
note53_遂に買ってしまったMX Mechanical mini for macについて感じたこと
こんにちはJohです
今日もつらつら書いていこうかと思います
もう社会現象にまでなっているiPhone16eですが、みなさん予約はされましたでしょうか?
私は宣言通り?してませんw
必要なさすぎてやばいです
もう黒歴史確定案件な気がしています…
日本では円安のタイミングが悪すぎて、買う人いるのかな?レベルですよね
しかしもう、高い値段と、機能が省かれまくっていて、買うメリットを探す方が難しいんですよね
何よりもマグセーフも付いていないのが痛いという意見もかなりありますよね
USB-Cの転送速度も遅く、画面を出力もできない?とか...
なんだか、なんでそれを今出す必要があったのかさえ疑問です
appleさんAIの活用にapple intelligenceを問てはいますが、全く見当違いな方向に行きそうで
けど
円安云々は分かるけどさ、価格の理屈は置いておいてさ、純粋に製品の位置付けに対して価格高すぎるよね!?
— g.O.R.i(ゴリミー管理人) (@planetofgori) February 19, 2025
あーもう。iPhone 16eにマジでガッカリした2つのこと https://t.co/6wIYbdsCN2 👇
たまにこうやって失敗作を出してやっちゃうところもappleさんの魅力?だったりしますよね
数年に一度、いままでも売れないマシン出してますが、それも経験です
なんでもかんでもヒットしないのはappleさん自身も知っているから、チャレンジングな製品を出せているんだと思いますよね
なにごとも、やってみてから失敗して経験として知見を積むのと、考えるだけで時間を使い結局なにもやらないで、経験も何も得ないで何にもならないとでは、雲泥の差がありますよね
私的には失敗してもトライとして自分の知見を増やして成功までの時間を獲得する方が有益だなって感じています
急にiPhone13 miniのの整備品が最近めちゃめちゃ気になっていますw
それはさておき、、
タイトルにもある様に前々から試してみたかったlogiのMX Mechanical mini for macを購入してみました
もう、先月から使っているMX Keys mini for macが最高すぎて、毎日この執筆やその他軽作業には欠かせない相棒となっています♪
これマジ最高!!!
↑(えーーーーーーー!てか、amzonで今見たらめちゃくちゃ安くなってるんですが泣…
これ、今買った方がいいレベルで私的にみんなにおすすめです!!!)
ただ、一点だけ買う前から気になってたところがあって、結局そこだけずっと馴染まないままだったんです
それが
左下のボタンの配列問題!!!
これも以前から読んでいただいている方は知っているかもしれないのですが、私US配列をかれこれMacを使い始めた約30年前から使用しておりまして、それになれている為、できる限りMacではUS配列に揃えているんです
その昔デスクトップを使っていた頃からずぅとそうしているわけなんですね
で、その配列に慣れると、JISをいつも使ってる方と同じ様に毎回配列を気にしないといけないから、できるだけ同じ配列のものを使いたいわけです
でね、
その左下のボタン問題というのが
外付けキーボード時代から使って来たのが
control,option,commadと3つ並んでいるのが当たり前だったわけです
これは当時Quark Expressという、言わば今でいうAdobeのインデザインの前世の様なソフトがあって、それが一番代表的なDTPのレイアウトソフトだったわけです
そのソフトでは色々あるショートカットにその3つのボタンを駆使してやるものが中心にあってそれを使うと生産性が爆上がりするわけで、めちゃくちゃその3つボタンの位置にこだわりがあったわけです
で、
最近のMacbookのキー配列はフルキーボードとはレイアウトの数に制限がある為か、その3つボタンレイアウトに追加して一番左にfnキーが入ってきたわけです
そうするとですね
3つの場合→control,option,commad
4つの場合→fn,control,option,commad
になってしまい



それぞれのボタンの面積がフットプリントの関係で、いままでの位置がずれた上に、それぞれのボタンが小さくなって押し間違えてしまうわけなんです
なので、それは慣れるかと思って導入したのですが、これがやっぱりダメだったわけです(できれば3つボタンでミニサイズのMX Keysがあれば完璧なのですが、これは現存されてないのです…)
特にライティングの時には大して必要ないので、気にならないのですが、クリエイティブ作業をちょっとしようものなら、このボタンの大きさと配置によってうまく操作ができないのです
まあ、見ればわかるのですが、そこはブラインドでいきたいじゃないですか!!
で
今回それを解消できるかと思って、満を持して前から検討していたMX Mechanical mini for macを購入してみたいわけです
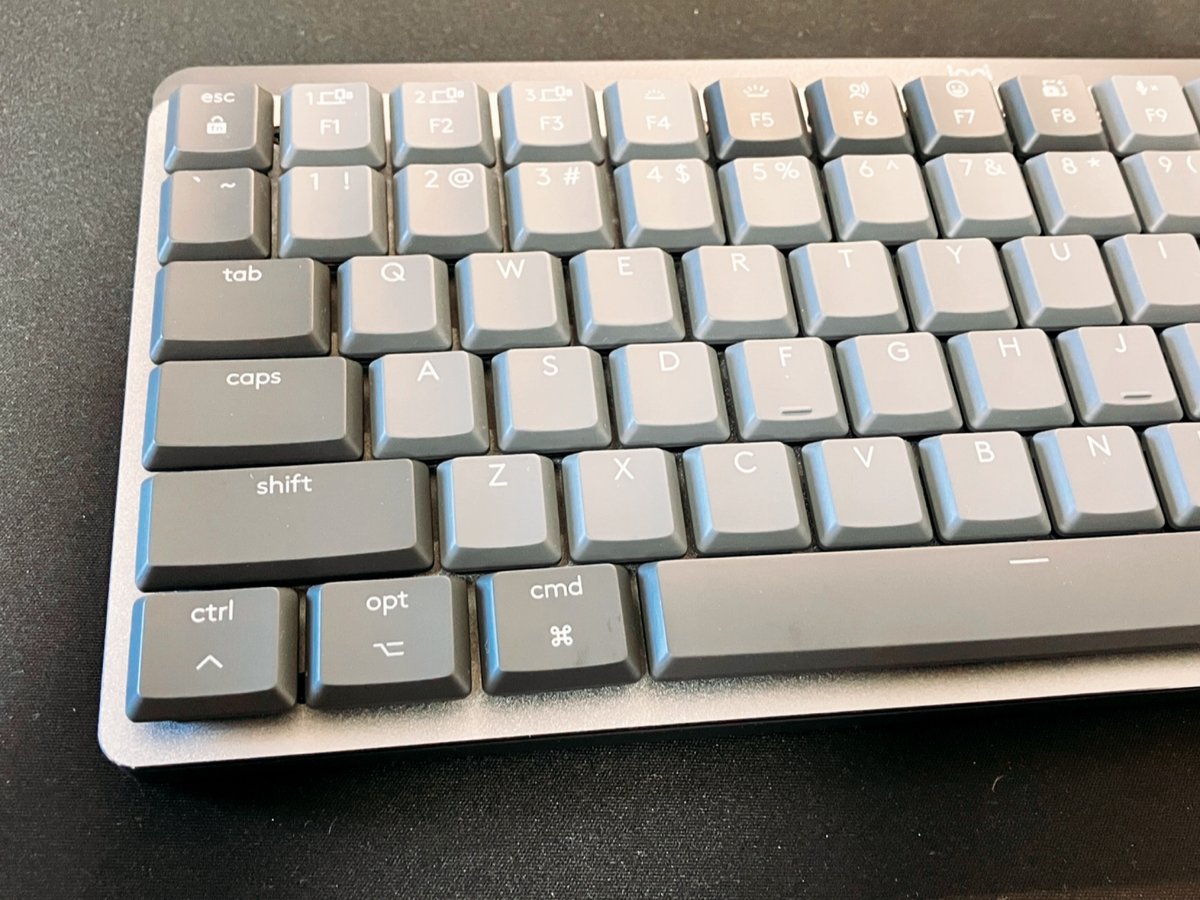
はい、これはフルサイズのMX Keys と同じ様に左下のボタンの配列が3つボタンなタイプで見た目は個人的に完璧なわけなんです
で
ついに届いて触ってみたところ
じゃじゃーん!!!
全然だめでした〜www
はい...
理由その1
まず、最初に感じたのがキーボードの上部に鉄板が付けられていてめちゃくちゃ冷たいw
いやー、これは盲点でした
まじ意味がわからない
ここは普通にプラスチックでいいじゃないですか?
高級感よりも触り心地を重視したい民としては、全く必要ない装飾でもういきなりテンション爆下がりですw
そして
理由その2
一番右の列に必要ないボタンが配列されている
これは、大体みな言っていることなんですが
この短いタイプのやつの場合returnキーとかdelキーの列のさらに右に一列追加されていて、押し間違える問題があるっていう報告を結構みていたんですね
で
実際使ってみると確かに、returnはいつもの慣れている感じで打てるのですが、delキーが間違えてしまう(ちなみにMX Keys mini for macにはこの一列はない)
もう、すぐにストレスw
これはダメ
そして、理由その3
決定的にだめだったのが
ふにゃふにゃな茶軸?
いやー、メカニカルキーボードはその昔から使っているapple純正のが大好きで今も持っているんです(最近のMagic Keyboardではなく、もっとちゃんとメカニカルなやつがあったんです)
それを想像していたのですが、このふにゃふにゃキータイプだと、めちゃめちゃ疲れる...
とにかく、5分使ってすぐ疲れてしまった感覚
慣れたらこれが好きなひとは好きなんだろうなっていうのも分かりますし、否定する気持ちもないのですが
バスケットシューズでもクッションが厚すぎるタイプはハードにプレーする人にはめちゃくちゃ逆に負担になって疲れるんです
それに近い印象で
私には全く合いませんでした〜!!!!!(残念すぎる…)
これ使ってから、
いつものMX Keysの方を使うともうバシバシっと軽快に叩ける感覚が最高なんだなっていうのを実感してしまいました
MX Keys神すぎる!!!
よって
これはまたキークロンのB1Proと同じ道をたどって、しばらくしたらご売却になりそうです…残念無念
ああ、、、
とりあえず今回私には使えないことがわかって残念でしたが、これの失敗によってまた知見が溜まり、もうこれを買うか買わないか問題が頭から離れることができたのでよかったです
なので、勉強代だと思えば安いのです
今は本当フリマアプリで、売れば昔と違ってそこそこの値段で売れるので、リカバれるのはありがたいしいい時代になったなって思います
もう、なんでもチャレンジできることはチャレンジした方がいいですよね
私的には今回多少の出費はありましたが、それよりも経験を買えたので満足です
結局、人生一度、いつこの世からいなくなるかわからないので、やりたいことはどんどんやるしかないですよね♪
appleもそんなチャレンジを続けている様に思います
今回の内容が何かの参考になれば幸いです
本日もご覧いただき誠にありがとうございました
いいなと思ったら応援しよう!

