
インタラクションデザインは、ユーザーフローやクリック数だけではない
インタラクションコストを評価し、UXを向上させる方法。

Richard Yang
Product Design Lead at Facebook NPE—passionate about mentoring junior designers. Read more: ambitiousdesigner.substack.com

スキルセットとしてのインタラクションデザイン
現代のプロダクトデザインが習得すべきコアスキルは、プロダクトシンキング、ビジュアルデザイン、そしてインタラクションデザインの3つです。

現代のすべてのプロダクトデザイナーにとっての“テーブル・ステークス”
一般的には、3つとも得意であるべきですが、少なくとも2つはマスターする必要があります。ビジュアルデザインとプロダクトシンキングは、オンライン情報源や練習、実際の製品の出荷を通じて、ほとんどのデザイナーが独学で習得することができます。
FAANG企業のプロダクトデザインリードとして、何百人もの意欲的なデザイナー志望者を指導してきた経験から、インタラクションデザインは、デザイナーが独学で身につけるには最も難しいコアスキルである傾向があると言えます。
この記事では、インタラクションデザインのスキルを学び、向上させるための基礎とフレームワークを提供します。

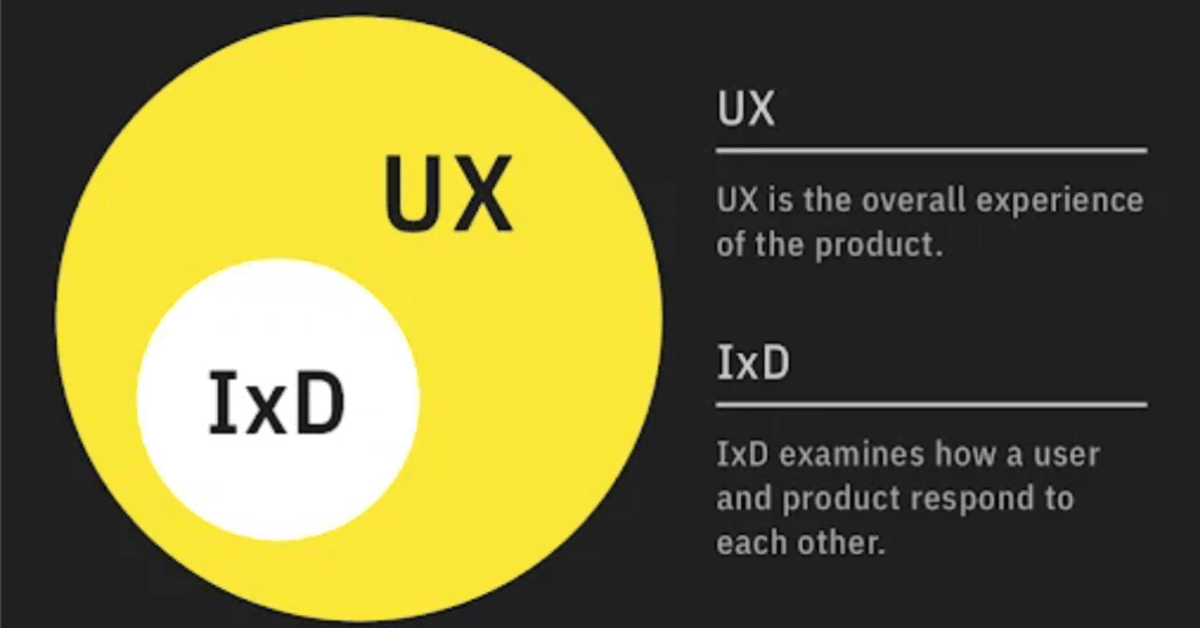
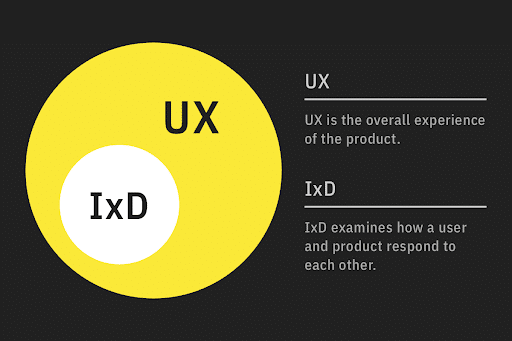
UX(ユーザーエクスペリエンス)とIxD(インタラクションデザイン)の違いについて。
・・・
インタラクションコストの定義
インタラクションデザインの基礎となる概念に「インタラクションコスト」があり、製品のユーザビリティを測定する際によく使われます。Nielsen Normanは、「インタラクション・コスト」を「ユーザーが目的を達成するために払わなければならない精神的・肉体的努力の総和」と定義しています。
一般的には、インタラクションコストはできるだけ低く抑えたいものです。しかし、製品がカバーするユースケースが増えれば増えるほど、これは難しくなります。
より多くのユースケースと機能をサポートすることは、製品の情報アーキテクチャ(IA)とナビゲーションを複雑化させます。ユースケースとは、ユーザーのゴールから始まり、そのゴールが達成されたときの結果を表す一連のステップのことです。
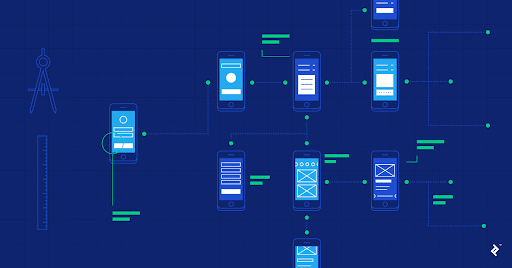
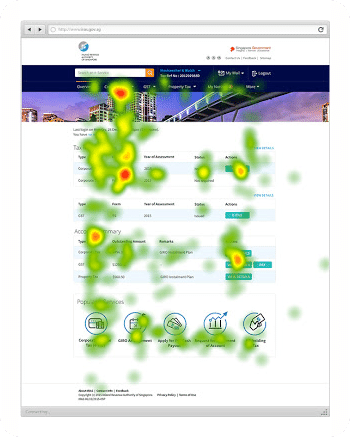
IAが複雑になれば、ユーザーのゴールを達成するために必要なクリック数は、本質的に増加します。たとえば、iOSの時計アプリには、次のようなアラームのユースケースのゴールがあります:アラームをオンにする、新しいアラームを作成する、そしてアラームを編集する。

IAが複雑であればあるほど、ユーザーは目的の画面にたどり着くまでに多くのクリックが必要になります。
Credits: Toptal
この経験則は、ターゲットユーザーの主要なユースケースにおけるインタラクションコストを削減することに焦点をあてています。多くのユースケースに対応しすぎると(例:100万個のドロップダウンメニューや機能を持つ企業向け製品)、製品は使いづらくなってしまうのです。新製品を開発する際には、特定のユーザーとユースケースに焦点を絞るようにしましょう。
・・・
物理的インタラクションコストと精神的インタラクションコスト
多くの若手デザイナーは、インタラクションコストはユーザーがタスクを完了するために必要なクリック数のことだと誤解しています。

しかし、それは考えているよりもっと奥が深いです。インタラクションコストは、精神的インタラクションコスト(MIC)と物理的インタラクションコスト(PIC)に分類されますが、これについては後述します。
・・・
重要なユーザーフローを最初に見つける
ベストプラクティスは、主要なユースケース(すなわちレッドルート)を特定し、必要であれば二次的、三次的なユースケースを犠牲にしてそのインタラクションコストを削減することです。
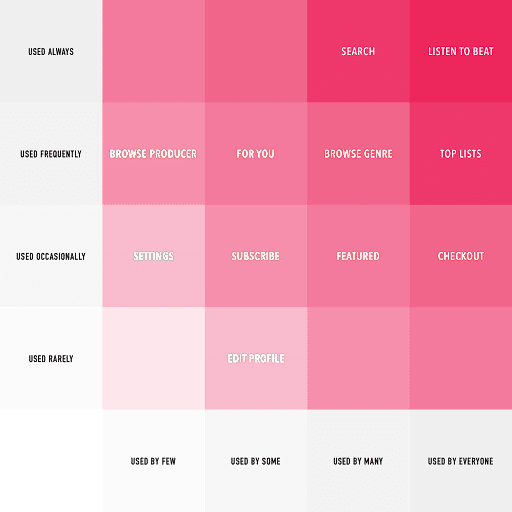
レッドルート分析(RRA)を使って、どのユースケースのインタラクションフローが主要なユーザーにとって最も重要であるかを評価することができます。
レッドルートは、重要で、複数のステップからなるエンドツーエンドのタスクを含み、頻繁に使用され、多くの人が使用するために構築され、最も価値を提供し、明確な成功基準を持ち、製品の指標と結びついている傾向があります。

ユーザーインタビューから、あるいは製品が稼働していればデータからRRAを作成することができます。
例えば、Uberのアプリでは、ライダーのレッドルートは乗車依頼、通常のルートは支払い方法の追加となる。
・・・
テスラーの法則
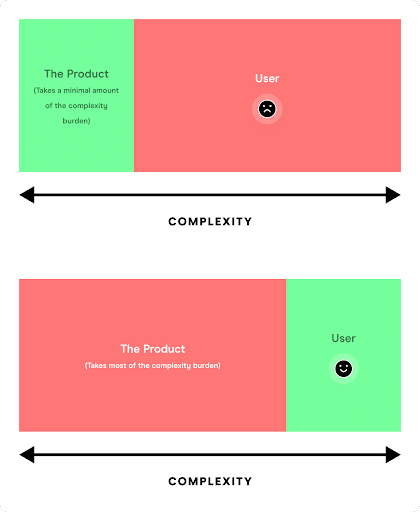
Tesler氏の「複雑性保存の法則」によれば、すべてのシステムには、取り除いたり隠したりすることのできない固有の複雑性があります。
優れたデザインは、複雑さの負担がユーザーではなくシステムにかかるようにします。

まず、主要なユースケース内のインタラクションコストを削減し、複雑さの負担を最も重要でないユースケースにシフトさせることから始めるべきです。
Tesler氏は、デザイナーとエンジニアは、何百万人ものユーザーにさらに1分を費やさせるよりも、1週間余分に費やしてアプリケーションの複雑さを軽減すべきだと主張しました。
インターフェースを抽象化するほど単純化しないように注意しましょう。よくある落とし穴は、MICを犠牲にしてPICを減らすことです。(Apple社のことです。)
システムに内在する複雑性を可能な限り処理したら、残りの複雑性を主要なユースケースから二次的、三次的なユースケースにシフトする必要があります。
ほとんどのデジタル製品に複雑な設定があるのは、このためです。ほとんどの場合、設定は通常三次的なユースケースであり、使用されることは非常に稀です。
もし、ホーム画面ではなく設定画面をいつも見ていて、そこから必要な画面にたどり着くために何度もクリックする必要があったとしたらどうでしょう。おそらく、理不尽なインタラクションコストに苛立ちを覚えることでしょう。
・・・
精神的インタラクションコスト(MIC)
精神的インタラクションコスト(MIC)は、物理的インタラクションコスト(PIC)にしか注意を払わないジュニアデザイナーによって、しばしば見落とされます。
ユーザビリティの低い製品によく見られるMICには、複雑なナビゲーション、緻密な指示、型破りなメンタルモデルやインタラクションパターンなどがあります。
・・・
注意と記憶
MICの最も重要な2つの要素は、注意と記憶です。
タスクを完了するために過剰な注意や記憶を必要とする場合、そのタスクは比例して高いMICを持ち、ユーザビリティを低下させることになります。
注意のコストを増加させたり、注意をそらす一般的な要素には、ポップアップバナー、モデル、注意を引くビジュアル、ユーザーの現在のタスクとは無関係な動きなどがあります。ユーザーは簡単に注意をそらすことができます。タスクを完了しようとしているときに、ユーザーの注意を別の場所に引きつけることがないようにしましょう。
・・・
注目度の評価
もし、あなたのインターフェイスがどれだけのアテンションMICを持っているかを評価したいのであれば、アイトラッキング調査(ETS)を行うことを検討してみてください。ETSを使えば、ユーザーがどこを見ているかだけでなく、何を考えているかも推察することができます。

ETSでは、特に関連性の高い2つの眼球運動を検証しています。「フィクセーション」と「サッケード」です。フィクセーションは、ユーザーの瞳孔がインターフェースの要素の上に、それを処理するのに十分な時間留まっているときに起こります。サッケードは、視線がインターフェース内のさまざまな領域の間を移動しているときに起こります。
ETSの結果、タスクと無関係なサッケードの動きが多く見られた場合、それはインターフェースが邪魔になっていることが原因である可能性があります。ETSの結果は、ユーザーがインターフェース内の重要な要素を見逃していないか、何が邪魔なのか、何が不要なのかを理解するのに役立ちます。
・・・
ワーキングメモリー
記憶には様々な種類があり、その分類は多岐にわたります。
デザイナーとしての私たちの目的には、ワーキングメモリー(短期記憶の一部)が最も適しています。最も短いタイプの記憶はワーキングメモリと呼ばれ、通常、作業中に数秒しか持続しません。
言い換えれば、ワーキングメモリは、他の認知プロセスに従事している間、頭の中に保持できる情報を担っています。
ミラーの法則によると、平均的な人は一度に5~11個の項目をワーキングメモリに留めておくことができると言われています。製品内でタスクを完了するために必要なワーキングメモリは、ユーザーに課すMICの負担に比例します。

逆に、作業記憶の中に7つ以上の項目を保持させるようなタスクは、いかなる場合も避けなければなりません。
まれに11個以上の項目を記憶しておく必要がある場合は、「チャンキング」を使ってユーザーの精神的負担を軽減してください。チャンキングとは、ある情報セットの個々のピースを分解し、意味のある全体としてグループ化することです。
例えば、私たちは電話番号を「XXXXXXX」ではなく「XXX-XXXX」と記憶しています。7つの個別の単位を連続するよりも、2つのチャンクで番号を覚える方が簡単なのです。
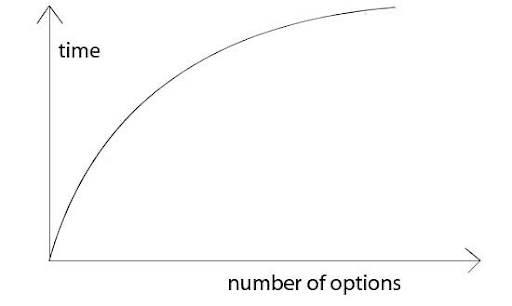
注意と記憶に関係するもう一つの要因として、"ヒックの法則 "があります。この法則は、「意思決定にかかる時間は、選択肢の数と複雑さによって増加する」というものです。

選択肢が多ければ多いほど、ユーザーが決断するまでの時間が長くなります。
ユーザーを過剰な選択肢で圧倒しないようにし、可能な限りユーザーにとって最適な選択肢を強調します。複雑なタスクはより小さなステップに分けます、すなわち適切な場合には段階的な情報開示を行います。
・・・
物理的インタラクションコスト(PIC)
PICについては、ほとんどのデザイナーがよく理解しているので、あまり詳しくは説明しません。
一般的なPICの要因は、到達距離とターゲット幅(フィットの法則)、タスクを完了するために必要なユーザー入力とアクションの数などです。
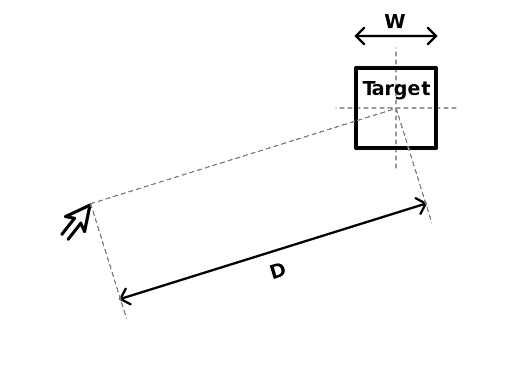
フィットの法則とは、ターゲットにヒットするまでの時間(例えば、ボタンをクリックする)は、入力デバイスからの距離とターゲットのヒットボックスの幅の関数であることを述べています。

例えば、デスクトップ上のボタンをクリックする場合、マウスカーソルが遠くにあり、ボタンが小さければ、より長い時間がかかるでしょう。
PICを評価する優れた方法として、“タスク分析”があり、"タスクタイム(TT)"などのユーザビリティ指標を検討します。
TAの根本は、ユーザーの目標を達成するために必要なタスクの数、それらのタスクの頻度、物理的要件、そしてタスク時間を見ることです。
TAとユーザビリティ指標は、まったく別のメモが必要なほど高度なトピックなので、次回に回します。
・・・
避けるべき共通の落とし穴
Nielsen Norman Group社によると、インタラクション・コストの増加につながる製品の最も一般的な側面には、次のようなものがあります。
● 過度な読み込みとスクロール
● 関連する情報を探すために周囲を見回すこと
● 提示された情報をユーザーが理解できるか
● ユーザによる物理的な入力
● ページの読み込みと待ち時間
● 注意の切り替え
● 記憶負荷
・・・
状況に応じたインタラクションコスト
上記のような落とし穴は、ユーザーによって多かれ少なかれ重要な意味を持ちます。例えば、失読症のユーザーは、一般的なユーザーよりも読むことが困難です(プロのヒント:“Dyslexie”のような失読症に優しいフォントを使用する)。

運動機能に障害のあるユーザーは、読むことよりもクリックすることの方がはるかに難しいと感じるかもしれません。ユーザーが使っているデバイスも重要な役割を果たすことがあります。たとえば、携帯電話の通信速度が遅い場合、モバイル端末のページロードに時間がかかることがあります

インタラクションパスとモチベーション
ある状況において、ユーザが目的を達成するために取り得る経路は複数存在します。ユーザーは、「期待効用」(期待効用=期待利益−期待インタラクションコスト)に基づいて、どの経路をとるかを決定します。
つまり、ユーザーは各行動の利益とコストを比較検討し、利益とコストのバランスが最も良い経路を選択するのです。
ユーザーは、インタラクションコストの見積もりが最も低い経路に引き寄せられます。より低コストの経路があったとしても、その経路が直感的でなかったり、馴染みがなかったりすると、結局はMICが低いため、より馴染みのある経路を選択することになります。
高いモチベーションを持つユーザー(例:マーケティングやブランディングの努力による)は、ゴールを達成するために高いインタラクションコストをかける可能性が高いです。例えば、Appleのウェブサイトが高いインタラクションコストを設定していたとしても、ユーザーはタスクを完了するために十分なモチベーションを持つかもしれません。

アップルが世界で最も価値のあるブランドであるのには理由があります。
しかし、ユーザーが一般的な製品を購入したい場合、チェックアウトプロセスに高いインタラクションコストがかかると、代わりに競合他社から購入することになります。
詳しくは、Nielsen Norman Groupのユースケースのインタラクション・コストの評価方法の例、「"セレモニー”の語源を探る 」をご覧ください。
・・・
まとめ
インタラクションコストは、現代のプロダクトデザイナーにとって不可欠なスキルセットです。表面的なインタラクションデザインの考察にとどまらず、数多くのPICやMICの要素を深く掘り下げてみることをお勧めします。
もちろん、インタラクションコストを可能な限り削減するよう努力すべきですが、いざとなったら、主要なユースケースの摩擦が最も少なくなるようにトレードオフの関係を築くべきでしょう。
優れた最初のステップは、デザインのインタラクションコストを評価するための法則、フレームワーク、およびテストのメンタルモデルを作成することです。
英語版の記事はこちらです⬇︎
https://uxdesign.cc/interaction-design-is-more-than-just-user-flows-and-clicks-4cc37011418c
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。最新の記事をご覧になられたい方は、ぜひご登録をお願いいたします!
➡️「DMN Insight Blog」メールマガジン登録
◆ DMN事務局 (株)mct
〒150-0001 東京都渋谷区神宮前2-4-11 Daiwa神宮前ビル1F-2F
TEL 070-1470-7231 (お電話受付時間 9:00〜17:30)
e-mail: info@ddmn.jp
DMN Website ddmn.jp
