
パフォーマンス・デザイン:スピードの錯覚を利用したデザイン
読み込み時間に対するユーザーの感じ方を改善させるための、労力の錯覚と好意的なごまかしの作用を知る。

リチャード・ヤン Richard Yang (@richard.ux)
Facebook NPEのデザインリード
今回はリチャード・ヤン氏による、スピードの錯覚を利用したデザインのテクニック、パフォーマンス・デザインについてのMediumの記事をご紹介いたします。
Performance Design: Designing for the illusion of speed
Learn how the labor illusion and benevolent deception works to improve our perception of interface loading times.

ウォルマートのEコマースサイトでは、時間を1秒削るとコンバージョンが2%(年間430億ドルのうち8億6000万ドル)向上することをご存知でしょうか? 他にも、0.5秒遅くなると、ユーザーのフラストレーションが26%、エンゲージメントが8%低下するという調査結果もあります。正直なところ、遅いサイトは購買意欲やユーザーの信頼に影響を与えます。
一部の幸運な人は高速の4G LTE接続を使えますが、世界の大半はまだ3G(15Mbps未満)のネットワーク速度に頼っています。現実的なインターネットの速度に合わせたデザインを始める必要があります。さあ、パフォーマンスデザインの世界へようこそ。
測定可能なパフォーマンス vs 知覚的なパフォーマンス
パフォーマンスに対処するには2つの方法があります。① 測定可能な(実際の)待ち時間を短縮する方法と、② 待ち時間が短くなったように錯覚させる方法です。

知覚的なパフォーマンスの力については、ニューヨークの古いビルについての話から多くを学ぶことができます。テナントからエレベーターの待ち時間が「長すぎる」という苦情が出ていたのですが、ビルのマネージャーは、エレベーターの待ち時間を短縮するための実行可能なソリューション(測定可能なパフォーマンス)を開発できませんでした。
熟考の末、スタッフの一人が、待ち時間の退屈を緩和するために鏡を設置するという、独創的な解決策を思いつきました。測定可能なパフォーマンスは少しも改善しなかったにもかかわらず、すべての苦情が消えたのです。
ヒューストン空港でも、手荷物受取所での待ち時間が長すぎるという苦情があり、同じような問題が発生していました。測定可能なパフォーマンスを向上させるためにスタッフを増員したにもかかわらず、苦情は消えませんでした。エレベーターのシナリオと同じように、利用客は実際のパフォーマンスではなく、ぶらぶらとして過ごす時間や退屈さに腹を立てていたのです。
ここでの独創的な解決策では、到着ゲートを手荷物受取所から離れたところに移動させて、利用客をより長く歩かなければならないようすることで、ぶらぶらとして過ごす時間と苦情を一掃しました。
これらの話は、測定可能なパフォーマンスの重要性を否定するものではなく、行動に根本的な問題がある場合があることを示唆しています。
どのパフォーマンスを改善すべきかを評価するときは、ユースケースの文脈を考慮に入れます。知覚的なパフォーマンスは、ミリ単位で測定される実際の「ボンネットの中」のパフォーマンスよりも重要になることもあります。
知覚的なパフォーマンスの向上
スケルトン画面
新しいページを読み込む際には、スピナーの代わりにスケルトン画面を使います。ユーザーは、スケルトン画面とコンテンツが1対1で対応していることを期待します。これは自然なマッピングの原則として知られています。
スケルトンコンテンツ(ブロックとして表示される)は、ページが読み込まれると実際のコンテンツ(画像、テキストなど)に置き換わります。スケルトンコンテンツは、実際のコンテンツが読み込まれたときに、同じ位置に、同じような大きさで表示されなければなりません。
スケルトンコンテンツと実際のコンテンツの間でミスマッチがあると、ページは寄せ集めて再配置しているような感じで「ガクガク」してしまいます。ページがしっかり作られていないという印象をユーザーに与えてしまって、信頼を失います。

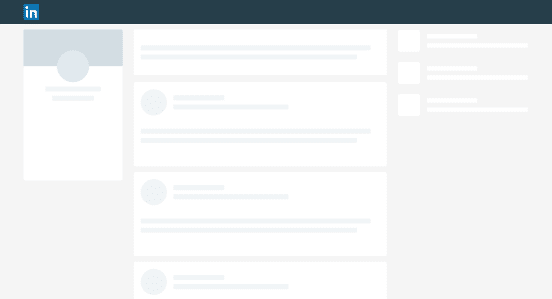
リンクトインのロード中のスケルトン表示 (出典).
このような即時のページトランジションは、動きで待たされているという感覚を軽減します。最も優れたスケルトンの状態は、この原則をさらに効果的にするために、プレースホルダーブロックの左から右への低い「揺らぎ」アニメーションを実装しています。

ユーチューブのロード中のスケルトン表示 (出典).
スケルトン画面についてさらに詳しく知りたい方には、ビル・チャン氏のガイド(興味深い調査結果やユーザーテストを掲載)を読むことをお勧めします。
過去のABテストの興味深い結果から:モバイルユーザーは「ネイティブ」ローダー(OSに標準で搭載されているローダー)に出くわすと、アプリやウェブサイトではなく、デバイスのせいにする傾向があることがわかった。
滑らかなアニメーション
インターフェイスのアニメーションが貧弱だと、知覚的なパフォーマンスも低下します。デザインが良くない、複雑すぎる、期待通りに動かないアニメーションは、ユーザーに高いメンタルインタラクションコスト(MIC)を課します。
アニメーションは滑らかで、60fpsでレンダリングされている必要があり、スタッタリングを感じさせないためには不可欠になります。またこれは、ユーザーのアクションに反応するアニメーションではさらに重要になってきます。タッチとレスポンスの間にわずかなタイムラグがあるだけで、エクスペリエンスは「のろのろ」した感じを与えます。必要に応じて、フェイクスクロール(急に止まる不自然なスクロール)の代わりに、モーメンタムベースのスクロール(実際の指の動きを模倣した滑らかなスクロール)を使ってください。
プロのアドバイス:60fpsのアニメーションを実現するには、ポジション(トランスレート)、スケール、ローテーションなど、ハードウェアグラフィックプロセッサを使って高速化されたCSSトランスレーションを使います。初心者向けに、UIモーションデザインの入門書を書いていますのでこちらをご覧ください。より技術的なデザイナー(コードを書ける人)には、アプリシェルモデルとサービスワーカーを使ったプログレッシブウェブアプリケーション(インターフェースの一部をキャッシュする)の構築を検討してみてください。
好意的なごまかしと労力の錯覚
ユーザーの行為に自信を持たせるために、人工的にプログレスバーやローダーを挿入したくなるというユニークなシナリオがあります。これは「好意的なごまかし」と呼ばれるもので、ユーザーの利益を考えて製品に偽のローダーを入れ込むものです。
人は、「早いのは単純か安い」、「良いものは待つ価値がある」という自然なヒューリスティックを持っています。

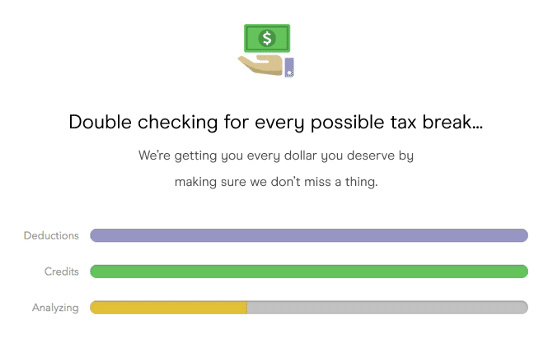
例えば、ターボタックスでは、ユーザーが税務情報を送信した後に、「あらゆる可能性のある減税措置がないか、申告書をダブルチェックします... 」という静的な偽のローダーアニメーションを作成しています。この偽のローダーによって、ユーザーは自分の財務情報を託したばかりの製品に対する信頼感を感じるようになります。
この手法はまた、ユーザーの興奮を作り出し、達成感を与えることができます。ボードゲーム「チケット・トゥ・ライド」のモバイル版では、最終的なスコアは1人ずつ集計され、ユーザーのスコアはゲームの最後に集計されます。

出典.
いきなり最終スコアを発表してしまうと、体験が台無しになってしまいます。そうではなく、時間をかけてプレイしたゲームの最後に、感動的なクライマックスが待っているのです。ドーパミンは、報酬が与えられたときではなく、報酬を期待するときに分泌されるのだと考えてください。ドーパミンは快楽のためではなく、快楽の期待のためのものなのです。
「偽」のローダーや極端なアニメーションは、「労力の錯覚」として知られるデザインの常套手段です。研究によると、ユーザーは、重要な結果(例えば所得申告)が出るのを待った後の方が、(たとえ結果がすぐに計算できるものであっても)より信頼し、評価するという結果が出ています。
速さの錯覚
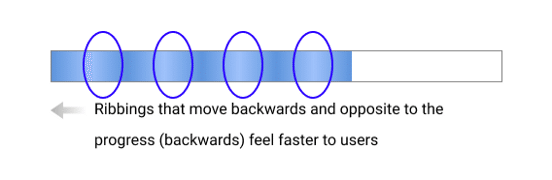
ローダの知覚性を高めるための、いくつかの興味深いテクニックがあります。プログレスバーでは、(バーが前に進むうちに)後ろに進んでいく「グラデーション・リブ」を実装することで、待ち時間の感じ方を弱くすることができます。

既に決まった時間を示す直線ローダーで、待ち時間の感じ方を減らすために使えるもう一つの錯覚は、終了間際に進捗を早めることです。プログレスバーの表示が99パーセントなのに、最後の1パーセントがいつまでたっても終わらないとイライラしたことはありませんか?
ユーザーは、プログレスバーの最初の方で部分で一時停止したり、待ち時間が長くなったりすることには寛大な傾向があります。一方で、プログレスバーの最後のところで一時停止があると、待ち時間が顕著になって、そこに注目しているユーザーをイライラさせてしまいます。

不定形のサークルローダでは、拍動や回転の数を増やすことで、待ち時間の感じ方を弱くすることができます。プログレスバーが脈打つことで、進捗時間の「テンポ」をカウントするメトロノームのような役割を果たします。
・ ・ ・
結論として、高速なローディング体験を設計し、待ち時間を短縮するのはいいことですが、実数値のパフォーマンスよりも知覚的なパフォーマンス(スケルトン画面、スムーズなアニメーション、ペース配分の工夫など)を向上させることに意味があるかどうかを検討することが大切です。
あるシナリオでは、根本的な問題は実際の読み込み時間ではなく、ユーザーの待ち時間の行動にあるとされています。また、「労力の錯覚」や好意的なごまかしによって、製品体験が恩恵を受けることもあります。状況を考慮し、ユーザーにとって最善の方法をとれるかは、デザイナーである私たちにかかっています。
・ ・ ・
この記事は、2021年7月に公開されました。英文はMediumで閲覧できます。
● Performance Design: Designing for the illusion of speed
https://uxdesign.cc/performance-design-designing-for-the-illusion-of-speed-576110e9e558
(DMN編集部)
関連リンク:
REMOTE DESIGN WEEK
https://remotedesignweek.com
Peter Merholz Official Site
https://www.petermerholz.com
プレゼンテーションPDFダウンロード
http://tinyurl.com/atomicdesignteam
YouTube動画(限定公開)
https://www.youtube.com/watch?v=KSAu8CduuGQ&feature=youtu.be
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。最新の記事をご覧になられたい方は、ぜひご登録をお願いいたします!
➡️「DMN Insight Blog」メールマガジン登録
◆ DMN事務局 (株)mct
〒150-0001 東京都渋谷区神宮前2-4-11 Daiwa神宮前ビル1F-2F
TEL 070-1470-7231 (お電話受付時間 9:00〜17:30)
e-mail: info@ddmn.jp
DMN Website ddmn.jp
