチが十分でないために、画面デザインやインタラクションデザインに時間を浪費しそうなとき、それを教えてくれるのです。そう、ORCAのプロセスは、多くの場合あなたをリサーチ・ダイヤモンドの中に戻すのです。
覚えておいてください、これは良いことです。理解度が深まる前に、デザインの世界に飛び込みたくはないでしょう。このような余分な作業をプロセスに組み込むことで、リスクの高い落とし穴やそれに伴うコストを避けるという貴重な果実を得ることができるのです。ORCAがその役割を担ってくれるのです。
ORCAの4つのラウンドを拡大して新しいダイヤモンドに貼り付けると、美しい発散と収束のさらに別の波が現れます。

発散と収束の思考の波を加える。
ディスカバリーでは、広く網をかけます。ブレインストーミングを行い、あらゆる可能性を収集します。そして、真実に迫っていきます。要件定義のラウンドでは、すべてを顕微鏡で観察し、意味のないものは排除し、疑問点はリサーチに送り返すこともしばしばです。優先順位付けの段階では、戦略的に寵児を殺し、スケッチ、プロトタイプ、テストは、デザインの強固な基礎になると思われるものだけにします。
そして、発散型のデザイン思考に移行し、いくつかのインタラクションパターンやソリューションを検討します。
ORCAを始める準備はできましたか?
この記事はハイレベルで戦術的でないことは承知しています。これは10,000フィートから見た景色であり、詳細なロードマップではありません。しかし、もしあなたが興味を持たれ、さらに学びたいと思われるのであれば、私はあなたをお助けします。以下はその参考文献です。
ORCAハンドブックのキャンセル待ちを受付中
高度なUXを実践することの意味については、最近の記事をご覧ください。
基本的に、OOUXはそのお手伝いをします。まだ納得されていませんか?これらの体験談をご覧ください。
複雑なユーザーエクスペリエンスに取り組むのは大変なことです。しかし、それこそが私たちの仕事です。残念ながら、ステークホルダーや厳しいスケジュールによって、準備が整う前に画面設計に突入してしまうため、私たちは「複雑性の理解」の部分を急ぎすぎてしまうことがよくあります。私たちは、問題の周囲を懐中電灯で照らしながら、全体像を見ることができていません。そして、その絵は常に変化しているように見えます。複雑な問題に光を当て、チームをその中に巻き込む方法が必要なのです。
ORCAプロセスへようこそ。これが、あなたが探し求めていた投光照明なのです。
英語版参照元:
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。最新の記事をご覧になられたい方は、ぜひご登録をお願いいたします!
➡️「DMN Insight Blog」メールマガジン登録
◆ DMN事務局 (株)mct
〒150-0001 東京都渋谷区神宮前2-4-11 Daiwa神宮前ビル1F-2F
TEL 070-1470-7231 (お電話受付時間 9:00〜17:30)
e-mail: info@ddmn.jp
DMN Website ddmn.jp
